这篇文章比较系统的介绍了寻找配色方案灵感的一些思路,辅以大量案例来解释配色方法,通俗易懂,最适合新手了。色彩是设计师手中强大的武器。它吸引着用户的视线,唤起情感,传达内涵。在一项关于色彩的调研中,研究人员发现,用户对于产品的快速决策 90% 是基于色彩的。所以色彩的运用对于设计来说至关重要,每种颜色都有自己的意义,而多种颜色的组合也需要理论指导。

有时候色彩搭配是一时的灵光乍现,但更多时候,它有更系统的方式来搭配。
在开始设计之前,先确定设计目的。在开始前问自己这些问题:

人们对颜色的感觉是不同的。颜色是观察者内部出现的心理现象。颜色根据个人偏好,文化培养和经验对人们有不同的影响。因此,为了了解人们如何对您的设计做出反应,您需要确定您的受众。
当然了,也有一些普遍适用的色彩的含义。绿色普遍代表大自然,因为它是植被的颜色。然而,像红色这样的颜色在不同文化中的解释不同。在西方世界,红色与火,暴力和战争有关。它也与爱和激情有关。然而,像中国这样的国家将红色与繁荣和幸福联系在一起。

因为颜色有很多不同的含义,所以将你作为设计师的心理颜色模型与你的观众相匹配是非常重要的。要了解更多关于不同国家和人口统计的颜色意味着什么,请查看颜色在市场营销和品牌的颜色心理学和颜色的意义。
色彩理论是混合颜色的逻辑结构和实践指南。它包含从色轮到各种颜色的意义的一切。你可以通过研读而明白为什么Facebook 是蓝色?
很多时候我们可能没有灵感,没关系,就算是再伟大的艺术家也会如此,我们可以借鉴他人的作品,获得启发。
搜寻灵感的好文章是:
这些文章是有用的,但尝试看看从您正在设计的特定媒体之外的设计。这样做将帮助你想出出乎意料的独特和令人愉快的色彩方案。例如,你可以看看室内设计。

如果你想要不同的东西,寻找颜色灵感在其他文化的设计。例如,韩国音乐视频集设计以其丰富多彩和眼睛捕捉的调色板而闻名。每个框架都可以作为灵感来源。

色彩方案无处不在,包括你的日常生活。下一次出去,停下来欣赏你周围的颜色。

一个设计系统,有时被称为样式指南,是一个框架,封装所有的元素到你的设计内。这包括从按钮到排版的一切。你需要考虑,什么样的按钮和你的导航栏看起来像什么。
有关设计系统的示例,请查看网易的设计规范:《内部教程!超实用6步透视网易设计规范(附完整PDF下载)》,每个初学者在开始设计前都应该好好看看。

构建设计系统对配色有极大的帮助,即使是个草图,也会给你提供思路,什么样的颜色,元素适合整体方案。
保持 Kiss 原则(尽量简单),颜色越少越好,对于大多数设计系统,一下结构是一个好的开端:
原色是最常用于重要按钮和重音的颜色。对于许多公司,这也是他们的标志的颜色。

辅助颜色是用于区分次要操作和主要操作的颜色。例如,主按钮和辅助按钮。错误和成功颜色,通常是红色和绿色,传达设计状态。例如,成功或错误通知。


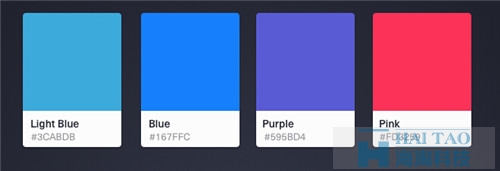
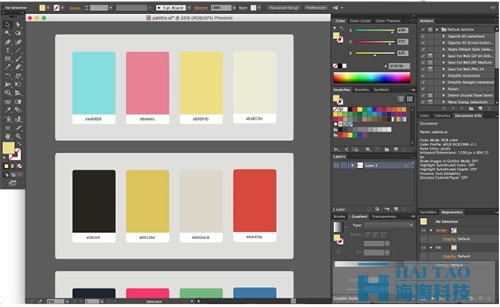
现在你拥有灵感和设计系统的粗略草图,现在是选择一个配色方案的时候了。对于一个基本的调色板,我喜欢把我的颜色并排,就像是大家整齐地等待开会。
基础颜色可以多一些,不要害怕尝试大胆的颜色
在进一步确认选择颜色的时候,再问自己:
正如我在上一节中提到的,颜色将在您的设计系统中有不同的角色。这也意味着每种颜色在你的系统中都有不同的权重。例如,您的背景颜色将比主要提示更频繁地使用。

因此,有时创建一个由不同尺寸的形状组成的一次性设计是有好处的,每个尺寸大致等于给定页面上的颜色的出现频率和平均表面积。(园长:颜色权重越高,面积越大,比如背景色尺寸 > 主要提示色尺寸)
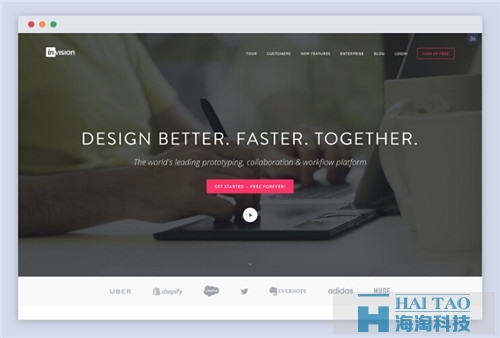
举个例子,这有个 Invision 的配色方案:

你可以把基础色变根据权重,换成不同大小来预览配色方案。

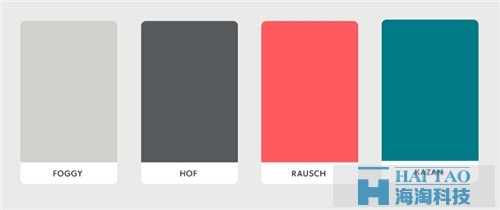
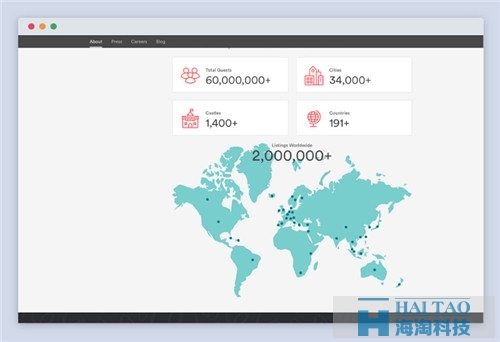
为了让大家了解如何将颜色应用于设计系统,让我们来看看 Airbnb。Airbnb 的原色是Rausch(下图右二),以公司起源的街道命名。Kazan(下图右一) 用作次要颜色,两个灰色用作背景颜色。

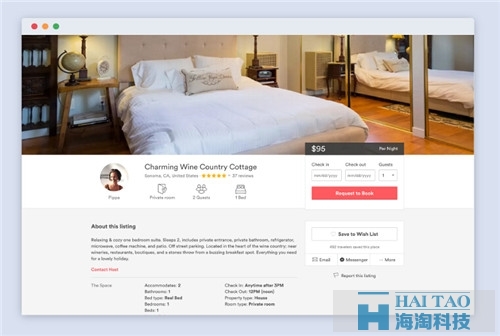
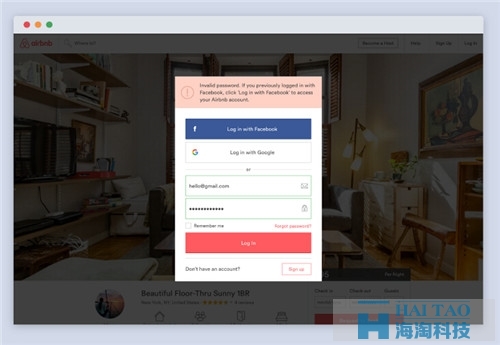
对于大多数页面,Airbnb 使用雾灰色作为背景。您可以看到,他们使用 Rausch 作为他们的主要颜色强调重要的行动,如要求预订列表。

Kazan 用于捕捉和吸引你的眼睛。注意它如何补充原色。

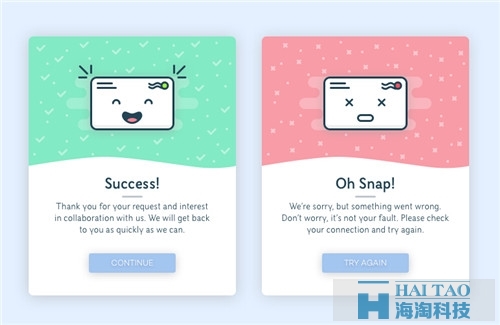
对于错误消息,Airbnb 使用浅红色,可以说是一种阴影。红色,连同感叹号,立即吸引你的眼睛,并通知你系统的状态。

想想你的设计中的视觉层次结构。考虑什么设计组件要突出显示和分配适当的颜色。此外,请考虑对悬停和点击状态等内容使用不同颜色的阴影。试着把配色应用到你的产品上。

学习如何用颜色设计对于设计师来说是无价的,配色方案都是需要不断尝试和迭代的。如果你想更游刃有余地处理颜色,唯一的方法是做更多的工作和尝试。
海淘科技,后面还会更新非常有想法的配色方案,缺乏灵感的时候不妨一看。文章下载。点击:网页设计师自学手册之色彩搭配简易指南