海淘科技编者为大家推出,2017年app界面设计流行趋势。详情请看下文。最后我们还会推荐相关文章,近期设计趋势。
模糊背景和iOS毛玻璃效果很的相像,也符合时下流行的扁平化和现代风的设计,设计效果十分的悦目娱心,可以非常好的与幽灵按钮以及时下流行的元素搭配起来,来提升用户体验。
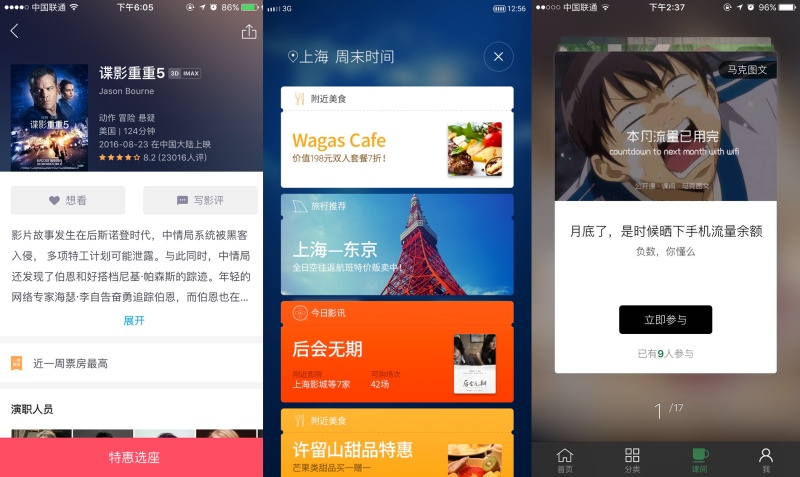
IOS毛玻璃效果

解释一下什么是幽灵按钮,透明按钮是“幽灵”,“薄”和“透”是这种设计的最大特色。红色圈住的就是幽灵按钮。转回话题模糊背景。

我们举个栗子,看下面的淘宝电影,它是采用的是模糊电影海报作为背景,这样处理的益处是各个页面的顶部做出的效果都不尽相同,排版视觉效果则是更好,同样也突出电影信息等主要内容。从设计的角度来看,这个是非常易于实现,让内容模块变的清晰,同时可以避开复杂的设计,做出的效率更高。

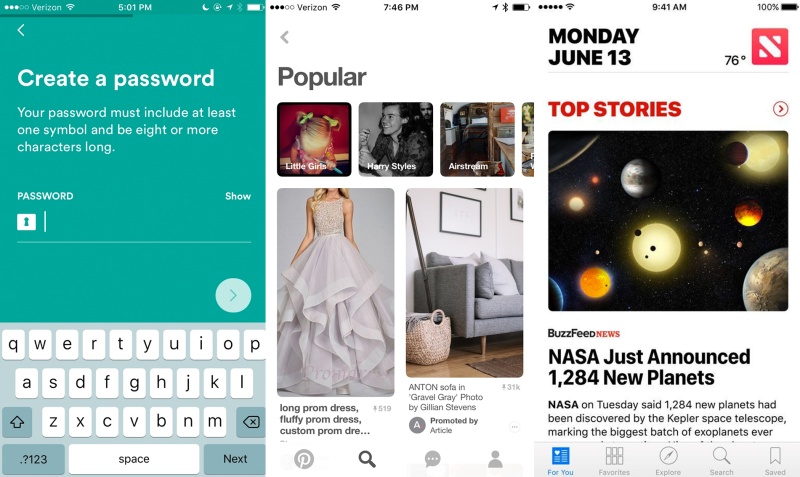
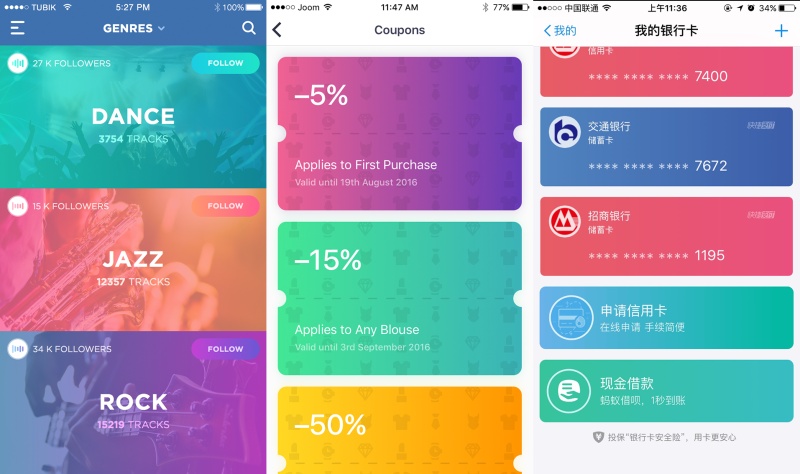
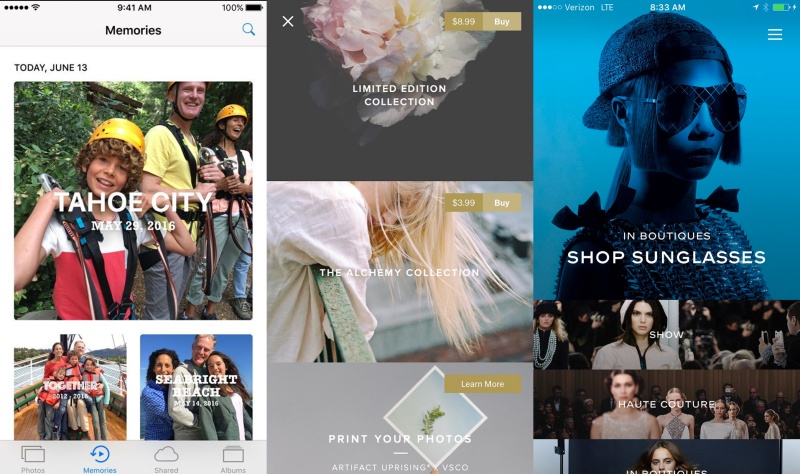
APP们都希望自己的用户,在自己的APP中停留更长的时间,从各方面去争取用户的注意力,而更大更醒目的字体运用刚好符合这一需求。当前的市场情况,大屏手机是主流,这一点是非常重要的使用背景。大字体在移动端上呈现,会赋予界面以层次,提高特定元素的视觉重量,给用户眼前一亮的感觉。而且现在的界面设计趋势更有杂志风的方向,大字体,模块化,用图片替代色块作为背景。其次字体够大,够优雅,够独特,同时也能提升页面的气质和特色,很多用户会因为页面好看,符合审美,就会决定留下来,即使功能并不很满足需求。这对很多APP提升用户粘性是一个重要发方向。

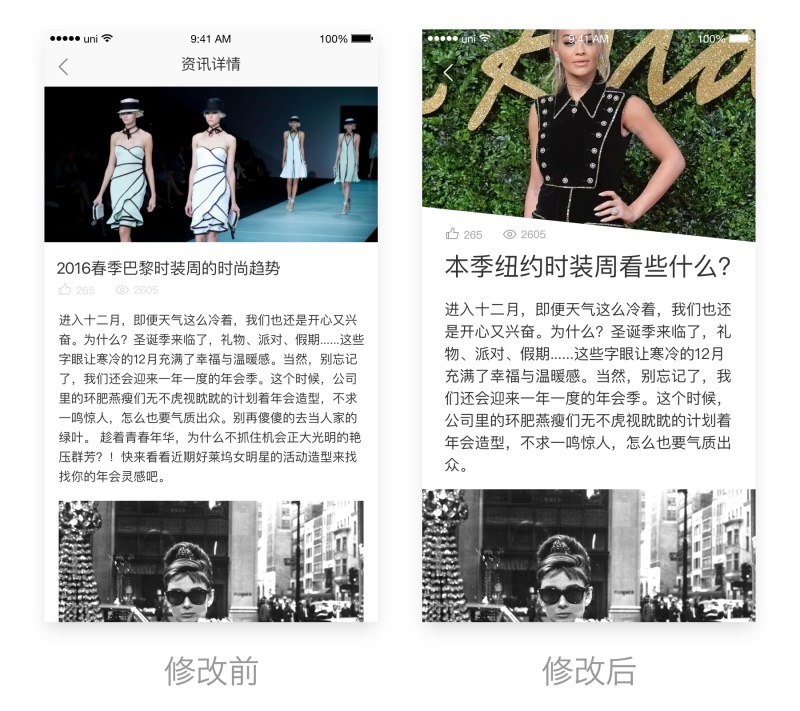
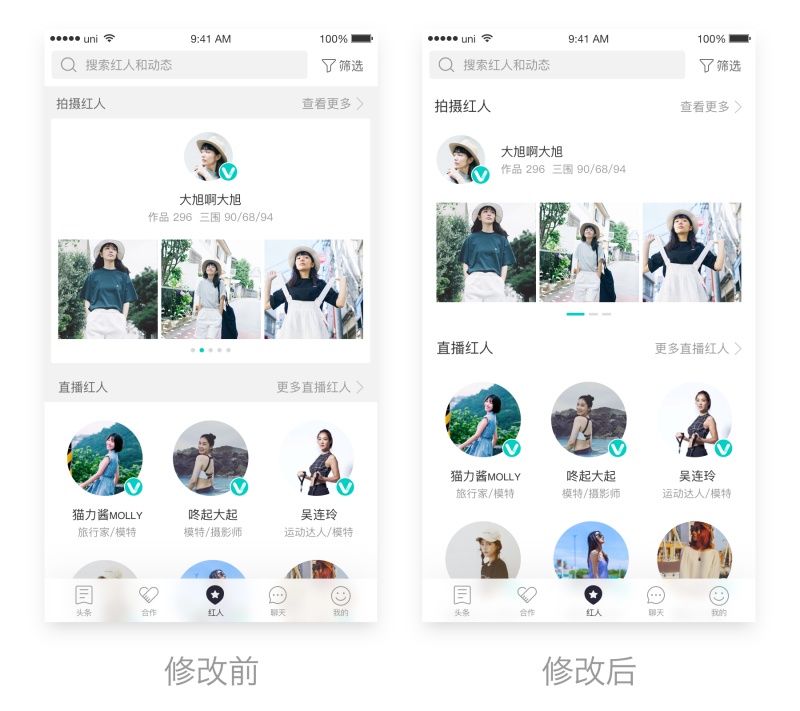
以蘑菇街一个产品为栗子,看下图,左边是原来文章详情页,它的标题与正文字体大小是36px和28px,右边是改动后的,大小分别是56px和34px,整体页面的信息密度降低了,同时字体变大阅读效率也有所提高。

之前所流行的处理方式是通过线条与分隔符来进行划分内容区块的,但是这样app界面的元素会很拥挤。然而通过空白空间来划分区块能使界面更加通透、构建更加优秀、更干净。移除分割线和分隔符可以为界面提供更加现代化的外观,专注于功能,比如可以将图片与字体像素放大,提供更加清晰的层级划分和更优的易用性。通过空间间隔来划分区块是一种非干扰性的设计,更匹配现在流行的风格与设计的需求。主打图片社交的网站,在最新的一次改版中直接把卡片的背景去掉了,这也是一种流行趋势,并且效果也是明显的,整体图片内容更加清晰和通透了。

同样还是举蘑菇街产品的例子,为了让不同模块之间的区分更明显,一般我们会设置背景为灰色,内容为白色卡片,这样可以更突出内容。新的设计尝试把灰色背景去掉,同时扩大了板块的标题,通过间距来划分,内容元素并没有因为没有灰色背景的区分而变的混乱,而是界面的整体感变强。

微交互这个概念在2013年底就被Dan Saffer提出了。然而这个概念被提出后,Don Norman亲自回信提出好评。于是微交互,一下子成了个挺那么火的buzz word,设计师们都要赶个潮流。为何这个概念被提出了四年之后,为啥还说它要火了呢?之所以怎么说,是因为21世纪的我们正在进入一个信息复杂度超越以往任何年代的纪元。人脑能处理的信息,是有一定维度的,从今往后我们设计师要做的,不仅仅是考虑用户的使用体验,更多的是使用设计为用户所接触到的信息进行“降围”。
围绕特定的用例,通过微妙细小的动效或者交互强化它的视觉效果,通常能达到意想不到的效果,而且也能让用户感受到产品设计者的用心。 当你完成某个过程的时候,比如收藏某个条目、弹出提示框,这个时候微妙的动画会强化这些动作,将这些控件同其他的元素区分开来。这些微交互能够作为信号提示,来提醒用户动作和任务的完成,它们不仅简单而且自然,有时候我看到这样趣味性的交互还会长时间停留,多看几遍。
即刻点击其中一条没有链接的内容,如果没有跳转,该条内容会左右晃动,顶部会出现提示的文案条,这种设计给人的感觉非常自然,没有干扰;
豆瓣查看大图,按住图片移动的时候会显示背景,可以任意滑动,松开的时候就返回到小图模式;
Uber点击查看司机信息的时候,地点信息会隐藏,司机照片和汽车信息会分开展示,查看完又会收起来,界面使用效率很高,动画过渡很自然。

双色调渐变设计,这个我们也是说了很多了。在这里我们在说一下。扁平化设计占据主流的时候,渐变的设计手法就很少出现了,但是看最近的设计圈的作品,发现渐变色被越来越多的设计师们重新启用了,渐变色设计有很多好处,其中可以调节过度使用的图像和元素,为画面添加有趣的元素,完善视觉表现帮助来吸引更多的用户。

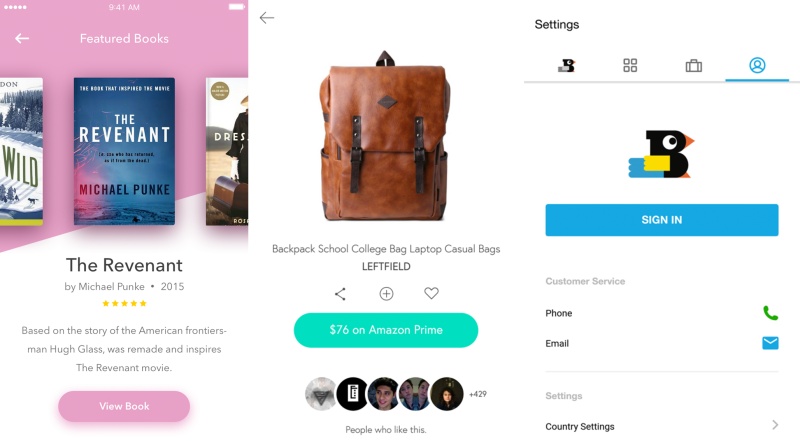
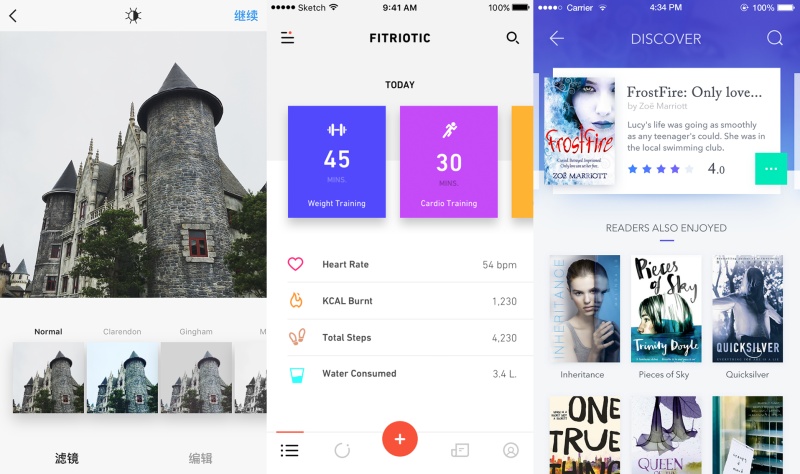
在网页流行趋势中,看一篇文章,图文并茂的更新吸引我们去读下去。然而在app界面设计中,图文结合的设计越来越流行了,最初在新闻和阅读类应用上高频出现,现在随意打开一个App,只要涉及到图片排版,设计师们都更喜欢这样的方式,简单,节省空间,文字和图片配合相得益彰,文字的叠加填补了图片在画面层次上的空白,同时也让界面更丰富。

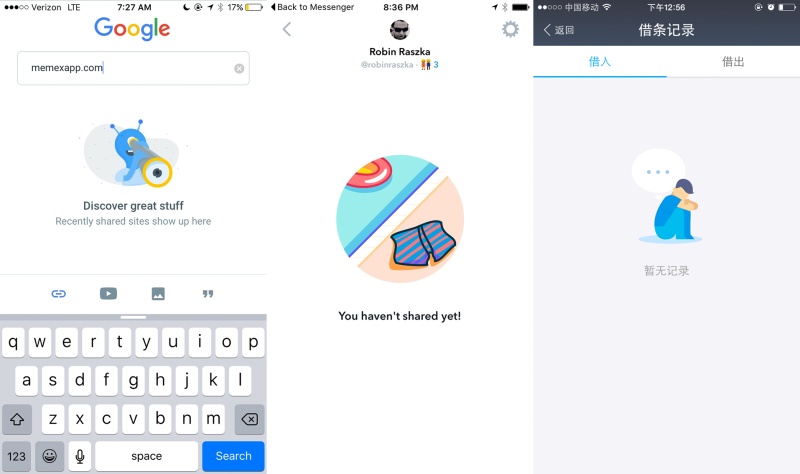
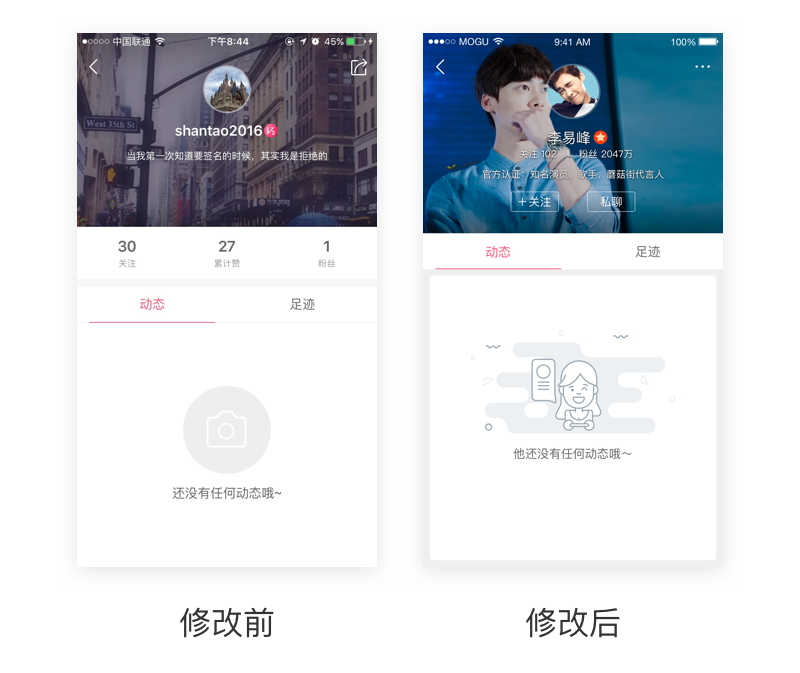
当我们新接触一个应用的时候,刚开始使用的时候总会会出现很多空白页面,在以往的设计中,空白页面一直都是被边缘化,并没有得到多大的重视,展示的形式往往是一个图标配一句文案,因为重要性并不高,只是需要告诉用户一个状态即可。但在近些年,为空页面的设计有所改观,它的重要程度有所提升,它变的更富趣味性,色彩也更加丰富了。由此看来,设计师们正在想办法,尽可能的让App的每一个维度都变的更有趣。

在第二季度的时候,团队对蘑菇街产品的为空页面做了一次系统的整理,把原来以图标形式为主的空白页面调整了一次,取而代之的是趣味性的插画,我们希望页面即使在没有内容的情况下也是饱满的,这样的形式对用户来说也更加友好。

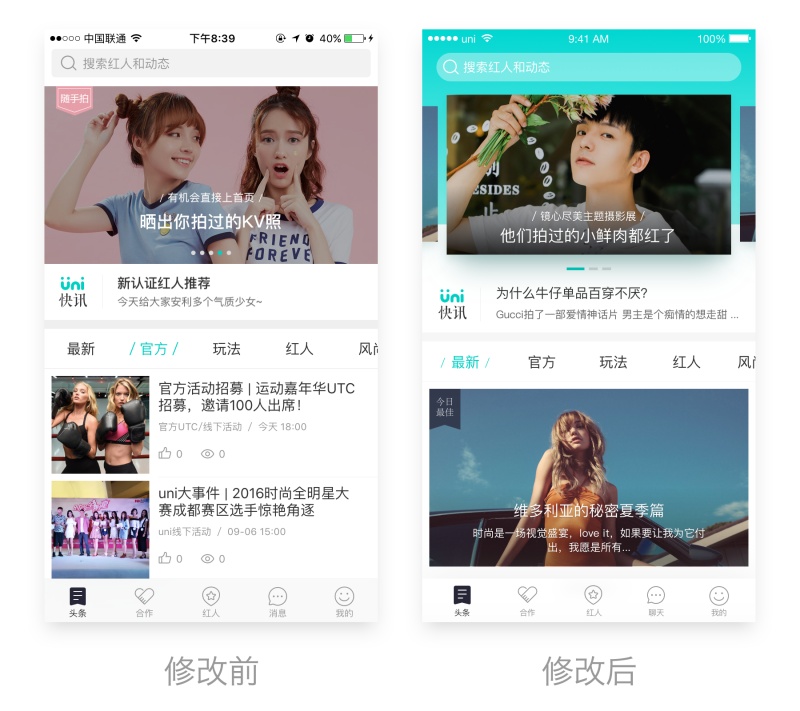
自从谷歌发起的长投影逐渐的从人们的视野中淡出后,近期又兴起了一种新的投影方式—彩色投影,投影的颜色会随着整体背景的色系而改变,这样的好处是可以把投影融进整体的画面中,同时也可以让界面更突出和饱满。
设计的流行趋势总是在变化轮回, 扁平化潮流的兴起,表达质感拟物的元素退出历史舞台,现今代表空间感的彩色投影又回来了,彩色投影与扁平设计的相结合,在视觉上给人带来一种别开生面的感觉,并且也越来越多的应用到产品之中,在最新版的Instagram中,我们也能看到它的影子。

举一个蘑菇街的产品头条页面的栗子,可先把轮播banner做成了投影的样式,背景用品牌色,每一张banner都会有一个投影,我们会发现这样的效果,可以把用户的注意力更加的集中在头部,投影和品牌色的结合让对比更加强烈,也更适合于突出重点内容。

趋势的流行常常都是从大公司开始,超大互联网公司的产品拥有很大的用户群,这样利于向用户普及与推广,从而推动整个行业的推陈出新。趋势的变化之迅速,今年流行趋势吗,有可能明年就会消退,但设计流行趋势的大方向是相对稳定的,或者是说,用户体验好的会留下来,再或者说,在这个设计上,变更的更加符合用户体验。
以上就是海淘科技编者推出的内容了,后面我们将推荐设计流行趋势。更多app界面设计资讯,点击可查看。