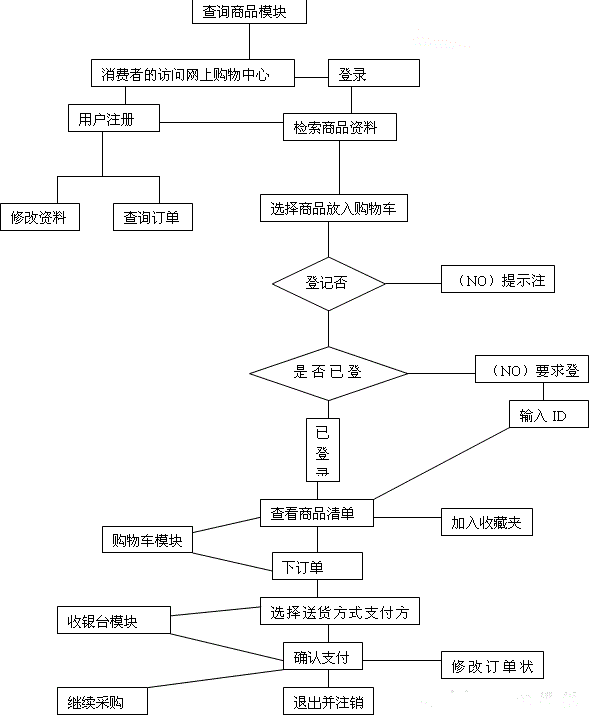
上海网站建设服务公司海淘科技与您一起探讨购物网站流程图都包括哪些,大忌都知道,一个好的购物标准是网站的销售力,很多公司认为提高订单涉及到很多的因素,而小编则认为设计合理的购物网站是非常重要的因素之一,以下就是购物网站流程图提出的几点意见。


电子商务网站的设计趋势越来越向极简化靠拢了。在过去,很多线上商城都采用了相反的方式来设计。这些网站通常都充斥着各种信息,字体和颜色都咄咄逼人,并且网站严重”过度设计”。
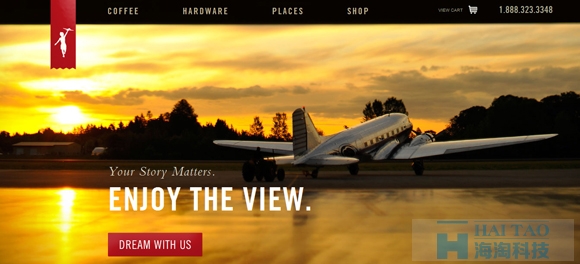
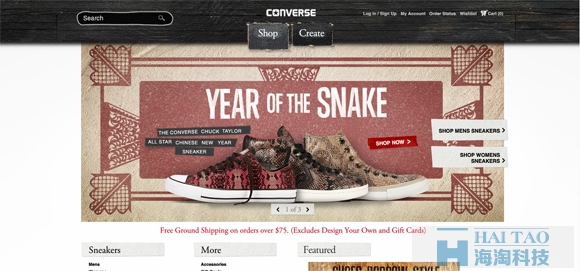
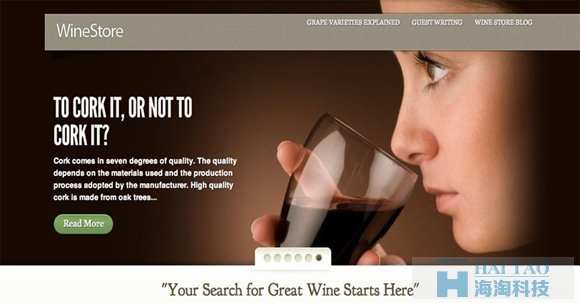
现在很多网站弃用模特、夸张的颜色和字体、花哨的图片,只为营造极简风格来展示他们的商品。自响应式设计形式出现以来,它便成为影响众多网站的一种趋势(不仅仅是电子商务)。更多设计师开始拥抱这种趋势——简单才是更好的。这会带给用户更好的网上购物体验和更干净的界面,文字更易读、界面更简单、快速和友好。这种趋势不仅仅关乎设计,还创造了更佳的整体体验,想想苹果和它线上商店所取得的成功。越来越多公司开始在他们网站中舍弃丰富颜色、模特和动画,有助于实现更加简化的设计方案。用简单的设计方案,有助于一个品牌宣扬它的商品。不需要猜测卖的是什么,因为一切都清晰明了。这么做可以消除一个品牌以往的战略所塑造的生活方式和形象,它们往往会盖过实际产品。
这种方案成本很低。不需要雇佣模特,简单的背景也可以减少设计前的工作量。上手所需的,只需要工作室的一点灯光和优质照片就行了。在非常复杂的设计上少花心思,可以让企业有更多时间聚焦于用户体验。毕竟一个电子商务网站首先考虑的还是销量。一个站点必须运转正常、加载迅速,并且确保用户很容易找到他们所要的,来促成购买。为了展现出活力。不要照抄另一个网站。是什么使得你的商品与众不同?将它在展柜中宣扬出来。
用户通常会在付款前再核对一下购物车中的商品,以确定是否要购买。商品如果只有标题,他们就无法再快速地浏览核对一遍。所以,最好加上图片和商品说明——比如大小、颜色等等。
字体应该干净简洁。商品数量、尺寸、颜色和价格需要清晰可辨。别忘了商品注释和购买按钮———— 分类是首要任务。
不要用奇怪的角标或者非同寻常的光照效果。顾客想尽可能清楚地看到商品。确保你的照片能表达这一点。每张照片得是真实商品最精确的写照。
如果它加载很慢或者太复杂,顾客会逐渐减少。要包含促销和你们公司的信息。让顾客知道为何你与众不同,值得他们花钱。
如果一张图片质量较低或很模糊,不要使用它。如果一个设计元素与你的产品不协调,换一种手法。
顾客可能会被网站的惊艳之处所吸引,但你还需要一些好玩的花招来留住他们,要确保随后的页面都容易浏览和使用。

付款通常是一个包括多步操作的流程,用户完成支付前会经过好几个页面。所以最好在购物网站上加一个操作流程指引,告诉用户他们现在的位置,即他们目前走到付款流程的哪一步,哪个页面上了,以及离完成过程还有哪几步。让用户知道自己在流程中的哪个位置,会给他们一种控制感;让用户知道后面还有哪几步操作,就会减少他们的疑惑。这样他们在完成付款前,可以更加自由地根据自己的情况和想法,来调整或取消订单。
顾客们是来买东西的,不是来填表单的,注册表单需要用户花功夫去填写,注册过程中还可能遇到各种问题,这些都会成为用户顺利完成购物的障碍。因此不要要求用户先注册再把商品放到购物车里,或先注册再付款,而应确保他们能在付款过程中完成注册。
应该明确地告诉用户商品的库存数,如果商品没货了,就要早些让用户知道,避免用户到最后结算的时候才发现商品没货了。不仅商品介绍页面应显示库存数量,在用户搜索商品的结果页面上也要显示出来。另外,如果某个商品目前缺货,但最近就会进货,可以提供给用户一个预定的功能,为有购买需要的用户提供便捷的购买途径。
用户有可能在购物车里放错商品,或者在要付款的时候改变主意。这时,如果用户不能修改商品信息,可能就会离开,放弃购物,而能修改的话,就可能完成订单成为您的客户。另外需要提醒的是,如果用户想把商品从购物车中删掉,不要让他们在输入框中输“0”这个数字来删掉,而应提供“删除”这个按钮,让用户可以通过点击按钮把商品从购物车中直接删掉。
用户很可能在付款过程中过程中遇到问题,这些问题不一定能靠有限的几个界面来解决,此时提供给用户专业的、一对一的帮助(例如提供在线客服),要比给他们一个宽泛的帮助(比如“常见问题”的页面)好很多。如果是大中型的外贸电子商务网站,还可以考虑电话客服这个方法。
用户在购物时有时需要回到上一个页面进行核对或修改操作。建议您在购物流程的网页上设置“返回”按钮,方便用户回到上一个页面。当用户点击“返回”按钮时,要保证用户不会碰到出错提示,且如果前一页是表单的话,要保存他们之前填的数据并再次显示给他们看。这样用户只需要在原来填的内容上做修改,而无需重新填写整个表单。如果大部分页面都能支持“返回”按钮的话,那么既能节省了用户时间又能减少了他们的挫败感。

在付款过程中,用户并没有在购物,因此所有的浏览型操作在这里都是多余的,只会分散用户的注意力,影响他正在完成的任务。设计时,要把那些不需要的元素去掉,例如商品目录链接、热销商品推荐等,使界面保持简洁。有时用户会返回,再买一些商品后进行付款,因此可以提供一个“返回继续购物”的链接。另外,要确保所有指向“下一步”的按钮都大一些,避免用户找不到。
用户在付款过程中不被打断很重要,因此要注意不要把用户引到一个和付款不相关的页面。用户被带离付款流程后,往往会产生以下两个问题:
(1)他们可能会搞不清自己究竟在哪里,甚至有可能找不到付款的页面
(2)他们可能会因为被打断而没有成功完成整个付款流程。
因此如果需要提供一些帮助信息,而这些信息又不适合在当前页面上显示,可以考虑通过浮动窗口或弹出窗口显示。

用户在网站上购物以后,需要等待几天才能收到商品。因此当用户购买成功后,需要告诉他们大致需要等待的时间,这样用户就可以确保快递公司送货上门时,家中有人签收,并且用户会对货什么时候到有个心理预期,就不用老担心买的东西要什么时候才送到。送货时间最好在商品介绍的页面上就显示,这样有购买意向的用户就能根据商品送到时间是否能满足需求,来决定他们是否购买。
当用户完成商品购买,并点击了最后一步操作的按钮后,以“感谢您购买本商品”为结束语,对用户来说,是一种礼貌的表示,而用户也一定很乐意接受这些体贴的话语。另外,还应告诉用户接着还会发生什么——例如,商品发货时,给用户发送一封邮件通知,让他们安心。
当用户完成商品订购并已经付款,网站应该发一封确认邮件,告知用户所购商品的详情和送货到达的时间,这可以帮助用户再次确认商品是否购买正确。如果用户买错了商品,在商品发货前,应提供给他们重新登陆并返回修改订单的机会,让用户感觉操作既简单又可靠。
可以选浅灰色\浅卡其色\白色\绿色的组合,也有用红色的,比如凡客。我只是举一些例子,并不是说颜色一定要用我举的这些颜色组合。颜色不能
脏,字体不要乱用,UI要有自己的style,让别人一看就知道这是某某网站。整体的思路是要给顾客轻松愉悦的感觉,看起来很干净舒服。
禁忌:千万别学电视购物那一套 “快来买啊,过了这村没这店了!”这种半强迫式营销很招人反感。
比如××网站,注册就省5元,由于面向的是女性用户,你不让她注册她得跟你急
a. 购买前
在填完收件地址后,给一段提示文字:为方便您查询订单情况/获得折扣卷/秒杀活动等,请用手机号或邮箱注册成我们会员
b. 购买后 支付成功后
自动转到后台(需要配合cookie实现)或者“伪后台”,页面除了和真正的后台一样,还需要:订单状态,针对会员的优惠等等。最重要的是,用醒目的文字提醒客户,您现在的登录名为 139******* ,密码是 ****,然后让用户在这个页面就能够轻松更改用户名和密码。这个有点流氓的感觉。配合2a(但是需要将邮箱设为必填),在页面底部文字提示“为方便你查询订单信息以及售后事宜,将通过邮箱以及手机发送临时查询码(临时两个字很重要),你可以通过手机号或邮箱以及查询码进行查询”。并强调不会向手机发垃圾短信。至于怎么引导客户去进行“临时查询”,那就是下一步的工作了。
提示文字也可改为 我们将通过邮箱发送快递号,方便你跟踪快递情况 。然后在邮件里给个后台的链接,用户名为邮箱,临时查询码就是快递号。
您的目标客户就是会直接从您的网站上购买商品的人,所以,您必须了解是什么能够让他买单?请记住,消费往往只是一个冲动性的决定,您需要一个能够引发冲动的方法。取得目标客户的消费模式,了解他们的购物习惯,才能找到引发购买的关键因素。正确而适当的运用视觉表现、传达产品讯息,才能让目标客户得到他们想要的信息,引发购买的决定。
准客户想要的网页导览,是简单、清楚、容易理解的,可以让他们从网站的任何位置轻易的前往其他页面。不要随便给太多意外惊喜,不要太难找,不需要思考,只要让他们可以方便快速的浏览商品信息即可。
购物网站上最重要的视觉元素就是商品图片,最大程度的呈现您的商品外观是绝对必要的。透过图片放大效果、放置不同角度的商品图,让消费者都能看到他们想看的东西,才能有效的提升购买欲望。
试着回想您是否曾经在某个电视广告或杂志上看过某个商品,几乎是在短短几秒内就抓住您的目光?一则具有吸引力的标语,搭配详细而完整的商品说明,经常是成功达成转换率的主要原因。请记得提供正确而详尽的信息,而且要容易理解、有趣、引人入胜。
每一个购物网站都需要具有强大号召力的图片,这是不可或缺的网站互动元素,这些图片都具备一个共同的特性 - 说服力。适时的让消费者决定要进入这个页面,决定要按下这个按钮,您就有机会引导他们进行买单。

消费者都喜欢有高度互动性的购物网站,这些丰富的互动元素能成功吸引他们的注意,其中一个就是商品影片。影片绝对是最能触动人心、最能感受到商品所要传达的讯息的互动元素,影片也最能诉说商品的特性与优势。制作影片的成本确实比较高,但却是最能引发共鸣的营销方式。
请确保让您的客户永远都能看到购物车的标示,不论是放在荧幕的边缘或者右上角,更好的做法是当鼠标移上去时,还能清楚看见目前购物车中的商品清单。消费者通常都习惯在结帐之前先检查一下购物清单,让他们可以轻松决定要继续购买其他商品还是要前往结帐。
请问:您想要获得优惠折扣还是免运费?大多数人会选择前者,希望能享有更多的优惠,但是您知道吗?事实上,运费才是最终前往结帐时的头号杀手!但是为了经营成本的考量,运费的确是不能随便乱送的,您需要制定一个合理的免运费机制,例如消费达到某一个金额可享免运费,或者其他更好的方法,如此一来才不会浇熄了消费者买单的欲望。
28、别让客户分心
经常有些购物网站都在结帐页面中放置一些部落格、公司的连结,或者其他商品广告,请记住,您的客户正在购物,不要有任何其他因素来打扰他们,如果他们在即将结帐时又看到其他更有趣的东西,那这趟愉快的消费之旅很有可能就此中断了。所以,在结帐的过程中,请放置跟结帐有关的讯息就好。
大部分的消费者来到购物网站时,都不太清楚他们到底想要什么,所以把特色商品或特价商品放在首页是一个不错的做法,这可以帮助您的消费者消除心中的杂念,让他们确定这就是他们想要的。
如果您正在进行促销活动或优惠折扣,请尽可能的让这些信息醒目,尤其是在首页。
适当的放置客户联络信息,可以更有效的提升转换率,这是因为在线购物乃基于信任感,如果消费者信任您的网站,他们就会愿意消费。提高信任感的其中一个好方法,就是有完整的客户联络信息,例如客服信箱、免付费专线、公司地址等。
有些人不太愿意在网络上填写信用卡资料,有些人家里没有 Web ATM,更有些人懒得到楼下的超商进行缴款,所以,请确保您的网站具备多种付费方式。
提供更多的商品查询条件,有助于消费者更方便、更快速的找到他们想要的商品。商品进阶搜寻是购物网站中非常重要的导览元素之一,尤其当您的购物网站有大量的商品时。让消费者更快的找到他们想要的商品,等于拥有更高的转换率。
请尽量让您的购物网站简单。简单的购物流程、简单的操作界面,可以更正确传达您的商品讯息。没有人想要找一个设计出众的购物网站,他们只想轻松简单的购物。
在网站建设的过程中,设计者必须要从目标客户群体出发,只要能给客户想要的东西,您就能拥有一个赚钱的网站。
以上就是“购物网站建设流程都包括哪些?”内容了,更多上海电子商务网站建设案例请关注海淘科技。