海淘科技为你整理了网页设计工具,什么样的都有。网页设计工具大合集

Macaw Scarlet 这款工具还已经正式发布了!这款被称为“实时设计环境”的工具是设计师在设计响应式网页与APP更加方便。

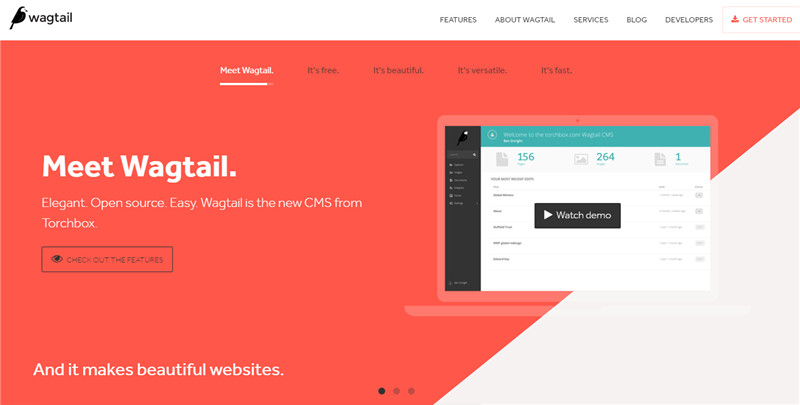
Wagtail 是针对内容的设计。它有一个梦幻般的功能,叫做Streamfield,它的工作原理接近于Medium的内容编辑器,不同之处在于它更加易于定制化,功能也更加完备。

这个名为Magic Mirror的工具是为Sketch 3的用户所准备的,它可以帮你将一系列智能对象所构建的原型融入到照片中去。

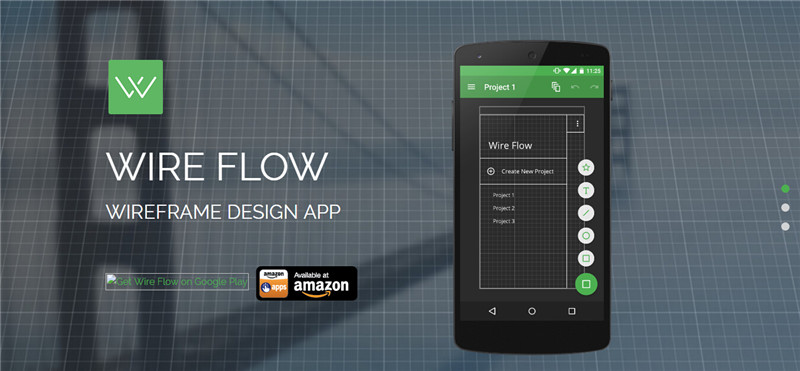
作为一款对绘图并不友好的平板而言,线框图工具Wire Fow是如此的好用,可以说让我的老平板重生了过来。这款几乎可以满足你所有线框图绘制需求的工具,可以在手机、平板上运行,并且拥有良好的可视化的编辑功能,简直是业界良心。

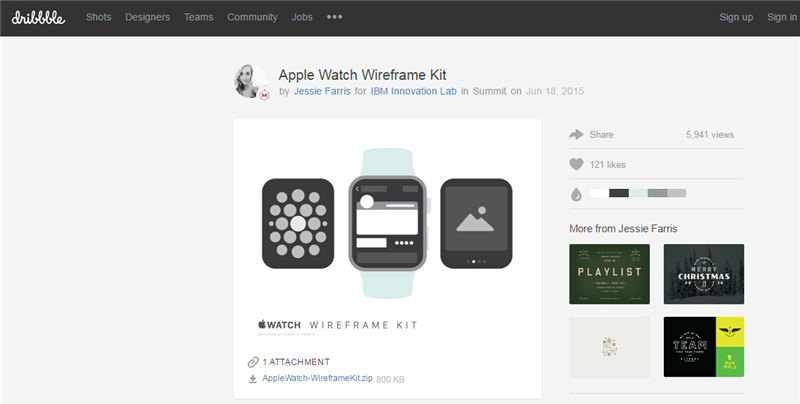
这是一套Apple Watch的线框图工具!

为苹果的Keynote所定制的线框图工具已经不止一款了,但是为PowerPoint设计的这类工具并不多,而PowerMockup 就是这样的一款工具。

Origami是一款Facebook发布的原型工具,他们是这样描述它的:”Origami 是一款免费的工具,用于设计现代的用户界面。它可以帮你迅速组件原型,在iPhone和iPad上运行,迭代升级,并且导出开发可用的代码。”

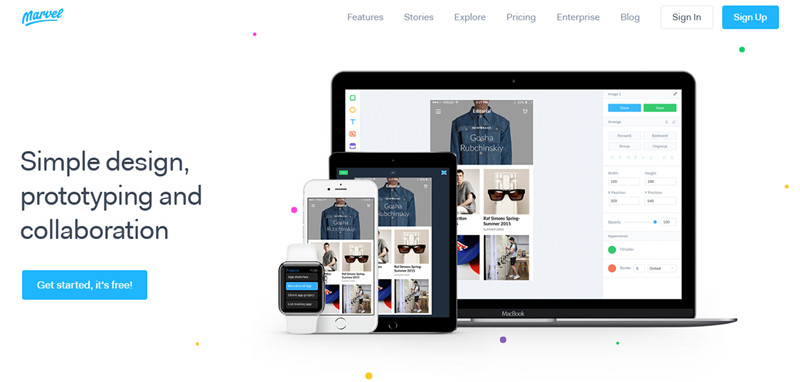
这是一款很简单的原型工具,是免费版,并且可以设计出很好的APP原型。

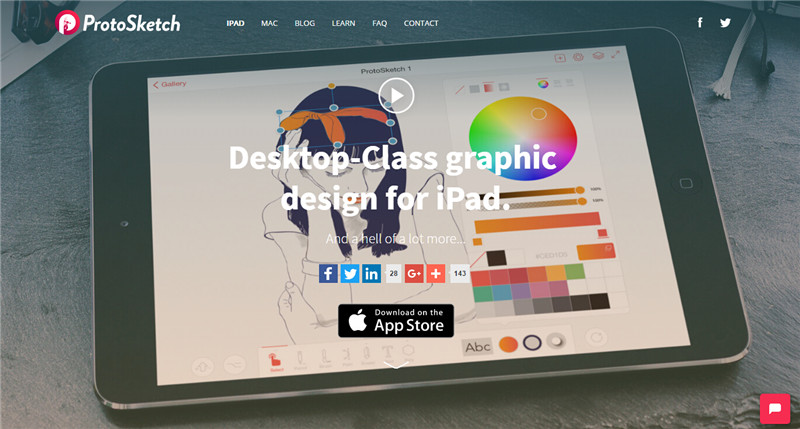
Protosketch 是一款为iPad所设计的原型设计APP。虽说它只适用于iPad,但是这可能是这个平台上也是相当不错的。很遗憾不能用于Android。

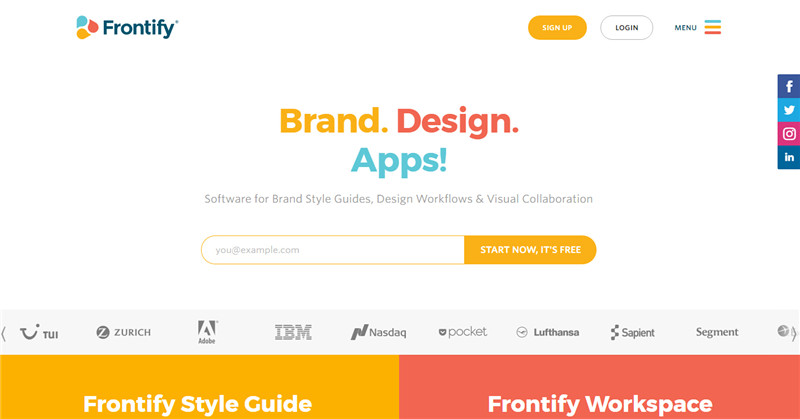
Frontify 也是原型工具,而它的独特之处在于,有色彩搭配方案的推荐。


Form 是一款原型创建工具,可以与iPhone联动。你可以在电脑上创建好了原型之后,可以在手机上浏览。另外,它采用的是Material Design的设计规范,这使得原型看起来更好看。

Pixate 是一款专注于手机显示效果的原型工具,它可以帮你制作真正意义上高保真的“原生”的原型。现在是归入谷歌了。

Sandvox 是一款为非编程人员所设计的Mac应用。Sandvox有很多模板供你选择,当然你也可以自己做,自己调整。

这是一个给新手的网站建设工具,XPRS会免费提供给个人使用,商用有更专业的解决方案。



Qards 也是Wordpress 页面设计工具,Qards选择的方案是以卡片的形式堆栈构成页面。

Relay 是一款快速便捷的分享协作工具。


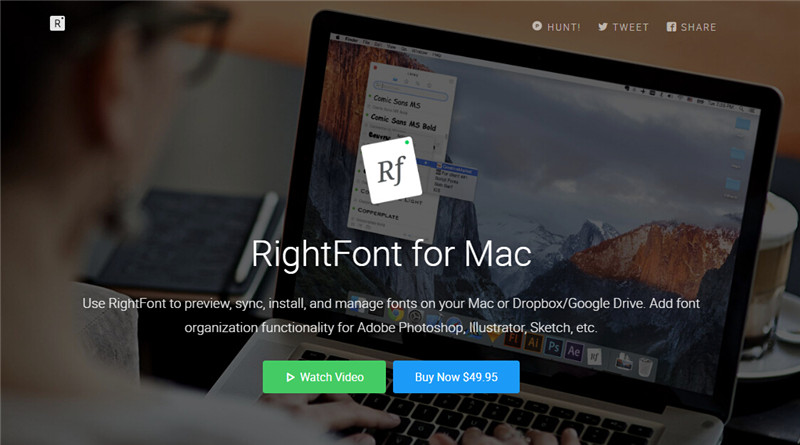
RightFont 是Mac平台上的一款快速而漂亮的字体管理工具,可以和Adobe CC于Sketch进行联动。



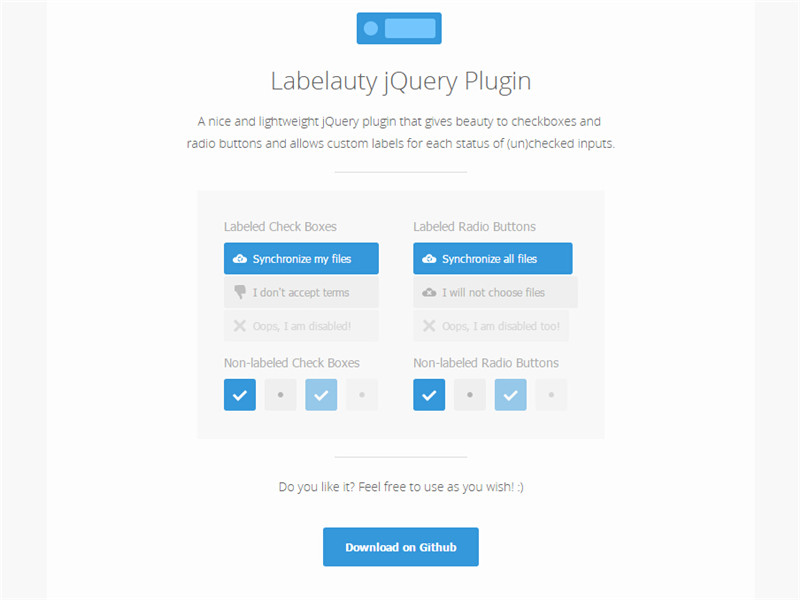
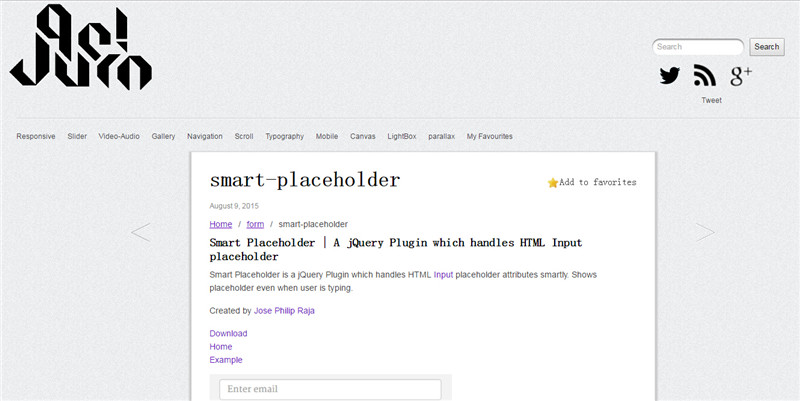
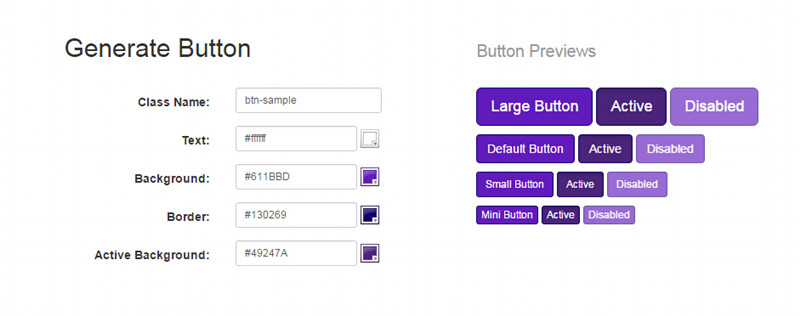
是一款表单网页设计很好的工具。



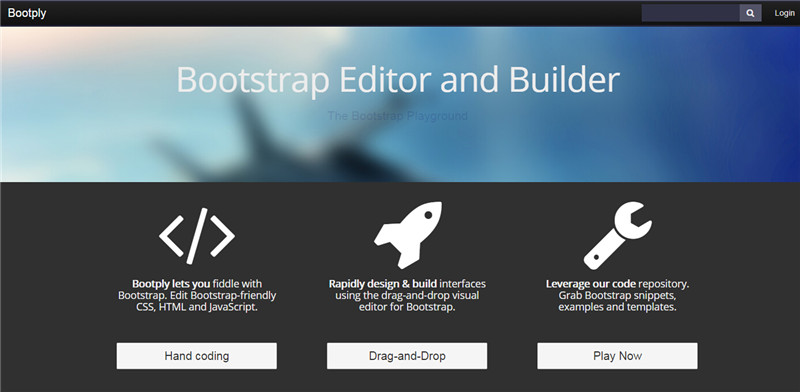
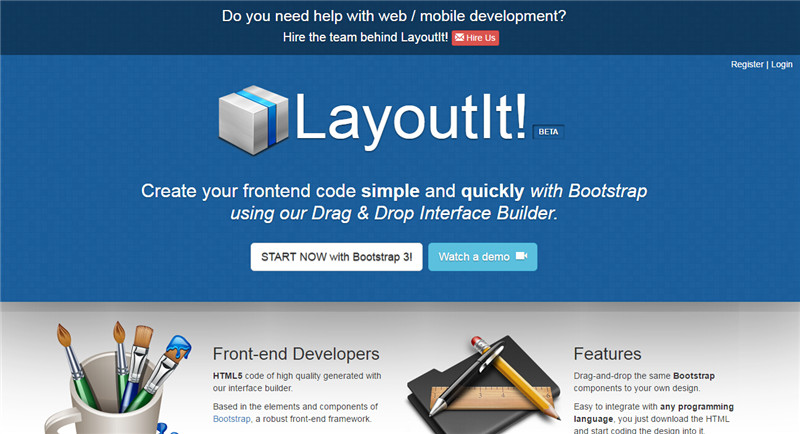
下面来介绍一下引导网页设计工具




WordPress Twitter Bootstrap CSS


Buydomains


海淘科技还会提供有与设计相关的资讯,先关网站设计资讯《网站设计图片素材分享 干货》。