布局网页设计的栏目,调整板块的合并和分离,各种项目都可以为游客带来新的体验,用网页设计,创造新的视觉冲击力。当涉及到设计时,我们需要考虑从设计师的角度来看文本。对网站本身的风格一致的前提下,文字必须清晰可辨,必要时,对需要匹配相同的内容的层次结构。层次结构是一个网站的整体框架,但当你进入布局的一步,也必须在页面上建立特定的文本的相关水平。在这篇文章中,我们将解释如何使文本与标题或网站标题相呼应,以及如何使用空白,使长段落上的视觉变得容易消化。

每一个标题都应该体现自己独特的风格,同时也需要在页面风格上相互补充和其他。华丽或光荣的称号会很容易吸引人,但无论是标题风格,白色的空间是非常重要的。

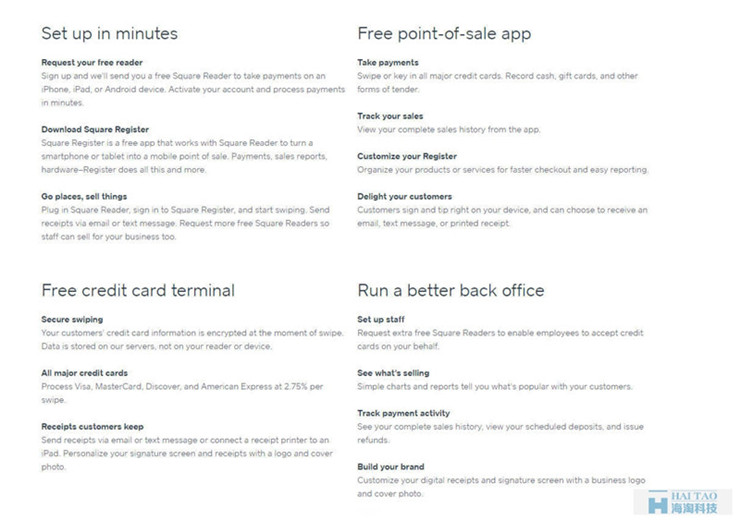
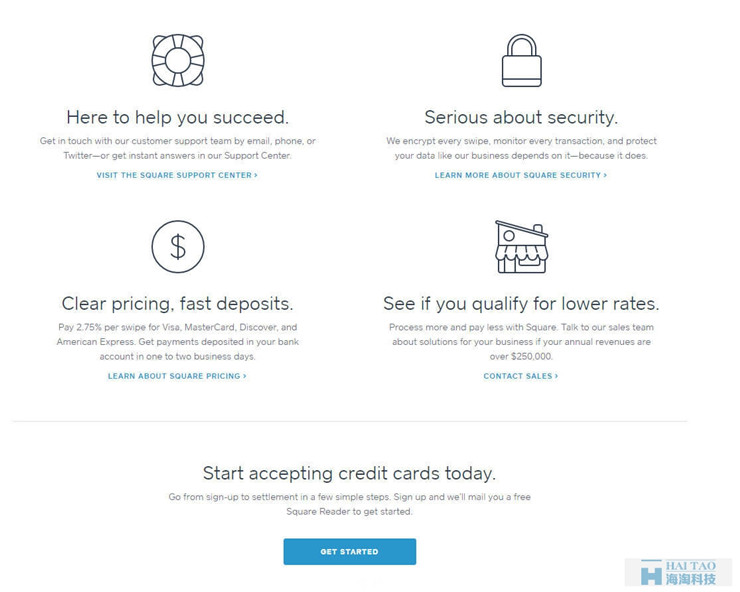
Square是采用传统的界面开始,包含了大量的图像和文本块。标题是一个很有趣的部分的设计,因为标题,但可以小字体变化。然而,与大小相比,标题更重要的是与其他词的关系。注意上面的截图中的标题和文本的行距的使用,每章的标题对视觉的独特之处,而且可以自然地结合在一起,形成较大的标题和段落。使用一个更小的字幕文本的每个内部功能块。这些内部标题的字体大小是相同的段落的文字和冷漠,但他们在大胆和不同的字体颜色,以突出自己。视觉上,清晰的和大胆的或下划线的文本非常醒目比视觉焦点(只)。

标题和段落之间的间距也明确了其中的小段落属于标题。同时,与主标题和副标题应预留足够的空间。第二,负面空间也会影响视觉设计和布局水平。作为网页界面设计的最佳做法,创建页面标题,请记住以下几:
一个视觉层次应该是通过使用空间、大小、颜色、文本样式等元素来创建,使它变得容易阅读。即使从监控3-5英尺远的地方站着,应该是可见的。您还可以使用5 -第二个高斯模糊测试测试,检查层次结构。保持每一个小标题在它的第一个孩子的段落。在一个更尖锐的标题更快速、清楚地交流思想。

就文本留白这个话题,其实就基于如何围绕常用的段落设计的问题。牢固,可靠,几乎无处不在,段落是每一个网站的内容战略的支柱。但是,内容如何置入是取决于内容的风格而言的。举个例子,一个在线的新闻杂志会比一个小的园艺博客使用更多的不同种类的段落。段落的内容量,内容长度和详细程度在进行排版设计时都需要被考虑。试着用足够大的文字设计,使文字哪怕跟屏幕相距3英尺远也是可读易读的。文字大小是同空白空间是非常相似的,通常大的比小的好。但是,在实践中仍然需要适度和因地制宜。
如果文本尺寸过大,那么它会是占用更多的屏幕空间,需要更多的卷轴。但是,如果它太小也可能是不可读的,当游览者的目光从一行跳跃到另一行的时候,他们会觉得很难找到一种垂直的阅读节奏。两个要牢记的重要事情是段落边距和行高(每行之间的空间)。文本在段落的大小决定了这两个值,因为空白取决于大小。
行使设计权利的网络博客平台就是一种处理媒介,其中的文字是清晰的,可读的并且相互之间有足够的空间距离。正如博客中的段落设计向我们展示的,行高必须足够大,这样连接的下一行才不会让人觉得过剩。根据Web Design Trends 2016 ebook推荐,这里有一些简单上手的规则可以遵循:避免使该行高度大于文本的常规行高度;使用em font unit字体单位非常适合在所有浏览器建立统一字体大小;行高度经常是比字体大一点点;尝试用1EM的字体大小和1.5em-1.75em的行高组合。
处理段落间距可能会非常棘手,但它是一个非常重要的课题,特别是对文字为主的网站来说。底部段落边距,应该比文本的常规行大得多。底部段边距应该足够大,这样就可以直观地确定一个段落已经结束。一旦文字的大小被确定,找出合适的行高和间距就比较容易了,搭配组合就能发挥更大的价值。这样做的目的在于阐释清楚和搭建结构,每一个新的段落都应该是显而易见的,没有任何疑问的。达到这种效果的关键在于对每个文本块之前比例空间的把握。正如前面提到的,如果空的太多往往比空的不够来的安全。尽可能的避免使用过多的空间,或者你也可以尽量使内容密度变得小一点。保持页面中有足够的内容,并且保证所有的内容都是有趣的,不在多在于精,使其具有一种压倒性。
文字本身的内容如果不合适,会同时对整体组合和小的元素产生负面影响。所以文字排版时,内容为王。页面中的段落边距可能需要比在侧边栏中的段落更大。标题链接需要设置的看起来微胖线条流畅,但在页脚的链接就需要减少填充,尽量整洁。但是记住,排版设计本身并没有什么固定的规定,只有实践才是最好的方法。同样要记住的是,排版必须跟着自身的风格结构(例如网页结构)来设计,大量的实践将是提高你的眼界和经验的最佳方式,它可以使你切实了解如何在特定的web空间中进行设置排版,做出最合适的设计。当涉及到空间设计,请记住,空间首先是一个设计工具,其次才是一种美学素养。空间创造层次关系,定义层次结构,并强调内容。
想看更多精彩的网页设计基础知识文章,可点击直接跳转。