这篇文章海淘科技想和大家聊一聊有关搜索功能的设计,搜索功能是每个内容型APP的核心,它的易用性决定了用户是否能从APP里快速找到自己想找的内容,那么决定搜索体验好坏的关键点又是什么呢?这里我总结了两点,“操作的易用性”和“结果的准确性”。看似简单的两点却有很多的学问,笔者把搜索的交互流程划分成三个关键阶段,“搜索前、搜索中及搜索后”,接下来将从这三个阶段逐一分析整个搜索流程中的相关设计。

搜索入口——依据功能权重来判断入口的表现形式
在不同的APP或者不同的场景下搜索入口有着不同的表现形式,具体的表现形式取决于产品对搜索功能权重的定义,如果说在某一场景下搜索功能是用户常用的核心功能那么他在界面上所表现出来的权重就要高些,反之则低些。下图是常见的搜索功能的入口形式,他们的权重从左到右依次降低,笔者将对他们一一进行分析

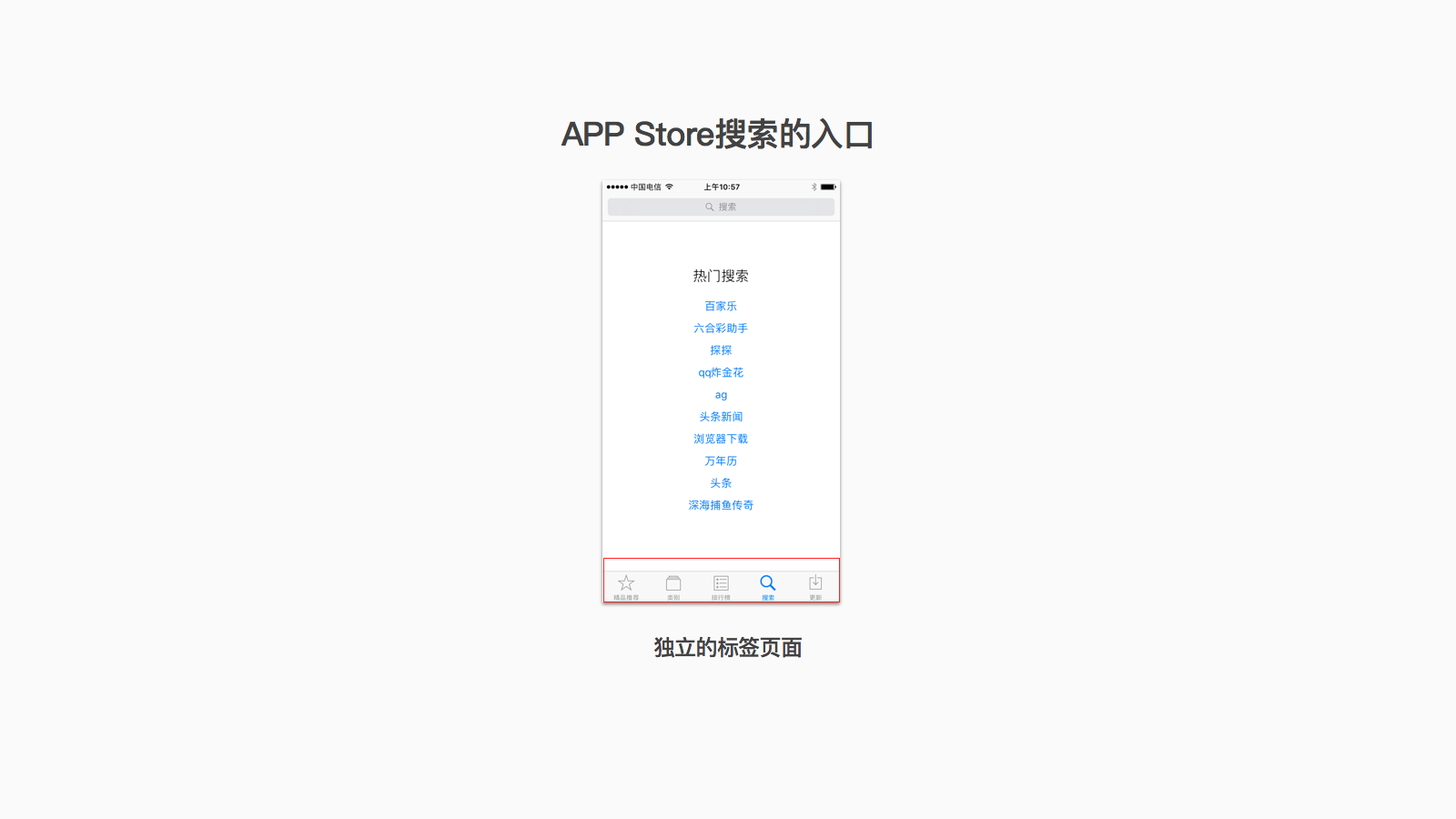
如下图APP Store的搜索形式,搜索放在标签栏上作为一个独立的功能模块,它的功能层级是最高的。不管用户操作到哪里都可以随时进入搜索页面,这样的搜索入口通常用在搜索场景非常多的内容型APP上,方便用户在任何时候快速进入搜索页面。

如下图是京东app的搜索入口,它将搜索框外漏在nav bar上,这样的形式有着两个设计的关键点:

搜索框直接外漏在导航条上是为了突显该功能,这一功能往往是用户在该页面非常核心的操作任务,类似天猫京东这类电商型app,通常情况下用户都是带着明确目的来购买东西的,那么他们采取的最快最直接的方式就是搜索。
这样做的场景是这样的,在用户滚动页面寻找内容时,可能并不能找到自己想要的内容,搜索框一直悬停一是为了暗示用户可以进行搜索,二是为了让用户在想搜索时快速触发搜索
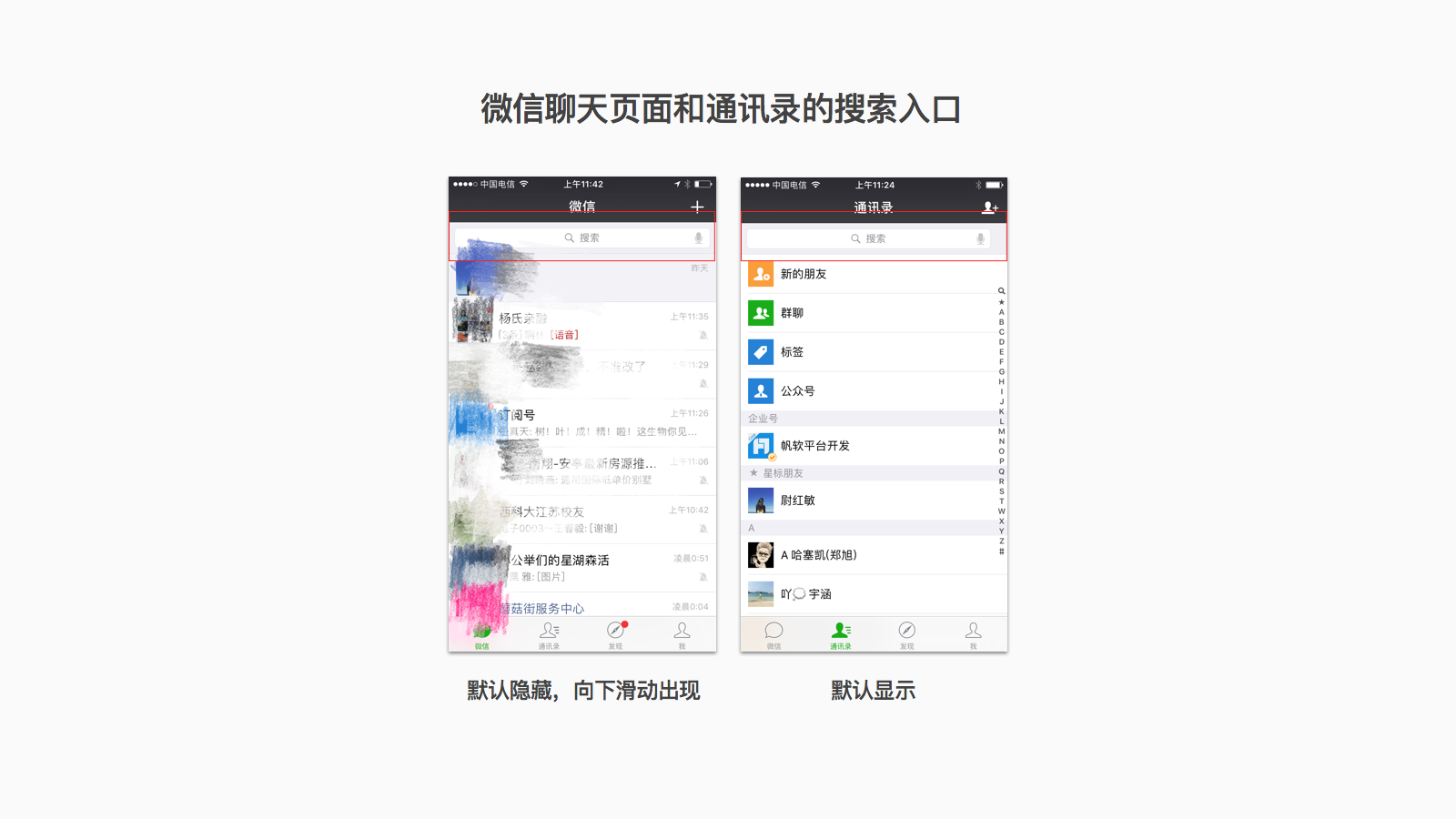
如下图是微信在聊天页面和通讯录页面的搜索入口,初始化状态时聊天页面的搜索框是不出现在用户的可视范围内的,当页面下滑时搜索框才出现,而在通讯录页面里搜索框是默认出现在用户的可视范围内的。

分析:微信在最近联系人和通讯录上搜索框的默认状态不同,这很好地诠释了这两种场景下的搜索功能的权重。最近联系人页面上的搜索入口显得更加隐蔽,因为在这个页面下用户产生搜索的场景很少,把其隐藏简化了界面的元素,提升了界面的美观性。
如下图是淘票票的搜索的入口,通过点击右上角的搜索icon进入搜索页面:

分析:在界面权重上,这样的方式相对于以上三种方式来说显得较弱一点,因为在这样的场景下用户使用搜索的概率并不是很高,如果把搜索外漏就会占据更多的屏幕空间,破坏界面的权重等级和美观性。
总结:依据用户的需求场景,搜索入口放在不同的位置,如果说在该页面搜索是一个主要的功能,我们就应该去突显它,提升它在界面上的权重,反之则减轻它的权重。
搜索中间页——运营的重灾区,用户搜索行为的关键点
搜索中间页本来应该是一个轻量化的页面,用户在这里输入内容进行搜索即可。但随着运营需求的扩张,这个页面逐渐成为了一个运营重灾区,多了很多推荐的内容。笔者将从“输入框提示信息、搜索分类、搜索历史、搜索推荐、搜索输入、搜索建议”等方面分析一下这个页面的设计。
搜索框内的提示信息通常是提示用户当下可以搜索什么样的内容,如下图bilibi的搜索提示,告诉用户可以进行“视频、番剧、UP主或者AV号”的搜索,这样的提示信息对用户也是一种良性的引导,给用户提供了一个心理预期,同时也对用户随意输入关键词造成无结果的伤害体验的可能进行了限制。例如一个房产APP,搜索框内提示输入楼盘或小区名,如果没有这样的提示有的用户可能就会去输入价格去筛选房源,这句提示语很好地降低了这样的风险。
但随着人们对APP使用的熟悉,用户在这里的认知负担基本消除,运营人员逐渐抢占了这块地方,这句话变成了内容的推荐或者产品的Slogan,这些推荐的内容可以是运营人员手动维护的也可以是依据用户的购买和行为习惯进行推荐的。如下图右边是淘宝的搜索提示,搜索框的文案变成了“红人最爱潮牌名服”,这就是运营人员在为特定内容进行导流。

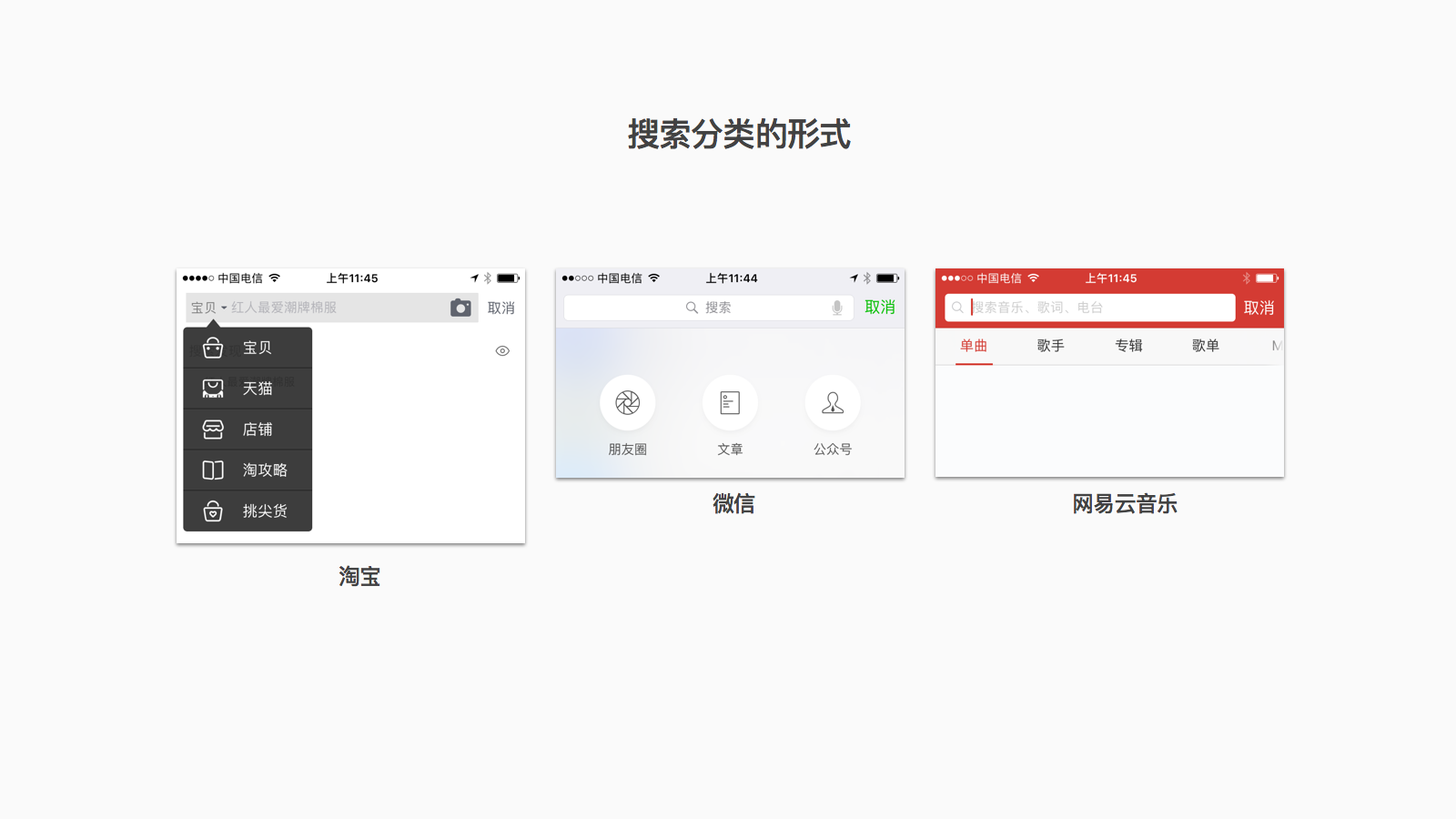
在内容型APP中搜索时通常会对内容进行分类搜索,这是为了帮助用户更精确地找到相关内容,分类的操作可以发生在搜索前也可以发生在搜索后,如下图是“淘宝、微信、网易云音乐”搜索分类的方式,笔者将分别对他们进行分析。

淘宝是将搜索分类前置,默认搜索宝贝,点击后弹出浮层进行切换。这样的方式存在一个明显的缺点就是由于该入口所占空间位置不显著,会导致用户感知太弱。 这样的方式通常用在用户大多数情况下只搜索某一分类的内容,如淘宝这样,用户大部分的搜索场景都是在寻找宝贝。
微信默认搜索所有内容,将分类通过通过三个很显著的入口放在搜索框下方,当点击某一分类时跳转到该分类的搜索界面,同时搜索框的文案以及搜索界面的内容发生相应变化,提示用户搜索范围被改变。这种方式通常用在这些分类搜索的场景都很常见时,它的缺点在于,从界面表现形式来看,这三个分类更像是三个功能的入口,他们与搜索框联系得不是很紧密,很多用户最开始使用时并不知道点击这些分类是进行搜索范围的限制。经测试3个从未使用过该功能的用户,他们都认为点击朋友圈后就是进入朋友圈,点击文章后就是显示所有文章。
网易云音乐是将搜索分类进行后置了,在下文关于搜索结果的展示我会分析它的优劣势。
搜索历史记住用户的足迹,方便用户快速向以前搜索过的内容进行转换。设计上我们需要注意的一点就是需要把搜索历史和搜索推荐区分开来,在位置上,尽量让搜索历史靠近搜索框(如下图),因为从认知心理学上来讲,越靠近搜索框的内容越能表示它是搜索历史。在表现形式上,搜索历史和搜索推荐尽量采用不同的表现形式。搜索历史伴随的交互操作有删除单条或者清空搜索历史

这里的搜索推荐通常有三种来源:
它存在的目的主要有两个:
一是挖掘用户的潜在需求,让用户更快地找到想找的内容;二是作为运营位为特定的内容导流。
建议:
不要漏出太多的推荐内容,毕竟它带有一些运营和广告性质,用户的接受度并不会很高
在界面上让推荐内容和搜索历史有明显的区分,方便用户在形式上一眼就能区分出搜索历史和推荐内容
尽量推荐一些对用户有真正价值的内容
受移动端操控方式的限制,在输入内容时存在两个明显的痛点:“修改内容”和“输入速度”。
关于修改内容:当用户想更改语句中一部分文字时,将光标移动到想要更改的地方是一件很难的事,点击操作真的很令人发狂,通常情况下我宁愿重新输入。但是针对这一点搜狗输入法做了一个很人性的交互,当用户按住键盘左右滑动时就能移动光标(如下图)。

关于输入速度:很早之前偶然间发现了UC浏览器在输入文字时的一个交互功能,如下图所示,当输入文字后,用户可以将搜索建议的词语直接加入到搜索框中然后继续输入文字。这样的需求场景在很常见,比如我想搜索“交互设计师的前景”,当我输入交互二字后就会有“交互设计”的搜索建议,点击搜索建议后面的箭头将这个词直接加入搜索框,然后就出现了“交互设计师的前景”的搜索建议,点击搜索建议后进入搜索结果的页面,这个过程中我少打了很多字,对我的搜索速度有很大的提升。

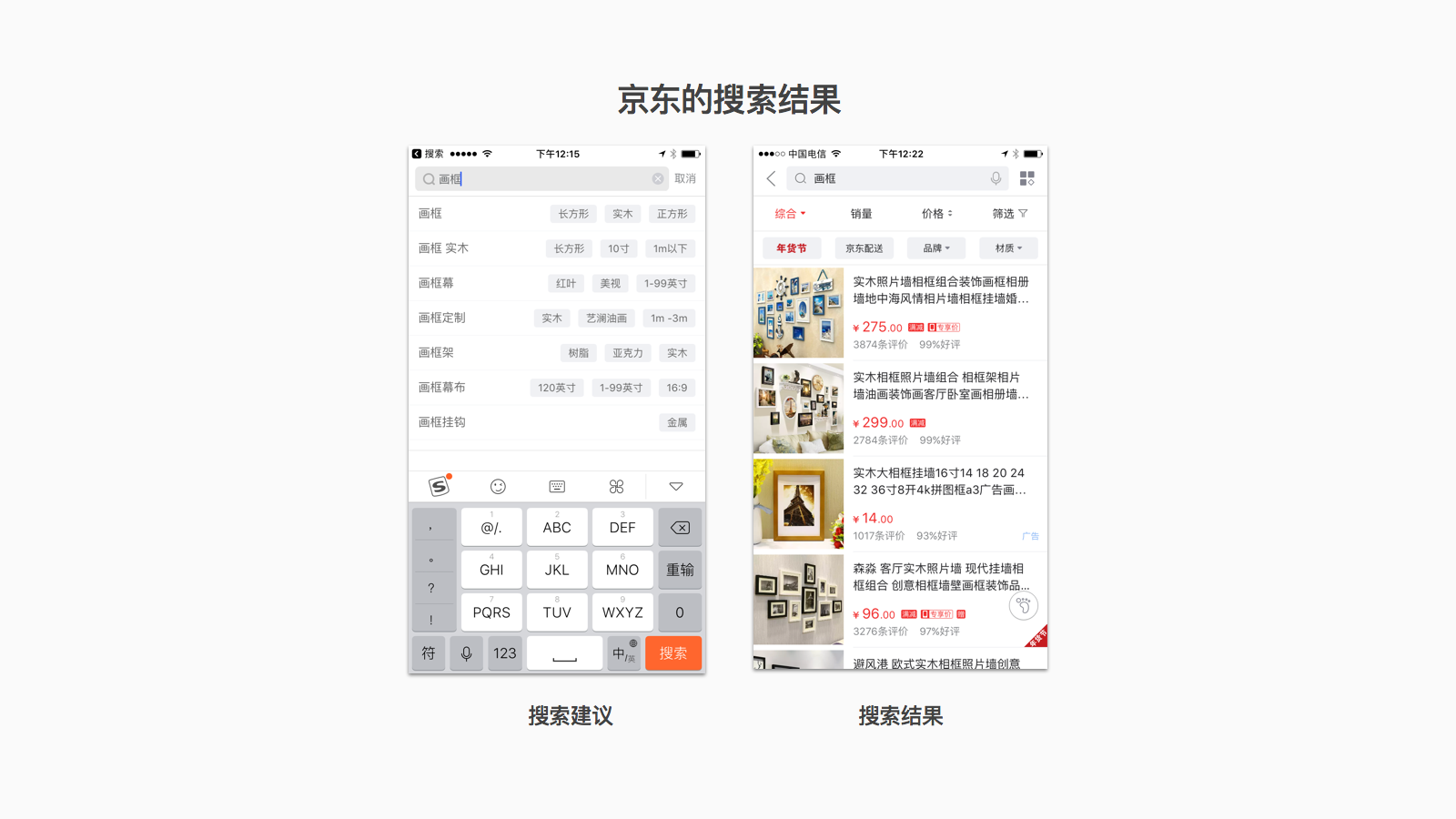
当用户输入内容后,搜索框下面出现了众多的搜索建议,这些搜索建议是为了帮助用户快速向目标进行转化,如下图是京东的搜索建议,当我输入画框后,一系列画框的搜索建议就出来了,它还有一个亮点就是在此提供了细化筛选条件,画框后面紧跟了“长方形、实木、正方形”等关键的筛选条件,为用户省去了到结果页进行筛选的步骤。

搜索结果——背后的逻辑决定了用户是否能找到准确的内容
搜索结果是搜索过程中最关键的点,结果的准确性确定了用户体验的好坏,笔者将从“搜索结果的形式、搜索结果的操作、搜索结果的分类、搜索结果的排序”等方面来对搜索结果进行分析。
搜索结果一般分为两种,一种是所见即所得,用户输入内容后出现在搜索框下面的搜索建议就是搜索结果,这种搜索通常出现在一些轻量化的APP中,因为搜索建议对应的就是唯一的搜索结果,如下图微信的搜索一样。

第二种形式就是一个关键词对应了多个搜索建议,每个搜索建议又对应了多个搜索结果,当用户点击搜索后进入了一个专门的搜索结果页,如下图京东的搜索一样。

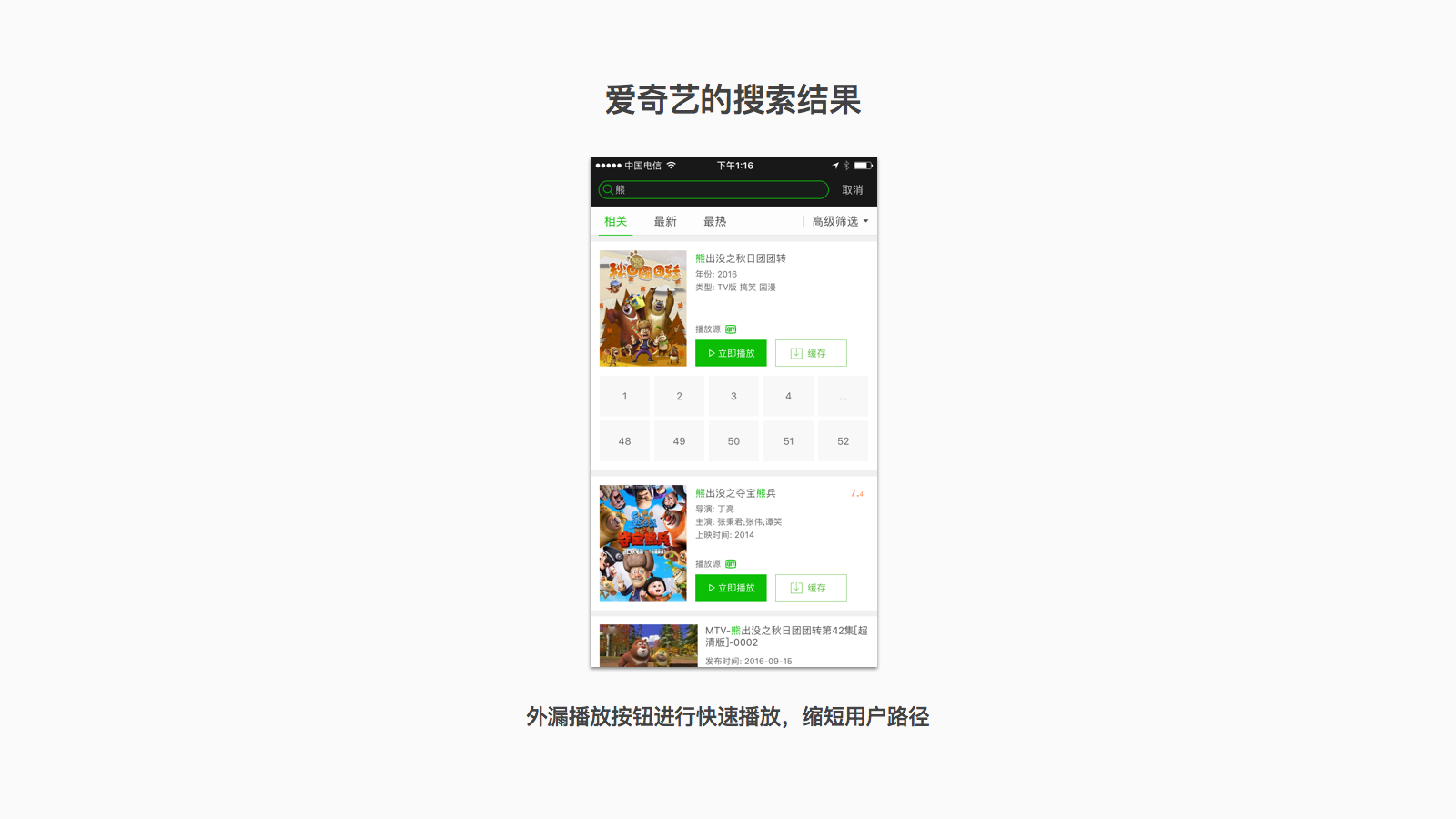
依据用户的需求目的,在搜索结果的列表上我们可以外漏用户大部分情况下会采取的操作,比如说视频类网站,用户搜索到某一内容后,最常采取的操作就是播放,我们就可以把播放按钮外漏,缩短用户的操作路径(如下图爱奇艺的搜索结果页)

通常的分类方式是TAB切和卡片,以下是微信和网易云音乐的分类。

这两种方式有各自的应用场景,TAB切主要应用在搜索结果有固定的几种分类,并且通常的情况下搜索结果都有很多的内容,如上图的网易云音乐,每一个分类都有很多的搜索结果,如果它采用卡片式的瀑布流布局,用户需要不停往下翻才能看到第二种分类的内容。卡片式主要运用在搜索结果的内容不多,如微信这样的情况,每一类结果并不是很多,卡片式的瀑布流布局能让用户快速定位到自己想要的内容,如果这里用TAB切就很尴尬了,因为每一类的内容都很少或者很多类里根本没有内容,这样的用户感受就不好了。
搜索结果的排序是一个比较复杂的工作,里面涉及了很多的算法逻辑,笔者对这块也不是很清楚,但是一般的垂直内容型APP并没有这么复杂的算法在里面,就是按照搜索的关键字去一一匹配。
如下图是说我在QQ阅读输入一个“男”字,然后就给我建议第一个字是“男”的所有可能的结果,当第一个字匹配完后就匹配第二个字,这样以此类推。他们的整体顺序就是按照匹配关键字的先后进行排列的,其实在排序中还牵涉了很多的算法,比如说它可能会掺杂一些“热度、人气、人为意图、语义”等因素的权重,这里不展开赘述了。

以上就是海淘科技笔者对搜索功能的介绍和思考,希望能对大家有所帮助。海淘科技还有MBE风格设计的文章,详情可直接点击,MBE风格图标设计资讯