海淘科技的【设计资讯】提供网页设计中字体设计要规范。看完下面这张图你肯定能明白,网页设计中字体设计也要规范,来来看看这张图。

看了上面这张图你感觉怎么样,是不是阅读起来非常的难受?那就对了!实际上折磨你眼睛的问题有怎么几个点:
如何避免这样的结果发生呢?总语:通过字体设计规范可以帮助你做出符合要求的设计。
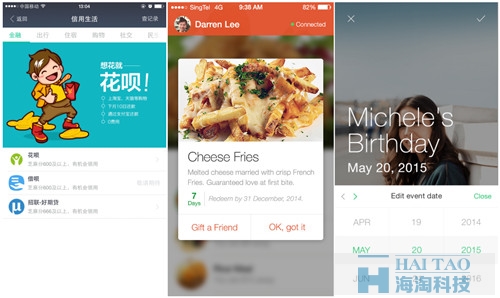
许多设计者们讲过,字体颜色不能超过三个,其实在同一个APP或者在一个设计作品中的字体也不要过三种样式,一般情况下,在每个设计之中采用一到两个字体样式就可以了,然后通过对字体大小或颜色来强调重点文案。

浏览过上面这张图中的三个界面设计,有什么感想,这三个界面的设计规律是,使用字体的大小来划分出界面内容中的等级关系的。第一张“蚂蚁花呗”中的banner图,只用了一种字体来区分主标题和副标题的关系。则网页设计同样的道理,采用一种字体即可,使用文字的大小来对比同样可以做出很好的构图与设计。

文字的样式使用太多,会让别人觉的你不够专业!


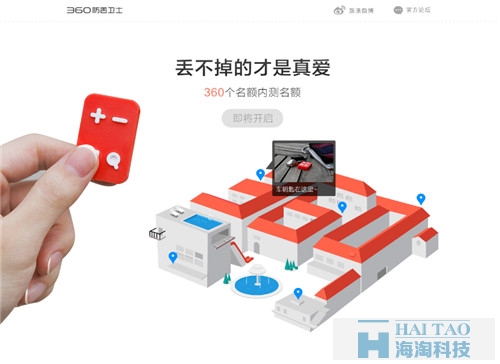
查看过上面两张Banner图有没有发现了同样的问题,字体与背景融合在一起了,在阅读时怎么可能会方便。这样的大广告图是不可能达到广告的效果?同样在做移动端页面的时候也是同理,选择一个下面亮面模糊的背景,用户在使用光量很强的时候不可能看的清楚。

所以,便于阅读与便于使用才是用户的最基本(根本)的诉求!

看到上面这张图,你的第一个感觉就是不是,看不懂!认真看一下才得知是眼部精华油。汉字的风格与图片或者海报整体的设计风格不一致,就不会带动用户们的想购买的冲动。接下来我们看一下下面这张图。

我们通过结合文案的内容,在图片设计风格中使用比较明快刚劲的设计风格,字体风格选用比较刚劲有力的造字工坊劲黑体。这个气氛都非常的匹配,用户代入感也非常的强。

活动banner图中的气氛是这个活动设计的重中之重,挑选合适的字体样式,才能加强目标人群的购买欲与点击欲。
以风格分类常用的字体有以下几种类型
1.平稳型字体

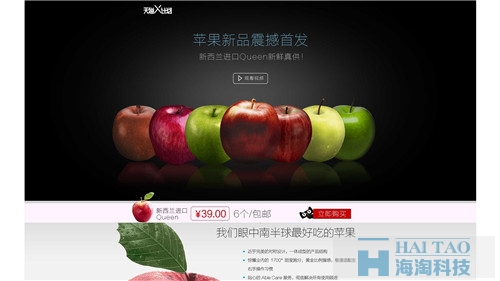
方正兰亭系列的字体样式,是网站建设中网页设计的要使用字体,这个字体的特征是稳重而细腻,并且富有时尚科技的感觉。再来看一下下面的这张苹果(吃的苹果哦,嘻嘻)网页的设计,就知道了。采用方正兰亭超细的字体的感觉,是不是很高端!


方正兰亭系列字体,使用在科技产品的网站之中,同样合适。因为它具有稳重和有科技感嘛。

2.刚劲有力型
张海山的字体属于刚劲有力类型的,年轻有力。
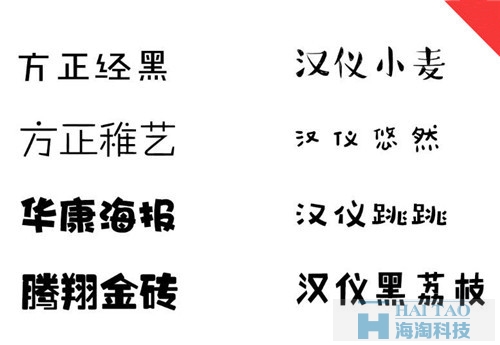
3.可爱型字体

可爱型字体实属方正经黑字体。

汉仪小麦字体设计则是给人搞怪的感觉,有木有... ...
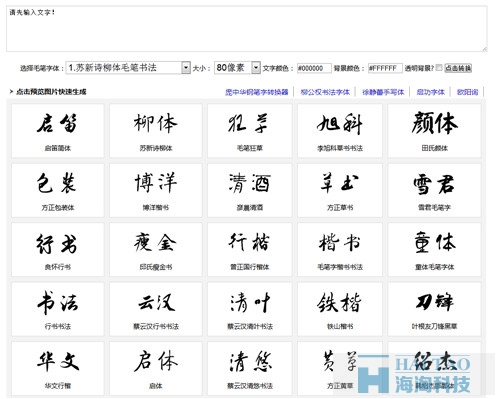
我们想要各种毛笔字体,可以使用毛笔字生成器,用自由的书法在线生成器在线,在线生成下载,使用这个方法可以很快的找到需要的书法字体,这招管用!

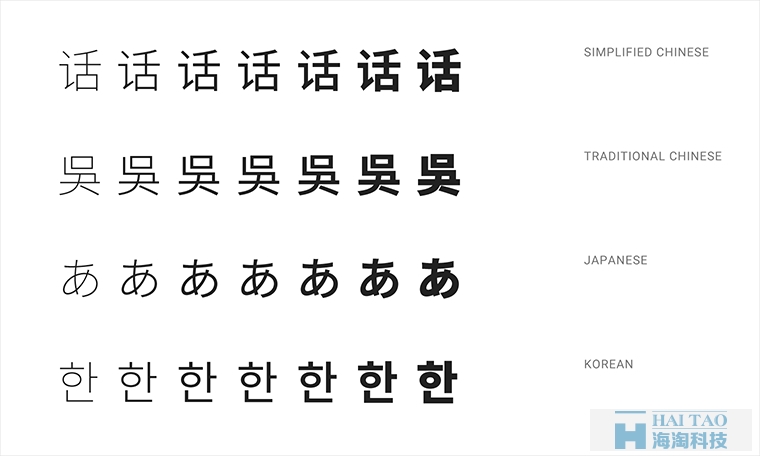
1.通晓系统字体

2.统一字号
一个手机软件,不同位置的字体字号,你能准确地说出来吗?若不能,证明你还不通晓字体规范,没有去制定字体的规范。那么我们首先了解一下常规的一些大小(应用于2倍尺寸中,即iphone5/6)。
导航主标题字号:34/36px
苹果默认标题字号为34px,而有些软件也会用到36px,更加强页面位置关系。例如微信导航标题字号36px,导航字体醒目易于对应页面位置。
在内文展示中字号大小又是多大呢?
然而,列表形式和工具的应用主要是32 px的主体(由于大体型的趋势进入屏幕使用34 px),副本是28 px,时间是24 px, 26 px字体文本大小,也用来把班级分成文案提示哦。因为文字希望用户阅读,但不要抓住主要信息指导的列表。34 px通常用于大型页面上的按钮。为了把按钮的水平,在加强按钮向导,将选择一个稍大的字体样式。在选择字体大小,字体大小的数量。为什么选择这个偶数,因为在开发的接口,转换的大小除以二。
那网页中常用的字号有哪些呢?
页面尺寸最小12个像素;常用的微软14像素/ 16像素的文本,大字体是18像素26像素,30、20像素,像素,(注意使用双店的名字,显示屏上的奇异的字体时,会有一个Flash),好的设计不应该总是对的”人家的设计“。
网页设计中字体设计要规范先介绍到这里,还有什么想知道的尽管提。海淘科技还提供更多行业的网站建设服务,可查看成功案例,例如:互联网金融网站建设案例,五金机械网站建设案例,英文网站建设案例等。
文章下载,点击:【设计资讯】网页设计中字体设计要规范