网页设计是一个很关键的部分,网页设计的好坏直接影响整体的网站效果。网页设计环节是整个成功的开端。无论是PC端网页设计还是移动端页面设计,很多开始加入ICON元素。一个ICON你就明白是什么意思,下面就有海淘科技为你介绍网页设计中icon任意用。
icon是一种图标格式,用于系统图标、软件图标等,这种图标扩展名为*.icon、*.ico。
★在网页设计中,在大多数情况下,我们都需要添加一些小图标,作为一个装饰品,从而提高网页的整体效果。然而,这些图标是要做的,是一个相对繁琐的工作。
★如果是普通的图标,有很多的限制,如:像素,大小,颜色,缩放后等很多问题。除非有一些矢量图标来替换。
★寻找了很长一段时间,终于成功找到了一个解决这个问题的方法。今天免费送给大家。
★首先,打开百度搜索iconfont,排名第一的网站,就是我们今天的重点。这是阿里巴巴矢量图标库。

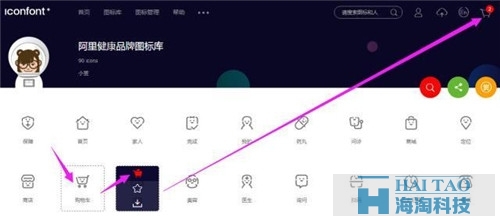
★下一步单击图标库的左上角,有官方图标库,以及其他上传图标。选择你的需要,喜欢的。

★点击图标,添加到库存之中。提醒一点,尽量在选择图标时候,同类型先选择,这样库存下来的文件它是在一起的,方便我们后期使用。【加入的图标会显示在右上角的库中,提示数量。】

★下一步点击右上角 的库,会看到你选中的图标。然后点击下面的添加至项目。下载素材会下载单个的图标,我们需要的是库,大量调用。因此不选择此项。当然你要是使用的少量,单个下载也可以。

★接下来会进入到项目文件夹中,你添加的图标会在此处显示,不去管它,我们点击下载到本地。(会得到一个压缩包,不用说,直接解压!得到以下的文件。)
★打开demo就可以在浏览器中预览你选中的图标,这里的demo实际上是没有用的,只是在我们制作网页中起一个参考的作用。因而不要删除它。其它的文件也不要删除,原原本本的放在那里。
★接下来就是要图库引用到网页中,这里提供了三种引用方式。可以根据需要来引用。
1,font-class引用具有如下特点:
☆兼容性良好,支持ie8+,及所有现代浏览器。
☆相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
☆因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
☆不过因为本质上还是使用的字体,所以多色图标还是不支持的。
2,symbol引用这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
☆支持多色图标了,不再受单色限制。
☆通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
☆兼容性较差,支持 ie9+,及现代浏览器。
☆浏览器渲染svg的性能一般,还不如png。
3,unicode引用:unicode是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持ie6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
★兼容性上来看,第三种绝对是上上之选,但你要看清楚,他是不支持多色的。即便你选了颜色它也会自动去除,这对我们来说,是有缺陷的。同理第一种方法明显也不行。那就只剩下第二种方法了。
★第一步:引入项目生成的symbol代码:把下面的代码放在head之间。
★第二步:加入通用css代码(引入一次就行)

★第三步:挑选相应图标并获取类名,应用于页面: 这里引用的就是前面demo下面图标对应的名称,主要要加上‘#’号!
★每次调用图标只需要加上第三步的代码就可以了。其它不需要动它。最后亲自测试可用。

★但是在实际情况iconfont”(font-family)你需要修改项目下的字体。可以通过编辑项目视图查看,默认是“iconfont”。
★事实上,在引用上,个人觉得第三个参考的方式更方便,只需要定义我的标签。
★它更换的是这个:
★是不是比上面的方便许多。实际上这个我也测试过,使用:hover选择器,还是可以改变颜色。所有,个人使用的是这个,主要是代码精炼。看着起来更好
网页制作中icon的任意用的文章下载,请点击:网页制作中icon的任意用