上海响应式网站布局有哪几种?响应式设计已然成为当前上海网站建设的标配技术,无论是出于不同设备需要还是用户需求,响应式网站都备受欢迎,它能为用户带来良好的体验效果。尽管如此,在建站之前,响应式布局类型的选择同样需要进行认真考量,才能将网站的优势发挥出来。
响应式网站的页面排版布局主要分为几种,针对网站的实际需要,可选择不同的布局类型进行上海网站建设,下面就谈谈常见的几种布局类型。

这种类型的响应式设计则是根据当前主流的多种设备尺寸,对页面的宽度进行灵活调整,形成多套页面布局设计,通过设备屏幕尺寸的测试效果来选择最佳的布局尺寸。
此类型的响应式网站建设成本较低,但同样存在着缺陷,毕竟随着网络科技的不断发展,还会有更多主流设备的出现,而上海网站设计不能很好的适应千变万化的设备,造成后期需要更改的麻烦。
用这种类型的布局设计相较于第一种的布局更加灵活,主要是通过像素百分比调试的方式,给网站设定一定范围内的适应尺寸,那么建站者就可根据需要适应的设备设定尺寸,网站即可在较长时间内保证不被设备的进化而淘汰。
但这种布局也有它的不足之处,它通常较适合等分结构或者通栏页面设计,其它的使用起来较复杂繁琐。

混合模式的响应式布局除了拥有以上两种类型的布局优势之外,它能实现的展示效果更加顺畅,包括像素混合和百分比混合的适应性更强,能完美地利用网站空间资源,将网站呈现给用户。譬如页面分栏较为复杂的响应式网站则会采用这种布局类型,但它的开发成本较高。
很多时候,以上几种类型的单独使用估计还无法满足网站的理想效果,因此,许多网站也会采用混搭的形式同时设计,没有完美的网站,并非使用的类型越多就能将响应式网站表达得越好,因此,网站是种要保持简单轻巧的原则,网页的实现过于复杂,会影响到用户体验,那么所有用心良苦的设计都会失去本该有的价值和意义。
采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种类型:固定布局、可切换的固定布局、弹性布局、混合布局。
固定布局
以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
可切换的固定布局
同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过设别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
弹性布局
以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;

混合布局
同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。
可切换的固定布局、弹性布局、混合布局都是目前可被采用的响应式布局方式:其中可切换的固定布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果具响应性,都是比较理想的响应式布局实现方式。只是对于不同类型的页面排版布局实现响应式设计,需要采用不用的实现方式。通栏、等分结构的适合采用弹性布局方式、而对于非等分的多栏结构往往需要采用混合布局的实现方式。
对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:桌面优先(从桌面端开始向下设计);移动优先(从移动端向上设计);
无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点),
我们通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程我们可以称之为布局响应屏幕。
常见的主要有如下几种方式:
布局不变,即页面中整体模块布局不发生变化,主要有:
模块中内容:挤压-拉伸;
模块中内容:换行-平铺;
模块中内容:删减-增加;
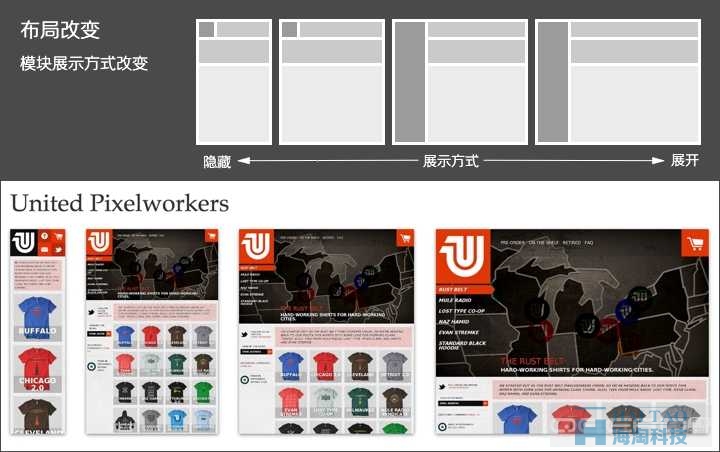
布局改变,即页面中的整体模块布局发生变化,主要有:
模块位置变换;
模块展示方式改变:隐藏-展开;
模块数量改变:删减-增加;
很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点)保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验和页面性能。
以上就是“上海响应式网站布局有哪几种?”内容了,更多网站建设案例精彩内容请关注海淘科技!