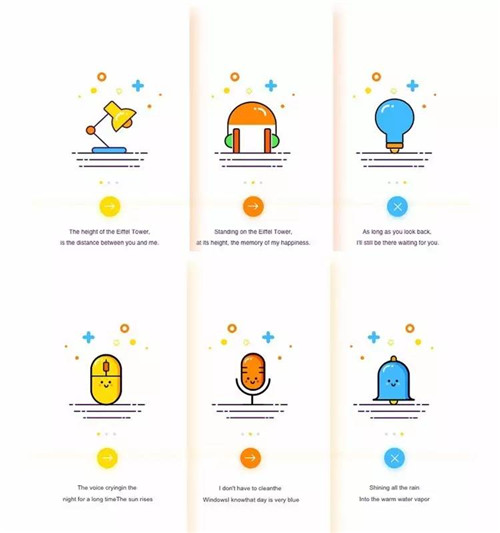
MBE图标是追波上MBE大神开始设计的图标风格,然后就掀起了一股时尚风潮。闲话少说先看我们要做的案例的最终效果:

在绘制之前,我们先分析并总结一下上面图标的特点:
了解了MBE分风格小图标的特点,那么下面我们就开始讲如何绘制了。
AI,PS SKETCH。这里就用PS来举例。
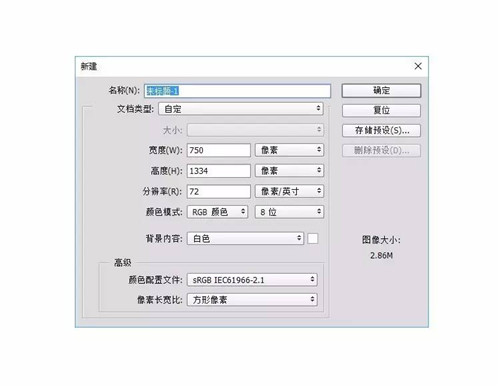
1、打开PS-新建画布750*1334px(IOS设计尺寸),命名“APP引导页-web风格”,随时命名是种好习惯哦;

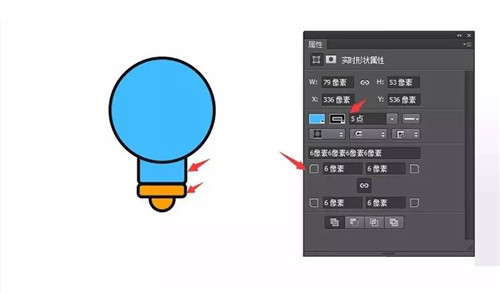
2、运用矩形、椭圆工具画出下图的形状图层,然后调整图层顺序和位置,并填充上颜色,描边5px,矩形圆角6px(见红箭头指示处);

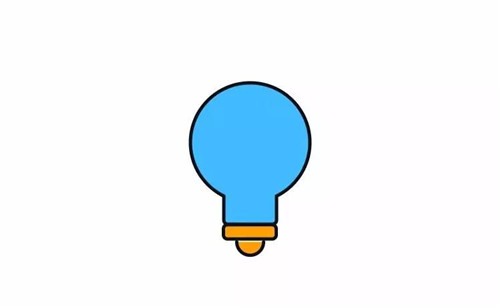
3、合并上方填充颜色为蓝色的圆和圆角矩形,把下边橙色圆用小白工具减去上边部分,最后效果如下图;

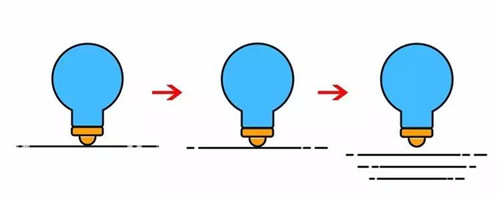
4、用钢笔工具画如图的线段,然后当中添加锚点,用小白工具间隔删除点与点之间的线段,形成当中图的效果,然后复制--水平翻转--变换长度--重复刚才步骤,最后得到图三的效果;

5、在大圆顶部画一个6px白色描边的圆,在圆上添加锚点,与第四步一样,用小白工具删除不要的线段,灯泡的高光就做好了,然后移动到合适的位置,结果参见下图;

6、加上装饰元素和切换小图标如图

7、最后加上关闭按钮和文案,一个简单的mbe风格的APP引导页就完成了


海淘科技小编还为你整理了:
《MBE的水果图标设计欣赏》
不仅有MBE风格图标设计欣赏,还有MBE风格图标设计教程。想知道MBE风格图标设计教程,可直接点击:MBE风格图标设计资讯,可直接跳转。本文下载,点击:10分钟绘制MBE风格APP引导页。