海淘科技为你提供,说说那些,可及性访问良好的英文字体,文章。
包容性设计是一个热门话题,它拒绝服从大多数,也不是让多数配合少数,而是要保持广泛的关注公众,创造一个足够好的一个的设计。从这个角度来看,设计的可访问性必须足够好,让每个人都可以轻松享受设计成果,良好的对比度,互动模式是通用的,我们提出了正确的字体选择。

值得一提的是,不仅是公共机构的网站需要注意选择优秀的可访问性字体,品牌和企业在网站中需要仔细选择字体。但是,你如何确定哪些字体是合适的?这是否意味着你必须在设计上妥协?
不一定。今天我们来谈谈英语字体的选择技巧,下面的12个技巧,应该能够给你足够的帮助,帮助你选择一个足够包容和可访问的英文字体。请注意,选择的字体,尽可能清楚地为所有的人阅读,并寻找一个功能的字体是一个显示,一个个性化的,和强烈的形式感是另一个问题。
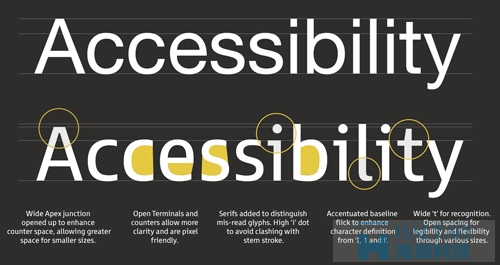
1、不要尝试选择那些看起来很俏皮的字体,没有必要的。这是一个很常见的错误,原因很清楚:当选择一个高包容性、可访问的字体时,它的平衡性和实用性是同样重要的。
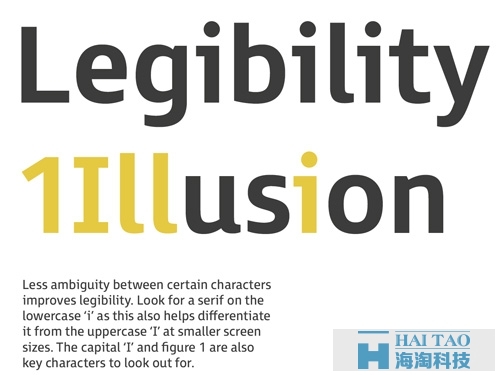
2,一些字体设计风格将使一个特定的识别之间的数量,以减少字母数量。最常见的是数字“8”和字母“B”,“我(我)大写字母和小写字母“L”(L)”问题的识别。选择与支持线的字体,以允许较低的情况下,“我”和“我”是更好的认可,即使在较小的屏幕。如果小写字母“A”的字体是一个双层结构,它可以与较低的情况下分离“O”。

3、如果你需要在标题或标题的位置使用较少的文本和字体的大小16pt以上,然后用更多的笔画舒展,内外空间大非衬线是非常好的。
pt 也就是 Point ,我们常说的像素是指像素的像素,两者都有明显的差异。PT从平面印刷领域,指的是1 / 72英寸,是一个固定的长度,和PX指的是iPhone 3GS 5PX和iPhone 6S在5px物理长度的物理长度的像素是不一样的,由于较低的像素密度导致的物理长度5px前。因此,像素是一个“相对长度”单位,而铂是一个“绝对长度”单位。
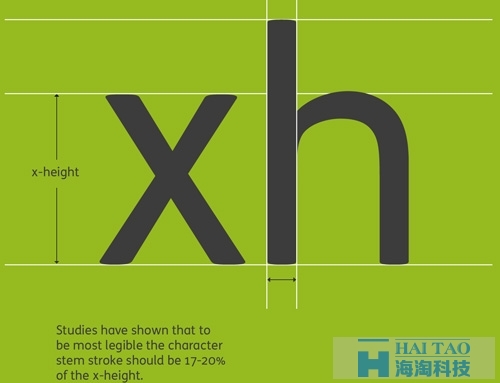
4、在页面字体的选择上,尽量选择X高度较大的字体。由X所覆盖的区域是阅读的主题,而上和下降部分提供了足够的每个字母的识别。上部应略高于上部的情况。

x高度一般被称为小写字母的平均高度,原因为高x被称为X通常以信为参考。零件,如字母“H”和“F”,被称为上升,或者,这是上述高度的X字母“P”和“G”下面的网站称为x高度下降,即部下降。


5、尽量选择内部空间和外部均衡轮廓鲜明,清晰的字体结束,当小字体,缩小的字母间距之间的距离会模糊,填充,会影响程度的认可和可读性。

西方字体设计的“External Counter”和“Internal Counter”的概念,通常被称为内部空间和外部空间。小写字母“A”和“E”的信里面的两个空空间是内部空间,如果一部分内部空间比较小,当字体大小较小时,就会降低识别度。如字母“R”和“N”,你需要注意它们的外轮廓的细节,并勾勒出这些外部空间的细节,是一个垂直线和圆弧之间的空间。如果外部空间小,在字母“RN”和“M”很难区分间距较小的情况下。


。
6,数字设计也应该是唯一、 尤其是若干个"0"应该有显著的差异,用大写字母"O"和"6"和"9"开头结尾的数目应伸展开。
7、字母x高度和笔划宽度有一个最佳的比例,以达到最佳的可读性,通常的笔画宽度应控制在x高度的17%至20%。

8、选择小写字母“T”以上的横向比较长的一些字体,所以对字母的识别会更高一些。
9、大写字母“Q”在底部的尾部可以提高字母的识别,字体的选择应注意这个细节。
10,字母之间的间距应统一和丰富的节奏感,这样可以提高字母的可读性和识别。太小或者太大的间距会让人感到不舒服。

11、在黑色背景下,将字体颜色设置为白色,输入一段文字,查看其显示效果。如果字母之间的间距看起来很小,字母的形状看起来像“光”,这使得字母仿佛比单独看更粗的话,那么你应选取笔画更细的字体。
12,你应该选择一个更广泛的字族系列,让当你设置在不同的平台上,不同的屏幕尺寸和不同的设备下的显示效果,可以更自由地找到效果。
网页设计中,值得注意的是,包容性的设计并不意味着你必须牺牲优雅和个性。一个精心设计的、可访问性和优秀的字体大小可以考虑到的优雅和个性,但高度的认可和可读性是核心,尽可能满足更广泛的用户的需求。