网站建设中页面的规划是非常首要的,在页面规划怎么规划才好呢?一个好的页面规划不只能够杰出品牌的客户,还能够为客户提供便利的保护。
页面规划在初始要界定出页面的尺度巨细.就像绘画给出一块画版来.这么才干便利规划.
页面的尺度受限于两个要素:一个是显现器屏幕.显现器如今品种许多,以17寸为干流, 正执政19寸及宽屏的方向开展.但如今也有为数不少的15寸显现器.另一个是阅览器软件,即是咱们常用的IE,漫游,Friefox等.
高度:
高度是能够向下延展的,所以一般对高度不限制. 关于一屏来说,一般没有一个固定值,由于每个人的阅览器的东西栏不相同,我见过有的阅览器东西栏被插件占了半个屏幕,所以高度没有确切值。
宽度:
注:Firefox或Opear在内容少于阅览器高度时不显现右侧翻滚条。
所以假如是1024的分辨率,你的页面不如设成1000安全一点。设成900两边空白更大,视觉上更舒畅一点.也便利做一些浮动层的规划.假如是800的分辨率一般都设成770。但也有设成760的。这些需求明白并且紧记,不然很或许做出来不符合阅览器请求,不过一般咱们都回设定的再略微小一点,应为有些阅览器加了插件或许别的的东西宽度会有改变所以 800的分辨率一般设定760摆布,1024的设定990摆布.
页面设计规范尺度:
总结一句,现在更多的是响应式网页设计,那么做好的是图片宽和高的比例为3:4。


在做网站时会遇到许多的疑问,所以页面规划师一般要扮演多种人物,并且要把握怎么构建一个有用实用的网站建设知识。你在页面设计所学到的大多数经验都来自作业经验。学习是一个重复持续的过程,并且没有比犯错非常好的办法来取得知识(从错误中学习)。
取得非常好的页面加载速度学习怎么经过挑选精确的格局,来优化页面图像,并保证文件巨细在可行的规模你是满足小的。虽然如今大家现已都在运用宽带,但仍然有人是拨号上网。此外,虽然移动装置技能的遍及,但移动装置却不一定支撑像宽频相同的速度,图像文件的巨细或许仍是会延伸页面的加载时刻,有或许把用户赶开的。
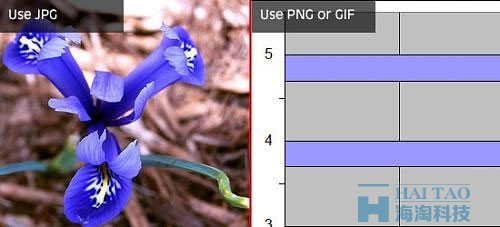
这里有个挑选合适的文件格局的窍门:假如图像是单色,那最佳保留成PNG或许GIF格局;假如是连续性的色彩(如相片)则最佳保留成 JPG格局。

有许多的东西能够帮忙你进一步优化你的图像,下降他们的文件巨细。能够参阅这个东西列表来帮忙优化你的图像。尽量把图像数量减到最低,并且灵敏运用图像,并且尽或许地减小文件巨细。如此一来,将能够大大的削减页面的读取时刻和改进页面的功用。
坚持洁净和简略(即:简洁)
一个好的页面规划不但仅仅看起来美观罢了,还要是用户友爱型的。一般来说,一个洁净、简略的页面规划终究会变成一个可用性高的页面规划,由于它在与用户的交互中不会使其发作混杂。当页面上有太多的网站功用和组件时,将会分散网站用户的注意力而失掉本来阅览网站的意图。保证每个页面元素都有其意图,然后问自个以下疑问:
此外,虽然它或许是一个超酷的新概念或界面规划形式,但你仍是要保证对你的用户而言该规划仍然是便利和直观的。大家习惯于通用性的交互形式、网站功用、和网络接口,假如你的规划确实很共同,保证它不是太模糊和不流畅。 要有构思,但还要坚持简略。
一个网站最首要的有些即是全部网站的导航。没有它,不论在哪个页面中,用户都会发作卡在这个页面离不开的状况。有了这显着的实践方向,咱们将评论一些建构网站导航时首要的点。首先,在网站的导航构造上,投入满足的时刻和许多设计是非常首要的。虽然这是知识,但仍然有许多设计师想当然地规划网站导航。摆放方位、个性、所用技能(javascript或CSS)、可用性和页面易读性,这些是你制造导航规划时需求思考的。在没有CSS的状况下,你的导航规划应当也是可用的,这是根据文字根底的阅览器相容性。你能够尽量去讪笑文字根底的阅览器,但它们在许多的移动设备上仍是盛行的。或许更为首要的是,对屏幕用户来说(99.99%的情况下),没有CSS的导航功用照样可用拜访。在没有客户端技能情况下(如JavaScript或Flash),导航功用应当简略进入和运用的。用户或许因安全性或公司政策而没有敞开或装置。
所以,拟定一个导航系统能够放置的杰出方位是有必要的,例如放在一个显眼可见的当地。一个好的导航功用,只需页面载入就呈现,而不需求鼠标再向下翻滚。这是为啥页面要坚持洁净和简略的首要效果,一个杂乱且非惯例的规划或许会让用户困惑。哪怕只有一会儿,用户也一定不会疑惑:“网站导航在哪里?”终究,对网站树立阶层构造,多层次的办理。保证它在父层与子层之间易于导航。此外,不论在哪一个页面傍边,也应当能很简略抵达最高层的页面(例如网站主页)。最首要的方针即是你的网站导航,尽或许削减操作(动作),尽力而让用户抵达他想要阅览的内容。
虽然有成千上万的字体,但你真的能用的仅仅一小有些(最少要比及首要的阅览器彻底支撑CSS3)。 所以坚持运用页面安全字体。假如你不喜欢页面安全字体,能够思考运用sIFR或Cufon逐步增强的页面规划。坚持字体的一致性,确认标题和阶段的内容看起来有所不相同。运用空白、调整行高、字体巨细和字母距离特点,运用户轻松开心地阅览和扫描内容。或许一个页面规划师常常犯的错误即是运用不对的字体巨细。由于咱们想尽或许的将内容都塞在一个页面中呈现,所以咱们有时设置字体巨细而让用户感受到不舒畅。假如或许的话,尽量坚持字体巨细12像素以上,特别是对阶段内容。虽然许多没有遇到由于字体太小而形成阅览上的艰难,可是想想老人家、近视眼和别的相似视觉妨碍的族群吧。
随着各种所见即所得的页面修正器充满商场,页面规划现已变成简略的1-2-3过程就能规划好一个网站。但是,大多数页面修正器掺杂了不必要的代码,使你的HTML构造规划不妥,难以保护和更新,导致页面膨胀。经过自个编写的页面代码,能得到简洁的代码,能够开心便利地阅览和保护。你能够骄傲地说是自个写出来的代码。但知道怎么运用所见即所得的IDE或预览功用并不会妨碍学习 HTML和CSS。你要知道发作了啥工作,才干发明有用并高度优化的页面设计。
在规划网站时,一个好的页面设计师应当永久紧记基本的SEO概念。例如,页面内容构造、用文字表明标题(即页面的标题和象征)。此刻,以前学习的怎么合理编码的才能就派上用场。知道精确、语义和根据规范的HTML/CSS 后,你会很快知道到Div比表格规划好得多,不只更为精确地展示内容,并且对搜索引擎排行也有帮忙。别的,知道用CSS替换背景、文字和图像也是一个好主见。
普通人用几秒钟就决议是不是要阅览更多页面内容或到另一个网站。因而,作为一个页面设计,要有个好办法,能在这珍贵的几秒钟鼓舞用户挑选前者(看更多内容)。要知道,假如用户在页面头部看不到感兴趣的内容,没有多少人会向下翻滚,去检查全部页面的内容。所以,在页面头部很简略看到的当地放置网站上的首要元素,但也不要过度拥堵在上半有些页面,不然会吓到用户,而不会往下持续看内容。记住上半有些页面设计的卖点:视其为推销员,使大家有采购主意,即他们想在你的网站上看到啥。
页面设计方面十四、了解(并意识到)阅览器的兼容性
当一个页面规划师有必要要知道的一件事,即是你的作业环境(阅览器)是挑剔和难以预料的。假如你的页面规划只能运行在的几种页面阅览器,那是不够的,你需求尽或许多阅览器下测验。这里有一款东西Browsershots,能够测验阅览器兼容性。
一个好的页面设计师能够保证今后能够很简略更新或修正网站。规划一个有可塑性、易于保护的网站,是一个巨大页面设计师的象征。让你的作业尽或许从构造化转向模块化。页面设计这个行业是动态的,并且还很“年青”。工作通常在时间短中改变。紧记这种思维,将推进树立愈加灵敏的页面设计。