海淘科技:UI 设计在目前的网站设计中占据着重要的成分,优秀的UI设计不仅可以提升网站的企业形象,同时也可以吸引用户的浏览量,让很多的用户在网站页面停留,UI的设计风格一直在变化,就像是扁平化设计风格、手势设计风格、微交互设计风格、卡片式设计风格一样,总是在某个阶段有好的设计风格吸引你的眼球,大量的UI设计形成了一种趋势
在这些趋势里面,每种UI设计风格都会流行一段时间,然后在新的设计趋势下,也会淘汰一批自然也会出现新的一批,几乎每年的年底,都会有一批人根据去年的UI设计风格来预测下一年的趋势,接下来,由上海海淘科技小编列举了2017 年的 UI 设计趋势的例子,希望可以为大家带来帮助
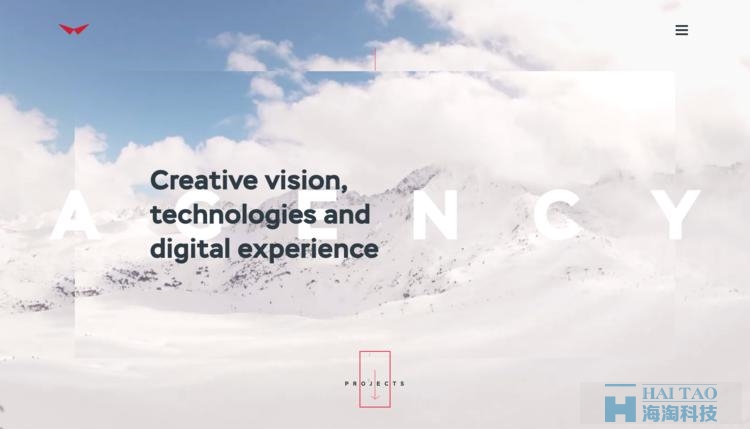
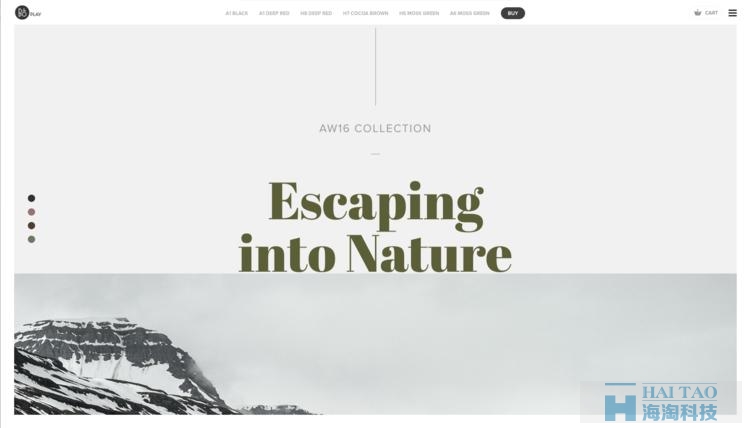
身临其境的沉浸感,说的是一种让你身临其境的模拟真实的效果。就像原始艺术的模拟现实,真正的设计,仍然有用。我们可以看到这样的网页设计,以全屏幕类型为主的大幅图片和视频,在一个简单但有效的方法,很快带你进入设定的境界中。

这是小编在网上收集的关于Campos Coffee网站动态设计页面的举例,全屏设计让整个网站页面充满着韵味

技术的发展为这种表达式的模拟提供了更多的选择。与静态图像、视频有更强烈的“叙事”。虽然在很长一段时间,网站的图像将会成为UI 网页设计的主要部分,然而,在2017年,也许全屏幕类型的互动视频设计会吸引你的注意力。
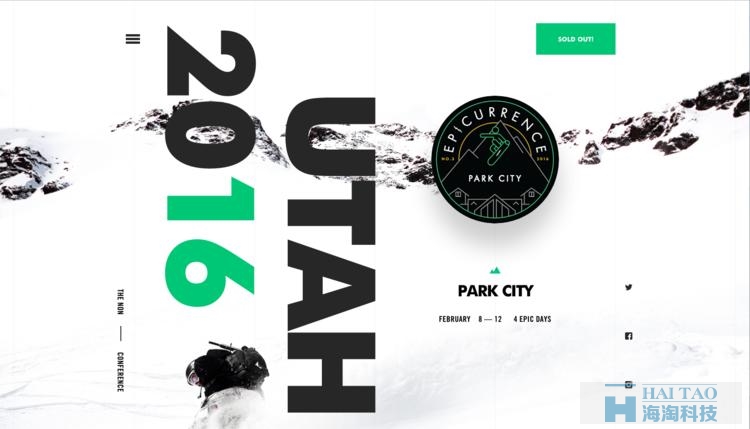
滚动式设计的风格在过去的一段时间内一直都是发展的主流,在未来的几年内,想必也是新的设计趋势。滚动阅读体验尤其在小屏幕设备的发展。思考你的应用程序的电话,一定有许多需要滚动的设计。

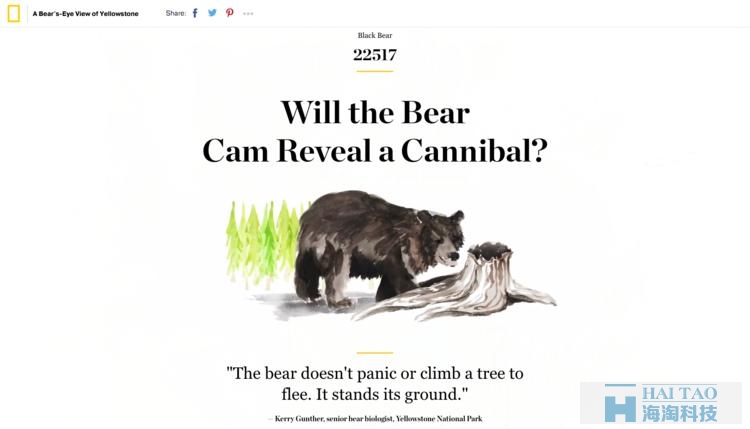
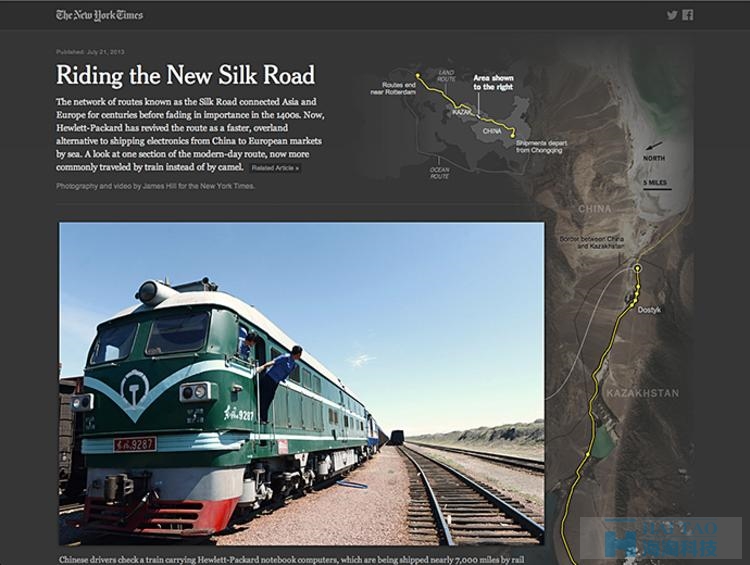
就像大家所知道的国家地理网站一样,滚动设计的好处是非常简单的:它提供了用户浏览体验较平滑,不是非线性方式来引导用户在短时间内不受打扰的可以专心致志的阅读更多内容。

现在,滚动风格的设计趋势是小屏幕向大屏幕转向。有很多的设计师为了让滚动效果更好的展现,他们研究这些滚动的原理是怎么样的,如何做可以增加用户良好的感受。在新的一年里,长滚动式设计将成为网站网页设计的主流方向
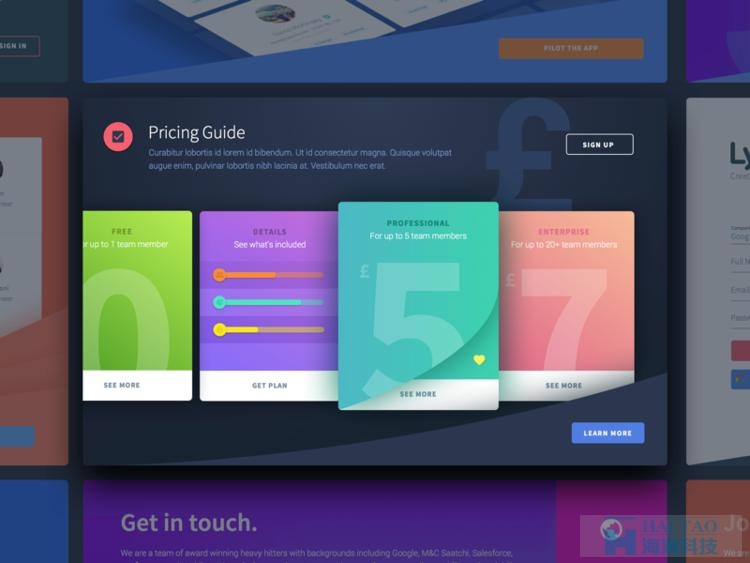
与着扁平化的流行,然而,它的缺点也越来越明显:几乎所有的图形设计强调压扁,这使得他们往往是相同的,似乎没有个性。想要在平面设计中,将不同的元素添加到使它更生动、渐变色的运用为一个不错的选择。

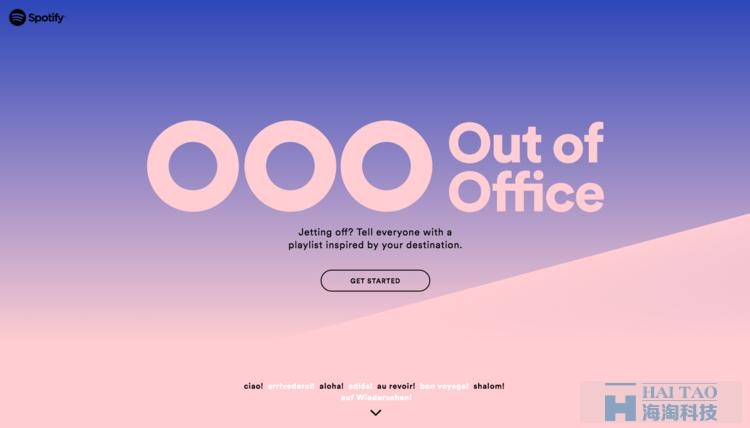
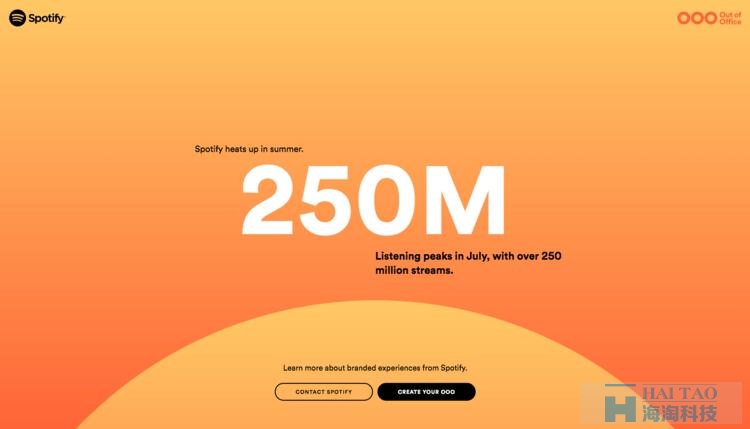
Spotify 的网站,就是一个极好的例子。主页面是2016年主要流行的颜色,以及产生了两种颜色的渐变,是整体看起来绚丽多彩。再往下看,也发生了渐变,暖暖的颜色,仿佛有夏天一般的心情

虽然之前对于扁平化渐变色标志的设计表达的言论是不一样的,然而,这也意味着一种设计趋势:渐变色会使设计看起来更生动有趣,毫无疑问,这是2017年的十大设计的趋势之一。
插图的设计可以很个性化,对品牌来说,没有什么比通过使用插图来塑造品牌形象,品牌个性也简单而有效的方法。情感的表达,是一种有趣的插图可以定制,所以它可以帮助获得用户的信任,让人感觉更友好。


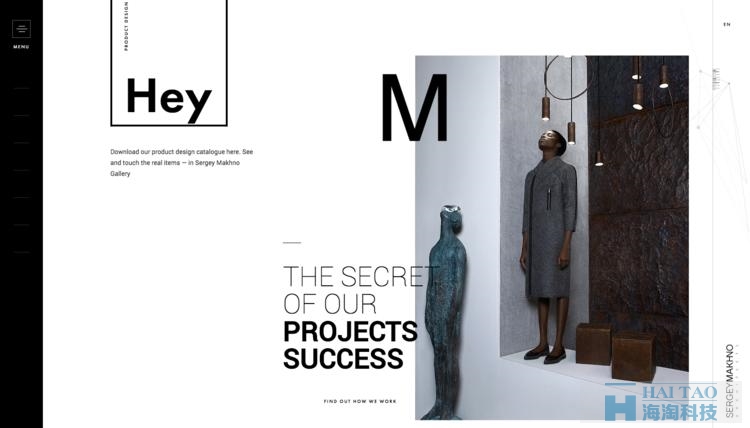
对于大多数的设计师来说,网格设计的基础,它可以保证整体的统一性、平衡性,此外,熟悉用户的网格,也代表了这是一个正确的选择,至少在用户看到的设计,是不需要指导,不需要刻意使用的网站应用软件。然而,网格意味着限制。在一个有限的网格,有才华的设计师,很难充分展示他的挥洒自如。然后,一些设计师试图突破传统的数字体验,打破网格。


一般而言,视差是页面的背景下,移动速度慢于预期,产生一种视觉的深度。这不是一个新的设计概念,只知道现在有越来越多的品牌的使用这种设计理念。


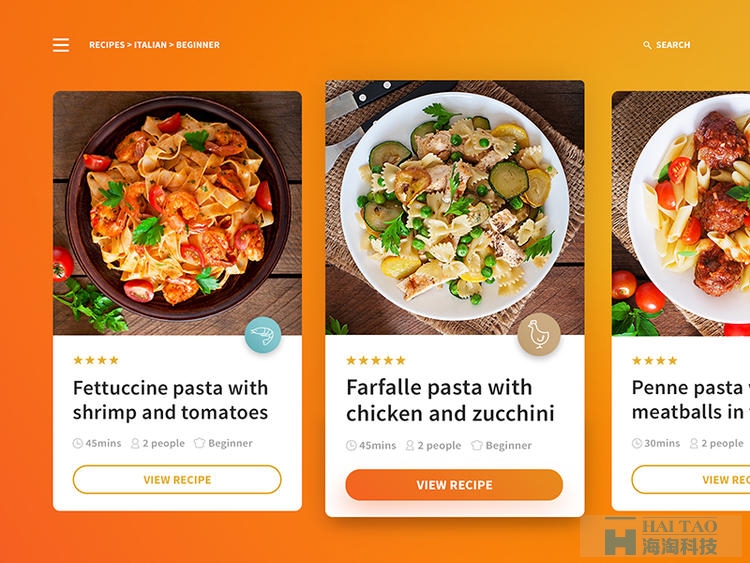
卡片设计的一直以来都在移动界面中起到至关重要的一部分,名片设计是一个通用的用户界面模式,小型手机浏览信息,应用于重要的会议演讲。也许最大的好处是,它可以在同一时间,尽可能显示大量的信息进行分类。它可以让用户更快地浏览和选择。


以卡片为单位,可以形成一套完整的解决方案,处理文本、图像、视频之间的关系。此外,卡片本身也拥有很强的灵活性。想要给这些普通的卡片设计多点花样的话,设计师还可以通过翻转、旋转、叠加和过滤等方式,来让它们发生变化。
使用卡片作为单位来处理,一系列的方案,解决文本之间的关系,图片,视频。此外,卡片本身也有很强的灵活性。可以通过不同设计的方式来让他们变化,比如说旋转、过滤等
让用户有一个较好的体验,这种微观相互作用通过动画转换,以一种更清晰的视觉反馈,告诉他们,让他们知道他们点击行为引起的,接下来会发生什么。

现在,很多的设计师通过微交互设计把娱乐的作用看的很重,这也是他们较为聪明的地方。从乐趣加载动画平滑转换的图标,一个好的微交互网站设计,同时兼有为娱乐和通知两个特性。