上海网站建设公司海淘科技告诉你,如何设计漂亮的网站?一个网站是企业的门面,给访问者的第一感觉很重要,同时,也为将来促成打下了一个基础,上海网站建设公司以多年实践经验告诉大家,网站不是一上来就是很多的漂亮图片,严重影响客户体验,甚至还可能增加网站的加载速度,所以就需要美工设计出符合企业形象的网页设计,切记不要使用模板一类的网页,设计漂亮的网站同时还需要不断优化网站结构、内容信息,服务等网站建设基本的要素设计,最终目的是使得网站更便捷,让用户充满信任,最终获得一定的依赖。
登陆页面是网站的入口,就像我们的家、公司的门一样。试想我们处在一个四周都是门的环境,我们会选择推开哪一扇门?这一扇门哪些地方有吸引我们推开的魅力?我们能否准确找到这扇门的把手?其实这些问题同样适用于登录页面,对于登录页面,是否有足够的魅力让用户在登录过程中不感到烦躁,是否能准确的区分所要填写的信息,是否能准确找到登录或注册按钮,这些元素的视觉层级与交互关系,直接影响着整个页面的体验。

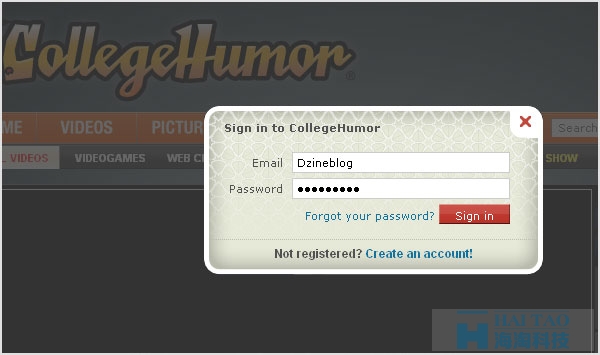
一般来说,登陆页面包括5个元素::LOGO、登陆框、广告图、帮助中心、底部导航。在这五个元素中,logo是必不可少的,logo是企业 产品的品牌象征,而登陆框是是用户进入这个页面最终的意图。Logo与登陆框已经构成了最简单的登录页面。随着用户体验的提升已经情感化的设计,广告图、帮助中心与底部导航也逐步的体现在了登录页面。
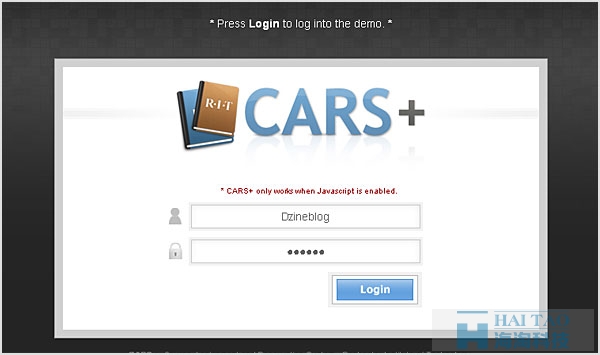
譬如品牌类登陆页面是由logo与登陆两个组成,页面的质感就会比较强,操作性也比较强,用户在这样登陆页面能够很快的完成填写和登陆,同时还能加深对品牌的了解,整个页面也会呈现一种天然的不叫理性的设计,没有任何的视觉干扰。如果硬要说是有干扰的话,可能干扰的对象就是设计师们,设计师对高质感的设计都有很敏锐的观察力,页面中的设计细节(如渐变、阴影、高光等)可能会让设计师短时间内停下来观察,随后快速完成注册。
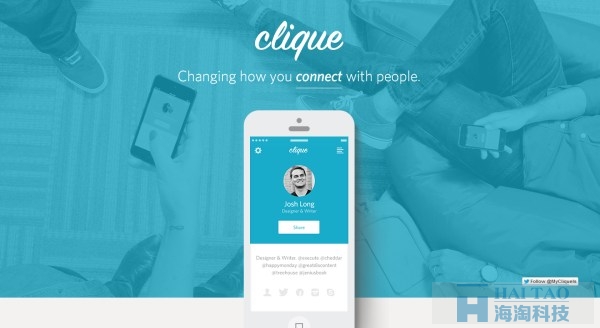
还有就是,有趣味性的登陆页面设计,当这种风格的登录页面展现在用户眼前时,用户的第一视觉中心往往实在这个图片上,其次才会看登录框。但这些广告图又很好的传达了产品的相关信息,如:品牌(是什么产品)、性质(这个产品是用来做什么的),或者传达一种节日的氛围(春节、国庆等)。虽然第一视觉中心不在登录框上,但这些广告图又很好的诠释了这个产品的涵义,加深了用户对此产品的认识,同时,这些广告图趣味性比较强,虽然是广告,但并不会让用户感到反感。还有一种相似的广告图,广告本身与此产品关系并不大,这些图的内容更多的实在表现一种意境,一种情感,像是回忆、憧憬、幻想、童话等,能让用户进入一种意境中,产生共鸣。

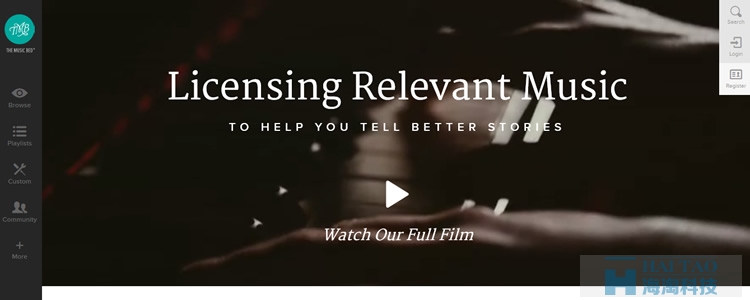
再就是,情景类登陆页面设计,这种全背景的登录页,用大背景图来烘托出比较随性的情境,在登录框设计上,感觉比较轻松不拘束。比较适合用在个人空间、博客等产品中。
可以说,登陆页面广告图的变化,很多时候都见证了产品品牌到产品理念的过渡变化,第一阶段宣传品牌的时候,大都以直白的产品特性为宣传点,随着产品的不断运营,第二阶段就是产品的趣味性包装,使产品的特性多了一些寓意,在接下来的阶段,则是不断融入情感化的设计,事实上,情感上的文字可以使用户加深对品牌的认知,甚至产生依赖,这时,公司品牌的目的也就是达到了。
因为一些行业网站内容是严谨、高端的,涉及行业资讯、技术交流、企业的营销理念等,在整个网站中则充满了浓厚的商业气息。
拿b2b行业来说,蓝色、红色、黄色是b2b行业的主要色调,往往都是配合着使用,当然了,在使用的过程中,往往还融入其他的颜色,或者是这三中颜色的渐变色。
忌讳使用如下几种颜色为主色调:绿色,绿色更多的象征大自然、纯洁、天然等含义,不符合B2B行业网站的严谨、商业两个特点,可作为橙色、红色等的搭配颜色,但是建议不能作为主色调,粉红色,这种颜色更多表达的是女性化、温馨的氛围,就算是以女性产品为特色的行业,也不能使用,作为搭配颜色也尽量少用,毕竟与用户需求相差太远,黑色:黑色、灰色是页面绝大部分文字可以采用的颜色,但是不能作为B2B行业网站的主色调。

页面的标题栏和导航栏更多要方形的、规则的,作为企业网站、时尚类型的网站,或者为了表达时尚、活泼的主题,网站的设计可以比较活泼一些,多采用圆形或不规则的排版方式,但是作为B2B行业网站,就不能这样设计,每个部分要具有明显的区分,每个区域都是规则的,使用的图片、背景都是严谨的。不能把图片斜放、用很大的椭圆形、用很大的图标、用卡通的图标、活泼的图形等来设计网站的标题栏和导航栏。
整体风格应严谨、充满商业氛围,网站的整体风格比用色、标题栏设计更加重要,某个搭配颜色比较活泼、时尚一些,并不会影响整体的风格。某个图片不规则,或者网页里的内容图片不规则,也不会对整体的感觉产生多大影响。整体的页面风格不能花哨,要降低框架、背景等对阅读内容的影响,降低页面的噪声,整体风格要淡雅,让访问的人静下心来思考。
内容和功能决定表现形式和界面设计,页面设计是没有一个固定标准的,很多时候不能用美丑来判断,也不能用是否有创意来判断,而应该综合分析这个页面的访问者,页面内容、功能。有时候一点创意都没有,和其他很多网站都是类似的,才是最好的,因为就应该是这样的。任何设计、功能都是为访问者、使用者服务的,设计者的分析能力远比创意来的重要,任何一个页面在设计之前,设计师都必须要静下心来想想,这个页面在表达什么内容,或者说是一个什么样的功能,根据内容和功能再来确定应该具有的表现形式。

要多使用习惯用法,不要轻易使用一种新用法,所谓习惯用法,是用户经常使用的网站,或者非常知名的网站用法,往往就是用户的习惯,因为知名网站的用户最多,用户也是最认可的。相同的功能,或者说不会因为网站的不同而表达方式发生变化的功能,就可以用习惯用法。,比如当我们来到一个新网站的时候,常常需要了解这个网站的介绍、主办方联系方式等信息,习惯就是在网站底部找这些信息,绝大部分的网站底部都有一排的链接来表达,如果你设计网站时,希望很创新,把这些链接不放在底部,用户就会觉得不习惯。对设计师来讲,那怕这样的熟悉让你觉得相似而乏味,一点都没有创新,你还是要这样去用。但并不是说我们不需要创新,相反,在策划、设计的工作中,需要大胆的创新。
网站导航设计通常遵循三个原则,网站导航相信大家都不陌生,导航可以引导访客对整个网站有一个直观明了的第一印象,因此导航的设计至关重要,首先导航要有一定的简洁明了,华丽精美的导航设计固然重要,但是过于繁杂的设计会让用户有一种找不到重要信息的错觉。其次最好采用文字导航,因为毕竟有搜索引擎不能识别的代码,所以网站导航还是要根据搜索引擎来设计。

1)首先确定信息架构
规划一个大型网站,规划好内容是进行导航设计之前的第一要务。而我们此处所说的信息架构,是合理的组织信息的展现形式,支撑起网站内容的骨架。信息架构的主要任务是为信息与用户认知之间构建一座畅通的桥梁。从更高的位置来看待网站内容有助于信息架构的搭建。更重要的是,你得学会从用户的角度来看待网站内容。这也就意味着,有的时候你得站在正反两个位置来看待同一个东西,不同视角下你会发现有的内容的呈现方式非常反人类。你可以通过下面的问题来完善整个架构:
·哪些页面是这个网站必不可少的?
·从宏观架构上来看是否每个页面都有其独立的目的,它们的存在是否影响整体的连续性和可靠性?
·有哪些内容是需要在将来持续提供并更新的?
·网站所需要涉及到的用户群有哪些?(登录用户、订阅用户、广告商等等)
·针对每种用户,网站所要达成的目标是什么?
思考这些问题能够帮助你更好的完善网站的信息架构,为导航设计做好准备。
2)保持简单
绝大多数的网站浏览者可能会一致的认同这一点:网站的导航区域要尽可能设计的简单。的确,复杂而拥挤的导航栏设计会严重阻碍网站的整体可用性。然而,简单的设计还是具有欺骗性的。用户在随后的操作中会发现复杂的信息被以一种看起来简单的方式包装了起来。这就是信息架构的作用。
以微软的首页为例,网站的导航栏被划分成四个项目,考虑到微软庞大的产品线,这几乎已经被简化到了极致。也正是因此,每个项目的下拉菜单都被巧妙地分割成为几段,这样一来,导航的层级就清晰了,用户可以更快地找到他们想要的东西,而微软也可以将复杂多样的产品和服务,整合到一个看似简单的导航栏里面。类似迷你站的子页面中,导航栏也沿用了相同的设计。菜单的设置乍一看和首页很相似,实际上设计者加入了更多细节,更有针对性的功能和服务。
总的来说,这样的导航栏设计更加易用了,在保持一致的前提下,也具备更好的预测性。考虑到微软的产品体量,产品所需的页面数,微软官网的设计很明显是耗费了大量时间迭代开发的产物,殊为不易。官网在这样的组织架构之下,不仅让用户的体验更好了,而且对于微软而言也更加便于管理内容。这不仅保持简单,也简化了复杂。

3)谨慎选择方向
传统意义上的电脑屏幕方向是横向的,这也使得纵向下拉菜单,在很长的一段时间里面成为了导航栏设计的主流方向。这样的设计,平衡且少干扰,从设计的角度上来看是不错的选择。作为虚拟现实设备制造商的Oculus,将导航设计成为横向的非常符合他们的设备的自然逻辑。但是横向的导航并不一定符合所有的网站的需求,这也是为什么你会看到那么多纵向导航的网站,尤其是在电商领域。彩色的标签被用来标识不同的品类,纵向的导航设计,与现实世界中的导购图册暗合。这样的导航符合多品类,多内容的信息架构,横向导航用在此处会因为品类和文字内容而产生混乱。
一个良好的垂直方向的导航,要设计好并非易事,尤其是当你的网站内容非常多的时候。Jack Jones 的网站是一个很好的学习对象。网站导航中的小图标拥有不错的可读性,简单的形状包含了可观的信息,整齐而有力。每点击一个类别,菜单展开,显示子类,逻辑清晰。
新工艺新技术的不断涌现,使得新的设计趋势和新的挑战源源不断呈现在我们面前。响应式网页设计使得桌面上传统的横向导航在移动端呈现的时候,更多是以纵向导航的形式表现出来。导航的设计不再被固定的方案所束缚,多种多样的表现手法都可以产生不俗的效果。但是,设计和测试的迭代方法,最好还是围绕着网站转化率和统计数据来进行。

网站banner有八个原则,我们在打开一个网站的时候通常先看到的是网站的banner图,所以banner设计的首要任务当然是要在第一时间抓住用户的眼球并吸引用户继续浏览。切记图片模糊不清晰。
1)主题明确
要突出产品主题,让用户一眼就能识别广告含义,减少过多的辅助干扰元素。切忌,banner被切割的太细碎,内容繁多,没有浏览重心。很多广告主往往会认为传达的信息越多,用户越有兴趣,其实并不然,什么都想说的广告,就是什么都没说好。
2)重点文字突出
用文字进一步的告诉用户,是打折或还是新货上市?如果我们最大的买点就是”4.1″折起,那么毫无疑问,”4.1″折的字样一定要大,要醒目,其余的则需要相应的弱化。
3)符合阅读习惯
阅读视线要符合用户从左到右、从上到下的浏览习惯。

4)用最短时间激起点击欲望
用户浏览网页的集中注意力时间一般也就几秒,所以不需要太多过场动画,需第1时间进行产品的展示,命中主题。并配以鼓动人心的措辞口号引导用户。
5)色彩不要过于要醒目
有些广告主要求使用比较夸张的色彩来吸引访问者眼球,希望由此提升Banner的关注度。实际上,”亮” 色虽然能吸引眼球,但往往会让访问者感觉刺眼、不友好甚至产生反感。所以,过度耀眼的色彩是不可取的。
6)产品数量不宜过多
很多广告主总是想展示更多产品,少则4-5个,多则8-10个,结果使得整个Banner变成产品的堆砌。Banner的显示尺寸非常有限,摆放太多产品,反而被淹没,视觉效果大打折扣。所以,产品图片不是越多越好,易于识别是关键。
7)信息数量要平衡
很多人总认为信息多就,觉得所有信息都很重要,都要求突出,结果其反。如果banner上满是吸引点,那用户只会被注意,所以在Banner的有限空间内做好各种信息的平衡和协调非常重要。
8)留空
banner画面中需要留空,留空可以使图形和文字有呼吸的空间。
通过以上总结出,我们在设计制作Banner时,需要注意以下几点
1.突出产品及其特征,采用有吸引力的宣传用语,适当弱化公司名称和标识;
2.图片并非越多越好,突出重点是关键,必要的产品说明不能少
3.合理安排画面内容,做到主次对比鲜明
4.颜色不宜过度夸张,努力营造愉悦、舒服的感观感受

其实网站页面底部也就是页脚设计也是非常重要的,它不仅可以使页面平衡,还可以让用户更详细的了解企业,一般企业网站底部会有联系方式、人才招聘、友情链接等等,这些更有利于网站用户的搜索。
能做到以上五点,就能设计出一个漂亮的网站,当然了,网站设计的技巧肯定不止这些,在进行网站设计的时候需要我们不断深入的挖掘,同时,还要符合网站的实际情况。
以上就是“建站指南:如何设计漂亮的网站?”内容了,更多网站建设案例精彩内容请关注海淘科技。