大家在浏览网页时经常可以看优秀的海报设计,这些设计往往可以通过其优秀的颜色处理、场景打造、氛围渲染、排版布局、文字处理以及巧妙的创意等方面来抓住浏览者的眼球。那么我们是不是可以吸收这些优秀的海报视觉,来帮助我们设计其他领域的东西呢?设计是相通的,答案自然也是肯定的。那么今天我们就跟大家分享一下一些网页设计应用海报视觉。
很多人曾在查看网页时经常有见到很好的海报设计,而海报设计通常可以对其出色的色彩处理、布局排版、氛围渲染、场景营造、文字处理和巧妙的构思来吸引访问者的注意力。所以若我们能吸纳优秀的视觉海报,来帮助我们在网页设计领域。设计是相互的,答案也是肯定的。今天海淘科技将为大家说一些,优秀的海报设计在网页应用中的应用。
我们主要通过层次、色调和创意三个方面来跟大家进行讲解。
页面的空间感,通俗点说就是页面内容有主次的本别,有距离感,有虚、有实,光水平是明确的,这张照片会看起来真实、丰富。要用一些特殊的处理技术,可以进一步提高水平的不同元素,让身体更加突出。这部分的解释是不相关的颜色知识,为了使每个人都更容易观察,所以海报的颜色的去处处理。
远近关系

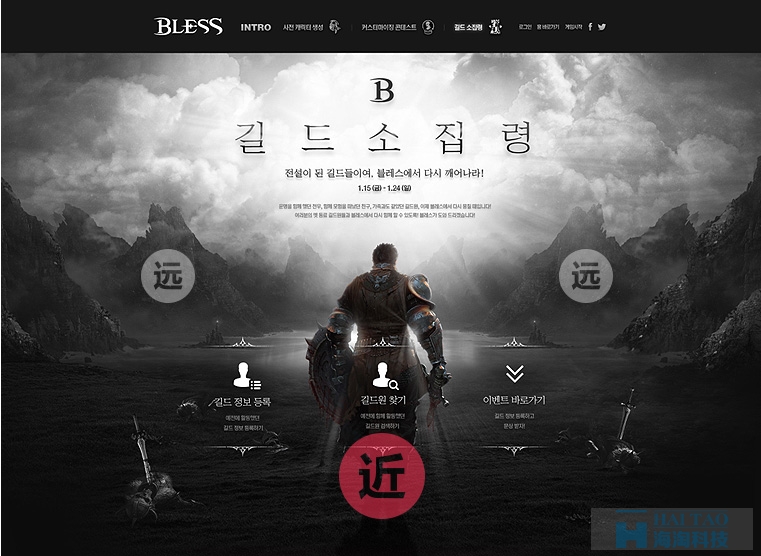
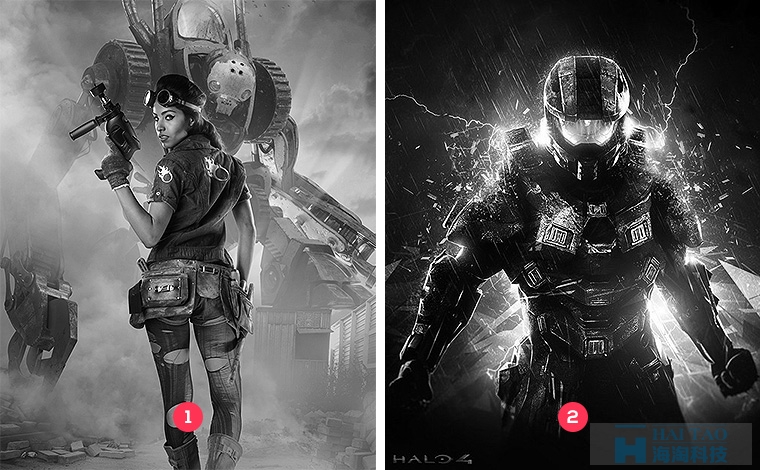
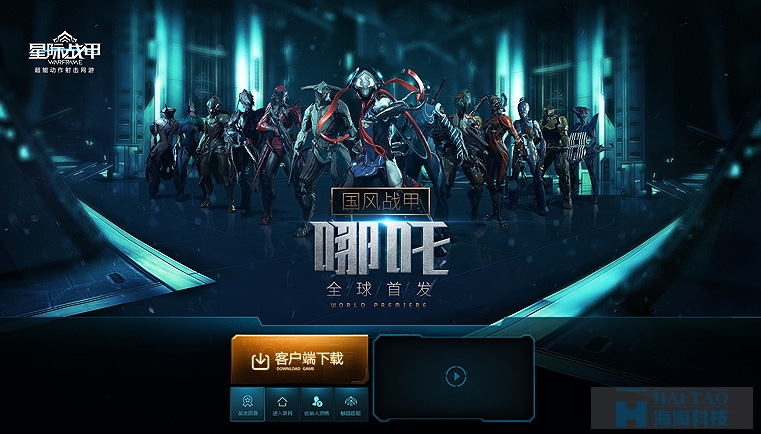
上两张图中有按箭头所示方,从由近到远,画面的纵深感强,远近图层的层次很是明朗,画面感超强的。在网页设计运用中,如图下:




这样看到上面的例子可明白,近而远清晰的网页页面,网页上的内容搭配上,可以使页面看起来很有空气感,同时浏览内容,也可以通过现场传达的感觉很强烈。
虚与实

指出了在变化的方向由实到虚近实远虚,满足正常,层次感很强;在在上右图中,真实与虚拟场景中我们都可以理解,但图片底部为什么距我们最近的那些男人是徒劳的?我们看到下面的图片可能更容易理解。

这张海报实际上是更接近生活的行动,在我们的生活中,它是有一个明确的焦点主题,毫无疑问,是美丽的竹杆图。在这个时候,虽然对花草植物的前景更靠近我们,但因为他们是从我们的视线焦点(我们没有直接去看花草),所以,这一次花草的前景我们也要模糊,和甚至有时模糊程度比远处的景物更明显。这是一个需要知道。我们会看看海报中的实际情况关系在网页设计中的运用。


通过上面的例子我们可以看到,把握好屏幕的实际层次水平,结合页面的内容,你可以让页面看起来更接近真实的场景,视觉体验更为现实。
氛围关系





通过上面的例子可以看到,一些元素的合理使用的气氛渲染,如光、烟、云等材料,不仅可以提高页面的气氛,但也突出主体,主体之外的其他元素而削弱,他成功地分开了这个主题的主要非元素之间的层次关系。
画面是有色调,是传达图像表达情感的一种有效方式。不同的颜色可以给人带来不同的体验,它是因为颜色的不同,使我们的设计更丰富。
色调统一

上两图中,离开温暖的色彩统一的热情举动显示图片,并统一冷冷色调的为主调了。记得在处理所有元素的图像时要进行统一的环境颜色处理,适用于网页设计如下:



上面几个例子中,为了更进一步的融入大环境中,设计师都对原始素材进行了色调上的二次处理,整个网页的风格在色调上保持统一。
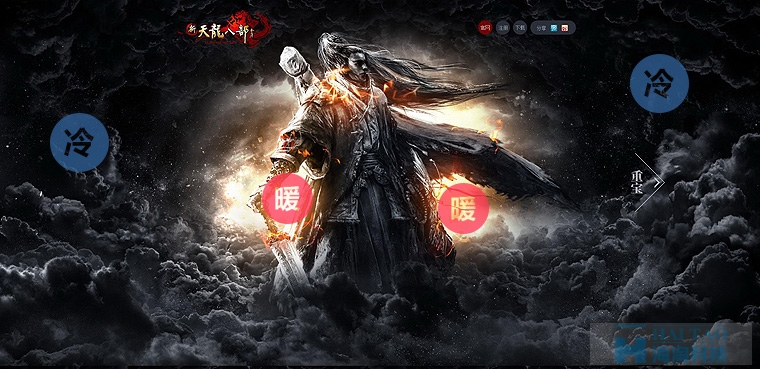
冷暖对比


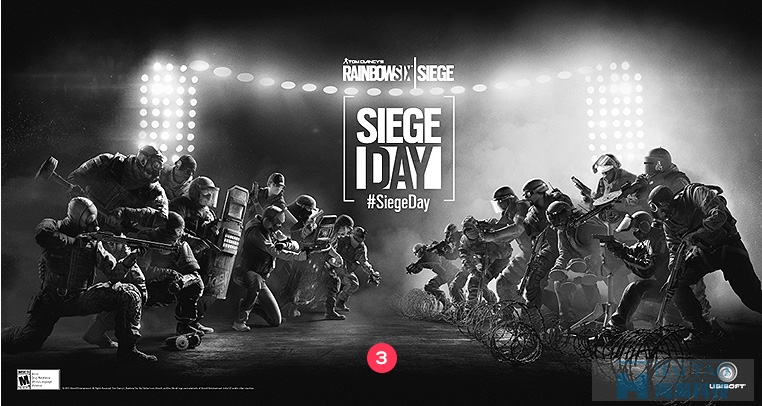
上面三图中,是用比色法对色调处理的形式,使图片的细节更加丰富,同时,温度的变化对比可以表达剩余强烈的对抗作用。应用到网页设计如下:



通过上面的例子可以看到,相比“场景构建过程,可以用于性能良好的“对抗”和“战斗”主题,此外,适当的添加一些温暖凉爽的场景,也可以起到突出的主要作用。
富有海报创意的人不仅能很好的工作,而且能熟练地表达主题。大到整体的形式,小到文字或资料处理的细节,可以在网页设计中学习和应用。
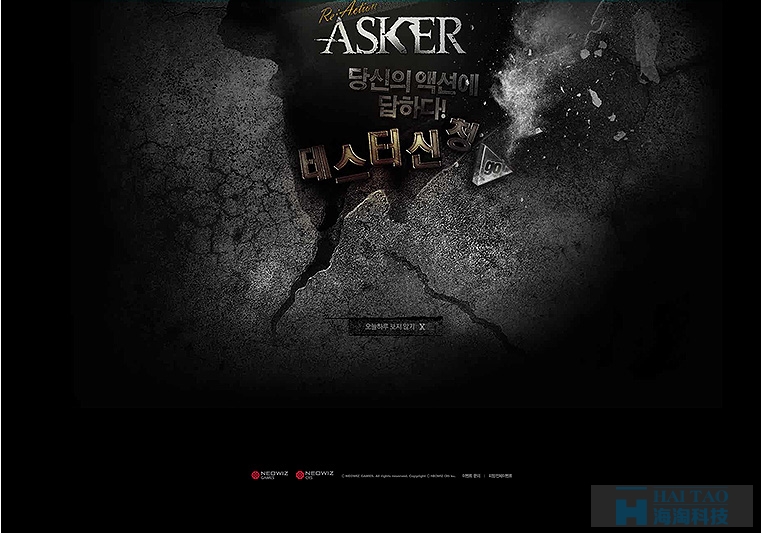
形式创新

上左图对人物躲在墙壁破裂的来体现画面的神秘感,而右图片是用破碎的玻璃来反射出一些跟男主相关的人物或场景,运用在网页设计当中如下:


素材处理

上左图对中间的复联英雄进行了类似剪影的处理,而右图则对人物的边缘进行了颗粒化的处理,运用到网页设计当中如下:左边中间的多个相似的轮廓,英雄和字符的边缘加工造粒,应用于网页设计如下:


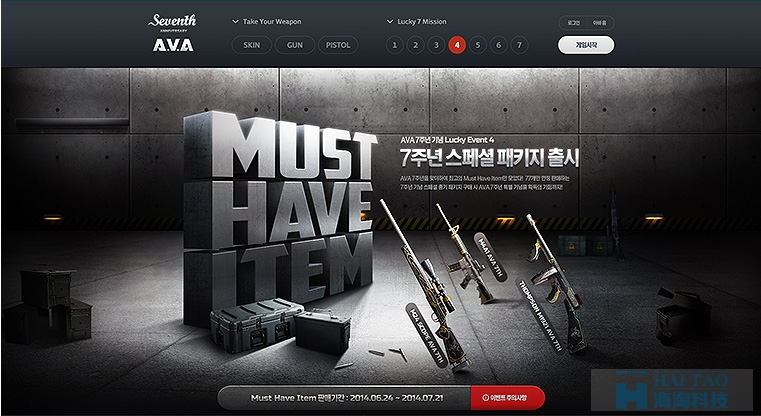
文字烘托

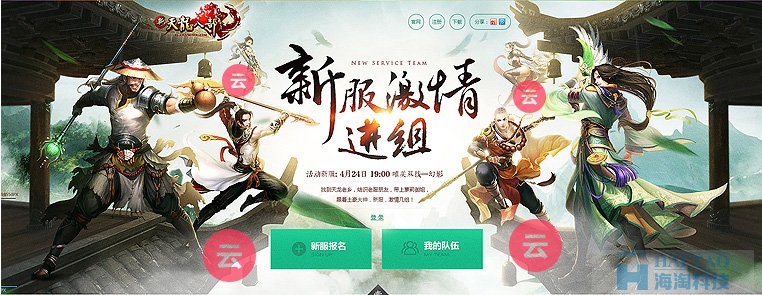
上左面的而图片“武侠”二字为主要视觉图像处理,而死亡的权利时直接就类似3 D电影名字后处理,很好的图片。应用到网页设计如下:




这里通过对原画的再次处理,加强了画面的对比度,进一步加强了冷暖对比,对距离远近不同的人物也通过模糊、调色、添加烟雾及火光等素材进行了层次上的进一步区分,同时添加了下雨及火炮等氛围元素。页面的部分内容元素相对于人物做了一个前后的处理,使得页面整体的层次得到了进一步的加强。

海报可以给我们很多的灵感设计,事实上,不仅是一张海报,设计本身是相互关联的,所以很多其他领域的设计还可以让我们去学习。这个解释是更注重游戏,但由于我的能力有限,解释所涉及的知识不全面,但也希望你能理解。最后给了我们一个句子:设计从生活中,我们应该学会从生活中汲取灵感。
今天就先分享到这里,还有更多的网页设计与网页制作。文章下载,点击:网页设计采用海报视觉