海淘科技为你提供关于,网页设计中字体设计的文章。并且分享,页面设计中字体设计案例欣赏。
荧屏阅读已是人们日常获得信息的主要方式,起初由打印的信息不断迁移到后来的电子媒体,移动电话,平板电脑等等,而且比打印更方便,如果要实现电子产品的阅读与打印出来的阅读同样的舒适性,那么我们必须重视荧屏字体的研究,如同纸质媒体早先所做的那样。
现在,屏幕像素密度就可容易超过300
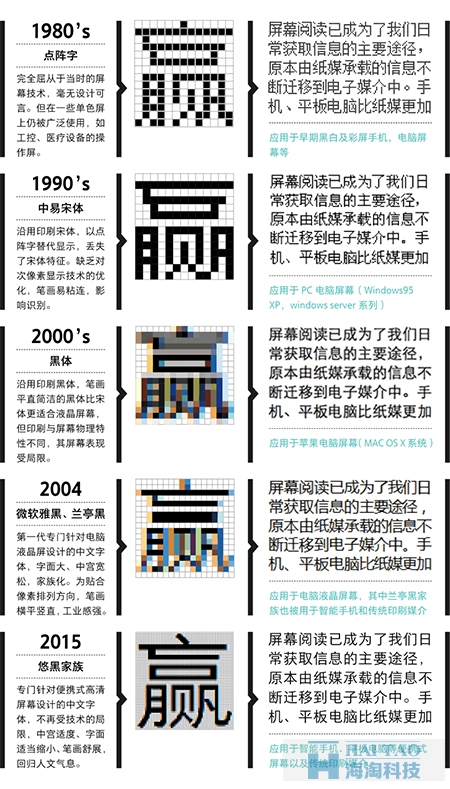
PPI,显示的精度不再是一个问题,这也就同时意味着汉子屏幕字体设计可不再受技术的限制。从起初的产量低像素屏幕位图字体,到使用的印刷字体,再到专门为电脑、微软的中国第一代屏幕字体的黑色和兰亭的悠黑家庭,中文字体也逐渐从被动适应到主动的研究与开发。

第一代的汉字屏显字体样式去“喇叭口”,字体面积大,偏向几何化,具有工业的感觉。但是为了适应字体低像素的密度,损失了书面写的传统美感。后随移动端的普及,第一代的显屏字体已经不能够满足各种各样的便携式荧屏的阅读诉求。

今日,5寸左右的手机荧屏像素数量已与电脑显示屏幕数量差不多(如1080x1920),其中像素密度普遍超过300PPI,几乎接近一般打印效果。这给中文屏显字体设计带来了更大的自由。加之手机、平板电脑的阅读视距比电脑要近得多,所以不必再一味追求字体的大字面,由此,中文屏显字体设计回归人文的表达成为可能。
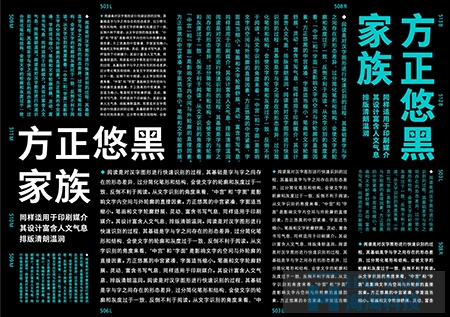
为了人们丰富便携式荧屏的阅读体验感,方正字体库广纳各界意见,经过长达两年的精心字体设计,在2015年9月正式的推出第二代汉字屏显字体——方正悠黑家族。这个字体的设计充分的利用高清屏物理特性,适当的缩紧中宫和缩小字体面积,提高汉字的识别性;融汇传统书面写气息,提升了汉字的阅读品质。

方正悠黑家族的字体笔形设计(上图)

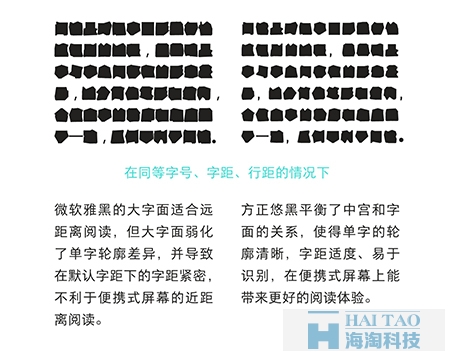
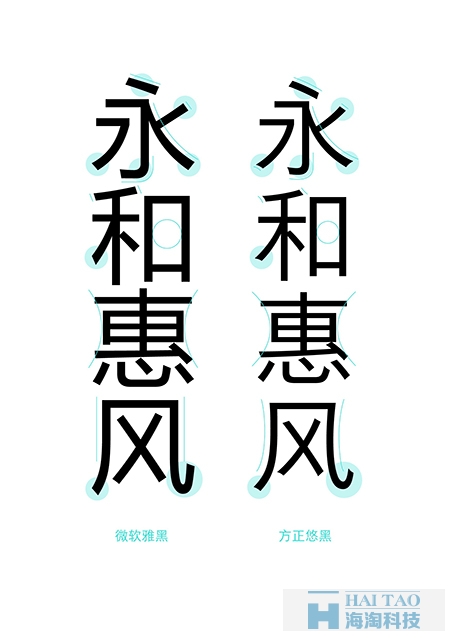
阅读的过程是对汉字图形进行快速识别的过程,这是建立在文字和文字之间存在的形态差异的基础之上,过于简化笔形和字体的结构,这会使得文字的轮廓和颜色的灰度过于一致,反而不利于阅读。从汉字识别的角度看,“中宫”和“字面”是影响文字内空间与外轮廓的直接因素。



方正悠黑第二代屏显字体的设计,并没有对日前扁平化设计的极简路线东施效颦,而是努力寻求新技术与传统审美的平衡。主创设计师仇寅深谙传统楷书笔法,在设计中保留了汉字书写的笔锋特征和间架结构,笔意舒展、气韵连贯,适合长时间阅读。这相比较第一代汉字屏显字体来说,我们可看到从开始的工业气息感向人文气息的一个转变。



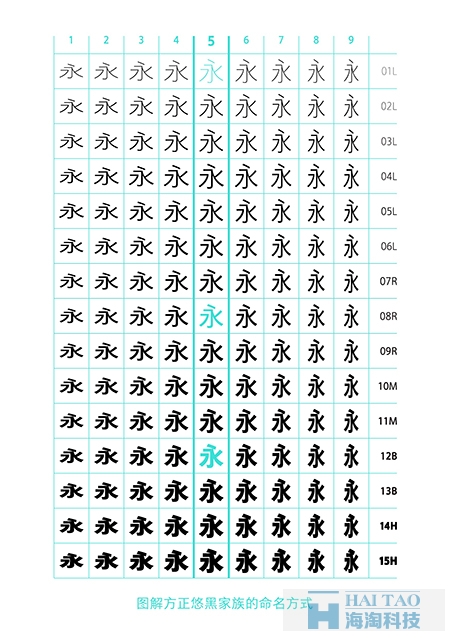
方正悠黑家族是使用一百三十五款字体组成。因为家族庞大,所以为了便于字体辨别,字体在命名方式时采用了数字编号系统。 纵轴(一至十)从左到右表示字身的扁与窄,此中“5”为常用标准方块字体;横轴(零一至十五)从上到下表示字重的变化,并且采用西文字体字重的缩写,名称对此进行了分类(例如01=Light,07=Regular,10=Medium,12=Bold,14=Heavy)。特别是在印刷媒介,能够更好地引导设计师把悠黑和其它西文字体的字重进行配比使用。


此中“503L”到“513B”共十一款字体支持GB18030-2000标准(前期先推出9款),包含了27533个汉字,可满足在不同尺寸荧屏的阅读需求。

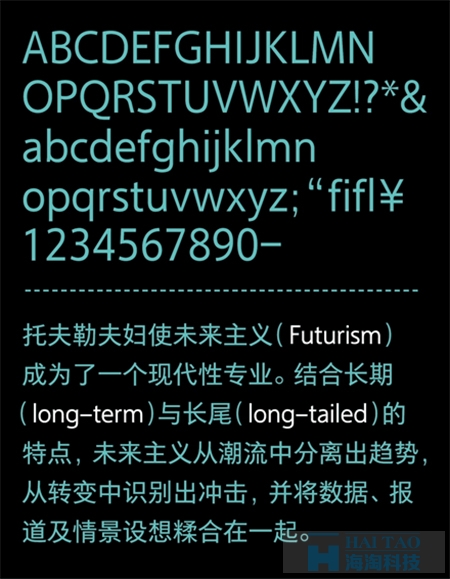
1. 字体设计师门为了配合方正悠黑的笔形风格,并专门设计了整套的英文字体和符号,与不同字体的字重的英文字体在和中文混排的时更加的协调一致。

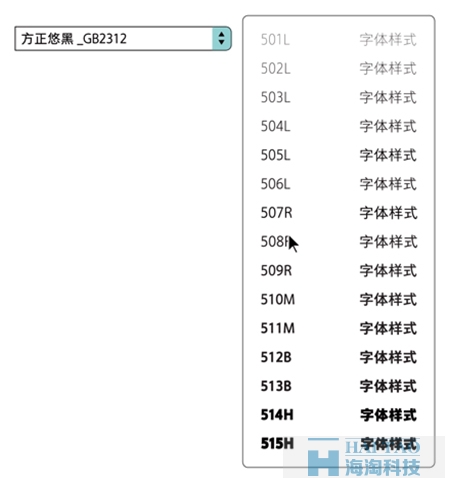
2. 方正悠黑家族字体很多,子菜单的引入更利于设计师们的检索与应用。

3. 方正悠黑家族一样适用在印刷媒介中。此设计富有人文的气息,排版更是清朗温润。


4、方正悠黑家族备有TrueType、OpenType、PostScript等很多格式,能狗满足很多种类的软件和硬件平台的需求。
互联网在使用各种改变一切的力量,改变我们的阅读方式,作为信息传递的重要载体——汉字字体同样也要与时俱进。方正字库将要坚持以受众人群的体验为出发点,秉持着严谨的科学态度,从传统中不断吸取养分,以创造经典为使命,为汉字字体的发展做马不停蹄的努力。
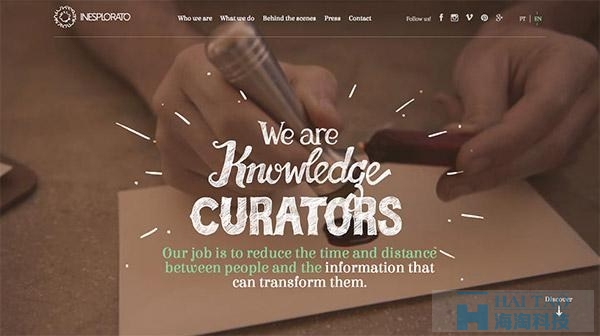
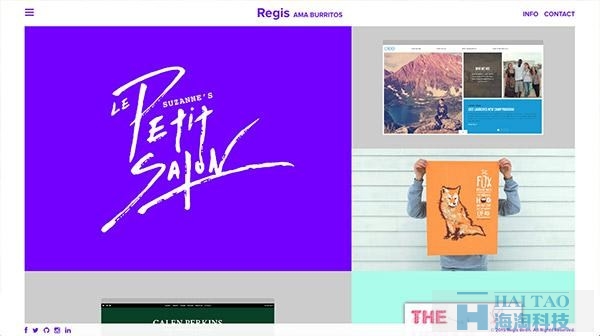
“大手笔”字体点缀的极其美丽网站界面设计,今日这一组网站可谓是手写字体的运用模范,有是随意散漫,邪魅狷狂类型的;有是精致有序,小资调调类型的;有是优雅流畅,小家碧玉类型的,总而言之风格很多,并且字体的点缀恰到好处,值得你收藏哦!
Hochburg

2.Inesplorato

3.Circles Conference

4.Regis Biron

5.Vintage Hope

网页设计中字体设计的部分欣赏,先到这里,更多的字体设计在网页设计运用中在,海淘科技的网页设计欣赏中。
文章下载,点击:网页设计中字体设计