怎么设计网站?怎么做网站设计?由于网站设计看似逐渐变成一件轻松的工作,建立网站就像盖大楼一样,它是系统工程,也就有着自身独特的特色,你只有按部就班地来,才能设计出一个让自己满意的网站。

一个网站必须有一个明确的主题,因此要找准自己感兴趣内容,办出自己的独特的地方,这样才会给用户留下深刻的印象。网站的主题是灵活的,只要你感兴趣,什么内容也可以,但主题要鲜明,在你的主题范围内内容要做大、做深。
在确定网站的主题后,你就可以围绕主题搜集材料了。常言道:“巧妇难为无米之炊”,要想让自己的网站生动形象,能吸引用户,这样搜集更多的资料是重中之重,这样以后制作网站就容易多了。材料可以从多种渠道获得,然后把搜集到的材料进行精加工,把这作为自己制作网页的素材。

如果网站设计要出色的话,对于设计者的要求是很高的,而且其设计水平也非常的关键。就像设计师设计大楼一样,只有图纸设计好了,才能建成漂亮的楼房。网站的规划包含的内容有很多,在制作网页之前,就应该把这些方面都考虑好,才能在制作的时候不慌不忙、胸有成竹,也只有这样制作出来的网站才能具有吸引力。
虽然选择的制作工具并不会直接影响设计网页的好坏与否,但是一款功能强、操作简单的软件往往可以起到的效果更好。制作网页涉及的工具很多,比如图片编辑工具、动画制作工具、网页特效工具等等,这方面的软件在网上很多,你可以根据实际需要来灵活运用。

当前面的准备工作都就绪以后,接下来就可以根据自己的愿望把网站的内容规划有条不紊的加进去,这是一个很复杂的过程,一定要按照顺序来进行制作,相应的步骤一定不能错,更不能乱,所以在制作网页的时候一定要灵活运用模板,这样就可以大大提高网页的制作效率。
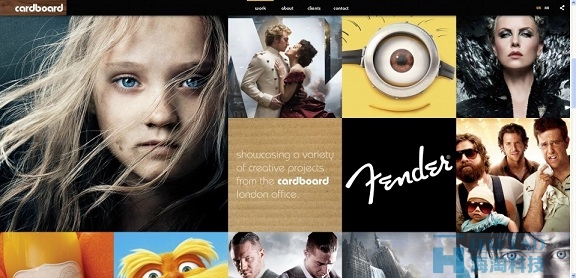
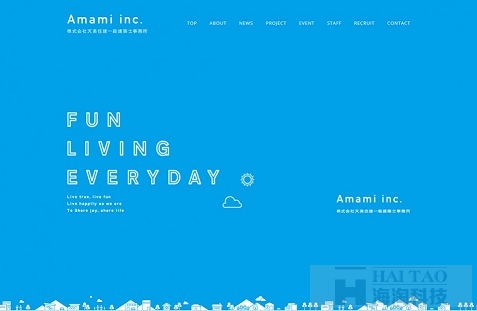
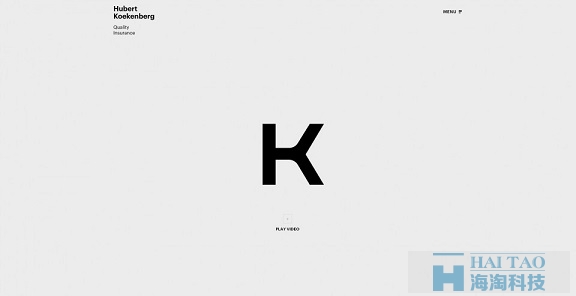
1、建立统一的风格
统一的布局能够给网站带来结构上的一致性,统一的风格带给网站的则是主题的和谐一致。
坚持使用两个或三个主色调,并确保他们协调统一。
避免使用太多的字体样式或尺寸,如果你打算交替使用几种不同的设置,就要确保在每一页上以同样的方式使用它们。
使用层叠样式表(CSS)来管理统一的风格,它也使修改整个网站的元素更加容易,不必再去每一个页面修改了。
2、实现可读性最大化
为了让文字更容易阅读,需要把它们分解成较小的几部分。
使用小标题和适当的间距以使各部分分开。
使用粗体或不同尺寸的字体,这样可以显示主题的层次结构和重要性。
注重文本处理。不要使字体太小,并扩大行距,使大块的文本更具可读性。大块的文本更难阅读,所以最好把它们分解成小段落。
当网页都做好以后就可以放到服务器里了,这样全球的网民用户都可以浏览到你发布的内容了,这也就是业内常说的,网站上传成功。但是还有一点需要注意的是,虽然网站发布出去了,但是在此之前一定要进行测试,好的开始是成功的一半,如果没有测试就直接发布,浏览者很容易发现里面的瑕疵,这样就会影响网站的质量,对以后网站的发展更为不利。所以,网站上传后,一定要将每个网页逐页的浏览一下,当确认无误的时候才发布,让他们来浏览观看。
网站上传之前,记得买一个域名,解析。同时,注意检查链接,确保它们的存在。
不要以为网页做好之后,就以为万事大吉了,还要不断地进行宣传,这样才能让更多的人们认识它,就可以增加网站的访问率和知名度。宣传的方法多种多样,比如可以加入广告链接。

在网站设计过程尽量不要用艳丽的色彩,花哨的图形轰炸观众,Flash动画,明亮的色彩,有图案的背景以及每次页面加载都会自动播放的音乐,这些在20世纪90年代是一个有趣的体验,但会赶走今天的网络用户。要坚持用简单的、与文字颜色有反差的背景,以最大化地增加可读性。
为了适应有听觉和视觉障碍的访问者,你可以给视频加上字幕,转录音频,并对可访问性进行说明。虽然表格是一种组织信息的有效方式,但当弱视访问者使用屏幕阅读程序时,他们可能无法有序地听到表格中的内容。
你可能有自己的设计感觉,或者也有一些已经在其他网站上应用的颇受喜爱的设计,你可以以它们为基础来设计布局,但是购买一个现成的模板可能是更容易的方法。
要保持不浪费游客的打印油墨,就需要在打印时使用一个单独的样式表来格式化你的网站。
当设置打印参数时关闭背景图片。
在白色背景上使用黑色文本。
移除菜单栏和任何不必要的图片。
总是可以使用CSS保持适合的段落间距。
以上就是“怎么设计网站?怎么做网站设计?”的内容了,更多网站建设精彩内容请关注海淘科技!