今天,海淘科技编者挑选了有51部著名电影经典镜头的色卡和大家分享,这些色卡来自Cinema Palette ,他截取了著名电影中令人印象深刻的镜头,并把他对色彩的分析在海淘科技官网上和大家分享。现在他们已经编辑完成超过250份色卡。
希望能给你的设计带来灵感哦!

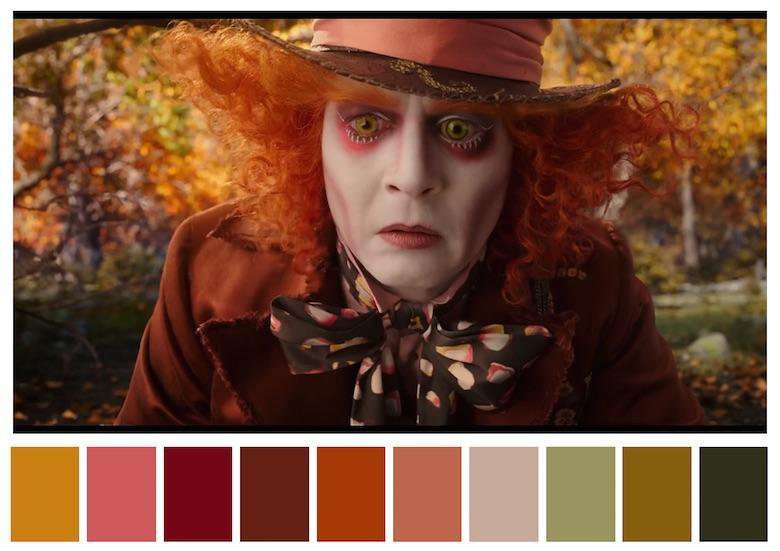
《爱丽丝梦游仙境 2》 (2016年) 导演: 詹姆斯·波宾

《阿拉丁》(1992年) 导演: 罗恩·克莱蒙兹,约翰·马斯克

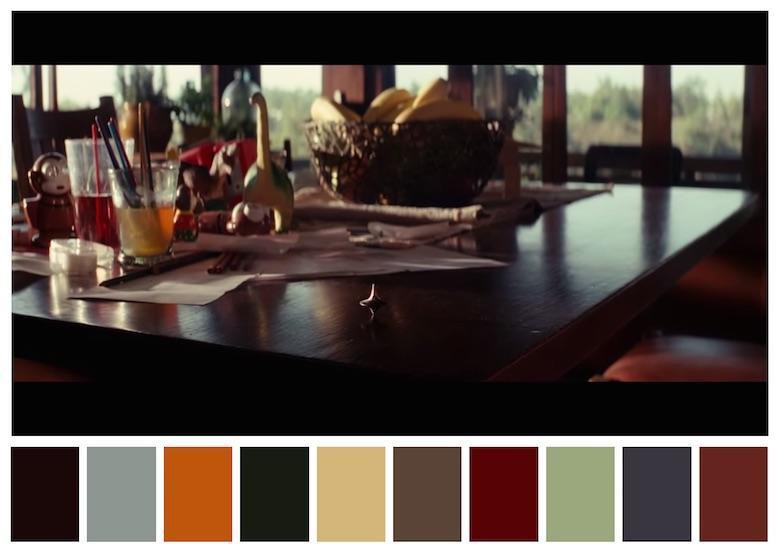
《美国丽人》 (1999年) 导演: 萨姆·门德斯

《惊魂记》(2000年) 导演: 玛丽·哈伦

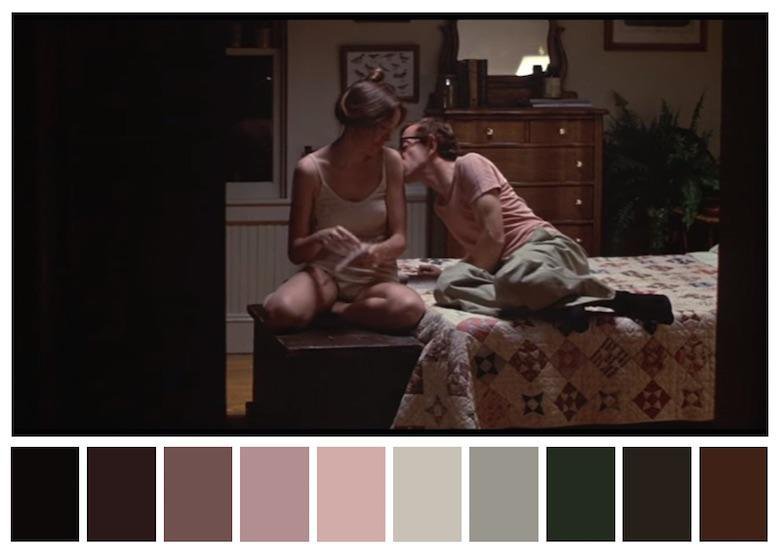
《安妮·霍尔》(1977年) 导演: 伍迪·艾伦

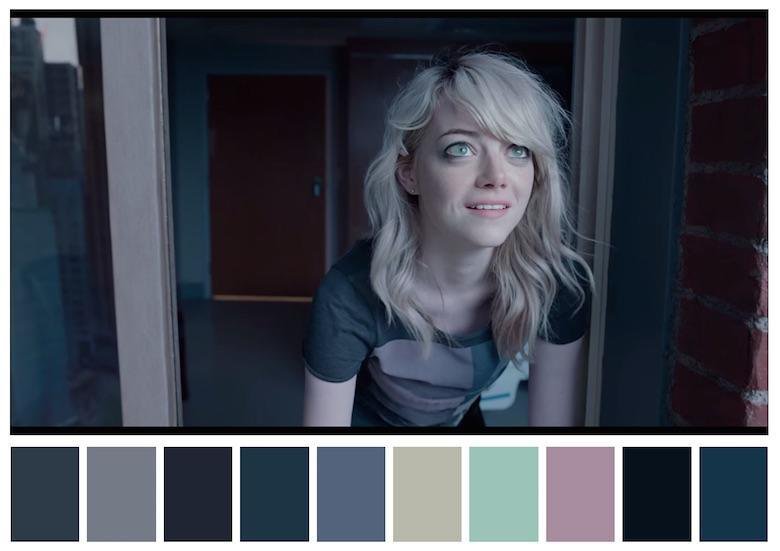
《鸟人》(2014年) 导演: 亚利桑德罗·冈萨雷斯·伊纳里图

《僵尸新娘》(2005年) 导演: 蒂姆·波顿 麦克·约翰逊

《死侍》(2016年) 导演: 提姆·米勒

《被解救的姜戈》(2012年) 导演: 昆汀·塔伦蒂诺

《剪刀手爱德华》(1990年) 导演: 蒂姆·波顿

《阿甘正传》(1994年) 导演: 罗伯特·泽米吉斯

《冰雪奇缘》(2013年) 导演: 克里斯·巴克 珍妮弗·李

《消失的爱人》(2014年) 导演: 大卫·芬奇

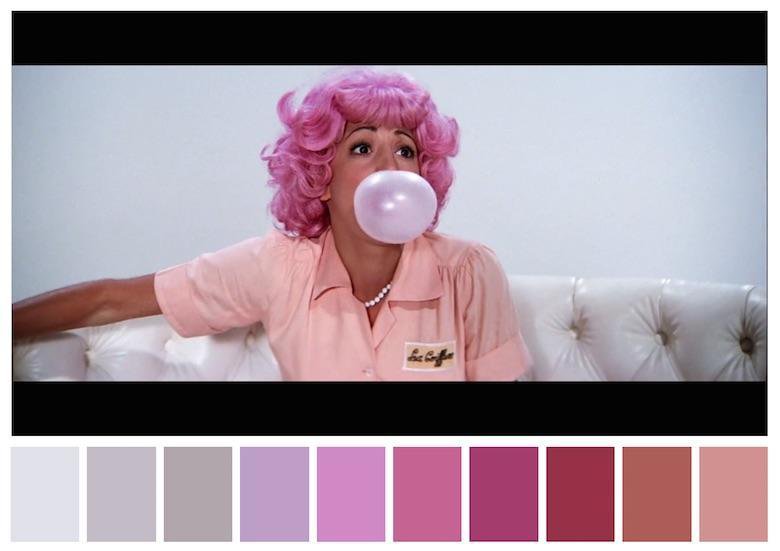
《油脂》(1978年) 导演: 兰德尔·克莱泽

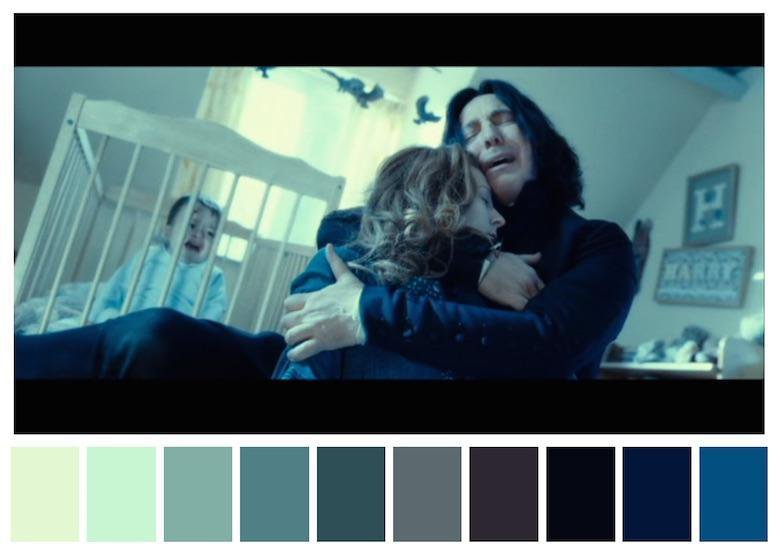
《哈利波特和死亡神器二》(2011年) 导演: 大卫·叶茨

《盗梦空间》(2010年) 导演: 克里斯托弗·诺兰诺兰

《无耻的混蛋》(2009年) 导演: 昆汀·塔伦蒂诺

《大白鲨》(1975年) 导演: 史蒂文·斯皮尔伯格

《侏罗纪公园》(1993年) 导演: 史蒂文·斯皮尔伯格

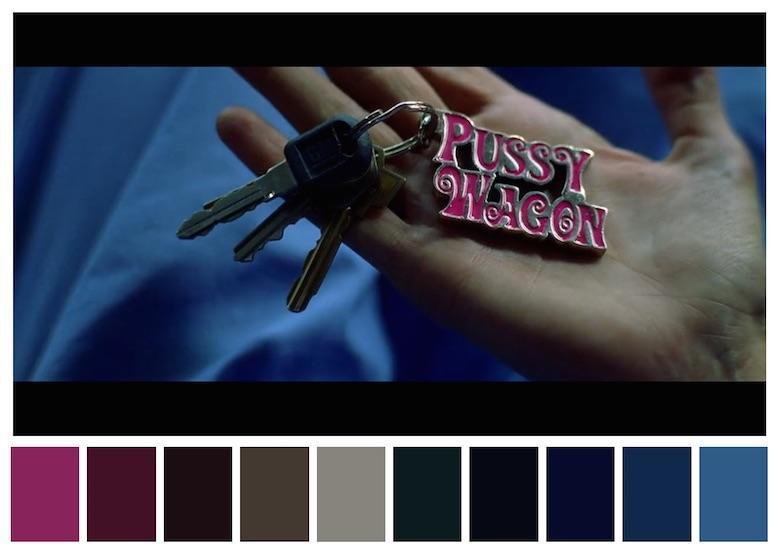
《杀死比尔》(2003年) 导演: 昆汀·塔伦蒂诺

《功夫熊猫》(2008年) 导演: 约翰·斯蒂芬森 马克·奥斯本

《少年派的奇幻漂流》(2012年) 导演: 李安

《迷失东京》(2003年) 导演:索菲亚科波拉

《疯狂的麦克斯:狂暴之路》(2015年) 导演: 乔治·米勒

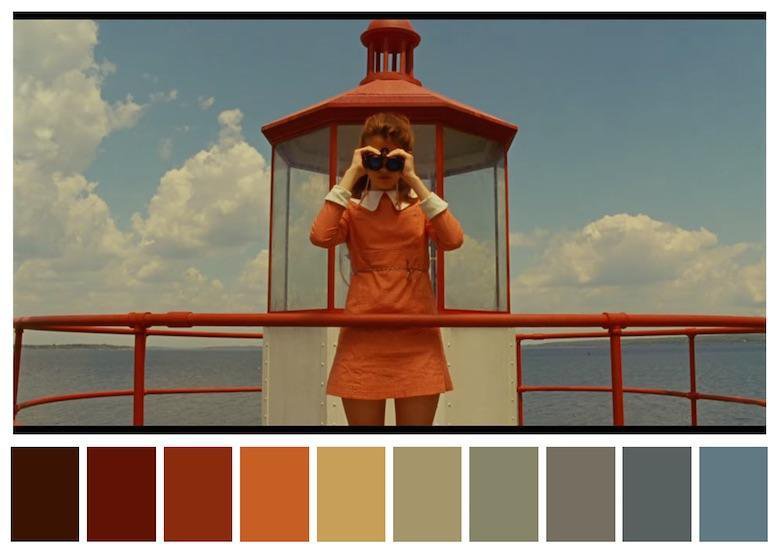
《月升王国》(2012年) 导演: 韦斯·安德森

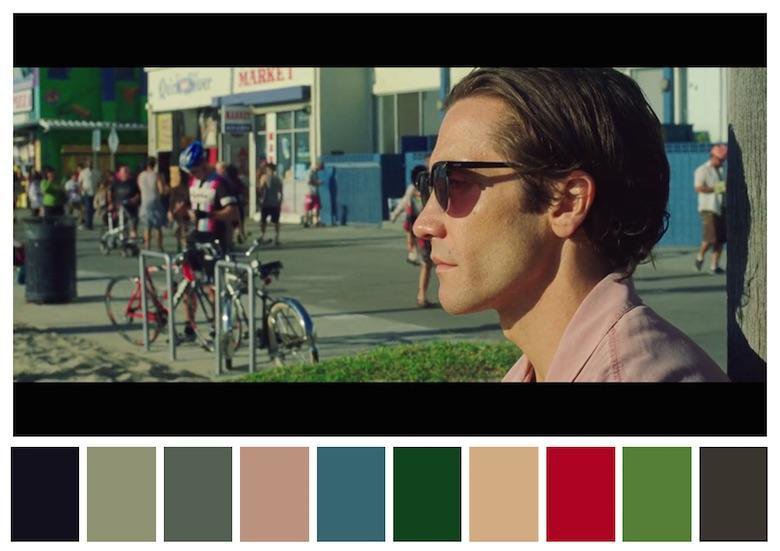
《夜行者》(2014年) 导演: 丹·吉尔罗伊

《彼得·潘》(1953年) 导演: 克莱德·吉诺尼米,威尔弗雷德·杰克逊,汉密尔顿·卢斯科

《低俗小说》(1994年) 导演:昆汀·塔伦提诺

《落水狗》(1992年) 导演: 昆汀·塔伦提诺

《罗密欧与朱丽叶》(1996年) 导演: 巴兹·鲁赫曼

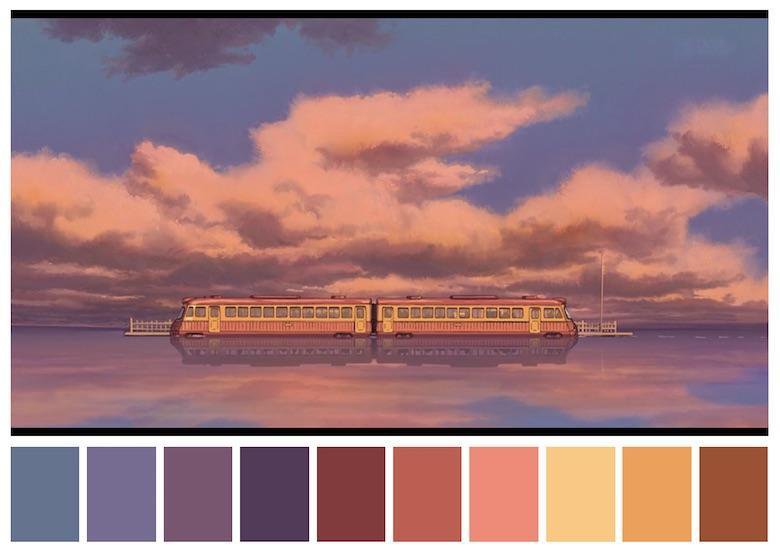
《千与千寻》(2001年) 导演: 宫崎骏

《星球大战2:帝国反击战》 (1980年) 导演:厄文·克什纳

《星球大战7:原力觉醒》(2015年) 导演:J·J·艾布拉姆斯

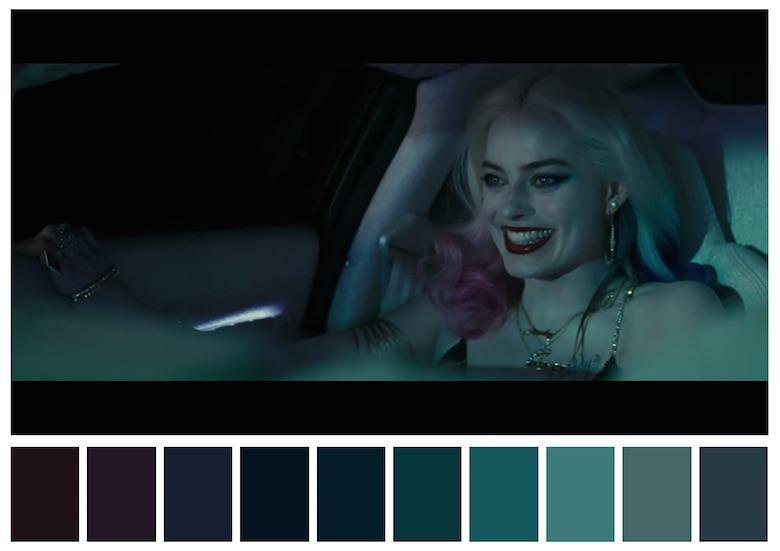
《X特遣队》(2016年) 导演: 大卫·阿耶

《出租车司机》(1976年) 导演: 马丁·斯科塞斯

《复仇者联盟》(2012年)导演: 乔斯·韦登

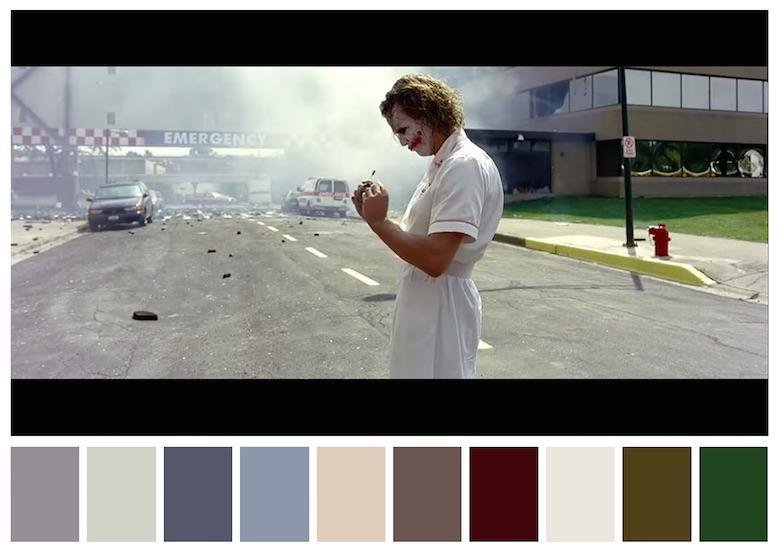
《蝙蝠侠:黑暗骑士》(2008年) 导演: 克里斯托弗·诺兰

《教父》(1972年) 导演: 弗朗西斯·福特·科波拉

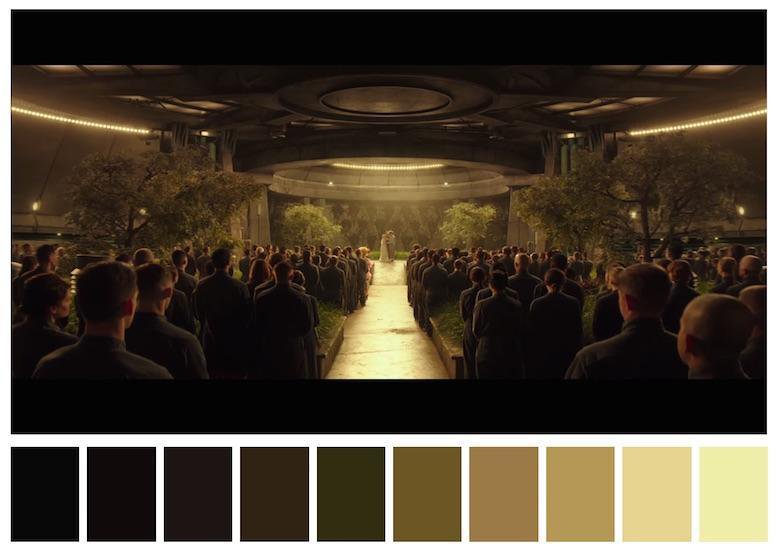
《饥饿游戏:嘲笑鸟2》(2015年) 导演: 弗朗西斯·劳伦斯

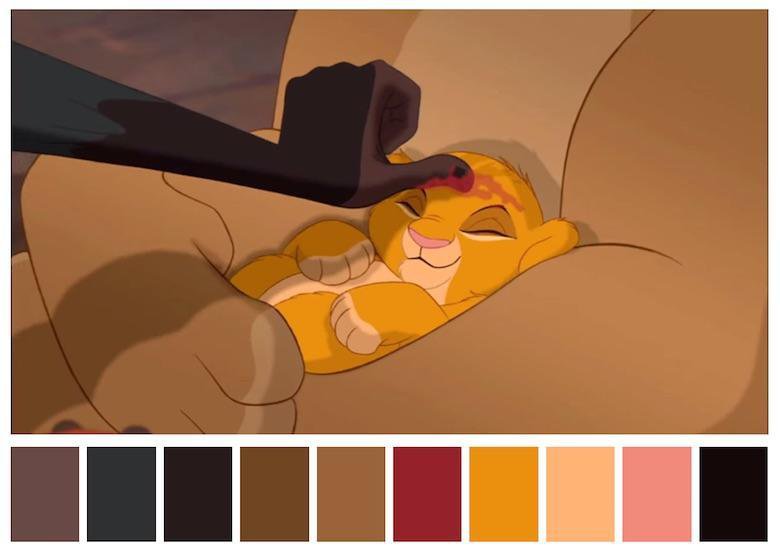
《狮子王》(1994年) 导演: 罗杰·艾勒斯 罗伯·明可夫

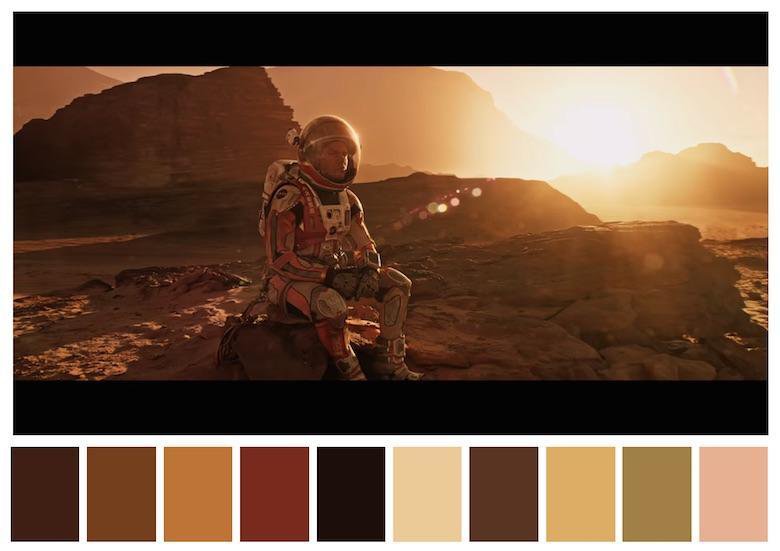
《火星救援》(2015年) 导演: 雷德利·斯科特

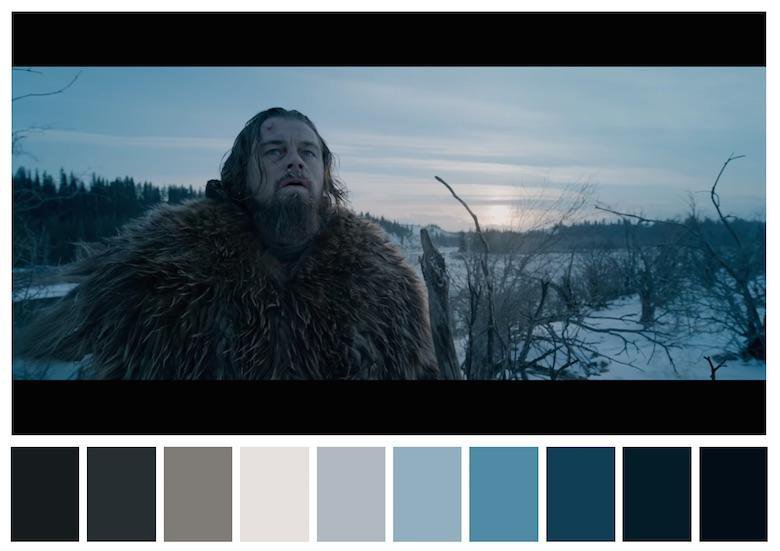
《荒野猎人》 (2015年) 导演: 亚利桑德罗·冈萨雷斯·伊纳里图

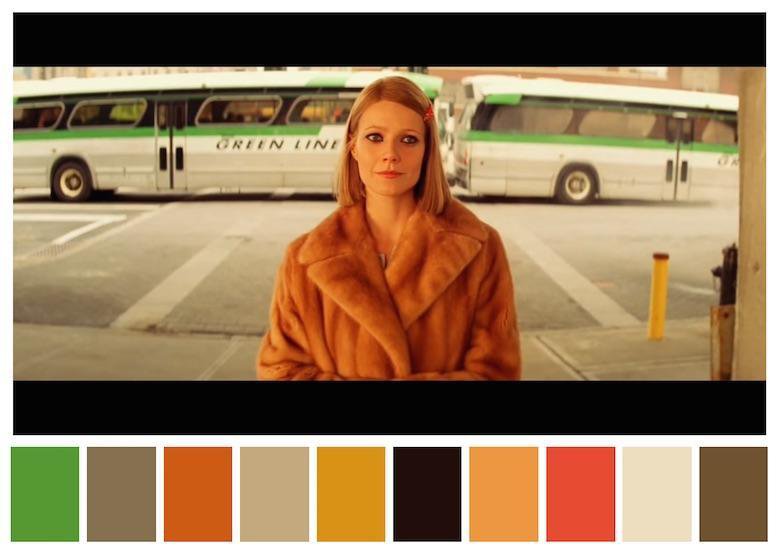
《天才一族》(2014年) 导演: 韦斯·安德森

《闪灵》(1980年) 导演: 斯坦利·库布里克

《沉默的羔羊》(1991年) 导演: 乔纳森·戴米

《万物理论》(2014年) 导演:詹姆斯·马什

《楚门的世界》(1998年) 导演: 彼得·威尔

《华尔街之狼》(2013年) 导演: 马丁·斯科塞斯

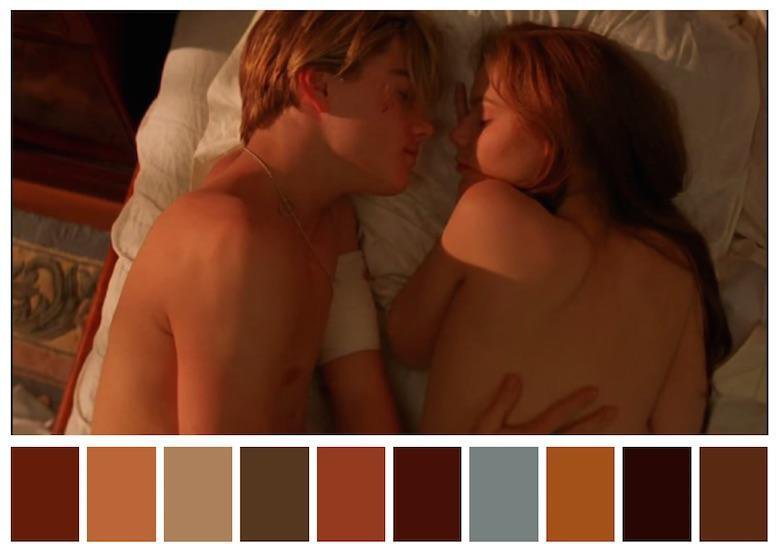
《泰坦尼克号》(1997年) 导演: 詹姆斯·卡梅隆

《壮志凌云》(1986年) 导演: 托尼·斯科特
这些只是给你的灵感,或是参考,你也可以根据自己的logo, 产品等进行网页设计颜色的取色。编者还为你准备了,app界面设计资讯,直接点击即可预览。