海淘科技编者为你整理较全的自适应网页设计。
单个URL加上内容页面加上只有一份的HTML叫上CSS3 Media Queries代码合成的网页,能在多种设备上自适应的正常的展现出来。
自适应网页设计的特点就是网页可以适应不同大小的屏幕,从而达到不同用户在使用不同设备浏览网页时得到最佳的用户体验。
多种设备包括台式机、笔记本、平板电脑、智能手机。
为何我们要改变原有的页面到自适应页面

台式机和笔记本已经不能满足人们更方便的浏览网页,因此,平板电脑兴起,智能手机的普,这就要求网页页面在不同的设备上都能有良好的表现,已达到最好的用户体验,创造更大的价值。因而我们开始转向自适应网页设计。
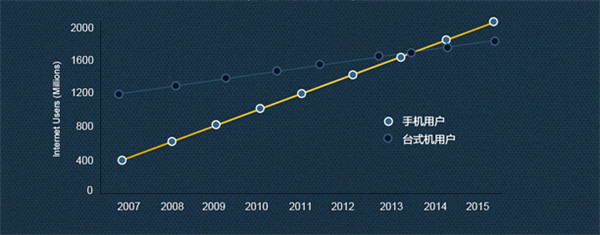
手机上网用户与台式机上网用户对比

数据来自:摩根斯坦利调查
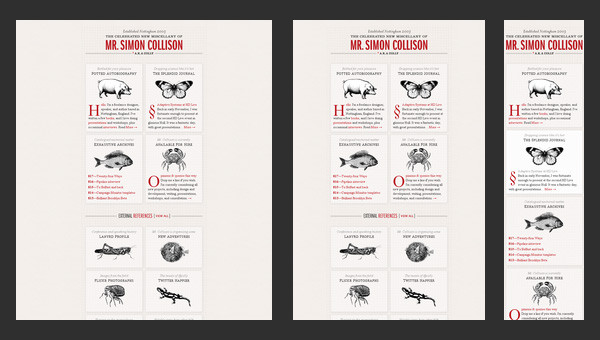
Simon Collison

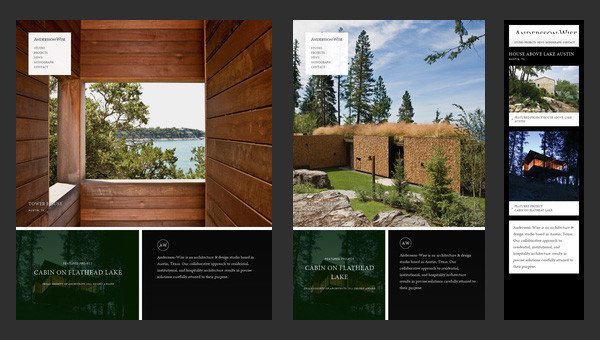
Andersson-Wise Architects

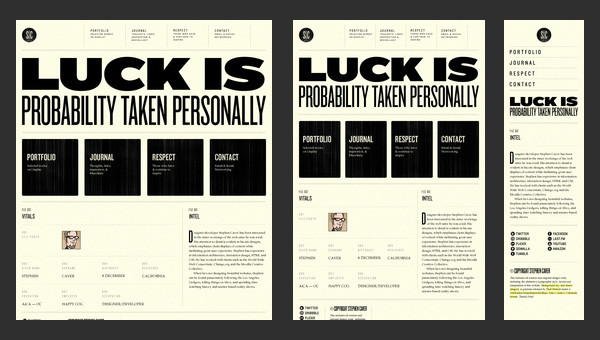
Stephen Caver

海淘科技编者将会为你,继续提供自适应网页设计相关资讯,当然还有app设计资讯!