海淘科技为你提供关于,2016年网页设计的趋势和网页设计中的布局的文章。
2016面网页设计的,5个大的趋势和这些网页设计中的布局模式,今天的文章,我们一同来聊聊五种拥有持久生命力的优秀网页布局,也许你的下一个网页设计项目可以直接从这几种布局模式入手,无需过多犹豫和纠结。
想抓住最近的网页设计趋势,看看agency和studio类型的网站是一个聪明的方式。最近非常流行的文本标题固定。但只有在电脑屏幕上,如果你读这篇文章的电话,可能没有办法试一试下面的例子。
标题固定

logo即loader
这几乎是机构的设计网站的共同特征。不仅看起来很酷,而且给用户一个网站和品牌是一体的感觉。

三个用logo作为loader的一个例子:
使背景图像背景+互动全全屏幕不再是新鲜的,它在2013年很受欢迎,现在。添加一些鼠标动作,背景图片让你的网站看起来很酷。给背景图加互动效果让背景图占满全屏已经不再新鲜了,那大概是2013年流行起来的,现在又进一步啦。加上一些鼠标动作和背景图的互动效果让你的网站看起来更酷吧。

三个可以摧毁背景图像的例子:

用现有的技术水平已经能够在网上直接产生动画,它是值得一试,但要注意使用。
动画页面的三个例子:
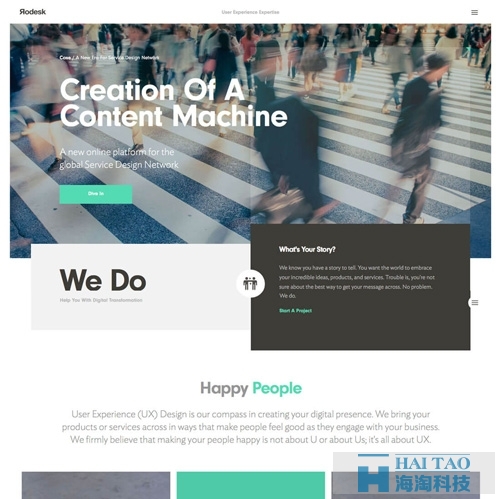
顶部大图Banner+简单的栅格

无论多大的屏幕,这样的布局可以足够的为用户显示足够的内容为用户浏览和探索。虽然这种屏幕布局和设备不同,一些设计师倾向于设计一个固定宽度或整个页面布局,但整体模式几乎是相同的。
这种布局设计是整洁清爽的,有足够强烈的视觉表达,通常采用响应类型设计、断点也很好控制。轮播图或者Banner的顶部的一个大型区域地图或横幅有很多插件或应用程序来帮助你实现。

原理:此布局,每个元素的职责,整个过程是具有逻辑性,头部足以创造气氛,给用户具体的体验,下面的子元素可以很好的支持。
这些页面相关的趋势:越来越多的网页设计开始使用彩色插图的图标,平面设计和这样的页面布局的天作之合。
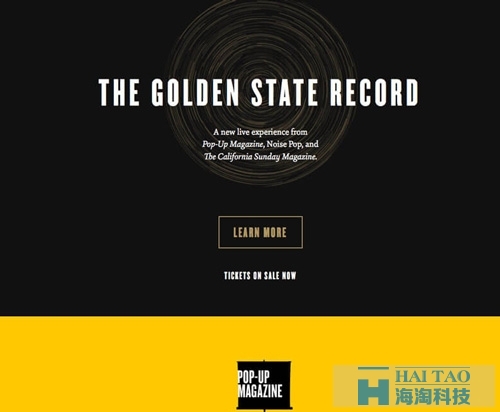
单页设计,单栏布局

单页设计近年来是火,它非常适合展示了极简主义的内容,表现一个主题或焦点。当网站的主题集中,内容也相对固定的时间,不需要复杂的布局呈现,单页单行布局足以应对。
当使用这样的布局模式时,重要的是控制空间,设计师和测试空白布局平衡技巧。元素和元素密度之间的关系是需要设计师拍,如果空间不合理控制将会给用户一种混乱的感觉,如果太近会有不安的感觉。
原则:单页设计适用于小型站点或小项目显示,它可以被用来使一个简单的介绍页面,简单的内容不是很单调,意义的形式和内容,加强重量的感觉。对于一个简单的博客网站,一个页面设计也是一个不错的选择。
相关的趋势:和一个页面设计是最密切相关的动态设计和视差滚动,他们可以让一个页面设计更生动和有趣,稀释单调的设计,给页面更多活力。
自定义栅格

页面的布局整齐地划分从未过时了。无论是分割得细碎的页面或大型分区区域块,其中大部分是需要一套整洁支持网格。在此基础上,内容被放置在不同的块,按照规定的顺序布局,并被精心组织的展示出来。
在设计师的作品集页面中,你可以找到各种各样的定制的网格布局。是自定义网格显示内容优势,它也可以显示大量的视觉内容,看起来足够富有,不落到自己头上。以下这图库看起来很令人震惊的效果。
填写网格的颜色,也可以用于文本内容。不同的块并不一定必须使用线分割,程序有许多选项,但不希望控制网格的大小和间距。整个设计的平衡可能会被坏控制的细节。
原则:网格的优点是,它是有组织的,对用户来说,这有一个规律,可以预期。一个美丽的网格系统可以让用户快速找到所需的内容,在视觉自然也更和谐。
相关的趋势栅格很容易被视为一张卡片这样的元素,您可以添加各种翻转等动态效应,显示更多的信息和视觉层次。
经典的F式布局

研究显示,当用户浏览网页时,他们习惯于沿着F风格阅读跟踪浏览信息,也就是说,用户喜欢读从左到右,然后向下移动,然后继续阅读从左到右。
相应的阅读模式这种类型的布局是F型布局,最关键的信息显示在左边,从上到下保持一致。
原则:人们的行为很容易受到习惯的影响,研究也证实,人们认为,行为确实是一个模型。从左到右,从上到下,大多数人都习惯了这种模式的行为。F布局模式具有良好的适用性,容易理解和与用户进行交互。
相关的趋势:F布局在玩很多的一边,和一些设计师将结合导航,或在页面的顶部的横幅。
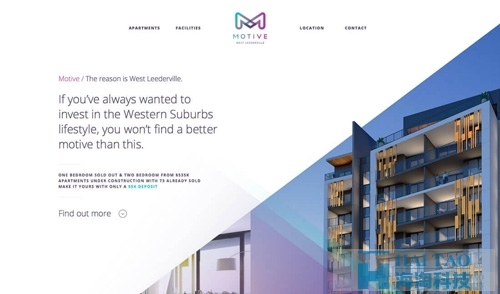
极简分层

设计一直都在流行,它的流行不是没有原因的。开放式的空间让用户感觉更加轻松,也使得其中展现的内容更容易被聚焦。如果极简化的页面中加入不多的几个并列的内容层,可以让信息更有层次,也使得极简的页面拥有了细节。这种设计并不复杂,但是让页面更加有趣了,它可以适配更多不同类型的项目了。这也解释了为什么用户如此的喜爱类似Apple 官网这样的设计。

极简化的原理:分层极简原理,添加一些简单的页面,页面的视觉焦点,尤其是当设计师想引导用户关注的一个关键内容,这个页面的布局是很容易实现这一点。
趋势:微妙的色调和梯度中经常使用该页面,来加强元素之间的层次结构。虽然这些设计技术曾经“过时了”,但现在是一个回归的趋势,设计材料的设计风格是他们的负载量。
2016年网页设计的趋势和网页设计中的布局文件下载,点击:2016年网页设计的趋势和网页设计中的布局