本文中,海淘科技提出13条主张来改进色盲用户的体会——这些对视觉正常的用户同样有利。
有很多品种的色盲,但终究都能分红这几类:无法明晰辨认色彩、色彩稠浊、无法差异特定色彩。
这些疑问在特定环境中愈发严峻,比方阅览网站。这包含低分辨率显现器、差劲的光线、小移动端屏幕、远离大屏幕电视而坐。
只是依托色彩树立可读性和可见性,会让网站难以运用,终究影响了阅览和出售。
虽然下面这些主张并不全部,它们的确涵盖了色盲用户阅览网站时遇到的首要疑问。
要保证文字简单阅览,它就应当遵从可读性规范,结合字色、布景色和字号:
“WCAG 2.0的AA级规范恳求,一般字号的比照率要到达4.5:1,大字号的比照率要到达3:1(大字号是指14磅的加粗或加大文字,或许18磅及以上字号)”
——WebAim色彩比照查看器
下面列举了一些色彩和字号组合,有的到达规范,有的没有:
这表明了色彩和字号的组合构成了如何的反差比照。(查看大图)
布景图上的文字处理起来很奇妙,由于图像局部或整张图都也许无法与文字构成满足的反差。

文字没有蒙层,直接掩盖在图像上。(图像来历:Jay Wennington) (View large version)
下降布景透明度能够增强反差,让文字更简单阅览。

文字掩盖在带有蒙层的图像上。(查看大图)
或许,你能够给文字挑选一个可靠的色彩,或许加上投影,别的任何契合品牌规范的办法都行。
下图展现了Amazon的色彩过滤器,能够看到一般人与红绿色盲(分不清赤色与绿色)的视觉效果。假如没有描绘文字,就不也许从这么多选项中作出差异。

不带标签的色彩过滤器,在红绿色盲看来是彻底没法用的。(查看大图)
在用户鼠标悬停时,Amazon展现了描绘文字,但移动端上没有这一操作。
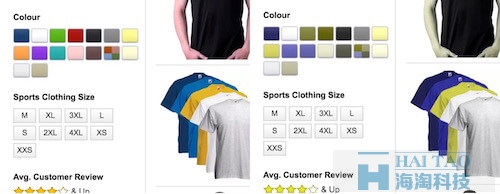
鄙人图中,Gap在每个色彩周围加上了文字标签,疑问得以处理。

带有标签的色彩挑选器,红绿色盲运用起来很轻松。(查看大图)
这刚好也对正常视觉的人有利。例如,黑色与藏蓝在屏幕上很难差异。文字标签能让人免于猜想。
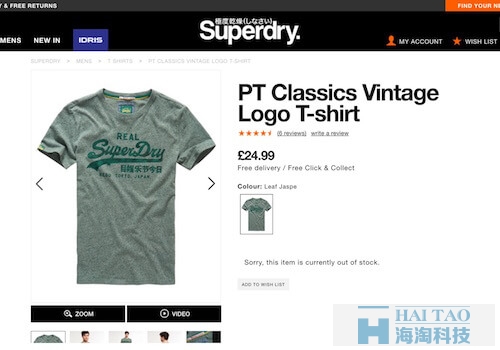
下图展现了SuperDry网站上售卖的一件T恤。它的描绘是“树叶纹路”,这太模棱两可了,由于树叶能够有很多色彩(绿色、黄色、棕色等等)。

色盲难以了解这件SuperDry T恤是什么色彩。(查看大图)
Jaspe(本来应当是“jaspé”)是指随机的斑驳或纹路,所以应当加上这么的特别阐明:“灰绿色树叶纹路”。
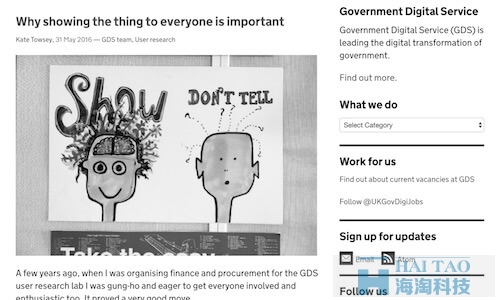
连接应当简单被发现,不用依靠色彩。下图模拟了全色色盲(看不到色彩)阅览UK Government Digital Service (GDS)网站所见到的画面。很多连接都难以发觉。例如你有没有注意到“GDS team, User research”(标题下方)是连接?

GDS博客在全色色盲眼里的姿态。(查看大图)
要发现一个连接,用户只能鼠标悬停,等候指针成为一个手形。在移动端,他们只能点按文字,期望它触发页面恳求。
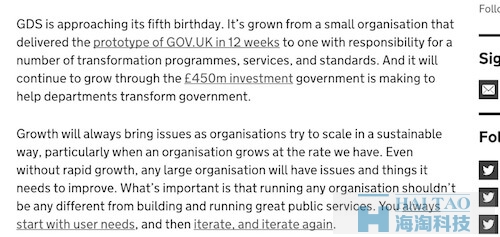
上面带有图标的连接更简单发觉。而那些没有图标的,加一条下划线是个好办法,GDS在文章正文有些恰是这么做的:

带下划线的连接更简单被全色色盲发觉。(查看大图)
在实际国际,你无法操控色彩的组合排列:赤色的苹果也许掉进绿色的草丛里。可是,咱们能够操控页面规划中运用的色彩。下面这些色彩组合应当尽量防止:
绿色/赤色
绿色/棕色
蓝色/紫色
绿色/蓝色
浅绿色/黄色
蓝色/灰色
绿色/灰色
绿色/黑色
色盲眼里的色彩组合。(查看大图)
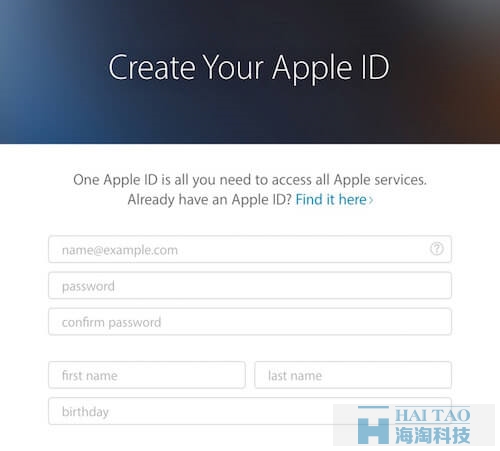
没有标签,只用框内的默许文字提示,这是个疑问,由于默许文字一般缺少满足的比照度。Apple的注册表单就有这么的疑问,请看下图:

Apple的注册表单运用了不带标签的文字提示。(查看大图)
不主张增强比照度,由于那样就难以差异默许提示和用户输入的文字。
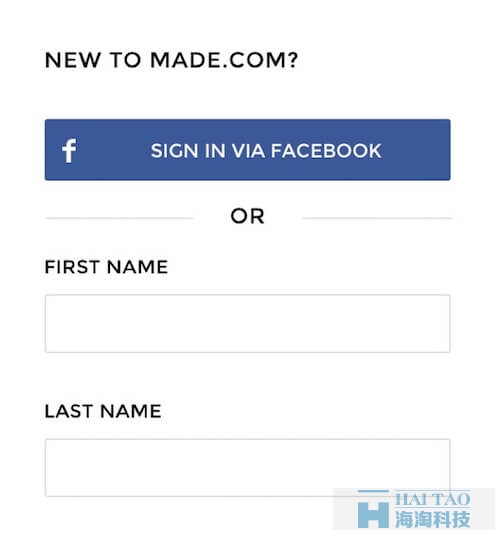
最佳仍是运用标签——毕竟是最佳实习——比照要明显,下图中的Made.com恰是这么做的:

Made.com运用了比照度激烈的标签。(查看大图)
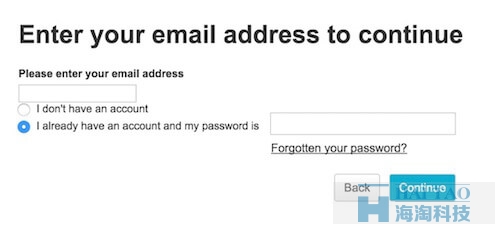
一般状况下,只有主按钮运用色彩来体现,Argos在它的登录页面即是这么做的:

Argos的登录界面依托色彩来着重主按钮。(查看大图)
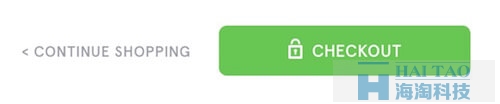
本来应当思考经过尺度、方位、粗细、比照度、边框、图标和任何别的手法来辅佐——只要在品牌指南的领域内。例如,Kidly就运用了尺度、色彩和图标来凸显:

Kidly用了尺度、色彩和图标来着重主按钮。(查看大图)
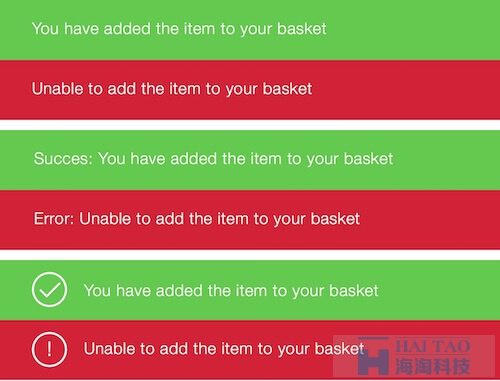
成功和过错的音讯一般各自选用绿色和赤色。大都色盲没有全色色盲的烦恼,自然能够把不一样的信息与不一样色彩联系起来。可是,运用比方“成功”这么的前置案牍,或许用我喜爱的图标方式,就能更快更轻松地阅览,就像下图这么:

带有前置案牍和图标的正告音讯。(查看大图)
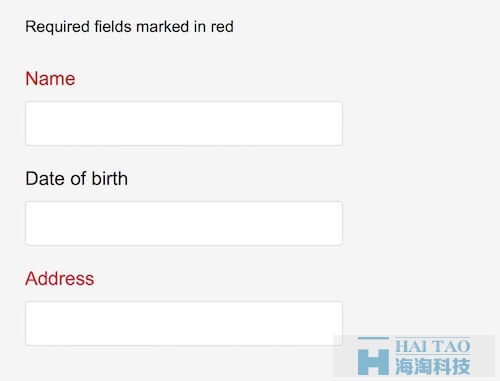
Denoting这种用色彩表明的必填项有疑问,由于有些人也许看不出差异。

Denoting的必填项用色彩表明。(查看大图)
本来应当思考这些办法:
给必填项加上星号
非常好的办法,给必填项加上“必填”
假如也许的话,把一切选填项都去掉
色彩经常用来差异图表中不一样的目标。下图显现了不一样视觉才干的人看到的姿态。右边的图表对色盲做了优化。
正常视觉者眼里的图表(查看大图)
红绿色盲眼里的图表(查看大图)
全色色盲眼里的图表(查看大图)
运用纹路,并且尽也许加上每个目标的文字,能让图表更易了解。假如文字不合适——一般是小尺度饼状图的状况——用一个字母就满足了。
阅览器有一项易用功用,让人根据需求尽也许扩大页面。这点能提高易读性,在移动设备上特别有协助。
意外的是,Viewport Meta标签能够禁用缩放,这也是个疑问。比方,关于色彩比照度而言,字号也许过小了——扩大则能有用增大字号,让文字更易阅览。所以不要禁用网站的缩放。
和前一点类似,阅览器供给了扩大字号的功用(并不是扩大全部页面),也是为了提高可读性。可是,假如字号被指定为绝对单位时,例如像素,有些阅览器会禁用这个功用。应当运用相对字号单位,例如em,保证一切阅览器都能供给这个功用。
有很多东西能协助你为色盲群体规划:
Check My Colours:假如你有现成的网站,能够输入URL取得反应,通知你哪里需求改进。
WebAim的色彩比照度查看器:供给两种色彩,看它们是不是契合易用性规范。
I Want To See Like The ColorBlind:在Chrome中对页面使用色盲形式滤镜。
Color Oracle:Windows、Mac和Linux平台的一款色盲模拟器,展现多见的视觉妨碍人士看到的画面。
本文中的主张并不全部,它们并非要使用到每个场合中。可是,它们的确涵盖了色盲用户阅览网站时遇到的首要疑问。
更重要的是要消化这些准则,这么才干将它们融入到你的规划中。终究,网站设计页面并不是只是为了好看——而是要易于每个人运用,包含色盲人士。