海淘科技编者按,运用扁平化设计技巧创造极致用户体验,呈现内容。
扁平化设计算是秉承了极简主义理念的至亲了——因为它将简洁的思想融入至所有元素的设计。然而,要达成简洁的扁平化设计依旧困难——即需要我们以相同的设计理念为目的,并创造出一套连贯的视觉与功能体验。让我们来了解下,你能够通过扁平化设计为用户做些什么呢?
删除不必要的样式
练习“隐形设计”最好的方式是做出不抢用户注意力的设计创意。因为如果用户每次都将注意力花费在你的设计上,势必会减少他们沉浸在产品中的体验。而你的目标则是要帮助用户快速、轻松、准确地了解相应的操作与信息。所以,你的设计应该从视觉元素中剥离出来,并能暴露出产品的基本功能。

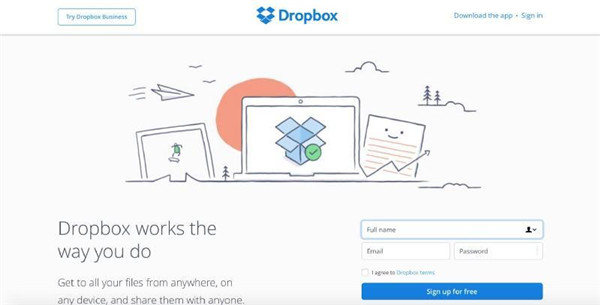
Dropbox 网站的扁平化设计仅聚焦于内容
配色是影响扁平化设计的主要因素
配色是扁平化设计的核心 —— 它可以诠释你的网站页面以及 APP 视图的整体感觉。

示例:Rovane Durso
小贴士:
这是一个不错的材料设计和扁平化 UI 配色指南。

当你选择扁平化配色方案时,扁平化 UI 配色网能够为你提供一个很棒的配色场所。建议你使用柔和不饱和的色调。因为它们更倾向为你的页面增添艺术美感,而不会由于页面过亮,让读者出现视觉疲劳。

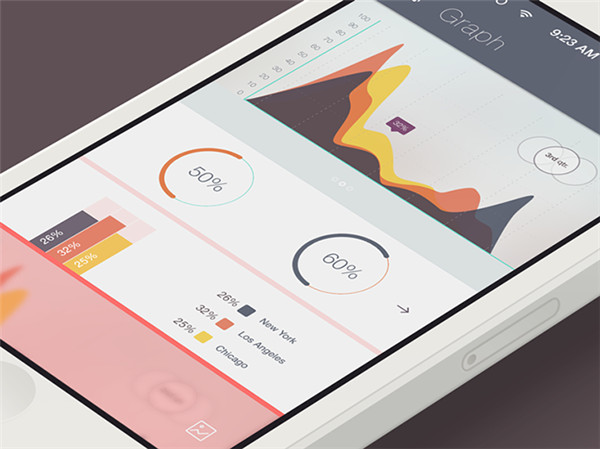
柔和的配色会带给你视觉上的愉悦,并且不会抢页面中主要信息的注意力。示例:thehypeagency。针对柔和的背景,明亮的色彩可以起到突显的作用。请注意,在以下示例中,我们将展示如何使用色彩突显,营造出图像从页面弹出的效果。

在深色的背景中,明亮色彩的图片能够起到引人注目的效果。示例:triplagent。确保 UI 中色彩的可接受性是实施良好视觉设计的一个非常重要的方面。测一测你的调色板,确保你有足够的色彩对比。
聚焦美学
字体可以告诉用户在页面中什么是最重要的,同时能让你的设计具备更好的体验。排版也应当尽量简约,因为它能让页面更快地加载,易于用户阅读。极简主义则更是如此。

简单的字体传达出自信和明晰。示例:Cienne。
小贴士:
可以考虑在拥有多变的简单无衬线字体系列中,以及主要字体排印的网站上使用扁平化设计。
字体的调性应与整体设计方案相匹配。而针对简单的设计,高度美化的字体可能看上去会有些奇怪。
动效使扁平化设计更以用户为中心
动效能够良好的搭配扁平化的简洁视觉效果。当用户在你的网站或 APP 中进行交互时,他们可能会提出以下问题:
像这样的问题,可能会提醒你是时候使用动效来增强用户体验了。而动效能够更好的感知用户体验并回答这些问题:
你可以通过过渡、动画,乃至 3D 的纹理深度等多重形式来了解基于动效设计的相关元素。

动效使我们能够更好的互动交流,同时让用户更易于理解。示例:Anish Chandran
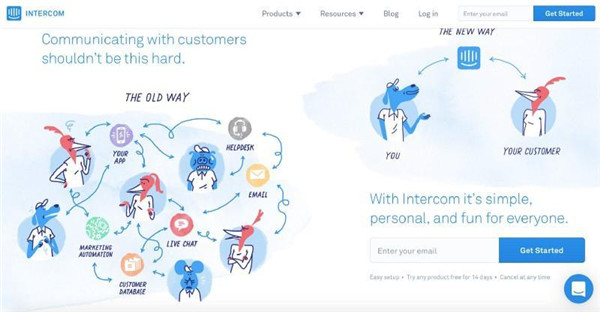
插图让扁平化设计的理念得以更广阔的延伸

Intercom 网站使用了信息化插图的形式进行展示,它会引导你聚焦到重要的信息上,而不会让你忽略它。
交互体验应当更加直观,并且不需要任何额外的解释
当你设计的扁平化 UI 是互动元素时,你将会面临一个重要的问题。即用户需要知道页面中的哪些区域是纯静态内容,而哪些区域是可点击的。目前,设计师们已经开始意识到这个问题。此,扁平化设计 2.0 的出现便是对扁平化设计的更成熟、均衡的解释。扁平化设计 2.0 采取了极简主义最佳的方面,并可与拟物化设计共同工作。扁平化设计 2.0 使用细微的阴影和边缘效应来暗示产品中的可交互性。在界面上,阴影和渐变效果告诉了用户哪些可以点击,而哪些则不能。所以,用户得以更好的理解。

用户更容易通过阴影效果来了解元素的层次结构。示例:Google。在以下的示例中,你可以看到,如何在 CTA 按钮的边缘巧妙地利用细阴影来增加按钮凸起的效果。

Stripe 主页上的主要与次要 CTA 按钮都是针对背景页而制作的。由于扁平化设计的关键属性使网站变得实用,并且美观大方。它让我们能更加贴近数字化设计的新模式,而其中的功能性与艺术感又能笙磬同音。
以上就是“运用扁平化设计技巧创造极致用户体验”内容,更多扁平化设计资讯,点击:《浅谈扁平化设计—–视觉设计》。