海淘科技观点:网页设计布局要创建的有充满的呼吸感
好的排版是构图、图片、色彩、字体的协调,如共同的结果,设计是没有规律可循的,审美永远不会发生在约束之内。要使整个格式内容丰富,充满了呼吸的空间,我们需要流动起来的整个思维方式。我们人类千人千面,无论怎么长不会偏离骨头。因此,保持内心强大的永久性,外观是一出戏,视觉想象力编织相对自由式。然而,它很容易布局和排版,是填充列表的列表元素,然后一个一个放在页面上。是因为自由搭配的方式有千种不同的方式,我们的心总是为最好的解决方案上线,是最终的结果又是马虎不清。

无边界
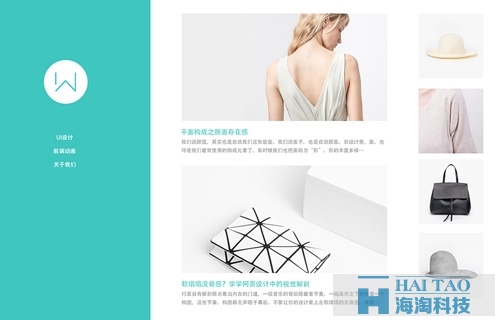
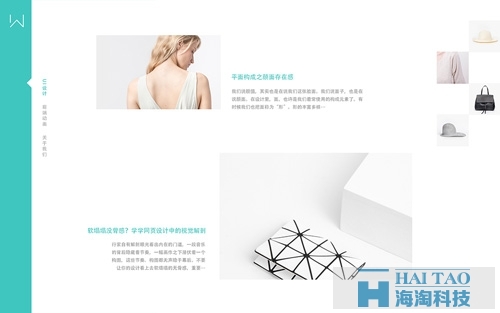
一段文字和图像,甚至是一个图标…在布局上,你因为你的材料是不是立刻手到擒来,你总是喜欢用一个矩形来表示一个文本或图像的布局,这没有错,但这种做法会让你进入一种“框架”的陷阱。像这样的布局,只是画一个粗略的框架,也许你只是想说,这只是一个框架,设计规划早期,因为许多材料也不完善。然而,很有可能你就会因此而将页面设计成这样。当然,你会说这是不是一件坏事,因为我们都看到几乎是看到的扁平化网页都是这个样式,但可以肯定的是,这个页面是没有多少喘息的空间,整个页面充满了信息,如果改变元素的大小和位置布置一点点,它会显示不同的布局效果(下图),显然后者的版式更灵活。边界是由你的思维所造成的,你会在这个框架中去思考解决问题的方法,如果你想避免这个陷阱,就是要学会跨框架去思考。框架,即使当你准备好了,也要意识到,这只是一个初步的不确定的诱惑方向,你可以改变框架的结构。
许多设计师对农民工的要求,并觉得这一类是越来越远离艺术家,不同的是,工匠的性质只是重复一个劳动,在创造它之前,它已经知道目标。在如网页设计之前,已经知道网站做什么样的,然后你的工作只是一步一步完成的每一个元素的对齐工作。不知道结果,艺术家是在进步是一个步骤一个测试,以找到更有效的解决方案,艺术创作是类似的风险。设计师们正在考虑的,也是两个身份的理想组合,并有。
创建一个焦点
所以可能是一个夸张,但任何良好的图形作品,必须有一个重点。当我们谈到,跨明星的视觉结构习惯的重点放在中心的地方,使一种方式有很多的重点,总之,是创造冲突。想象你是在一个大厅里的人,突然有两个男人大声争吵,然后引起了几个人的围观,现场在安静的人最初创造了一个焦点。此外,在视觉领域,使用对比度的冲突应该是最有效的方法之一,使焦点。

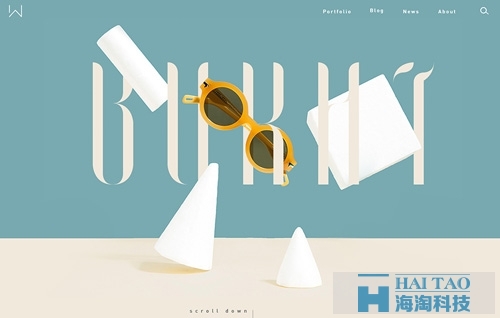
对于理解的重点,我们也不应该是有限的和一个“点”,它是一块你的视线是吸引投影面积。它也可以分为实焦点和虚焦点,真正的焦点集中在虚焦点上,更精确的投影。在页面设计中,字母与静止生活相融合的区域位于中线,成为一个虚拟的焦点,而使用的色彩对比度,黄色的眼镜和出的虚拟焦点区域突出成为真正的焦点

除了颜色,任何其他属性都可以通过对比而形成,你在这一刻做的,是关注的焦点不应该太多。因此,除了重点之外,其他元素在设计上保持一种相似性。

在这里,我们总结的属性可以用来比较,这些属性之间的对比度越大,冲突就越大。
(摘自《平面设计原理》一书)
设计师在设计上,其实并不是这些规范会事先设置在大脑中,而是经过积累的经验和形成一种潜在的直觉,这个列表的含义是不需要你写下来的,而是经过浏览,在设计的任何场合都要提醒。一个完成后的作品,例如,可以看看什么重点吸引足够的,什么元素需要进一步调整。

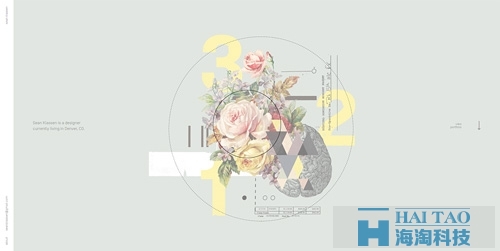
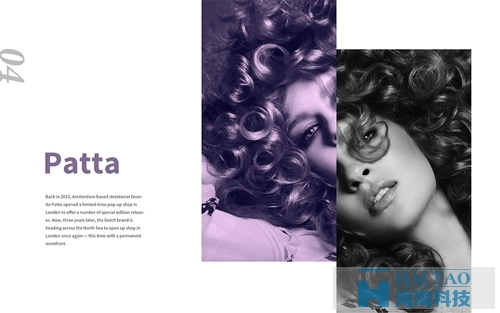
聚焦的焦点是尽量保持一致的焦点区域的前提。创建冲突似乎都有情妇,但需要慢慢来,保持一致。例如下面的设计也是整个页面中间页面的焦点

可以看到虚拟的重点地区是以手绘的花朵,在本设计中几何数字和其他数字的几何设计,真正关注的是最大的手绘花朵。在这一刻,手绘花卉有机和相邻的几何有一个对比,这是几何形式与有机形式的对比。三角形的几何和数字的位置是三角形的。再仔细观察整个材料和彩绘和数字材料是相同的花的几何图形,并用手绘绘画材料的大脑是一个明显的区别,比较彼此之间的彼此,和对方有一个统一的。经过观察分析,一个结构的焦点不是那么简单。如果把对比与统一作为一个平衡的两极,那么所有元素之间的关系都是它们之间的值,消除了最后的平衡。它被认为是一种力学。如果你有一个更多的元素的图片,需要加强你的整个图片的统一。

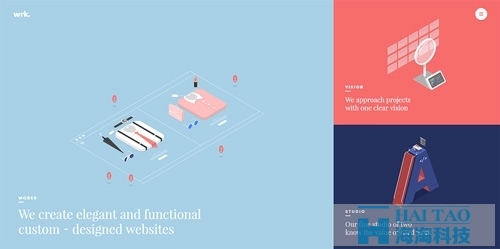
本设计是由许多小的插图组成的一个页面,一个不小心在一个混乱,和设计师将这些插图分为三个部分内容,每一个内容与背景颜色分区,形成三个矩形,这是统一的形状。材料和风格的说明是统一的,同时,所显示的对象的方向也在斜,也形成了一个统一的。所以,你可以看到图像对比的力量是比较弱的,重点是在左边的矩形,没有人怀疑,可以看到的重点是一个男人的衬衫和女衬衫,男人和女人用品的对比。这不是一个很强烈的对比。

保持比例
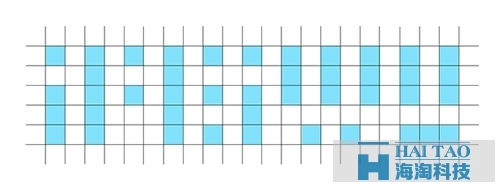
说到比例,难以避免和数学公式。事实上,一点点更简单,我们可以看到比例作为一个可视化的原子单元,所有的位置,大小的关系的图标的原子单位。如我确定一个原子单位是50像素的正方形,然后在矩形的基础上创建一个图形,图形是由正方形再次设置的,就像我们玩拼图游戏一样。加入50像素的网格线后,你会明白他们只是符合原子单位的比例。上面显示的问题,比例是否一至三或五比二,事实是从衍生的原子单位。在 web 设计中,为了保持比例网格可以用作辅助线。在 Photoshop 中可任意设定大小的网格,网格的大小是最好能文档是成正比关系。如您新文档的宽度是 1600年像素,所以才可以设置网格,为 80 px 或 160 px,等等。根据网格的大小、 位置和对齐方式的较小的网格线,最终的结果是更灵活的。此外应该注意到网格如果太小,但实际上并没有发挥太大作用。比将使您的web 页设计,形成一些看不见的稳定性、 拟合性能的每个元素应该出现在的位置,如果你选择对称的布局,其对称性本身具有稳定性,因此,不对称的作用在网格布局中更大。

折叠式音乐游戏有趣的设计就是要使每个色块与网格正常工作的以下性能放置。它在任何时候的不对称布局给的人一种精神的崩溃,需要的是更多比例的支持。

神奇的几何
页面的布局几乎是由几何组成的,结合屏幕本身是长方形的,因此,最常用的布局也要矩形。
矩形
给人以稳重、踏实、有序的感觉,因此,给人一种信任。在网页设计中,图形设计不仅可以作为矩形,也可以作为一个矩形的文本段落。显示在下面的例子中左字右格式的图形分别为矩形作为矩形和方形矩形和圆角矩形,两个矩形分别传达不同的感觉,圆角矩形比较锋利,它往往更柔和圆润。除了图形,和作为一块矩形,是常用的视觉重点。如下面的例子就在矩形框的左侧,用于集中一段


三角形
三角形有一种稳定性,因为大部分的三角形联想是一座山或金字塔,结构本身可以抵御外部环境的入侵。你的潜意识会把一个等边三角形作为避难所。三角稳定感的强度常用于建筑等领域的人工痕迹。目前的外观的三角稳定性的光环不应该是干扰,因此,出现与三角形的图片,它是整个重点。当然,如果只是作为一个三角形的例外。这只是一种野心,显示三角形的孤立。由于三角形的一半是矩形的,因此要用三角形矩形的意图,通过巧妙的构图布置,也可以起到矩形布局的效果。
圆
圆是完整的,也是一个符号的周期,圆圈是非常象征性的元素,东方风格,所以说。圆圈有一个灵活的和开放的态度,它与三角形相比,稍弱的力量,更生动。如果你的网页与点,毫无疑问,这一页是让人想起这是孩子或年轻女孩的观众的网页。

圆的魅力在于和谐,所以它可以和可以用在任何格式,它也可以形成一个焦点因为我们有一个圆形的流动性,因此,它没有稳定的特性,在布局如果循环布局,将受到影响,它的表达式的使用圆形布局所以我们都需要进一步改善。例如,保持圆形的大小并不是一件容易的事太多,因为太大容易挤压屏幕本身的边缘,周围产生一种压迫的感觉。通过几何布局设计,往往大多是矩形文本格式的段落,据说在图和模式需要排版使用几何魔法本身。事实上,自然本身的结构可以简化几何建模、甚至一幅与几何建模的特点。所以你可以把图像内容本身与几何结合起来。一些几何形状并不简单,例如,矩形是一个平行四边形。两个三角形叠加在六星的角落。五角大楼的四边形边的数量的增加,进而增加多边形。后的巧妙组合几何也可以形成一个新的形状,这几乎使几何有无限魔力。
如将圆角,图形的敏锐直觉没有给整个图形添加一份灵动。

后记。
灵动本身是一种感染性的,也许来自很多人认为它需要付出很大的努力,其实往往更难更移动得太快,只要有明确的设计目标,你只需要按照目标进入过程。这里就不得不提到,很多看似简单的操作技能不一定真的能帮助你,如“使用黄金比例可以得到最好的结果”的“非对称布局必须更加动态比对称布局”的颜色一页不能超过3种颜色”字体的蓝色,和阅读体验差”…这样的经历会误导你,不是它本身是不正确的,而是因为它不提供一个初学者的外部环境,他们只给出了基于他们的解决方案的设计领域的问题,它可能不会改变你的环境。
网页设计是最有趣的,没有标准的答案永远。一个甚至被称为大师的杰作,等待有人可以突破它,也许我们应该放弃思维的“突破”的运动类型的表达,应该说,不同的人应该执行不同的风格。