移动端/无线端视觉设计之所以能出规范,是因为使用移动端的用户越来越多。然而移动界面的尺寸的快速更迭让用户有了更多的选择,给移动端页面设计也带来了越来越大的挑战。那么海淘科技给大家举两个移动端视觉设计规范例子。希望观看过后有所帮助。
京东无线视觉设计规范

前言


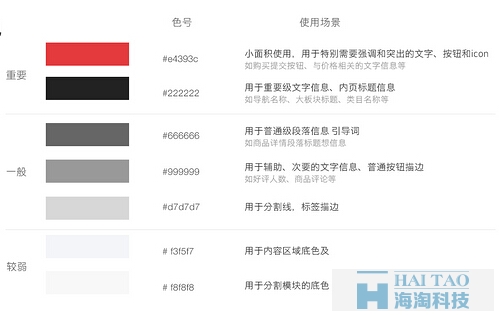
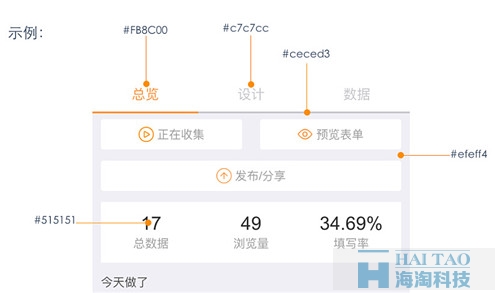
在ios 版本中,设计稿中字体为 中文:华文细黑体 样式 浑厚,英文 、数字、字符:Helvetica Neue


在ios 版本中,设计稿中字体为 中文:华文细黑体 样式 浑厚,英文 、数字、字符:Helvetica Neue









以上就是为你提供的,移动端视觉设计规范。看到别人的案例,有没有自己的设计思路了呢,或者你想建立自己的移动APP,海淘帮你哦,这直接联系我们的在线客服。文章下载,点击:移动端视觉设计规范。不仅有app开发方案案例,还有网站建设方案。