海淘科技分享:网页版式设计与活动专题网页设计
网页版式的基本类型主要有:圆形、椭圆形、骨骼型、满版型、分割型、中轴型、曲线型、倾斜型、对称型、焦点型、三角型、自由型。
圆形和椭圆形的结合搭载了轮播广告和重要信息,使得整个页面既有亮点又不失简洁。
同样是圆角矩形的穿插结合, 色彩填充的图形交集既能展示重要信息又勾勒出整个网站的风格形态。
钢筋上的铆钉―破格而出的素材
素材应用的好,往往能起到画龙点睛的作用,而素材起点缀页面和表达主题之外,还能作为构图中的一种主要元素存在,这些素材通常破格而出作为连接页面的纽带,使页面结构更加的稳固,故称其为“铆钉”。
素材看似随机的摆放,其实是有意的将素材摆放于左上和右下两个对角点,视觉上俗称的暗线,左下角信息内容的图片和右上角的登录窗口组成了另外一条对角暗线, 两者并组成了X结构,而四个素材起到到了固定和压轴的作用,稳固而又美观。
斜线的运用加上素材和圆形的穿插结合,让整个页面具有动感,同时视线又随着斜线的走向带入至素材和标题之上 ,具有张力的同时又让这些线起到一个很好到视觉导向作用。倾斜的元素可以让整个页面有流线型的动感,可以对页面起到修饰的作用,也能为信息的承载起到辅助的作用,两者有基的集合会让人觉得倾斜的标题更容易让人阅读,从而吸引更多的浏览者进行浏览和访问,同时也体现出了网页设计中设计的真正含义,任意的摆放当然是在美学的基础上,加上合理的布局和构图,以及元素的添加,那么整个网页就会释放出浓浓的设计感在里面
不对称平衡
不对称平衡带来一种自由随意的感觉。尽管有时候看上去不是那么自然,但是它还是经常在网页设计中得到实用。你可以看到不对称平衡常常运用在一些大的高清图片作为页面背景,主体远离了中心轴线的情况,目的是为了把更醒目的标题留在中间。虽然说,中国古老的设计讲究,对称平衡,后面发展很多设计也有不对称平衡的。这是一张国外,网页设计图。无论怎样的对称,核心是让整体平衡的。
Biamar
2.平面设计三要素
创意:是平面设计的第一要素,没有好的创意,就没有好的作品,创意中要考虑受众、传播媒体、文化背景三个条件。
构图:构图就是要解决图形、色彩和文字三者之间的空间关系,做到新颖,合理和统一。
色彩:好的平面设计作品在画面色彩的运用上注意调和、对比、平衡、节奏与韵律。
3.平面设计的元素
概念元素:图形设计元素、标志设计元素、文字设计元素、色彩设计元素、点、线、面的设计元素、构图元素、视觉元素、关系元素、实用元素
4.平面设计常见术语
和谐、对比、平衡、比例、重心、节奏、韵律
海淘科技网页设计师们说,一个成功的专题页面,大部分会具有以下几个出彩的要素:色彩、构图、风格创意,细节等。一个页面从无到有,设计师需要对整个页面有全盘的设计和把控,良好的画面分割能够让用户第一眼看到这个页面就能被视觉吸引,甚至不用浏览具体内容就能了解这个页面的很多信息。同样的素材,同样的配色,不同的构图能够让页面出来的效果有天壤之别。如果你还抱着一个专题就是一个出色的头图,下面的内容按部就班的填进去,那你就OUT了。现在的专题设计越来越具有整体画面感,看上去不像网站,更像是精美的杂志或者是精彩的平面设计作品。
好的页面构图能够让你页面更出彩,也能让你做设计更事半功倍。下面,我们就来看看一些好的专题都是怎么构图的。
专题页面设计是怎样构图的
1. 几何切割
在现实生活与自然界中,我们随处可见几何图形的存在,简单的三角形、正方形、长方形和圆形甚至几根线条就可以组成很多有趣的图形,也很符合现代审美需求,适当的画面切割能够给页面带来动感与节奏感。加入几根线条,几个块面就能令页面起到意想不到的效果。
实现的时候需要注意的是素材不适合太过复杂和花哨,一般会是纯色大块搭配渐变,主要突出形状和区块。
A.简单切割


用一个形状或者素材切分整个页面,画面瞬时变得有趣生动起来,内容区域也能得到有效划分。这类构图方式对内容没有过多要求,可随意安排。具体排版可根据内容来处理,也是现在专题页面用得最多,最普遍的一种构图方式。
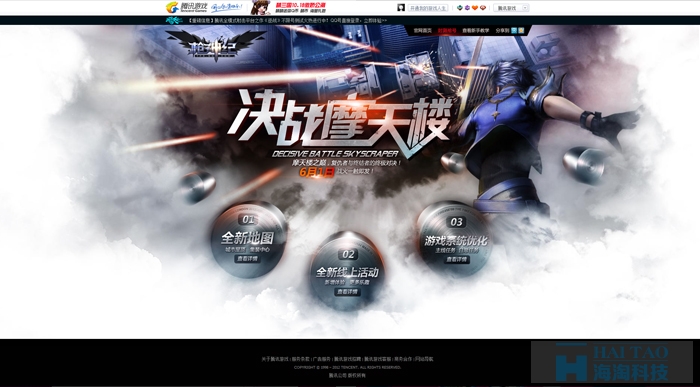
B. 对称切割



这种构图方式的前提一般是内容分主要两部分,并且这两部分是对立关系的情况下,比如说:对战,男女,冷热等等。页面一分为二,内容划分明确也更加具有视觉冲击力。
C. 组合切割


集中而规律的排列,从整体上抓住人们的视觉。这种构图方式适合那种每个区块中的内容属于平级关系的专题,例如示例中的几个功能点和分类,都是属于同一级的内容,所占的比例也相同,用这种组合的排列能够保持各内容的关系,也能让布局更有创意。
D. 多重切割

不规则的构图,稳定而锐利,干净的排版,易于识别,不规则的构图方式,避免了画面生硬,不易产生审美疲劳。不同的形状和排列,呈现出来的视觉效果也不一样。这种构图方式使用最多的一般是为了体现时尚感,科技感,与锋利感觉的专题,例如时装,家电,以及游戏战斗类的专题等等。
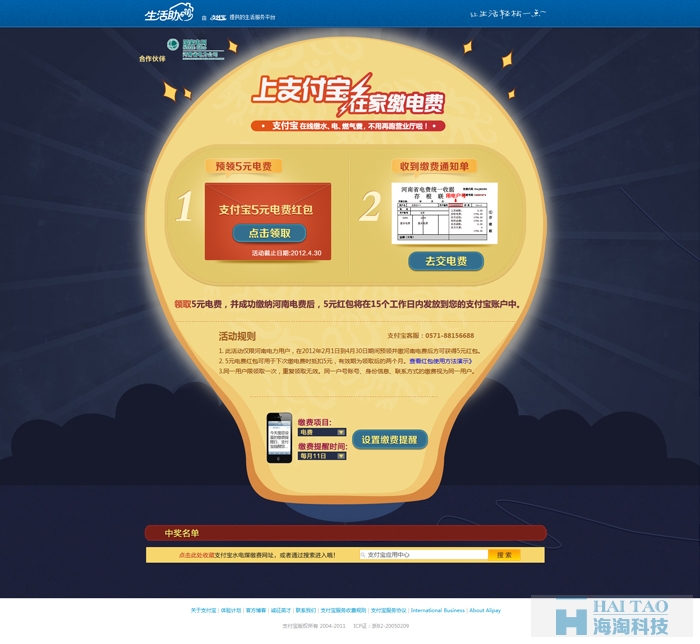
2. 主体轮廓
活动的专题年年做,没有新意,想更与众不同?那就这样处理吧,根据专题的主要内容,从整体上构建一个边界或外形线,形成一个大的轮廓,将专题内容巧妙的填充进去。这种处理方式能够让用户一眼就能了解到一些信息,符合专题主题,并且能够让页面更有设计感,生动且活泼。需要提醒的是设计的时候将形状尽量轮廓化,加以强调突出,主体不需要太具象,舍弃一些繁琐的、次要的元素,以免影响用户阅读内容。从个人经验来说,小编一般会在拿到需求的时候先进行脑暴发散联想,提取出一些有用的信息,再从中挑选出适合元素去寻找一些图片,通过图片素材来激发创意。








这类构图方式一般针对那种主体内容很明确以及具象,能够用物品或轮廓直接代表,比如:端午可以用龙舟、粽子;中秋可以用月饼、玉兔;会员可以用皇冠,钻石等等等等,可根据具体的内容来进行尝试。
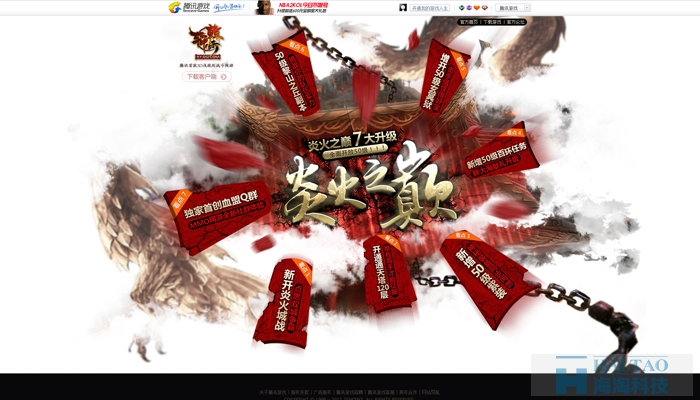
3. 放射及透视
通过整体放射状加透视构图,使画面呈现立体与空间感,视觉焦点明确,画面冲击力强,富有动感。需要注意的是放射状的排版不太适合文字阅读,要注意文字排版。建议在文字数量较少的情况下选择此种构图。一般游戏激战类的专题会较多的使用这种构图,突出动感。



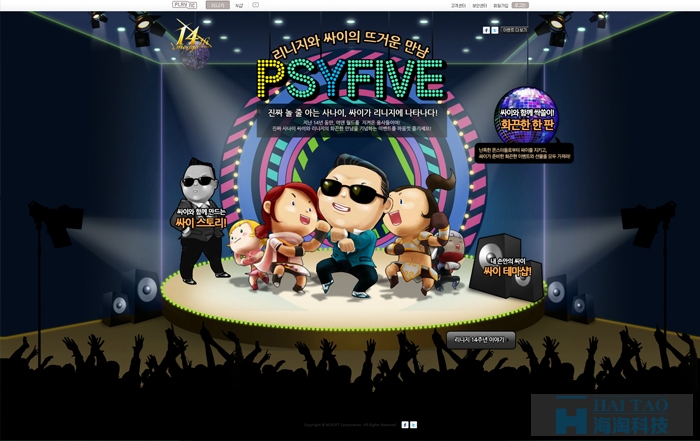
4. 整体场景
专题内容不多,要突出趣味性,又怕用户无聊,那就设计成一副美妙的插画吧!让用户迅速置身在搭建的场景中,带动情绪,参与互动,直观获取有用信息。这种处理方式会使页面信息表现的更加准确顺畅,快速有效的把目标用户带入到页面氛围当中。不过需要注意的是场景搭建对素材的要求比较高,明暗,阴影,透视以及层次感,体积都需要用心处理。这类专题大多都会搭配动画一起实现,在带入感上更进一层。在设计的时候,对专题内容头脑里要有画面感,先搭建大的画面关系,再往里头添细节和内容,切记场景不要抢了内容的视觉焦点,在适当的时候做些减法。


5. 流程图
如果你拿到的专题是渐进以及流向又或者是展示各节点的内容,用别的形式总感觉不够具象,那何不干脆做成一个个性化的流程图?俗话说,千言万语不如一张图,专题运用这种构图方式能够将步骤,关系,各个节点以及整体流向展示清楚,配合图片展示,一个枯燥的流程瞬间变得个性十足,用户浏览简单又明了,并且充满了趣味性。
在网页设计越来越注重个性、趣味性以及视觉冲击力的今天,专题页面的构图也已经千变万化,以上只是列举出了其中较常见的一部分,不同的主题,不同的内容,构图排版的出发点也不尽相同,上面列举出来的方法也可以搭配使用,在拿到需求的时候,先不着急下手,构思的时候可以大胆尝试,考虑内容和风格,先确定构图,再往里面添加内容,充分考虑到内容的排版,尽量做到让一个专题有大创意的同时又具有小细节,实现整体形式感的完美和谐的统一。
另外最后提醒一下:所谓构图就是将表现主题的各个构成要素按照主次关系放置在画面相应的区域,形成视觉感受,达到设计意图。所有的构图方式追根究底都是为内容服务,构图必须要服从主题表现的要求,设计师在设计的时候要注意在追求创意构图的同时也别影响到用户阅读内容。
海淘科技还提供,五金机械网站建设案例,五金机械网站建设案例等案例。文章下载,点击:海淘科技分享:网页版式设计与活动专题网页设计