今天海淘科技编者为大家整理较为全面的,app网页设计尺寸规范。移动端界面设计尺寸,我们按照系统来讲,IOS系统和Android系统的。


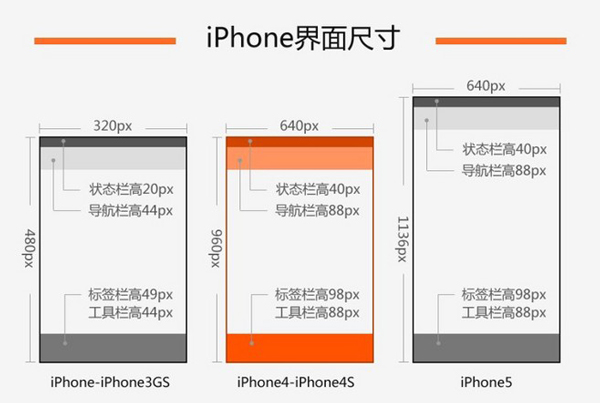
iPad界面尺寸

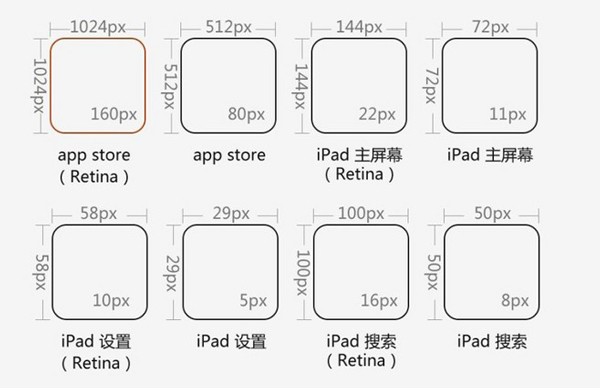
iPad app 图标尺寸

iPhone app图标


IPhone,iPad的图标都要按照最大的尺寸1024像素*1024像素来设计。之后按照比例缩小到每个尺寸,再惊醒调整。提交的时候提交没有高光和阴影的直角方形。

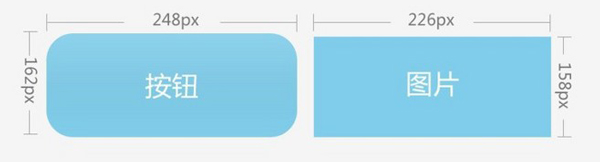
所有能点击的图片不能小于44像素,普通屏幕,以Retain屏幕为基准设计时,则是88像素,实在小的图片可以切上空白像素来满足要求。

充分考虑每个控制按钮的挨个装填样式

苹果默认的中文字体是Heiti SC -黑体 简,用PC进行设计时,可使用方正黑体简体。所有字体都要使用方正黑体简体。所有字体都要使用双数字号进行设计。

输出图片时,两倍图用@2x做后缀。切图格式为png-24,保留透明度。

输出颜色是,输出颜色代码和RGB值。
安卓系统的就比较杂了,我们先直接看下面的图吧。



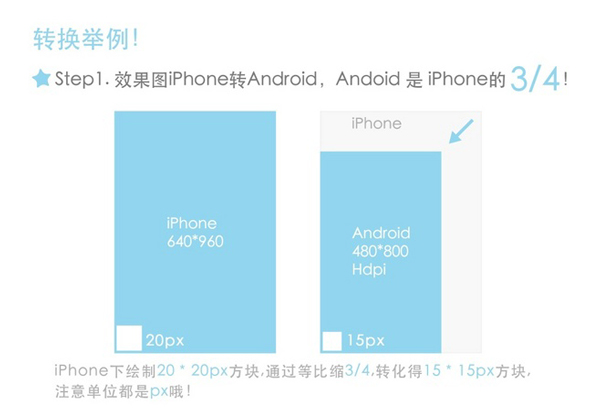
IPhone下绘制20*20像素方块,转换成Android需要缩小到三分之四得15*15像素,再通过公式1dp=3/2px.成功转化单位得10*10dp,由20px转化成了10dp1。
你在设计时需要注意移动端的尺寸哦!下面为大家展示几个app网页设计案例。也可点击《最新美食APP界面设计欣赏》查看整套的app界面设计。



看更多app设计资讯,可直接点击app设计相关文章。