海淘科技编辑为你展现,app界面设计,如何利用动画效果来提升用户体验动画效果会讲故事。但不是冗长和完整的故事,而是简单的故事,比如“嗨,你现在该看这里了”或者“哇,你的操作完全正确。”然而,动效的目的不是为了愉悦用户,而是为了帮助理解操作会有什么进展亦或是提高用户使用APP的效率。这一点我们可以在 Zurb 的陈述里证实。
我们不仅仅只是设计图形界面。我们设计的是用户与他们的屏幕如何互动。
或许动画效果应用在广范围的背景来构建美学与功能的统一:动效能够影响用户行为,沟通状态,引导用户的注意力以及帮助用户看到自己动作的反馈。这里有一些例子说明你可以在界面的什么地方增加动画效果来提升用户体验。
加载不能太无聊
你应该尝试让等待变得愉悦,如果你不能缩减等待时间的话。动效可以代替烦人的转啊转啊转(这基本上只是提醒用户他们正在等待)。几乎任何网页或者应用都可以利用屏幕框架和巧妙的动画来维持用户的兴趣。
在页面完全加载完之前用屏幕框架递增的方式完成
状态切换不能太生硬
动画效果可以让过渡更加显著,所以当用户开始和结束,动画效果要能展示到底发生了什么。好的过渡设计会让用户清楚的明白自己的注意力应该往什么地方放。
Adrian Zumbrunnen 举了一个关于当用户点击链接的时候,滚动动画是如何帮助用户保持所在的环境的好例子。只要比较静止的那一瞬间的变化就能明白切换的感觉就像硬切一样:

突然,不自然地就改变了,这样的界面切换对用户来说是非常不舒服的
有动画效果动作时:

动效给画面带来生气,解释元素之间的关系,动画可以提升用户直接操作的感觉。
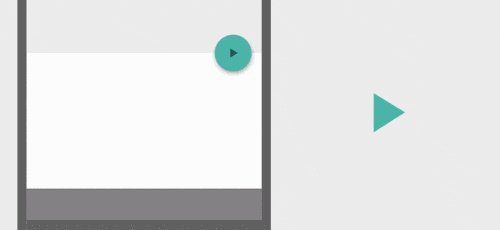
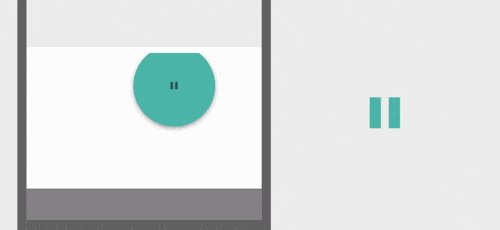
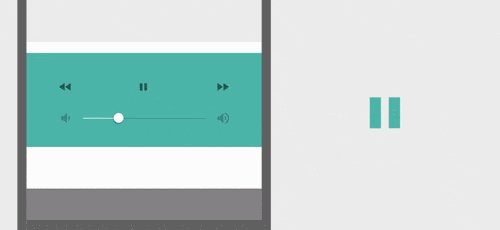
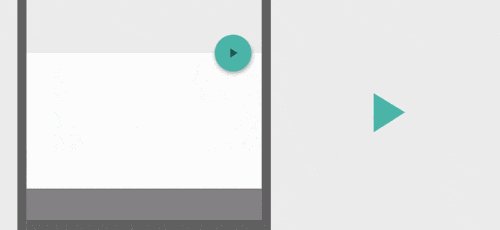
举个例子,一个菜单按钮平滑过度变成播放控制,再变回来。这个效果会告知用户这个按钮的功能,当用户不太明白这个交互的作用时候。播放按钮转变正暂停表明这两个动作是有关系的,当其他元素出现的时候它们是不存在的。

这个例子里,动画用来引导眼镜去看屏幕的中心也就是音乐控件的位置。
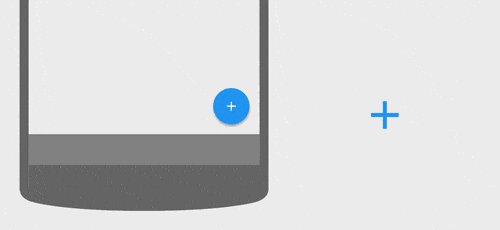
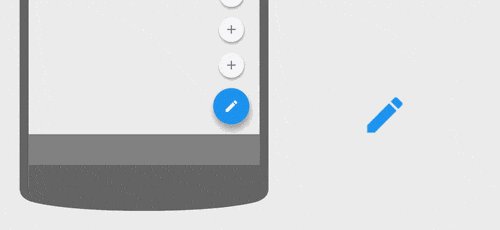
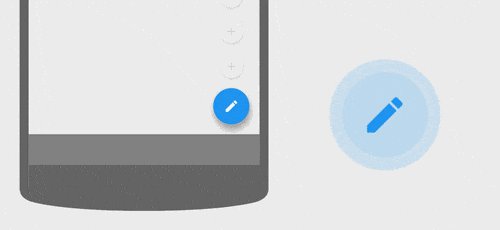
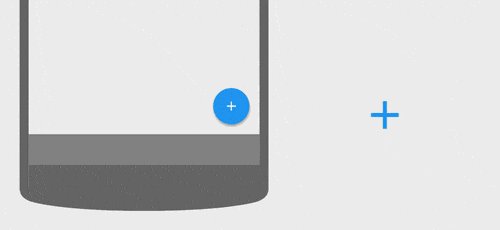
另外一个例子,当按下浮动按钮的时候,加号就会变成一支笔。这说明笔是最主要的创作方式。一个小小的细节也能显示出接下来会发生什么,让用户明白不同情况下标识的含义之间的不同。
错误的操作必须有鲜明的反馈

动画可以加强用户习惯的的操作。
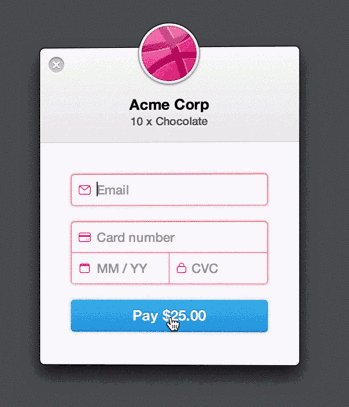
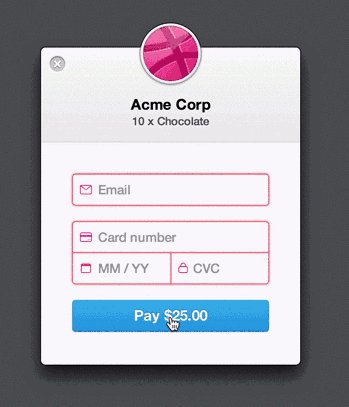
举个例子,表上登记的项目可以极大的增强一些动画。如果正确的数据允许登录,一个简单的“点头”的动画可以解释这一点。而水平的抖动可以用来表示未输入或者输入错误。当用户注意到动画的时候他们立刻就能明白这个动作的含义是什么。

图中展现的是最基本的抖动形式
利用反馈来展现动作完成
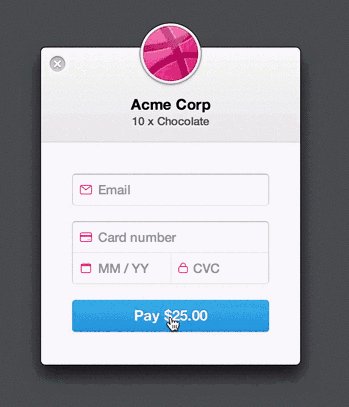
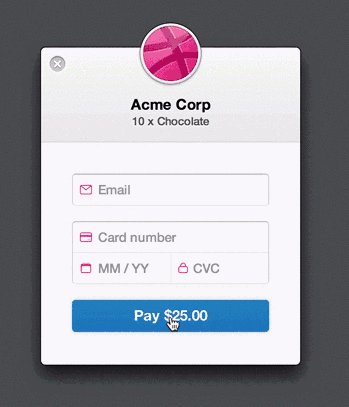
动画可以帮助用户明白他们操作之后的结果。根据“别说,展现出来”的原则,你可以用动画反馈展示出到底完成了什么。
下面的例子中,当用户点击“付款”,一个简单的旋转加载出现在APP支付成功的情况下。对号标志动画让用户觉得很轻松的付了款并且用户会感谢这些重要的细节。

总结
当动效使用的非常成熟了时候,它是非常有用的。这对与时间安排以及考虑一个动画是否是有效的是非常重要的。我们需要从开始就接受动画效果,并且考虑这对于我们设计来说是否自然,因为设计不仅仅只是视觉的展示。就像乔布斯曾经说过一样:设计不只是看起来及摸起来像什么,设计是如何运作。
海淘科技还为你提供更过的app界面设计资讯。