手机网站设计原则有哪些?手机界面设计原则又包括哪些?互联网的高速发展,手机上网的用户越来越多,手机网站隐藏有巨大的潜力,未来的企业更加倾向于手机网站建设,那么手机网站设计原则有哪些?手机界面设计原则又包括哪些?
由于手机的页面下载速度较慢,尤其网速有时不稳定。在没有无线网络的时候,还需要流量。在建站的时候,考虑它的页面下载速度是首要问题。把网站页面设计,尽量的体现简洁美。如果涉及到购物网站,尽可能做到步骤简洁,内容精准

如果一个网站广告太多,会直接引起客户的反感。如果FLASH太多,动画做的再完美,也不过是炫技,客户有时会因为要流量和慢慢等待加载的过程中,直接选择放弃,这样的用户体验并不好,所以设身处地的要考虑用户的时间和流量。而且,有的手机并不支持flash的功能,而且flash需要大量的流量,已经逐渐被HTML5取代,而且很多地区只能用2G网络,比如西藏。
考虑客户群体的消费定位问题,对于手机网站的首页频道的代码要加上与电脑端有区别的meta标签和关键词。在网站的整体布局上面,要简洁合理,杂乱的布局会影响客户的心情,在网站的开头要主题鲜明,还要多加关键词,每个页面都要尽量加上关键词。资讯探头也要简洁明了,从客户进入网站到资讯问题要用最直接的方式。
虽然今日触碰型的智慧手机当道,但是仍有为数不少的传统手机,没有触碰的界面,使用的是传统的控制方向键做为导览的工具。例如:减少画面中超连结的数量,可以让选择连结的时候出现一些减少一些按钮的动作,或是加大文字以减少误击的问题。
此外更重要的是鼠标的原理跟触碰界面的原理有很大的差异,因此行动版的网页应该避免只有计算机鼠标才能做到的功能,举例来说:「下拉选单」的这一项功能,因为行动装置没有「鼠标坐标」的设计,所以无法触发鼠标移动过去才会显示出来的选单。

手机用户更加注意实时新闻。所以,建站人员和运营人员。要考虑内容的新鲜,和话题度。要足够的吸引人,联系当下热点,选择性的发布内容,还有建立一个情感桥梁和共鸣,才能长久的留住客户。
手机大多没有实体的键盘,或仅只有12键的电话输入功能,因此输入文字上会比起使用键盘麻烦得多。因此,减少使用者输入文字的机会,例如:个人的账号、密码、搜寻内文、使用编辑器...等,都是行动网页要尽力避免的。设计的重点如下:
允许行动上网使用者储存输入的账号密码信息
输入的区块尽量加以放大
建设网站的人员要确保在手机网站和PC网站的页面上面有相应的提示衔接,让用户在移动上和PC上来去自如,这也有利于收录搜索引擎。
域名一定要简洁好记,绝大部分的手机网站的域名是PC端网站的二级域名,它的优势就是和传统的网站保持了一致,在robots上面不要有任何限制,这样可以让所有的引擎都能收录。
网站如果有视频,应当避开avi, WMV 等格式,这些格式会造成视频无法打开,而且MP4格式的视频,所占内存小的多,节省空间。更符合手机端客户的用户体验。更加人性化的设计原理。
当百度官方对于手机网站的改版和变更,新老内容要做到简洁,换域名的时候,为了减少负面影响,尽量做到路径不变,而且影响的时间也会变短。而且,传统的PC网站的移动搜索的优化可以通过百度站长平台做手机网站建设。
多方面考虑,注意细节,考虑到客户的情感需求,也要把握尺度。很多时候,还是水到渠成的时候比较好,因为排名的靠前需要一个漫长的过程,不可能一蹴而就。
一般的手机、平板计算机等行动装置,不易容纳下适合于个人计算机的庞大网页信息,因此手机行动网页的首要重点,就是减少内容,不论是图片、文字或是影音。
请记住一个重点:只要将最重要的信息放入行动版网页,就是最主要的准则,重要性较低的、读取需要时间的内容,则可以透过超连结,连回到正常的官方网站。
响应式网站必须十分的重视内容简化这一点,一个塞满内容的响应式网站无法获得客户的青睐。

大部分的行动装置,画面都不如桌上计算机那么大,尤其是阅读文字时更需要加以放大。即使智慧手机都具有网页放大缩小功能,但是观看起来较为麻烦。
因此设计行动网页时,建议是能够以滑动荧幕的方式阅读网站,因为滑动网页比起放大网页观看来得简单多了。
手机网页与跟一般的网页不同的,在于当阅读文章到最后时,要回到最前头是麻烦的,因此设计网页的企业,除了减少卷动画面的机会外,也会加强导览的功能,让网页变得更容易于行动装置上阅读。导览设计的重点有:
只在首页的部份加入搜寻的功能
建立导览功能键,其中以「回到首页」、「回到上一页」这两个最为重要
最后,「回到上一页」的按键除了首页以外,其余的页面都需要放置
允许行动上网使用者,输入简易的密码,例如PIN数字密码
手机的规格众多,有的分辨率为320240,较新的则为800480,而次世代的手机更有720P的分辨率,因此行动网站如何满足众多的需求?
一般来说有两种作法,一种是建立不同分辨率的行动网站,由用户于手机行动入口网页自行选择,以Facebook的例子来说,mobile.facebook.com是适用于大部分的智慧手机与平板计算机,而0.facebook.com则是用于非智慧手机或是网络连线速度极慢的区域;另一种做法则是透过手机的语法,例如CSS语法中的Viewpoint就能够根据手机的分辨率加以决定浏览画面的宽度。

手机有着许多传统计算机所没有拥有的优势,其中最大的优势就是「行动力」,因此手机版网页应该要特别发扬这些特色,让行动网页具有一般网页更多的优势。举例来说:
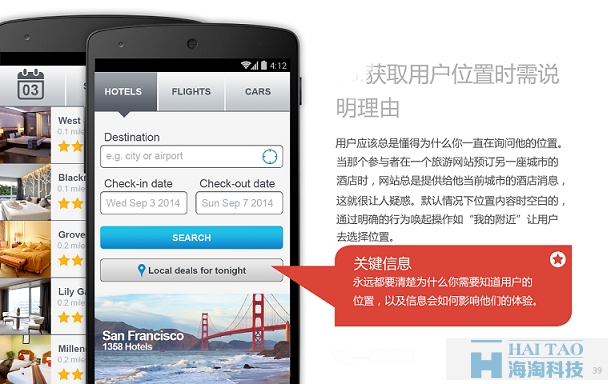
行动定位:大部分的智慧装置都有GPS或是定位的机制,可以让客户主动找到您的位置
行动联系:如果客户使用的是行动电话,可以立即发话;如果是平板计算机,亦可以使用简讯或是e-Mail的方式传递讯息给客户
邻近地点:如果您的事业有很多据点,请告诉您的客户,在他附近有哪一些地点是便于他能够抵达的
近年已经成为行动条形码的QR Code设计,也应该纳入行动网页的设计元素在内。
精美的手机网站设计对企业的帮助是非常大的,如果做好了一个手机网站页面的设计,也就意味着这个网站营销成功了一半。
以上就是“手机网站设计原则有哪些?手机界面设计原则又包括哪些?”的内容了,更多网站建设案例请关注海淘科技!