海淘科技编者今天推出的是《长滚动网页设计的技巧》。
长滚动页面与无限滚动式的网页已经成为了一种网页设计的常规模式,他们之所以成为常规模式是由原因的。在客户在我们的网站的页面上,向下滚动页面时,用户所需的信息会自然的呈现出来,在这个过程中通常不会涉及到额外的交互。
长滚动页面的流行和移动端设备的广泛普及有着直接的因果关系:屏幕越小,相同内容所需要展现的页面就越长。
智能移动端设备现在基本上是使用触摸屏模式的,交互方式也是以触摸和手势为主。当然了,长滚动式页面也是有缺点的,下面的案例与实践,将会助你在设计长滚动页面的时,尽可能的满足用户期望。
我们可以通过视觉线索暗示,来提醒用户理解绝大部分的内容都位于首屏。
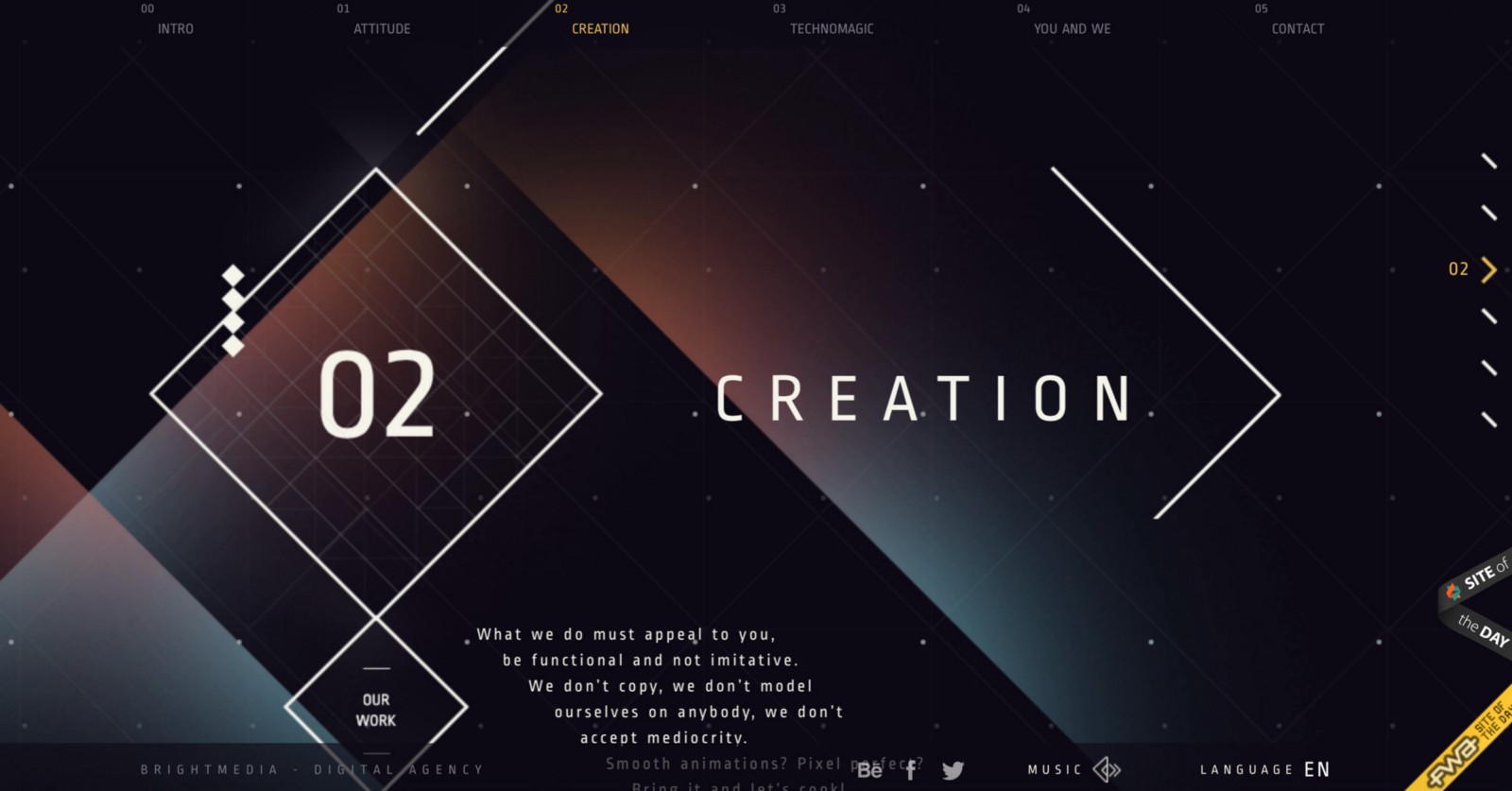
一个长滚动页面要合理的运用元素来呈现它的原理,使得用户能迅速明白长滚动页面的运作方式。例如向下的箭头是可用性良好的视觉线索。放于的位置是更多时候是放于内容的正下方。

用户面对长滚动页面最大的障碍是,用户容易在页面浏览中迷失。这种情况的原因是,缺少导航、导航元素的混乱等因素,会让用户感到迷惑、烦躁。在创建长滚动页面时,可记住一点,用户是需要在浏览过程中保持“方向感”的,也就是说,需要导航来确定浏览的所在位置。对此,悬浮导航栏其实是一个很好的解决方案,它会显示当前的位置,并且始终悬浮在屏幕特定的位置,让用户看见。

若受限于屏幕空间,则无法添加导航栏,那你应该优先考虑跳转式的导航设计:

置于屏幕右侧的跳转链接
因为移动端屏幕的尺寸现相对较小,固定的导航栏会占据屏幕较大的空间。所以,比较合理的设计是用户向下浏览的时候隐藏导航,而当用户打算回到顶部、向上浏览的时候,让导航栏展现。

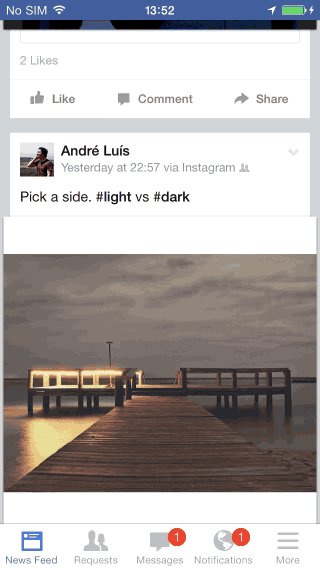
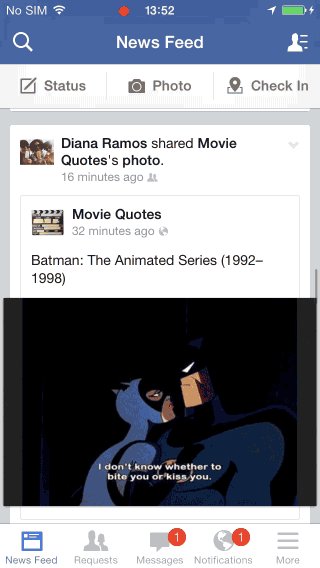
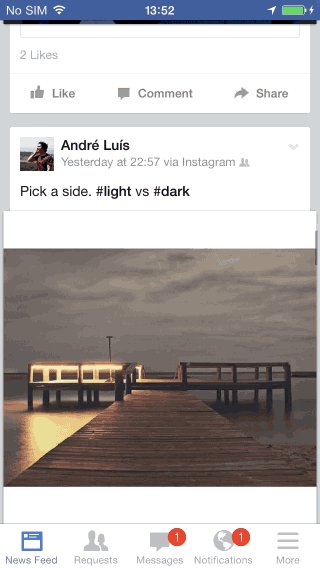
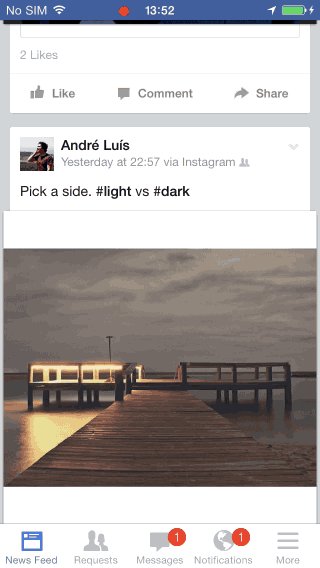
Facebook 客户端当中,向下浏览的时候会隐藏导航,向上浏览则显现。
页面长度的因素是你所提供的内容决定的,不要为了要多长多长而添加内容。
长滚动式的网页与其他的网页一样,它可用来讲述故事,而它所呈现出来的故事应该更加平滑、线性。以往传统的页面当中,页面的框架下,不同的内容被折叠起来,隐藏在不同的链接和按钮后面,用户总能先看到整个页面的组织架构。而在长滚动页面当中,你需要的是将内容以不同的页面的形式呈现出来,随着用户滚动逐步展现。就像 Le Mugs 这个网站,每个分页都包含了信息,这些内容结合动画效果,随着滚动而触发,使长滚动网页呈现的更加有趣。

小贴士:尽可能的降低分页数量,这可以让整个导航更加简化。即使是长滚动式的页面,也不能够包含100多个分页吧?
有趣的动画效果是让你的设计同用户产生情感联系的重要手段。长滚动页面的设计可以复杂也可以简单,好的交互能够让长滚动特效化腐朽为神奇,而动效则是最重要的粘合剂。动画效果让用户可以让整个网站显得更有吸引力,增加了用户探索过程中的乐趣,提升整体的体验。
比如,长滚动式页面当中能够加入视差滚动的动画特效,或者加入滚动触发式的动效,让滚动浏览本身成为一个有趣的东西,让用户知道接下来会发生什么。

视差滚动一般情况下,是让前景和背景的元素之间产生速度差,从而营造出动态的视觉效果。视差的效果本身并不复杂,但涉及到不同的元素,带上不同运动方式、速度带来的不同效果,视差滚动能够带来的效果各式各样,各不相同。当你使用长滚动页面来讲述故事的时候,中间适时适当地加入视差滚动特效,能够让整个叙事更加平滑自然,最重要的是,它会强化用户的参与感。

视差滚动可创造出一种迷人的3D的视觉体验。
在这个内容为王的时代,长滚动页面提供了更加沉浸式的用户体验,它让UI设计更好的服务于内容,并且将许多新的技术、思路都纳入到设计当中来,更加专注于用户的目标,让网页兼顾到内容的直接性、丰富性和多样性。
海淘科技编者还为你提供更多设计文章,比如网页设计基础知识、圣诞元旦网页设计案例、mbe风格设计资讯、数学与设计、app界面设计最新资讯。都可在官网中预览。