这篇文章希望向你分享的是:如果你想开发一款App,而你请不起一个完整的开发团队,那么你如何借助外包公司来做好这件事;你如何去揽下立项、原型、系统、UI、交互,这些所有的工作,几乎没有任何面对面的交流,一切想法都通过文档来跟外包沟通,最终拿到一个跟你的预期丝毫不差的精品App。

全文目录:
【上篇】
一、解决一个问题就够了(产品定位/需求分析)
二、拒绝数学公式,用感性来立项(产品立项)
三、直接开始设计App的门面(概念图/交互设计)
四、用避免“反人类”的方法来设计原型(原型设计/文档撰写)
【下篇】
五、左右脑同时开工来制作拟物UI(UI设计/切图/适配文档)
六、虚拟迭代(成本控制)
由于字数过多,这篇文章会分为上、下两篇来发表。你现在看到的是上篇。
我耗尽心思写这篇文章,并不是想要给我的App打广告,而是总结我过去一年创业开发这个App的过程中探索到的所有关键性的经验,将它们凝聚到这27000字里,供给所有对App开发有兴趣的人了解——因此,本文所有涉及到App名称的地方,都会用「the App」来代替。
我曾是一个海淘平台的产品负责人。一年前,我想给这个世界留下点自己的作品,于是辞职众筹开始做「the App」。众筹的钱并不够我请一个完整的开发团队,帮我忙的几位朋友除了一名是专业测试之外,其他人并不是业内人士。于是,摆在我面前的只有一条路,那就是:代码外包,其它所有工作都由我来负责。
一年之后,「the App」上线了,它和我想象中一模一样,没有1px或1个逻辑的误差。虽然它存在一两个开发时没想到的毛病,还需要继续迭代,但是它入选了“最美应用”年度Top100,也拿到了不错的用户量,它在理念、逻辑、颜值上,都可以算是一个精品应用。
这篇文章希望向你分享的是,如果你想开发一款App,而你请不起一个完整的开发团队,那么你如何借助外包公司来做好这件事;你如何去揽下立项、原型、系统、UI、交互,这些所有的工作,几乎没有任何面对面的交流,一切想法都通过文档来跟外包沟通,最终拿到一个跟你的预期丝毫不差的精品App。
如果你是一名有志于开发理想中的产品的创业者,这篇文章将会告诉你很多的细节;而如果你是一名产品经理,这篇文章会从一名创业者的眼光带你重新看待产品开发这件事,这里不再有PM和程序员、设计师之间的矛盾,只有纯粹地追求做一个好产品,并为之付出自己的一切。
一个产品能解决好一个问题就够了,也许你会说,成功的产品需要“生态”和“盈利模式”。我只能说,除非你产品的核心功能本来就是去实现某种交易(例如p2p金融),或是致力于开发某种消费的冲动(例如“免费”手游),否则,生态和盈利模式都是建立在“最重要的那个问题已解决”的基础上的。
高屋建瓴一上来就要搞什么生态的App往往是认准了一个风口,恨不得把所有功能都加上去,BP上能画100个分析图,然而基本功能却做不到位,于是大多都被市场淘汰了。一个App的99%的营收也许都来自于它的附加功能,然而如果我们不把99%的力气花在那不起眼的、只占营收1%的核心功能上,这件事就会很尴尬。

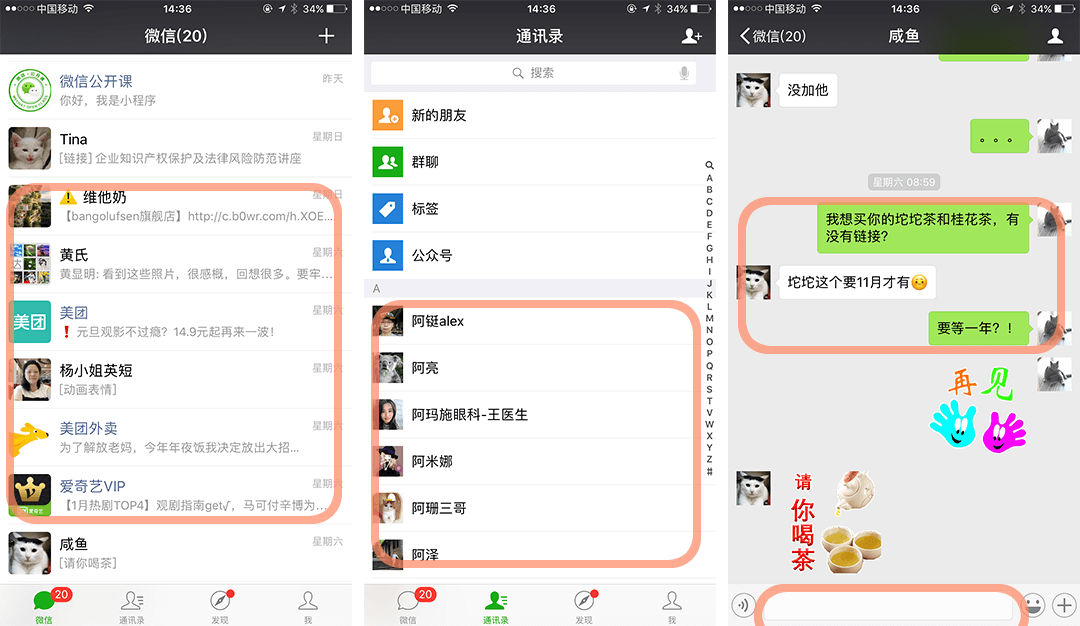
微信的核心
以微信为例,不论微信迭代多少个版本,它始终是一开始那个“取代手机发短信功能”的App(也许你已经忘了,以前人与人之间是用短信来沟通的)。第一栏和第二栏永远是消息列表和通讯录,就算朋友圈是中国最大的社交圈子,游戏栏目是中国最大的手游流量入口,它们都不可能突然跳出来影响你的日常使用。“人”永远是通讯的主体,即使后来出现了公众号和应用号,它们也永远是被收纳在一个次级入口之中。
而当你打开一个具体的对话,它的核心永远是文字之间的交流,因为这才是“取代手机短信”的体现。哪怕是后来推出了划时代的“语音”,发送语音的按钮也永远是在发送文字的旁边,而语音的气泡也永远不会出现很多人要求的“暂停”或“后退”(除非未来微信推出插件式功能),因为聊天气泡的主体永远是文字气泡,其它所有类型的气泡,不管是现在的图片、链接、视频,还是未来的VR对话甚至是脑电波交流,它们在交互上都永远不能凌驾于“文字气泡”之上——除非文字已经不再是人类的第一远程交流方式。哪天我们能像三体星人那样用光的波长和频率来交流了,微信的这个最核心结构才会改变,否则它就是走向庸俗,然后走向堕落。
「the App」希望解决的唯一问题是:“这个世界上大多数人有动力去改变自己,然而他们没有一套行之有效的方法来坚持正确的人生信念”。这个问题可以拆分成以下3种现象,每个现象都对「the App」提出了1个必须做到的要求。
1、我们一面收集人生观,一面又在遗忘
当你看到一本好书,你会把那些醍醐灌顶的句子摘抄下来,贴在书桌前,现在那张纸肯定早就不见了;当你在朋友圈看到一篇好文章,你会立刻收藏下来,但你从来不会回头去看;有时你突然顿悟,觉得从今天起就能重获新生,但你一个月之后就变回老样子了……
——这要求「the App」必须是一个能快速记录,又能妥善保存的笔记工具。
2、我们总在一个人生问题上重复纠结,无法做到不断升华
例如,你的缺点是习惯向别人妥协,不能维持自己的底线。从小到大,你受到过很多次大的伤害,每次你都痛彻心扉,决定从明天起不再做个老好人。然而这么多年过去了,你对如何“不做老好人”并没有什么更深入的经验,因为每次你的实践周期都只有几天,然后就把它忘得影都没了,重新变成那个老好人,直到下一次重大挫折的到来。
——这要求「the App」必须是一个有效的知识整理软件,能把不同时期记录下来的,所有关于同一个人生道理的文字都汇集起来,并且给到你一种取其精华的整理方式,让你对这个道理的认识能不断升华。
3、由于人的劣根性,我们总在不同的人生观之间摇摆
人的本性是趋利避害,在一个浮躁的社会染缸里,我们很难顶住诱惑,去坚持一个不变的人生哲学。
去年你拜访了一个高僧,他告诉你要以德报怨,你激动得差点要去做居士;半年前你换了公司,你上司整天给你穿小鞋,你决定要做一个“厚黑”的人来保护自己;三个月前你看了一篇心灵鸡汤,讲了一个穷孩子兜揣10元钱最终成为澳门赌王的励志故事,你决定不再计较当下困扰,无条件提升自己的实力和境界;这一周你又煲完了《纸牌屋》,于是决定要做男主角那样能玩转办公室政治的人。你的人生观一直在摇摆,然而却鲜有成果,因为你很少在一个不动摇的人生方向上付出持续的努力。
——这要求「the App」必须拥有一套价值衡量体系,能精准地衡量不同人生观之间的优劣,帮用户淘汰掉那些劣质的心灵鸡汤和错误价值观,找到那个(或若干个)对自己最重要的人生方向,每天提醒自己来坚持。
我会用众筹资金的90%来解决这个唯一的问题。思索这个问题贯穿着「the App」开发的头和尾,也将延续到未来每个版本。每当我认为产品设计已经能完美解决问题时,过不了多久,我总会发现,我给产品增加了不少额外的功能,企图用它们来满足主要功能在智慧上的欠缺。
但最有效的问题解决方案永远是一条单一的路径,如果这条路上还有一些小岔路,只证明我还没有找到最优的办法。就像相对论把万有引力统一了进来,M理论貌似也能把几种弦理论、相对论和量子力学统一进来,科学家一直在寻找用最简单的一个理论来概括宇宙所有的原理。从上帝或文明高度发展的外星人来看,也许我们的这种追求很渺小,还有太长的路要走,但这个过程本身就是一种嘉奖。
App要解决的问题已经摆在这里,接下来就是给产品设计一个大概的框架。按照套路,我应该先把产品需要的功能全都列出来,然后再把它们转化成干巴巴的、没有任何艺术感染力的原型设计图,这样做的问题在于,直到产品的UI设计图出炉之前,我没法用眼睛去真实地看到产品是个什么样子,我没法对它产生一个主观的感受。
人都是感觉的动物,一个人依赖一个产品,往往是因为他爱这个产品,而不是因为他需要这个产品(除非你做的是刚需产品,而且没有竞争对手,例如12306;或者你垄断了市场,例如淘宝),那么这些干巴巴的设计方案又怎能帮助我把握好产品的感觉呢?
我曾经去某个大公司的UGC新平台应聘产品经理,我提前去他们平台看了看,网站设计得很糟糕,让人没有阅读的欲望;明明是一个重度依赖用户原创内容的社区,然而各种困难的交互与产品中渗透出的强调权威的价值观让人没有创作的动力。于是,在重新规划框架之余,我详细地指出了每个页面的问题,把理想中的页面做成了效果图,希望让他们明白,我们要营造什么样的感觉才能让用户爱上它。
然而,当我跟他们的产品总监交谈时,他对这些视觉化的方案完全没有“感觉”,只是在一味地向我追问“用户画像”、“运营策略”这些比郁金香泡沫还要虚的东西,这场经历让我更加确信:一个不爱用户,不极力给产品营造“感觉”,试图用数学公式来推导产品设计的PM是永远没法做出有魅力的产品的。

每个人心中都有一片“信念”的森林
上图是我最开始设想的,也是最有魅力的场景概念。在这个概念下,产品设计极其简单,每个人的内心都是一片草原,当你进入我的App,我就给你呈现你内心的草原。你在生活中收集每一段感受,都是在这个草原上种一棵小树苗。每天你都能领到一些水,你用这些水去灌溉那些你认为最好的树苗。随着你度过的每一天,有些树木因为长期得不到水源而枯死了(草原的降雨量通常不足以支撑树木的成长,这是有科学依据的哼),那么这些枯树就会被送到树木坟场,提醒你再也不要相信这些虚伪的心灵鸡汤。而在你的草原上,总会有某些树苗长得比其它的都快,它们变成了苍天大树,提醒你在它的指引下面对每天的生活。

Unity市场的3D资源千差万别
感性过后,就要回到专业的角度去衡量它的可行性。这个方案一共有两种执行办法:3D和2D。经过跟以前做游戏的同事探讨,3D最可行的方式是Unity 3D,然而当我花了一两周时间了解Unity之后,我发现,直接在Unity市场买来的模型并不能拼凑出一个和谐的场景,因为不同模型的贴图风格、面数、骨骼、动作都有很大的差异(如上图),我需要一个既有很强的原画功底以便能修改贴图,又会改模型和调动作的资深3D设计师才能把所有买来的素材统一化。而在程序方面,找到一个精通Unity且熟悉手机适配的C#工程师,其耗费的钱财和难度都远远高于去找一个制作原生iOS App的资深工程师。所以这个方案已经远远超出了预算。

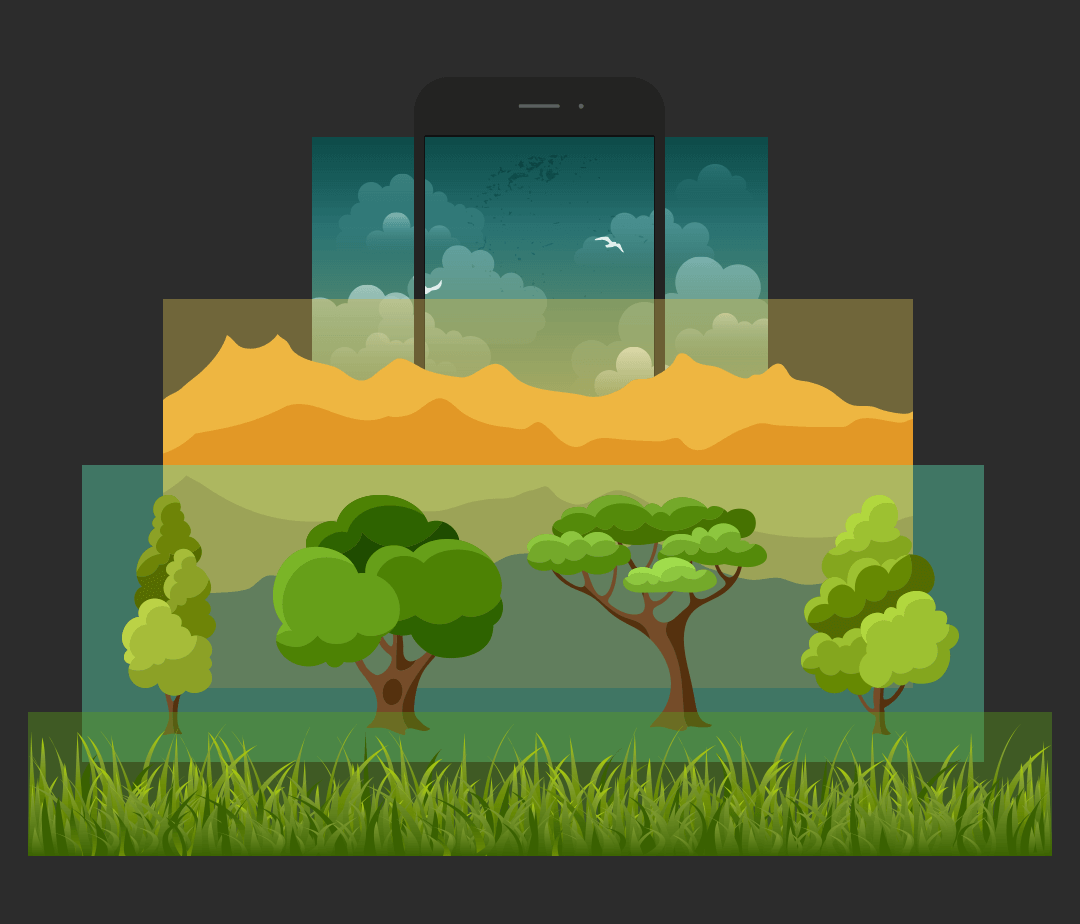
用分层动画来实现透视效果
而如果采用2D的方案,草原作为主场景实现起来并不困难,如上图,场景从近到远分成若干个图层,最近的前景(小草、杂石等)尺寸最长,而最远的天空背景尺寸最短。在iOS前端,我们只需要定义一条规则:滑到最左边时,所有的图层都靠在屏幕最左边;滑到最右边时,所有的图层都靠在最右边。那么自然地,当用户滑动屏幕时,他会发现前景滑动得很快,而背景滑动得很慢,不同的图层都有不同的速度,于是就形成了透视的感觉。
场景是很好解决,那么物件是不是也很简单呢?我们的最主要物件是“树”,也就是用户撰写的某个人生道理。为了确定“树”要怎么做,首先我得确定这个“树”包括哪些元素、操作以及它们以何种组织方式来呈现。

“树”应该是某种人生道理的集合
首先,如上图,我的App不可能设计成用户写的每一篇文字都算作一棵树。因为这个App的其中一个核心特点就是避免像日记或笔记应用那样:你收集了大量的文字,却发现很多文字讲的是同一个人生道理。我们必须把相同的人生道理归纳在一起,让它们组成同一棵树。例如,如果你收集了8篇文章,讲的都是关于“怎样利用好自己的内向性格”这个话题,显然它们应该放进同一个树里,而不是每次阅读他们都要去找到8颗不同的树。
在一颗树上,我不可能把这8篇文章设计成8个叶子。因为叶子要放在树枝上,8个叶子倒容易呈现,如果别人写100篇文章呢?我难道显示100个叶子和相对应的100根树枝?就算可以这样做,那么这100根树枝的组合必须符合树的生长规律,否则看起来就变成了反人类,这算法的编写和UI的重构又要耗费多少Manday呢?其次,树的高度取决于你给它浇过多少次水,而不取决于它有多少个树叶,那么显然,一个很矮的小树苗上长着100根树枝的情况是无法让我接受的。所以,我只能把具体的文章入口呈现为浮窗的列表里,点击某棵树之前,你顶多知道这棵树包括多少篇内容,但具体内容列表需要你点击之后弹出浮窗才能看到。

2D所需的美术资源是超限的
上面关于“树叶”、“树枝”的思考其实是不需要的,因为它们都被一票否决了,只要你看看上图就明白了。一棵树会随着浇水次数的增加而不断长大,如果是3D模型,我们可以把树分解成几个组成部分,然后给树木定义成几个阶段,每个阶段都设计一套随机算法来组合成符合这个年龄段特征的树木,在一个阶段内让树的零件数量与模型大小、贴图在两个端点之间平滑渐变就行了。然而这里是2D的树,不论是树干、树枝还是树叶,你都无法直接拉伸它们,因为这样带来的视觉效果会违背自然。那么我只能给树木做大量的实体图片,也许是10个、100个、1000个,这显然是非常愚蠢的方案,它导致的木桶效应意味着2D方案的破产。
那么我为什么还要提到关于“树枝”和“树叶”的思考呢?因为对这个细节的思考最终改变了「the App」的核心设计。「the App」最终版本确定下来的原型设计,是从一次又一次失败的设计里提取出来的亮点组合而成的,而不是走流程走出来的。我想向你表达的是,如果你是一名PM,你的上司和团队要求你先设计原型,请你明白,他们并不一定是正确的。
你应该尽量避免那么早进入原型设计的阶段,原型设计牵扯太多全局性的东西,很多时候一个漏洞就意味着整个原型设计的报废。除非你并不在意这个App是否完美,否则,在进入正式设计前,请你多开脑洞,多去思考一些关键性的细节,并且跟开发、设计团队去讨论它们的可行性以及实现的代价,这样,你和你的团队都可以少走很多弯路。

你更愿意下载哪个App?
上面提到的3D和2D方案,它们的出发点都相同,那就是一个具有感染力的情景是最能打动用户的。例如左图这款风靡Appstore很久的时间管理软件Forest,右图是我把它迁移到一个普通界面后的效果,左右两个App功能完全相同,但如果它是右图这样的界面,你还有冲动去购买它吗?把产品的主线功能巧妙地融入一个情景之中,用App来打造这个情景,用这个情景的感染力来给用户洗脑,我至今仍然认为这将是成功速度最快的方案。
那既然没有成本去做这件事,除了“情境化”之外,我手上的选项就只剩一个“专业化”了。我决定把「the App」打造成一个逻辑清晰、功能齐全、所有操作完美契合的专业化工具。产品的Point不再是“用情景给用户洗脑”,而是用专业化的工具设计来强调自己是这个细分市场上的不二选择,也就是强调细分的竞争力。虽然身边的人总提到我的竞争对手是日记类App、记事类App和个人管理App,但如果我在“自我成长”这个细分领域做到足够的专业性,那么我也就不存在什么竞争对手了。
专业性意味着一切,如果支付宝手机版能做好自己在“手机支付”这一块的专业性,那么当微信去做红包的时候,它就不会没有主见地采取跟随战略,而是早就忙着布局移动支付了。这导致的结局是,我身边便利店的手机支付大多都是微信这个支付领域的门外汉来普及的。
当一个产品永远只关注怎样把自己的核心诉求做得更棒的时候,它就能保持自己的竞争力;而当一个产品不看自己,总在看各种竞争对手和假想敌的时候,它就会心态爆炸,做事没有主次,以至于迷失自我。

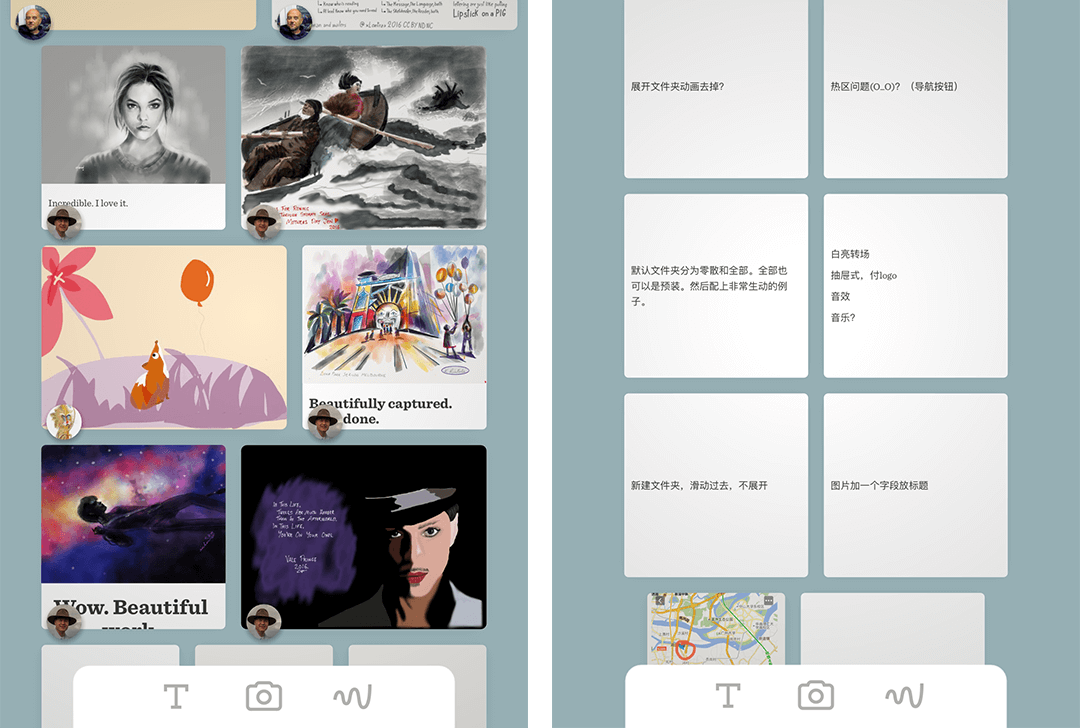
拥有酷炫交互的Paper 51
既然定好了要做专业化的工具,那么我就去找参照。从我下载的众多App中,我发现了Paper 51,这是个了不起的参照样本,因为它不光能像便签、日记那样快速写东西,而且用户写的每条内容都是一片纸,这些纸张能自由拖拽,堆叠在一起,形成一个个纸堆——没有比这更直观的文字整理方式了(很遗憾,上图并没有展示纸张堆叠起来的效果,因为在截图时我发现,新版Paper51已经放弃了这个设计)。
而从视觉上来讲,Paper 51作为一个工具化的App有着了不起的交互效果,而这些效果竟然都是简单的2D切图构成的,这从成本上非常符合「the App」的开发思路——只要我能把2D切图、适配方案和交互设计做到完美,那么只靠一名原生iOS工程师就能把「the App」做出和Paper 51一样绚丽的视觉效果。
现在唯一不确定的是“纸张拖拽”的开发代价,我询问过我的外包合作者智超,智超也不确定纸张拖拽到底好不好做、会出现多少Bug。对待这个问题,其实解决方案很简单,那就是划清界限,让拖拽功能变成一个附加的功能,它的存在或去除并不影响这个App的其它模块。一方面,我们先做出一个没有拖拽功能的App,先上线再说;而另一方面,什么时候我们有闲余资金去开发拖拽功能了,它能作为一个单独的模块加到App里面,并不影响原有的布局。之所以这样考虑,是因为“拖拽”本身就是一个快捷操作,快捷操作的本质在于它是一个“捷径”,它只是“主要路径”的脚本化,它们都可以用“执行已有功能1+执行已有用能2……”这种句式来表达。
确定了「the App」的主要视觉元素是“纸”和“纸堆”之后,那么接下来就是思考怎样用这几个素材来解决上个章节提到的那3个要求,这样我就能给产品立项,以便开始具体的工作了。
第1个要求:「the App」必须是一个能快速记录和妥善保存的笔记工具
从目前iPhone的特性来看,在我不联通Siri也不跟其它App互通接口的情况下,快速记录最少的步骤包括:
但如果打开App默认就能直接输入文字,那么就意味着App启动的默认画面是输入界面,这样当用户不是想输入文字,而是想查看内容时,就要多一个退出的操作,这显然是反人类的设计。而如果换种思路,在首页常备一个输入框体,那么,假设这个输入框体在启动时默认就处于激活状态,那么键盘也会默认存在,不想写东西的用户照样多了一个退出的步骤;假设这个输入框体的默认状态是不激活,那么当用户要写东西时,一样需要一次点击操作才能激活这个输入框,从操作上来讲并没有节省一个步骤。

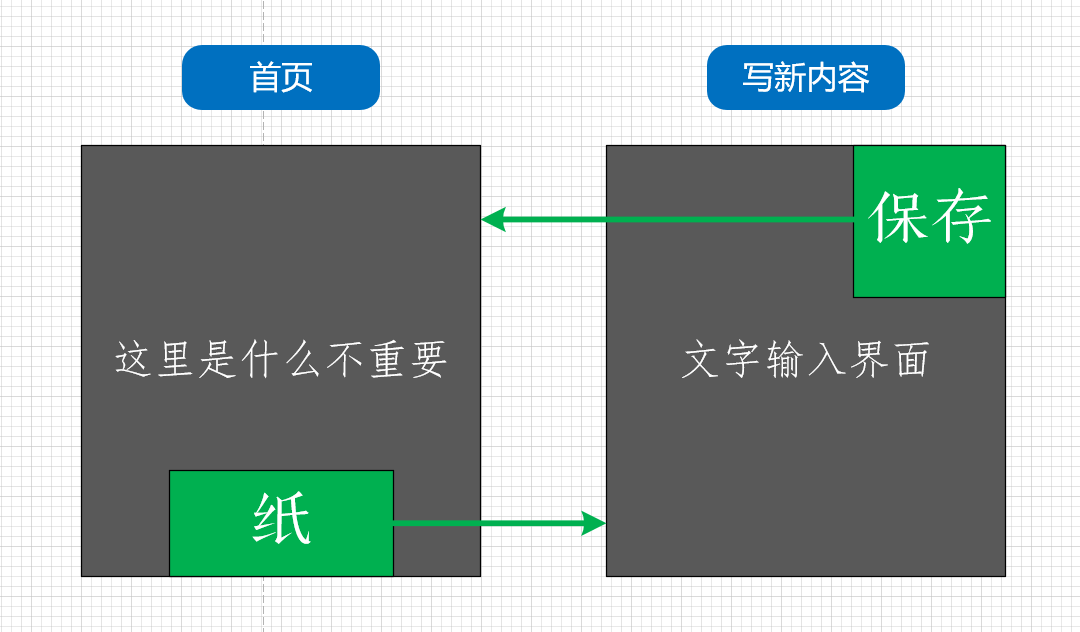
快速记录的最简步骤
综上所述,必须在步骤1和2之间加上一个“点击撰写新文字”的步骤,这样App才能获得最好的交互体验。最终得到的结论是,首页必须常驻一个空白的纸,点击或拖拽这张纸,就能立马写东西,然后单击保存就能回到主界面(如上图步骤)。

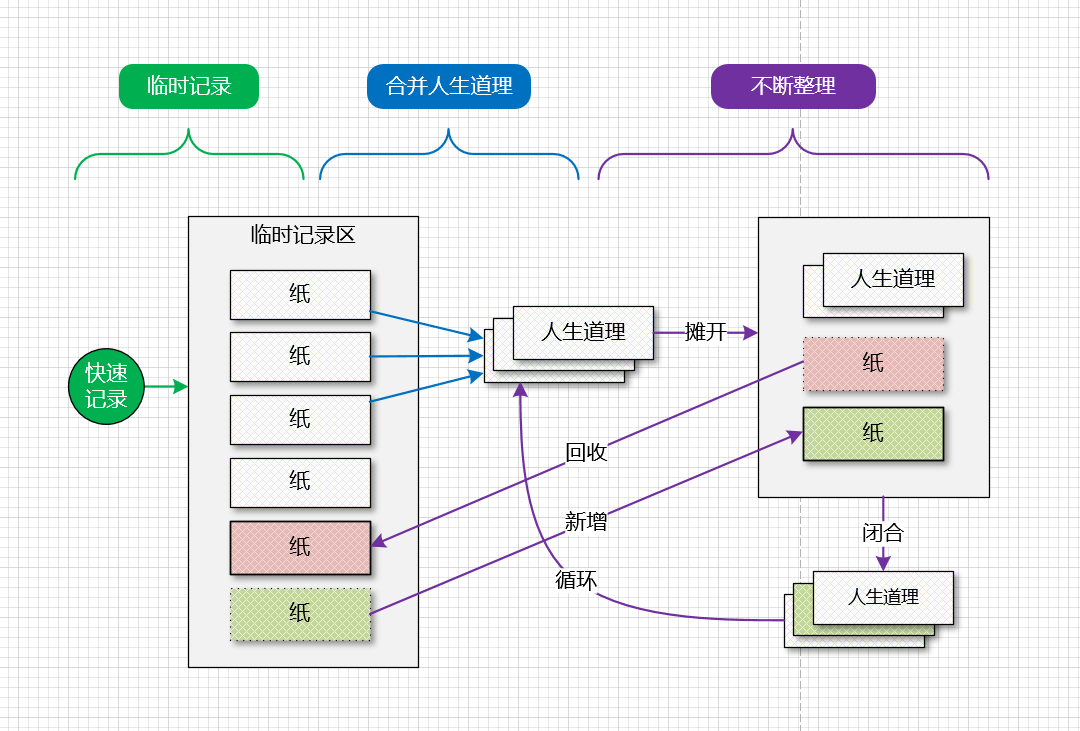
人生道理的整理过程
第2个要求:「the App」能把关于同一个人生道理的记录整合到一起,然后让用户取其精华
这就要求「the App」在用户不那么忙的时候,能呈现用户记录的所有临时的纸张,用户从里面挑选那些相同的人生道理,把它们合并起来。这个过程是多次且可逆的,当用户觉得某篇文字实际上并不属于某个人生道理,他可以随时把这张纸从纸堆里抽出来;当用户某一天又收集了一篇新的人生感悟,他随时能把这张纸加入一个已存在的纸堆里。就像上图所示的那样。

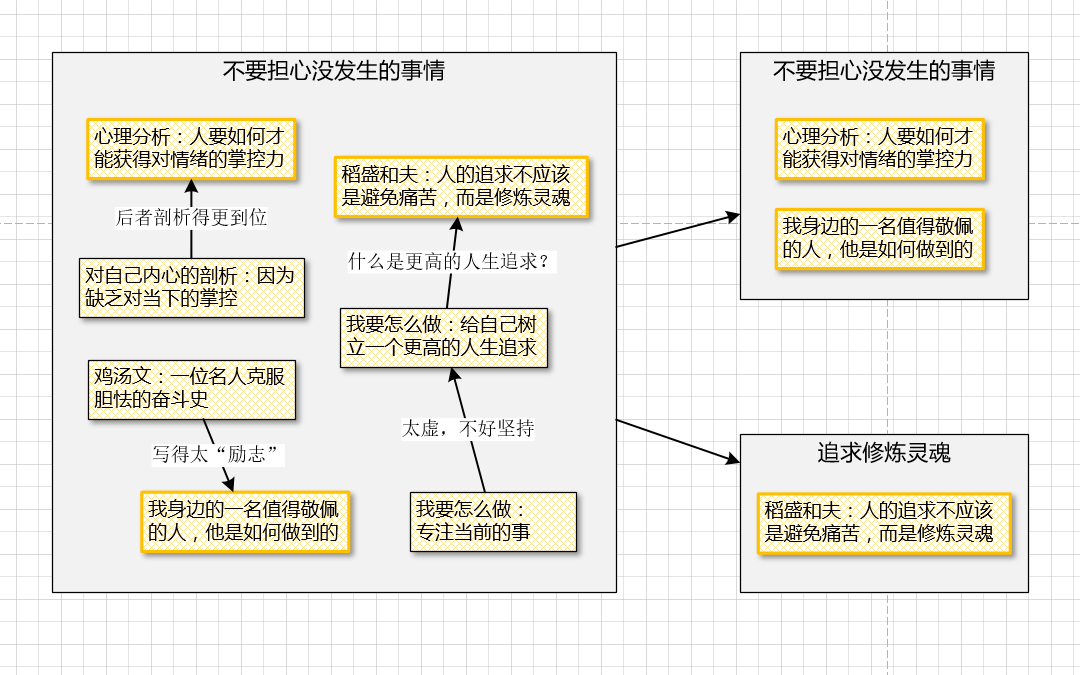
不断提炼和升华自己的人生观
当用户形成了一个纸堆之后,他能随时去横向比较其中不同纸张的优劣,把那些过时或不够好的观点淘汰掉,精简这个纸堆。例如,小明最近发现自己最大的问题在于“担心没发生的事情”,他经常写一些关于这方面的感想,也经常收集一些知乎、壹心理、朋友圈、书籍上的有用文章,并且把它们都整理到了同一个纸堆里。随着他在生活中用实践来克服这个问题,他对这个问题的理解就越来越深刻,那么他就可以定期回到这个纸堆,淘汰掉那些不够深刻的文字,只保留对自己最有帮助的文字。同时,这个过程中也伴随着会发现一些超越这个话题的存在,那么小明这时就可以去为它开辟一个新的人生道理。就像上图所示的那样。

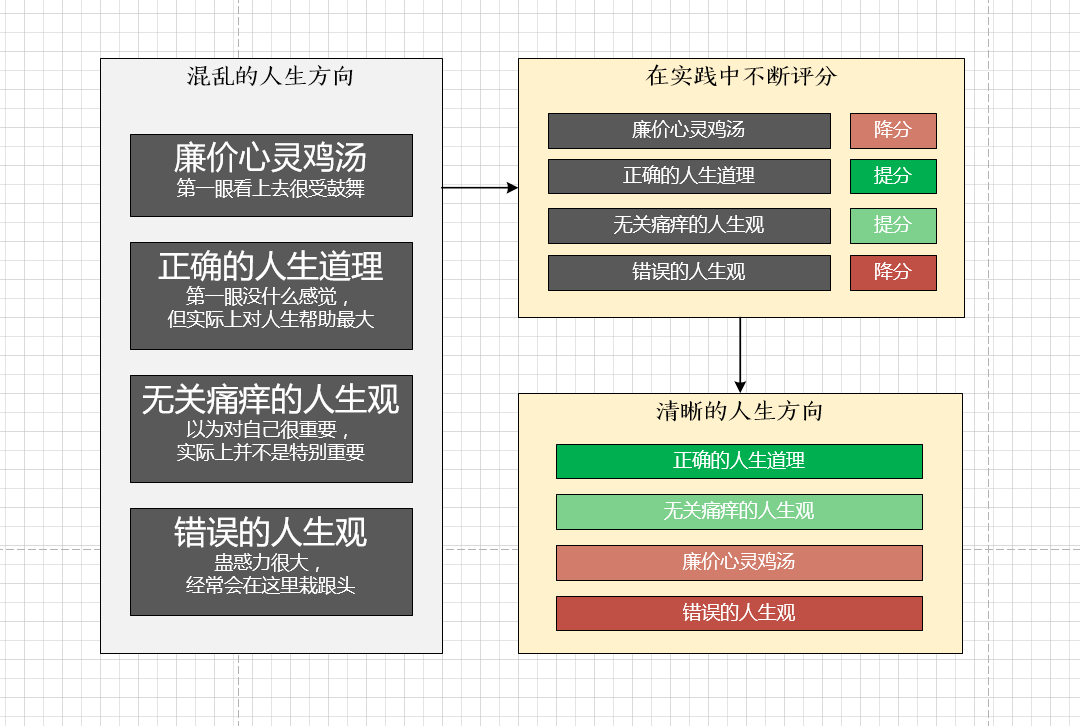
形成人生观的“排行榜”
第3个要求:「the App」必须设计一套严谨而方便的流程
只要每天坚持使用,那么用户就能自然而然地完成对他记录的每一条人生信念的“定价”。对于那些让自己在生活中摔跟头的劣质心灵鸡汤或是错误人生观,「the App」会协助用户给它一个越来越低的“定价”,提醒用户把这个人生观“拉黑”,在未来整个人生中都不要去重蹈覆辙;而对于那些不易坚持却对人生最有长期效果的正品价值观,「the App」会协助用户给它越来越高的“定价”,直至形成每个人的“核心人生观排行榜”,坚守那些少数的,实践证明最有效的人生观,就能保证心灵的高速成长(如上图)。
这第3个要求是最难实现的,它并没有在立项之初就找到最好的设计,在后面的“虚拟迭代”章节,你将看到它详细的诞生过程。
确定好产品大致框架之后,我依然没有开始做原型,而是直接着手设计App的首页——既然我选择了Paper 51做视觉参照,我就必须先眼见为实,确定这样真的能做出一个视觉效果达到并超过Paper 51的App。首页的视觉也会反过来影响到原型的设计,在线框图里看上去很有条理的首页原型,做成最终的效果并不一定能达到我要求的美感,这就会导致我设计的某些流程将连锁地报废,所以最保险的方案就是先把首页的视觉确定到9成。
首先是美术风格的确立。由于已经放弃了3D,或是用2D分层动画来实现伪3D,那我只剩3个选项:扁平、矢量风格和拟物。首先排除扁平风格,因为我们的设计元素都要围绕着“纸”,而扁平化最不擅长表现的就是实体感。Paper 51用的是简洁的矢量风格,但它有我们所不具备的拖拽交互方式,这种交互方式给人带来很强烈的物理感,弥补了矢量风格的不足。所以,为了超越Paper 51的视觉,我唯有选择拟物。

我第一眼就爱上的背景图
确定了拟物风格之后,我就开始找背景图,我花了十多个小时去图库里找素材,但当我看到负责测试的颖爷手上的锤子手机壁纸时(上图左),我立马就认为非它莫属了。老罗是个尊重艺术家的人,锤子系统的每一张壁纸都标注了作者,于是我顺利地在Depositphotos搜到了这张原图(「the App」所有设计素材都是正版购买的)。原图是大白天的光环境,而「the App」的风格应该是安静和隐私的,我希望给用户营造一种无人打扰的地下车库的感觉,在这里,他可以向这面墙壁倾诉任何内心深处的事,所以我把这张图处理成了黑夜的光环境(上图右)。
首页摆放的肯定是入口级的东西,那么显然就要先设计“纸堆”。Paper 51的纸堆是用算法自动地把它所包含的纸张堆叠起来,比如说,如果这个纸堆含有3张纸,那么就显示3张纸堆叠而成的样子。但是在制作效果图的时候我发现,「the App」的纸张是拟物的,如果只有一个“纸”的素材,仅靠随机角度来堆叠,就会失去真实感,必须设计几张不同的纸来随机显示;另外,纸张的阴影并不能像矢量图那样直接运算生成,必须手绘才显得真实,而手绘阴影带来的问题就是,这个阴影的投射将不受控制:纸张A在纸张B的上面,它的阴影只应该投射在纸张B上,不应该投射在墙壁和纸张C上,这就要求纸张A在投影时必须以纸张B的轮廓作为遮罩区,因此实现起来会耗费大量Manday。

设计“纸堆”,初步形成首页
所以,最终我“偷懒”地给“纸堆”直接设计了一个整体的切图(上图左),而由于背景墙的顶部有个吊灯,所以这些纸堆只能放在屏幕中间,列表的滑动方式也只能是横向滑动,加上肯定要放在底部才能用起来顺手的“新增”按钮,首页的布局基本就确定下来了(上图右)。

实现真实的光照效果
最让我兴奋的是我发现了如何让整个首页突破静态PNG切图拟物的局限,达到真实光照效果的办法。我用通道+笔刷做了一个半透明的阴影覆盖层(上图中间),放在场景图层的最顶部。这样,滑动到屏幕两端的纸堆就会逐渐被阴影所吞噬,而中间不受阴影层所影响的部分,在对比之下看起来就像是被吊灯照亮了(上图右)。

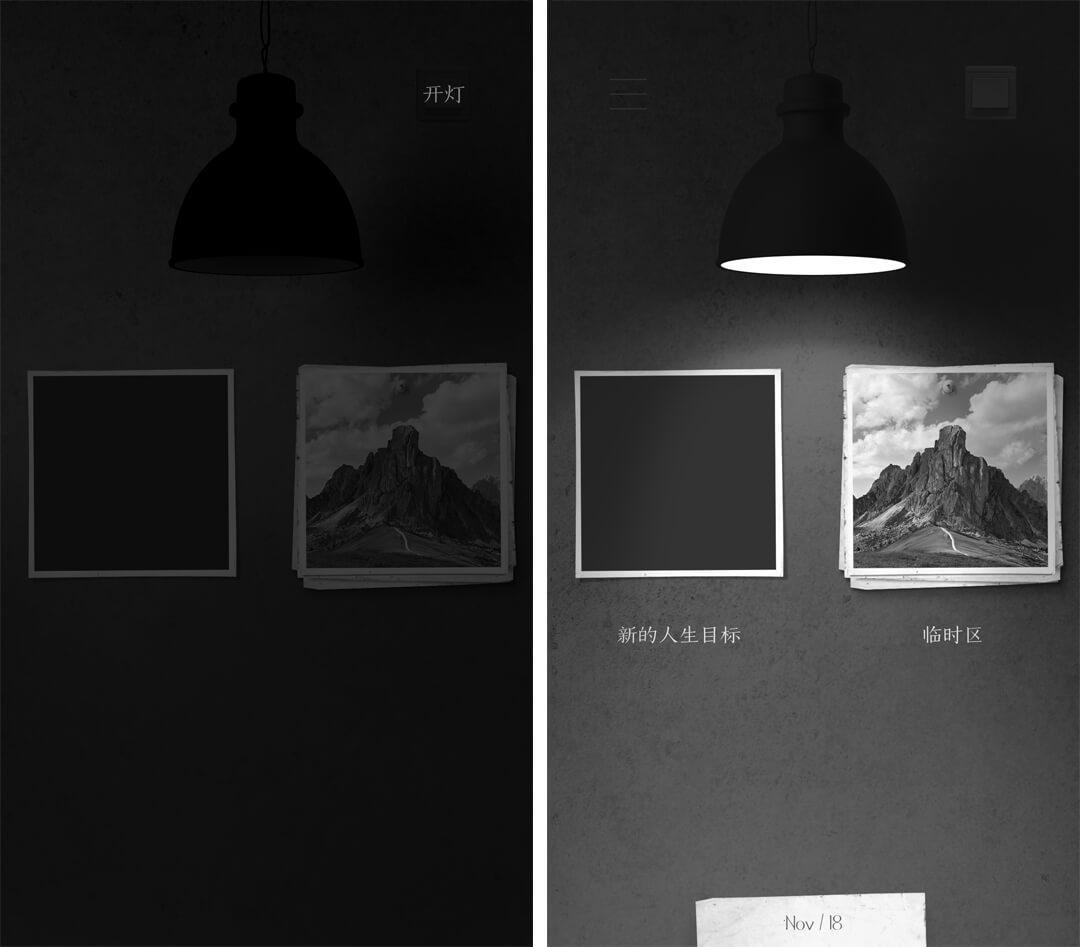
用“开关灯”进一步强化光影
最后,我想着,既然强调了光影的变化,不如再做极致一些吧。于是我花了一两天的时间,给首页设计了开/关灯的交互效果。「the App」在未来很多用户的手上是个很隐私的东西,没人愿意在「the App」里写上“我很懦弱,从今天开始我要采用××办法改变这个现状”然后被其他人随意翻阅。所以,关灯的状态刚好可以做成锁定界面,如果用户设置了密码,那么这个界面就会显示密码盘,解锁之后才能开灯。
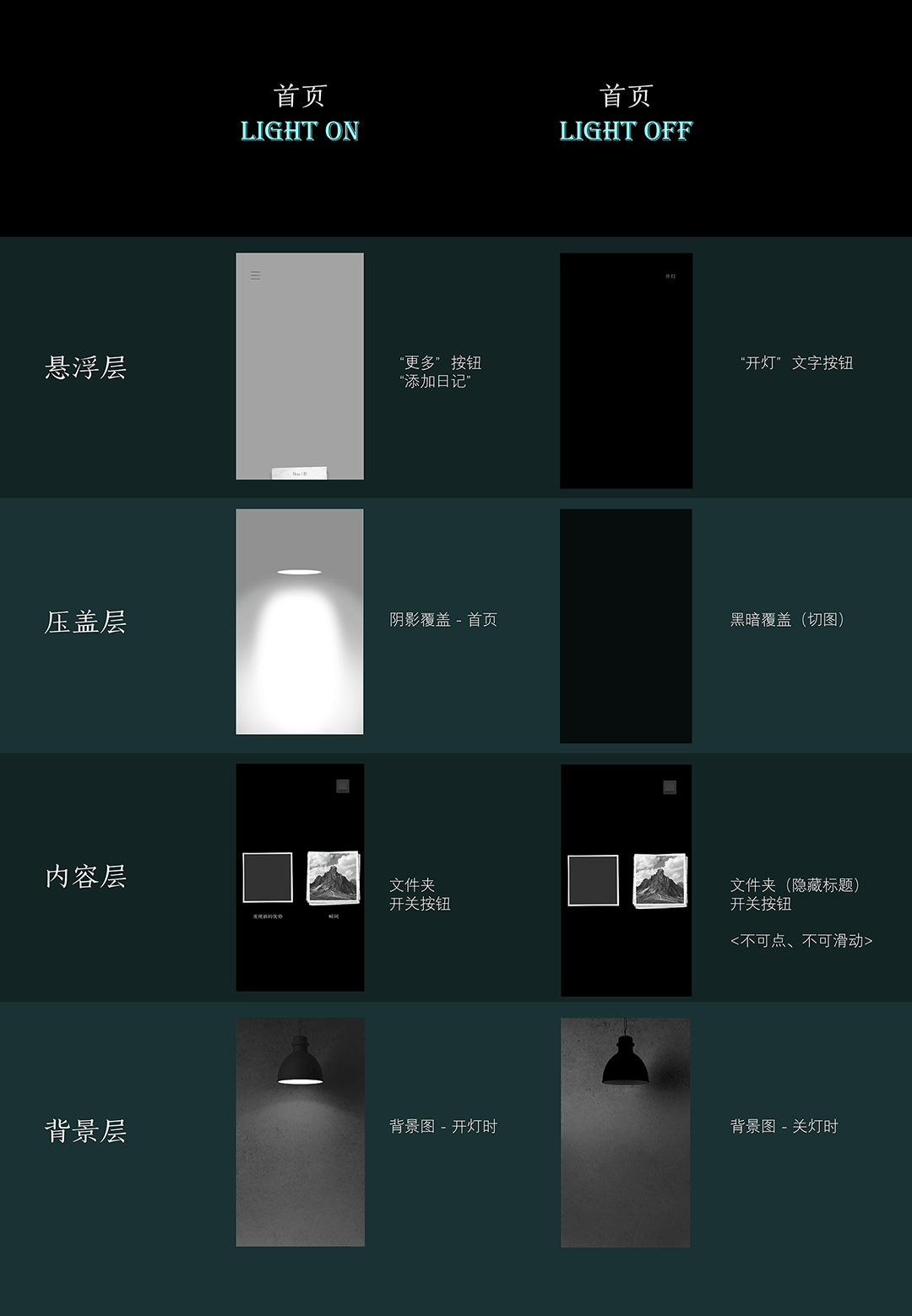
开/关灯对适配来讲是一个比较繁琐的过程,我的办法是,首先在PS设计稿里把所有图层重新整理一遍,变成最精简的结构。然后从这个图层结构中去思考:我们在App需要把图层分成几个大组,才能最方便地实现开关灯的效果,而且能有最高的扩展性,随时能加进去新的按钮或内容。

提炼出首页的4个UI大组
于是,如上图,我整理出了从下到上的:背景、内容、压盖、悬浮,这四个大组。开关灯能通过这些大组的UI响应来实现,后续要加进去什么内容或按钮,也能根据它的特点来加到“内容”或“悬浮”这两个组里,因为从情境上来说,所有真实拟物的按钮或入口,都应该加在“内容”这个组里,这个组在“光影”组的下层,所以会受到光影的影响,看起来就能跟整个场景融为一体;而所有附加功能的按钮或入口,都应该放在“悬浮”这个组里,这个组的内容会漂浮在整个空间之上,不受光影的影响,以强调它们是超越这个空间的,独立的存在。
最后,用表格的方式来标注它们的排列顺序,以及显示/隐藏的细则(实际上,从开发来讲,这就是规范了每个UI组对于开/关灯“广播”所响应的“态”),然后再标准化所有切图文件的命名,这样,在整理首页交互思路之余,开关灯效果的文档也就顺便做好了。
我之所以强调设计原型的方法不要“反人类”,是因为我见过很多人设计原型的方法的确是反人类的(至少在我看来觉得很心痛,也许他们有自己的思维方式这也说不准),这里的“反人类”包括两方面,一个是违背你自己设计原型的最佳思考方式,另一个则是违背程序员开发的工作方式。
Axure是我见过的最反人类且最普遍的原型设计方式,之所以说是“设计方式”而非“工具”,是因为它有它作为一个工具的合理性(例如,用它来说服投资方、不懂产品的上司,设计交互,在原型完成之后做定稿,或进行虚拟迭代),但如果用它来从零设计原型,我觉得这种行为就像是用十字螺丝刀来拧一个内五角螺丝——心累。首先我讲讲Axure原型从程序员开发的角度来看为何反人类:

Axure原型跟直接截图没区别
假设这张瀑布流效果页是产品经理(或交互设计师)用Axure做给前端工程师的。它很美,没错,然而这跟你直接去其它网站截个图给程序员,然后说“照这样做”没什么太大区别,实际上这张图本来就是瀑布流鼻祖Pinterest的截图。

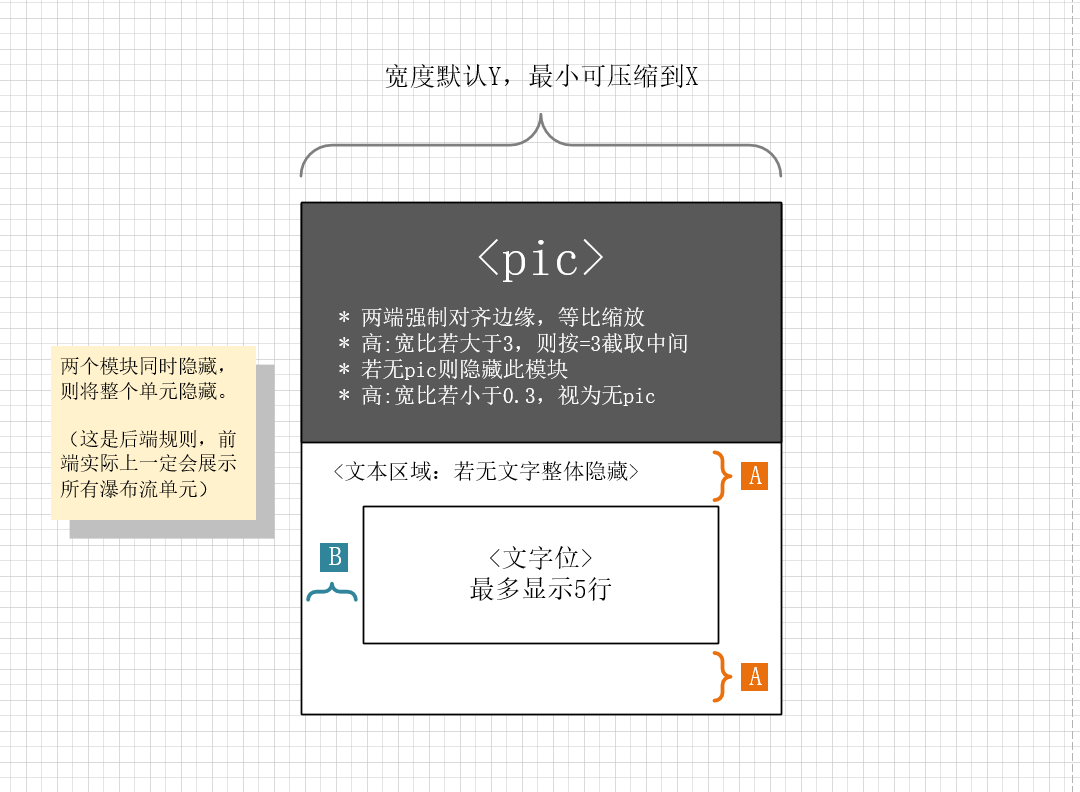
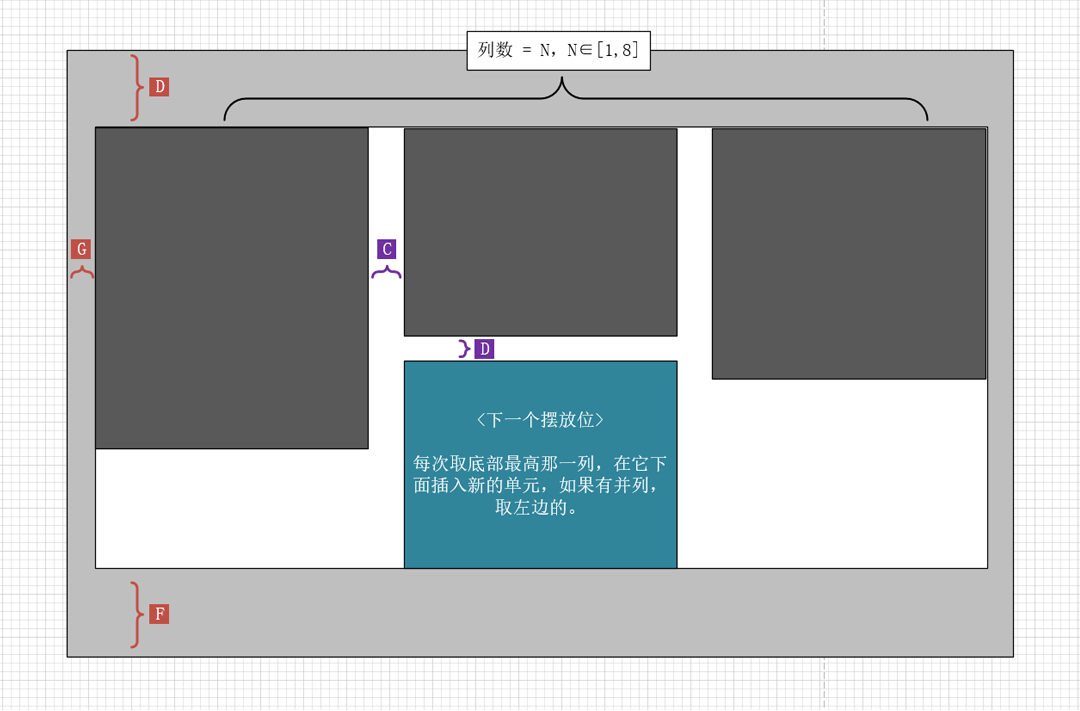
(1/2)用Visio定义瀑布流的“零件”
用Visio做就不同了,见上图,首先来定义瀑布流的单个“零件”。实际上还有一些图中没有说清楚的细节,例如文字位如果超过5行要怎样设计“展开”方式,以及整个“零件”的热区构成……这里只是大致的示例。

(2/2)用Visio定义瀑布流的布局
接着用第二张图来定义布局(上图)。同样这只是个示意,很多细节没办法写出来,且只局限于前端,但意思已经表达清楚了。当你拿着这两张图,配上UI设计师做出来的UI说明图、切图,前端(或重构)工程师就能很轻松地一次性交给你想象中的页面,也无需你那么辛苦地跟进工作。原型设计最有效的方式并不是去“直接呈现你想要的东西”,而是“用模块来重组产品,用最抽象的方式来概括全部的细节”。
而对于设计原型的人而言,Axure同样是反人类的,因为它违背了正常人类的思维过程。为什么很多人私底下讲话妙语连珠,大会上却变成口吃?因为私底下这些人讲话是“发散”的,想到什么就说什么,信手拈来;但是在大会上,他们不敢这样随意讲话,把嘴边的灵感都咽了下去,硬生生地用一些高大上的“首先呢”、“其次呢”、“第一点”、“既要……又要”这种句型来套路自己,把自己套路成了哑巴,这种扼杀灵感的思维方式就是“归纳”的。
Axure的使用方法就是“归纳”的,当你用它设计原型时,你就很容易变成思维上的“口吃”。它一上来就要求你做一个页面,紧接着做下一个,紧接着就要确定这两个页面之间的关联。但事实上,页面、模块和链接的成型是一个反复试错的过程,在Axure里,你一旦做出几十个页面,再想变动其中的大模块就太难了,约等于重做。它让你丧失了不断推翻自己原型设计的勇气,变得害怕灵感。
而用Visio设计原型则能做到“发散”和“归纳”自由切换,用它做原型时,我能像个精神分裂患者一样,一会切换成磕了药的艺术家状态,在画布上随意涂鸦我的灵感;一会又能切换成有点精神洁癖的理科男状态,给刚才那个人收拾战场,把那些乱七八糟的灵感整理成规整的文书——做原型最好的方式就是精神分裂。

自由绘制灵感草图
见上图,实际上,初期阶段的原型比上图的要复杂很多倍,到处都是密密麻麻的灵感和连线。这里为了你看得清上面的字,我就把它简化了一下。每当我想到一个新点子,我只需要画一个方块,然后在方块里写上几句话用来备忘;当我想细化它时,我就把这个方块做成一个稍微详细一点的页面,然后用箭头把它连接到某个地方。
我无需站在多么宏观的角度去思考要怎么设计页面,我只是盯着这个画布,一遍又一遍地假设我是用户,顺着箭头走,看看到了哪一步会遇到什么问题,被什么东西卡住,或是需要什么新的功能。做Visio原型是我在整个「the App」开发中最享受的一个环节,我会听着FreeTEMPO喝着咖啡来做这件事,可惜它占整个开发的时间并不长,只怪它效率太高了。

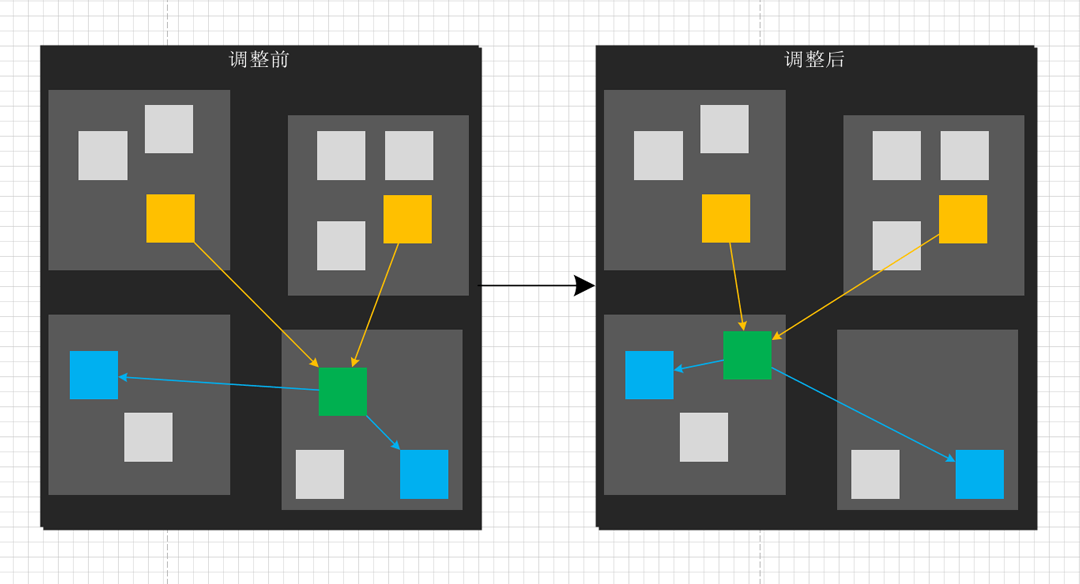
轻松调整流程
如果你用的是Axure,当你流程设计有问题时,你需要把所有关于这一步的入口、出口都修改掉,随着原型详细度不断增加,可能每一次修改都会耗费你几十分钟甚至一天的劳动。然而在Visio设计图中,一切都是二维展开的,你需要修改的功能,有什么箭头指向它,以及它的箭头指向哪些模块,一切都一目了然,只需拖动几下鼠标就能调整整个流程,一次大改动一般只耗费几分钟的时间。
做原型最紧要的就是得比它高一个维度,四维空间(空间4维,不是3维空间+1维时间)的人看人类,五脏六腑都是展开的,所以看你一眼就知道你昨晚吃了什么。目前人类的App都是二维的,做在Axure里,你也只能困在那个二维空间里去探索,但做在Visio里,你就能一眼看到它的全局,因为在某个维度中去看低一个维度的东西,它就是展开的。

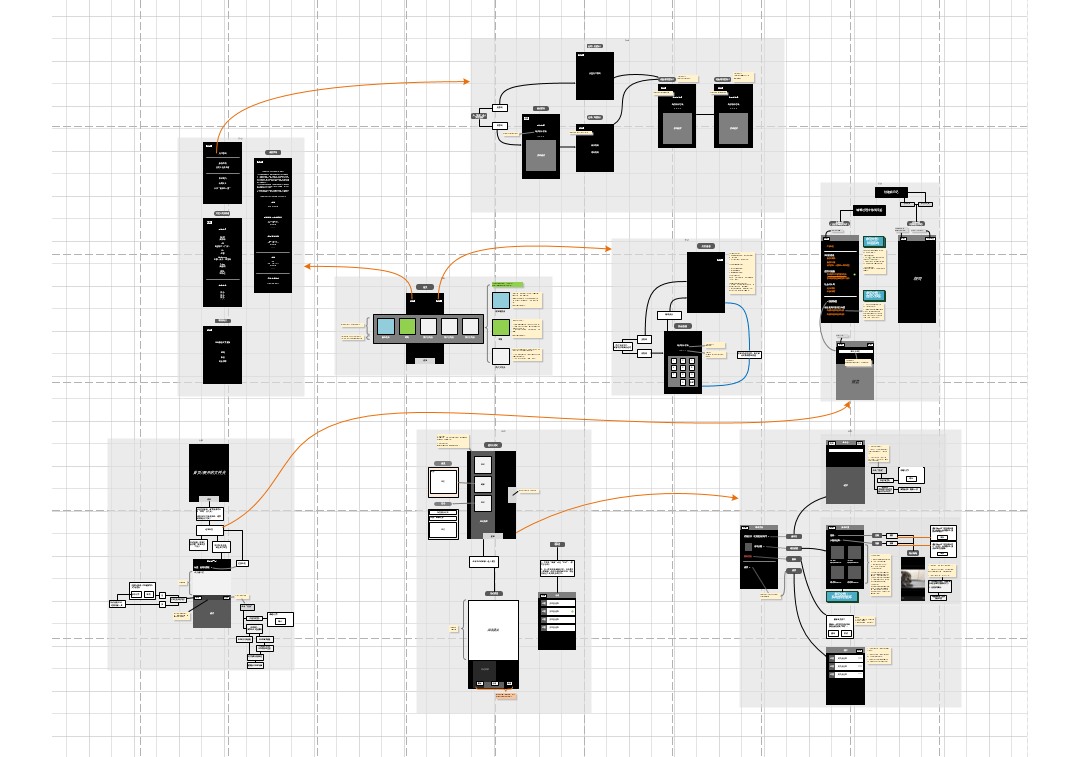
初具规模的App原型
一眨眼,整个原型变成了上图的样子(上图只是案发现场还原,因为当时的原型已经直接被继续细化了),一个有大概流程的原型稿。你可以注意到,原型已经被若干个灰色的“容器”分割成了几块,这样做的原因在于,当你开始细化某个模块时,它的内容就会越来越多,内部的箭头和连接线也越来越多,如果不用容器装起来,那么内部、外部的连接就会混杂起来,让你难以专注。
在专心设计某个容器内部的功能时,我通常会把整个容器拖开老远,跟其它部分完全隔离开,以便我能不被其它模块分心。在这个阶段,由于画布已经被撑得很大,所以我强烈建议你买一个带有横向滚轮的鼠标,Visio没有类似于PS的手型工具以便用来自由拖拽画布(只能点击鼠标中间来拖拽,但操作体验不流畅),横向滚轮+纵向滚轮可以描述任意一个二维空间向量,让你在越来越大的原型画布上自由冲浪。

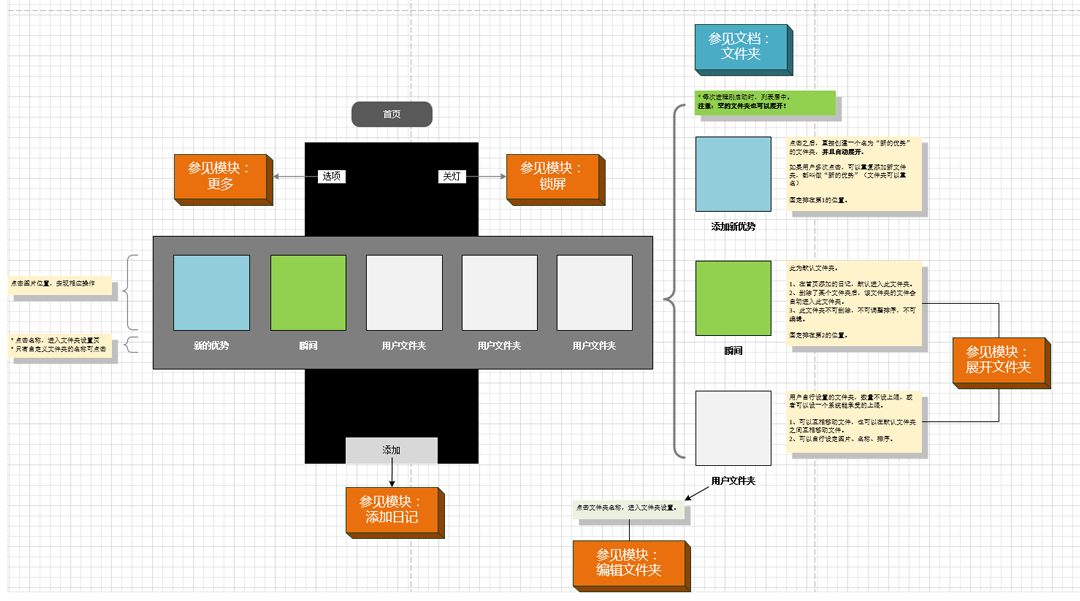
用模块来拆分原型
当原型设计到这一步的时候,整个格局已经大致确定下来,不再需要每天给它做大手术了。此时如果我继续在一整张画布上作图,就会比较难受(卡顿,加上频繁的缩放和跳转),那么这时候就可以把原型根据模块来分成若干个页面。如上图,首页的原型被我单独分成一个页面,用5个橙色的方块来代表箭头对应的模块,写上“详见××模块”。

具体模块之:阅读模块
见上图,这是原型的其中一个具体模块——“阅读”模块,你看到的这个示例是「the App」早期的一个原型,当时的设计跟现在的有所不同,但它挺适合用来体现模块化思维。

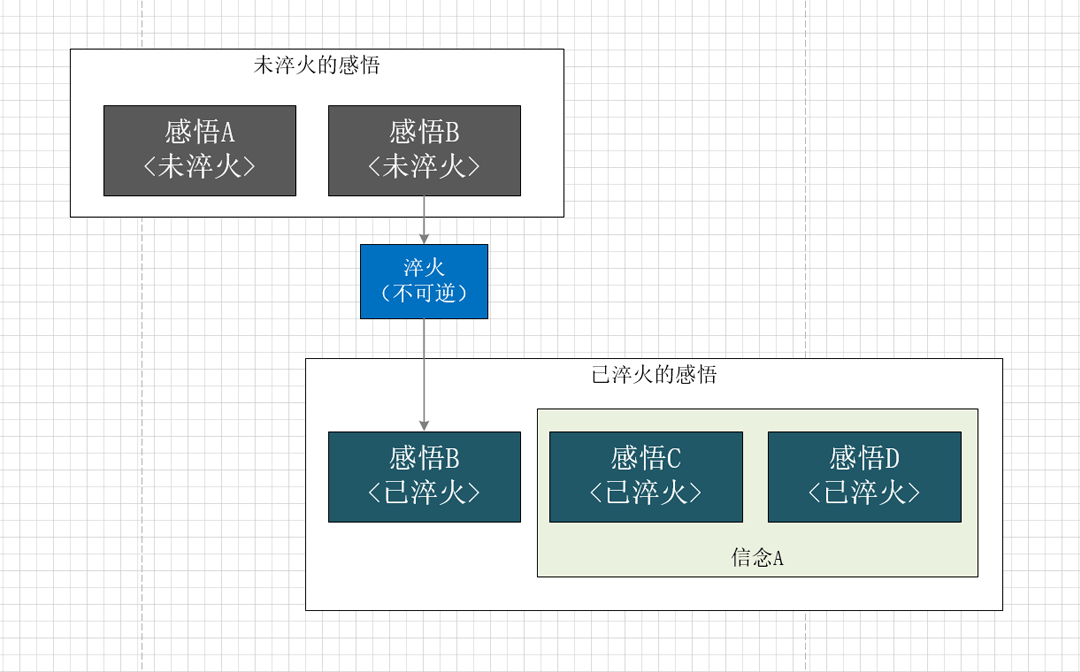
(1/2)从后端而言,两种阅读内容是不平等的
如上图,从后端来讲,“感悟”包括“未淬火”和“已淬火”两类,而“信念”则应该定义为:个数∈[1,限定额]的若干个“已淬火感悟”的“组”——它们并不是平等的。但前端设计上它们有很多类似的地方。

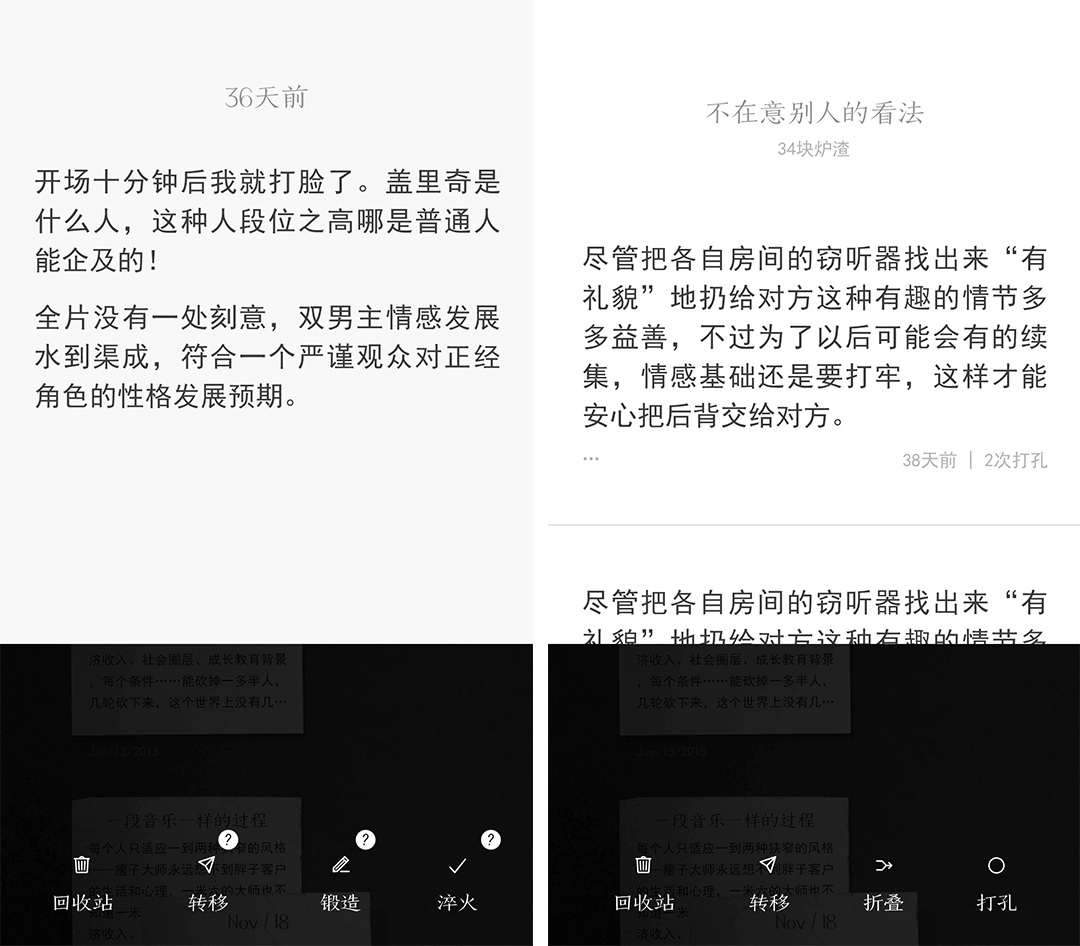
(2/2)从前端来看,两者有很多共同点
如上图,左边是“感悟”的阅读页,右边是“信念”的阅读页,它们阅读区域、删除、移动功能都是相近的,只不过是有一些细节的区别。

合并同类项
模块化的设计思维也好,面向对象的开发思维也好,其实都是合并同类项。
在用Visio做原型时,当我发现这两个页面有很多类似的地方,我就用鼠标把它们拖到一起,然后试着合并同类项。如上图,我把这两个页面的阅读模块摆到左右两边,把其中雷同的模块隐掉,放到中间的黑色容器来统一描述,就像一个夹心饼干。前端工程师拿到这页文档,只要开发中间黑色的馅儿就行了。

用一个流程图来表达两个功能
而至于“删除”功能就更简单了,画上一个流程图,它就是一个直接能翻译成代码的状态机。不管删除的是感悟还是信念,实际上只是一开始走的支路不同,而且这些支路仅限于前端展示,当状态机走到后端层面时,其实处理的逻辑都是完全一样的。
上面列举的这两件事,是把“信念”和“感悟”在原型层面能看到的一些相同之处归纳起来,让它们共享一些模块,但这种抽象能不能更高级一些?我发现一个现象:虽然“信念”在概念上是“感悟”的组,它们级别不同,但是在整个原型中它们很多的处理逻辑都相同,例如:移动、列表展示、打孔……这是因为在视觉设计上,它们只是不同类型的“纸”,必然会有很多雷同的地方,所以,何不直接把它们划分到一个“类”?

《黎明杀机》
一个很火的恐怖游戏《黎明杀机》最近出了个很大的BUG,各大平台主播都在玩这个BUG,玩出了很多搞笑的效果。首先说下这个游戏是怎么玩的,很简单,四个玩家扮演“逃生者”,一个玩家扮演“屠夫”。逃生者被屠夫抓住挂在树上就会死,要顺利逃出去你必须跟屠夫玩躲猫猫,偷偷修好5个发电机以便开启逃生门逃走。
屠夫一共有6种,他们的能力都是固定的,分别是能在草丛里偷偷放捕兽夹来阴人的“夹子屠夫”;手里拿着电锯,电锯拉开就能高速冲到你面前的“电锯屠夫”;敲一敲铃铛就能隐身的“小叮当”;喜欢在地上画个圈圈诅咒别人的“李奶奶”;《月光光心慌慌》的男主角“杀人鬼”和拥有瞬移能力的“护士”。
而作为逃生者,他们手上可以拿一些道具,例如可以用来晃瞎屠夫几秒钟的手电筒,或是可以用来包扎伤口的急救包。
于是奇怪的事情发生了,有一天,某个国外玩家发现了一个BUG:通过鬼畜地在“屠夫”和“逃生者”两个界面之间切换和点击,“逃生者”手上竟然可以拿到“电锯屠夫”的电锯,而如果这个人被一个“夹子屠夫”杀死了,夹子屠夫竟然可以捡起这把电锯,右键拉动电锯就能像电锯屠夫一样以60km/h的速度冲刺锯翻逃生者,还能拿到电锯屠夫专有的“电锯冲刺”奖励分数。
虽然这个BUG很重大,不应该出现,但是从这里可以看到《黎明杀机》通过对“类”的精妙划分而实现的高效开发(对于一个只有20人左右的小团队,能制作出占据Steam榜首的PC游戏,高效是必须的)。从玩家角度来看,不同的屠夫的能力都是固定的,但是从这个BUG可以看出,实际上这个“能力”都是由道具所赋予的。
电锯屠夫之所以拉电锯可以冲刺,并不是因为这个屠夫比其它屠夫多了一些专有代码,而是“电锯”这个道具本身就能赋予一个屠夫“高速冲刺”的能力;电锯冲刺的分数奖励,也并不是由其它模块来负责具体的计算,而是这个道具在使用时就会自动计算分数,然后把结算出来的分数“通知”给那个统一的计分模块;而逃生者手上可以拿电锯,屠夫可以像逃生者一样从地上捡起它则说明,所有的道具,不论是逃生者的急救包还是屠夫的电锯,它们都有很多共享的属性,例如:可以被捡起来、可以装备在手上、点右键可以发挥它的功能、屏幕左下角会用图标显示这个道具的状态……

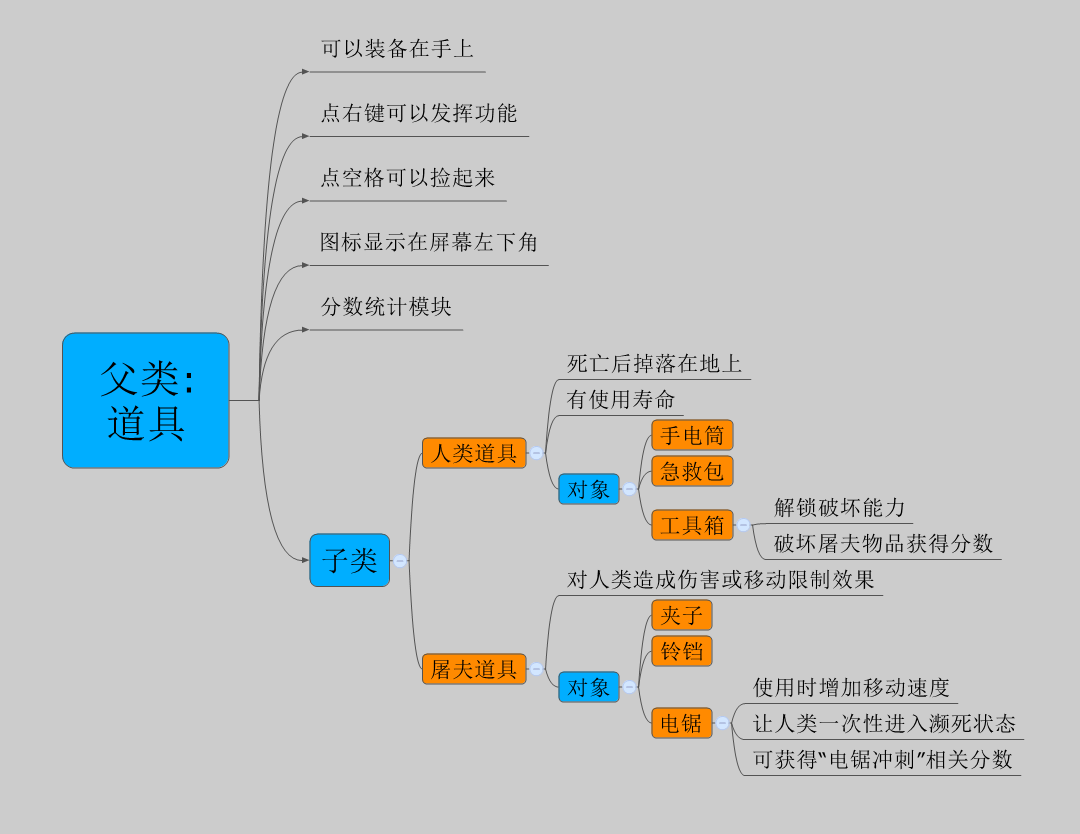
《黎明杀机》对“类”的划分
如上图,实际上,在《黎明杀机》中,所有的道具都有一个通用的模板,这个总的模板就是“父类”,在此基础上细分下去,形成各有特点的屠夫和幸存者道具的“子类”,直到最后,变成实实在在的,某个具体的可以拿在手上的“对象”,例如工具箱和电锯。

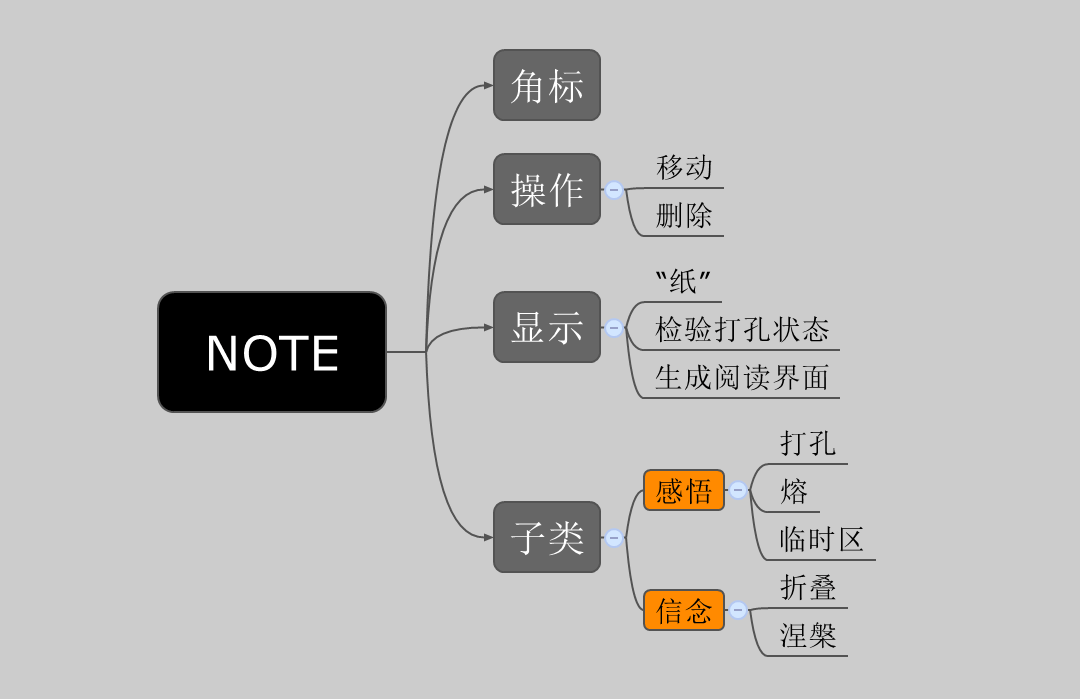
“类”:NOTE
回到「the App」原型设计,经过跟iOS开发者智超的讨论,我们决定把“感悟”和“信念”设计成同一个叫做Note的“类”(上图),有了这个类的划分,我就能进一步去整合Visio原型中除了上面提到的“阅读”和“删除”之外的模块了。
Visio原型制作完之后,我把它们转移到OneNote之中,专门建立了一个描述“Note”的分区,按照类的结构来建立不同层级的页面,然后把做好的Visio图形粘贴到各个页面里……其它的模块也都用模块化的思路整理到OneNote里,到了这一步,一个完整的App文档就差不多搞定了。
同步这个OneNote文档给程序员,给他们分配阅读权限,我们就能协同工作了。「the App」除了设计素材都是正版购买之外,所有软件也都是正版购买的,所以协同工作对我来讲只是点一下“保存到云”。正版是一种生活方式,每个月我大概花500月费来供养我整个电脑的所有软件和服务,这是爱的供养,这让我从来不需要到处去找破解版软件,我的电脑从不会中毒,我重装电脑之后所有软件的云端设置都会自动还原,我的所有资料也一直在付费云端增量更新,我从不担心它们会丢失,每天我一打开电脑就能安心工作。
Onenote文档中不光得有Visio原型,还需要很多的附加文档,从性质上看,主要包括“宏”、“系统文档”和“集中说明”。它们并不是我一开始就明白要去单独做的,而是做原型的过程中,遇到了用Visio无法说清的问题,或是即使说清了,也会让Visio图形变得太过臃肿,于是就自然而然地想到要另起炉灶了。

(1/3)附加文档:宏
(1)首先说“宏”
“宏”一般用来归纳那些App中零散出现的,但是不便于统一成某个模块的东西。上图是一个用来归纳「the App」中所有后期可能要变动的数值的Excel表格,例如,打孔器的冷却时间是多少个小时?打一次孔的加分是多少?每个信念最多能容纳的感悟数量是多少?……这些数值我无法一次确定下来,需要在试用过程中不断调整,显然,如果我今天在A文档里去改数值α,明天在B文档里去改数值β,我和智超之间至少有一个人会疯掉的。
当我写一个宏文档,智超就会在代码里写一个宏,在这个宏里他就能直接修改这些数值,并能自动应用到所有关联的代码,只需要几秒钟就搞定了。而在后期测试的时候,我显然不能像数值中要求的那样:一个感悟写下来之后,隔9小时才能淬火——我只有1分钟的耐心。那么很简单,我在表格中多加入一列“测试数值”,写上“1分钟”,到时要个测试版就行了。

(2/3)附加文档:系统文档
(2)“系统文档”
Visio原型比较善于表达前端的流程或状态机的逻辑,而如果你想要详细阐述某个系统的原理就比较难了。「the App」中“文件夹”这个概念,在Visio中主要描述的是看得到的部分,而看不到的细节就要用Word文档来描述了(上图左),例如:文件夹是否可以重名?是否可以为空?两个栏目的文件排序规则分别是什么?这些东西在Word文档中用论文的结构可以很轻松地交代明白。
「the App」的文件夹都有封面,这些封面包括3种,第1种是特殊文件夹的固定封面(包括不设置封面时的默认代图),第2种是用户自己拍摄或导入照片,第3种是系统自带的封面。那么这就带来一些问题,例如:固定封面是否属于系统自带封面可供选择?用户自己拍摄的照片被替换掉之后,是否继续保存?……
这些问题很难用简洁的文字来概括,所以我做了一些“伪数据结构”(例如上图右),虽然这个数据结构设计得很外行,直接采用可能会引起手机爆炸,但文档的意义在于沟通,伪数据结构的表达方式在这里能用最少的废话讲清楚我要干什么,那么它就是最好的沟通方式。同理,你甚至可以用伪代码的方式来描述一些文字不便形容的逻辑,只要程序员能轻松理解到跟你完全一样的想法,何乐而不为呢?

(3/3)附加文档:集中说明
最后一种情况是“集中说明”,顾名思义,「the App」中很多东西是零散的,不便于在主文档中出现的。例如左图归纳了App中所有出现的文本输入窗口的具体属性,包括它们的窗口名、初始文本……这样我在原型中就不必列举每个文本输入页面的具体属性;再例如右图归纳了App中所有教程的出现时机、地点、展现方式,同理,这些凌乱的东西根本不应该出现在主文档不是吗?
【未完待续……】