为了创造更好更有创新网站,设计师们不断地在寻找具有创新的网页以效仿更加具有创意的设计。从flash图像风格、不规则划分风格到简约风格无不在寻找突破点。网页设计师要营销自己也是一样,可以在自己的网页制作上花点创意。今天我们展示50个创意网页制作欣赏,这里你能看到最新的Web技术应用以及获得更多创意网页制作创作灵感。

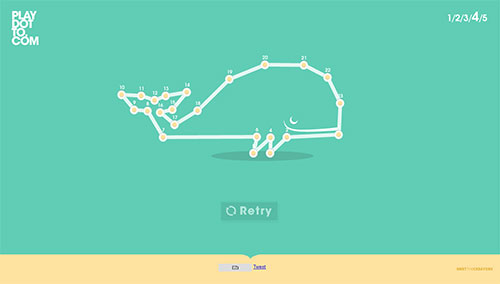
一个《连接点》休闲游戏网站,每组连接点都为一个图案,很有意思。

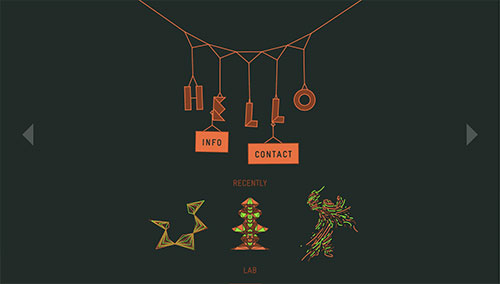
这个网页对JS要求应该很高,网页每个插画元素好像是用SVG制作,首页随机变更风格色彩,其次它的联系我们页面设计很值得学习!

这算是一个互动设计类网站,让用户来模仿画中人的表情头像,然后贴上去,最后还能FACEBOOK分享,实现推广作用。

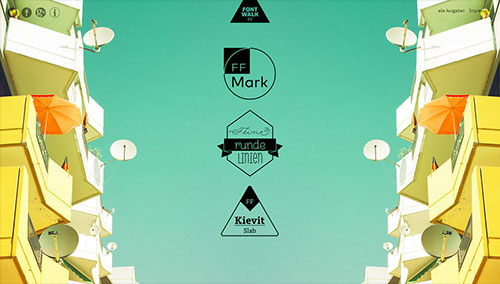
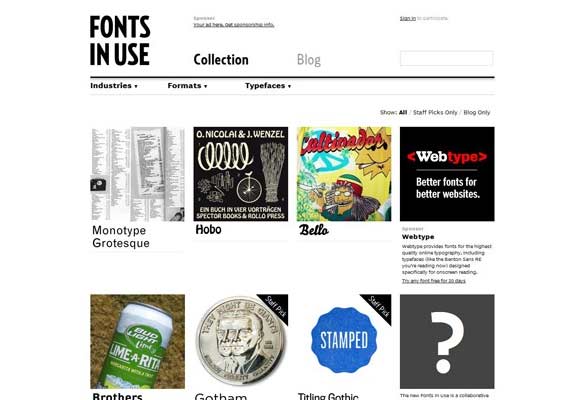
用视差网页技术来展示英文字体,各种动画非常有创意,大家一定要看看哦。

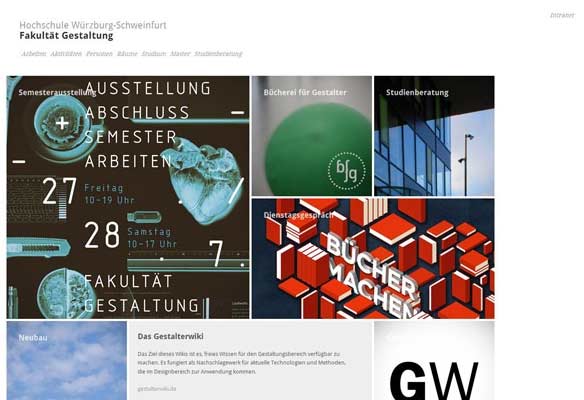
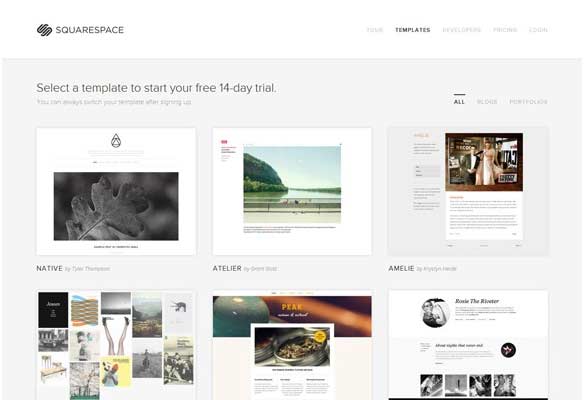
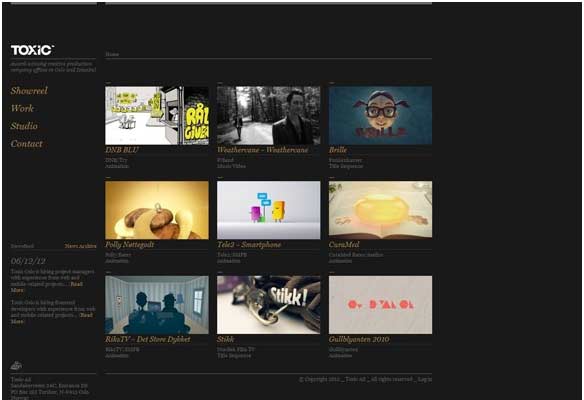
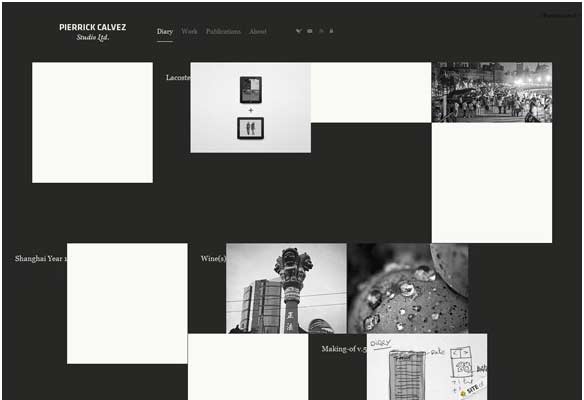
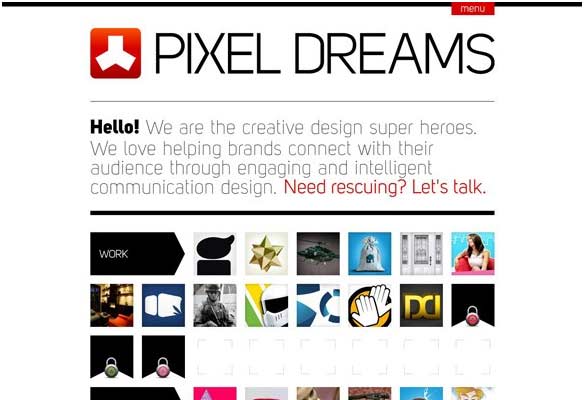
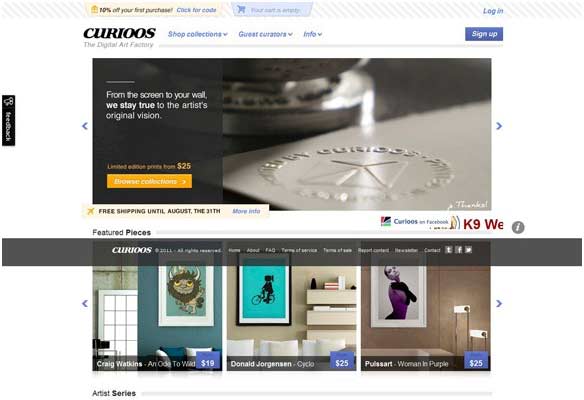
这是一个设计工作室类似的网站,大家如果想制作自己的个人网页,可以参考这些交互来制作。

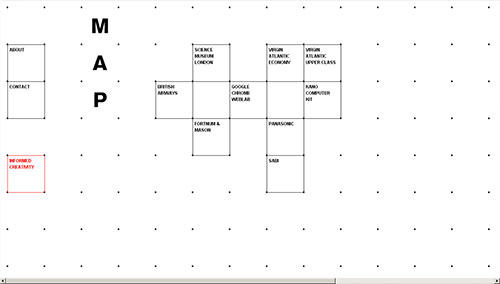
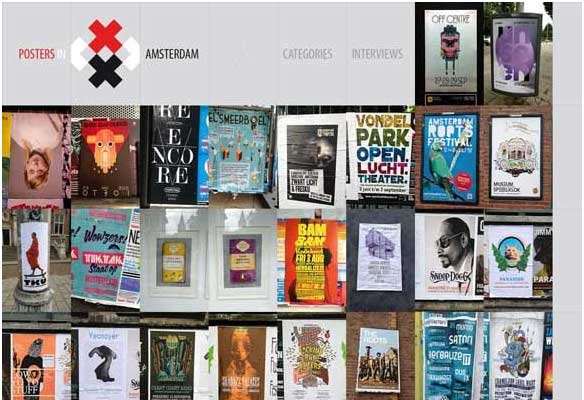
这个网站以格子形式展示不同的office办公室,设计简约,点击格子后,会以方格动画形式展示出图片。

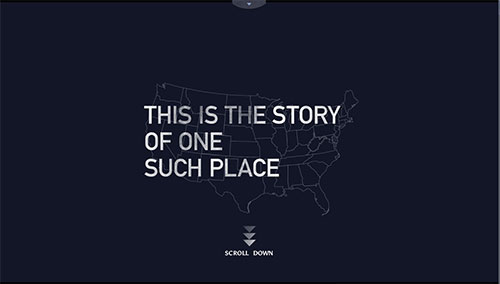
强大的视差滚动网页,当你拉下滚动条的时候,那感觉就像放电影一般,视觉效果很赞。

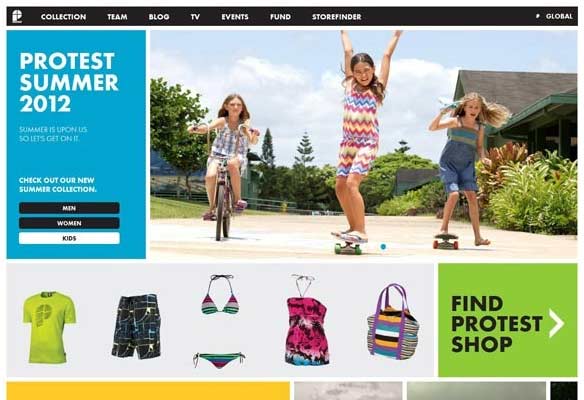
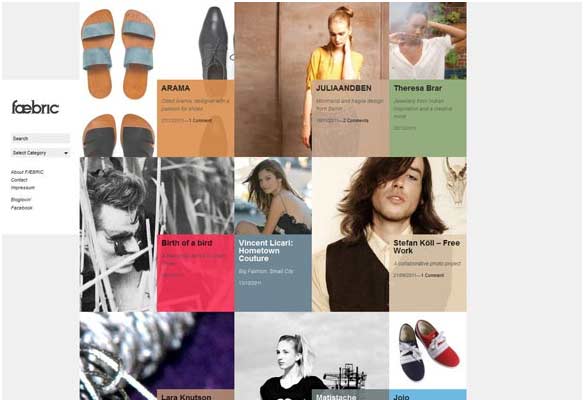
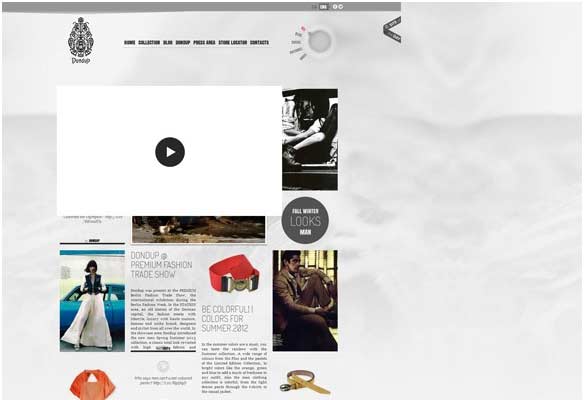
一个法国时尚服饰品牌网站,大胆的产品展示布局。里面的视频也值得一看,都是法国美女哇。

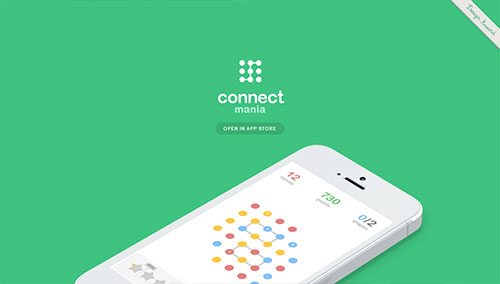
这是一个休闲游戏网站的官网,大家滑动到中间,左侧的点点可以玩游戏的,用鼠标连接看看。这样制作为了得到更好的推广、展示效果,让用户没下载APP应用游戏就能感受到游戏的乐趣,而且还能提升用户下载游戏的欲望。

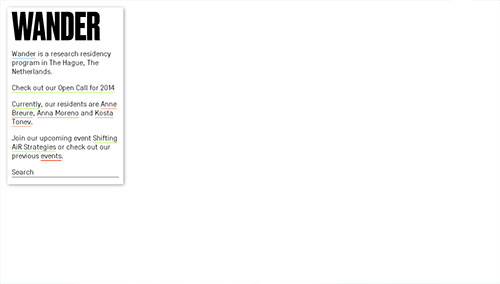
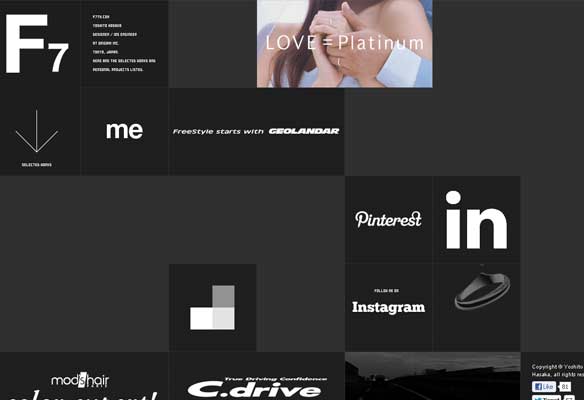
这个网站只显示一个小面板在左上角,有点意思,当然用户点击导航链接的时候会有交互展示,大家可以看下。

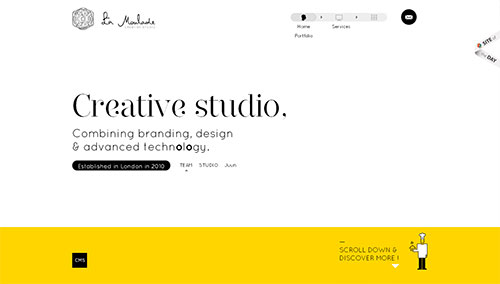
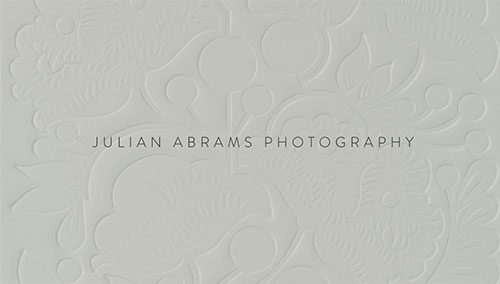
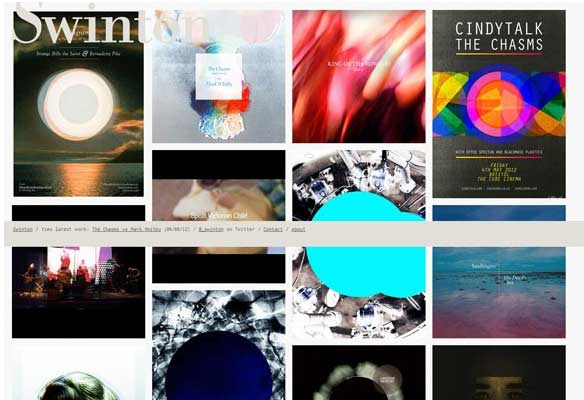
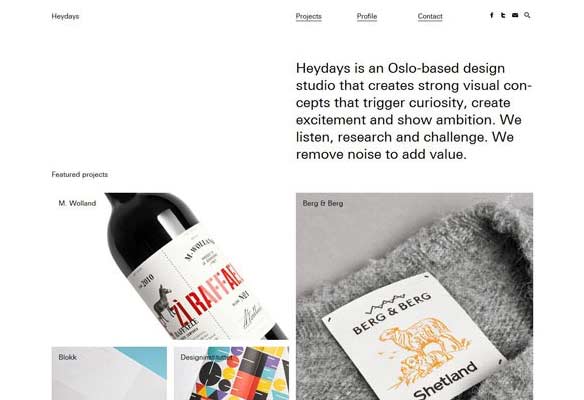
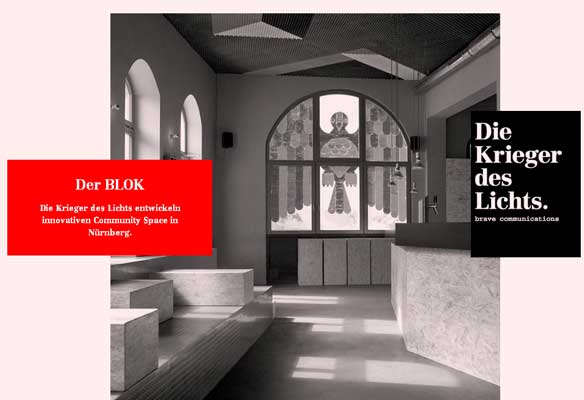
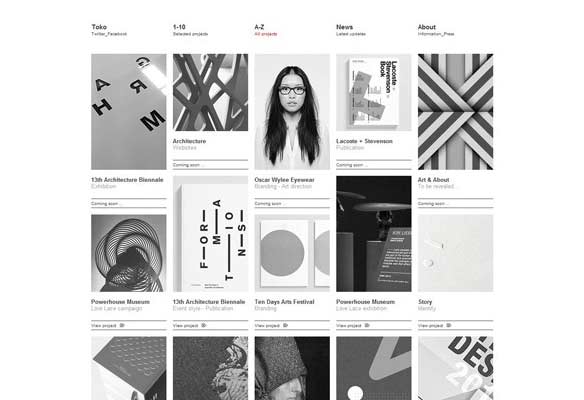
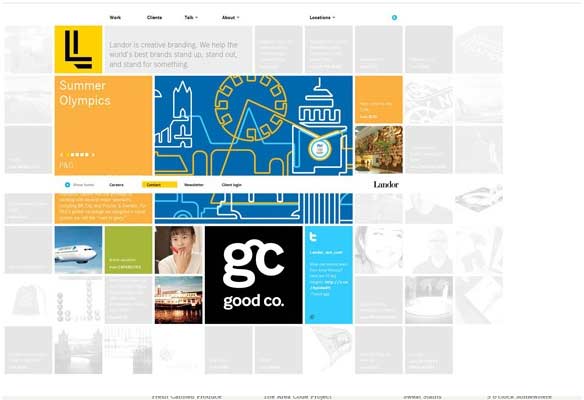
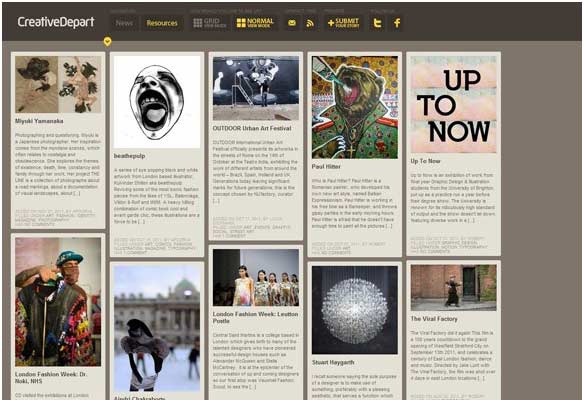
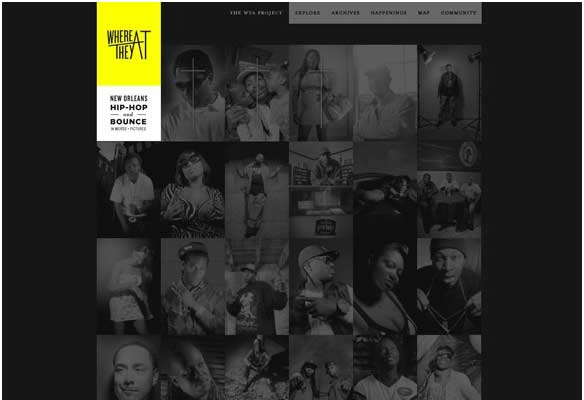
一个伦敦创意工作室网站,界面简洁友好,配色方案黄、白、黑结合得很好,这才像设计嘛。

也是用视差效果来展示,各种视差创意,360度展示,总的来说效果很漂亮。

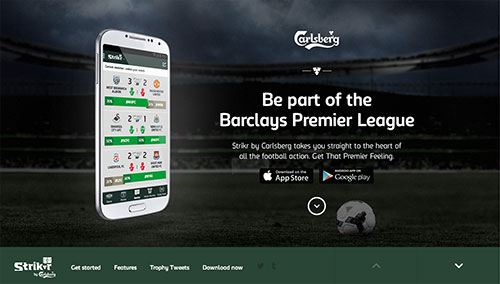
getstrikr是一个支持iPhone和Android的足球应用官方网站,在这网站上你可以享受一边看球一边聊天的感觉,很好的体验啊。

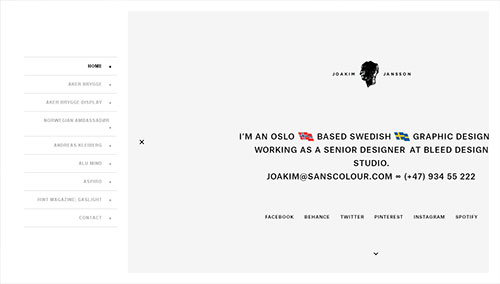
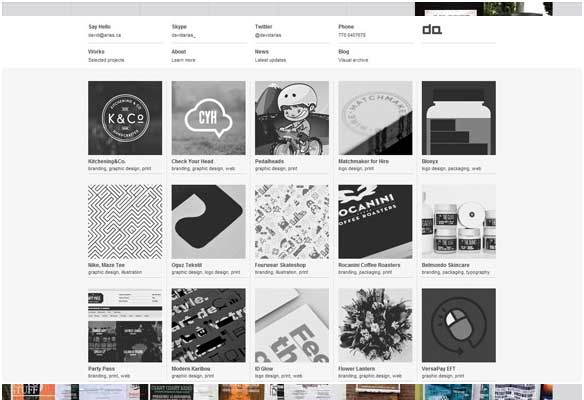
这是一个瑞典设计师的网站,网站的左侧菜单和内容交互得很好,滑动动画流畅,看起来挺酷的。

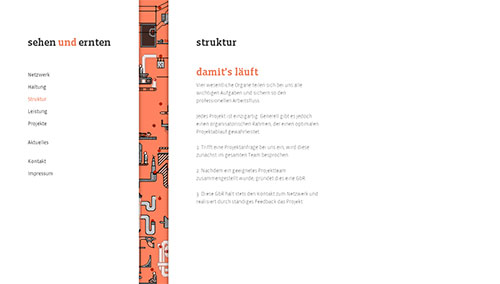
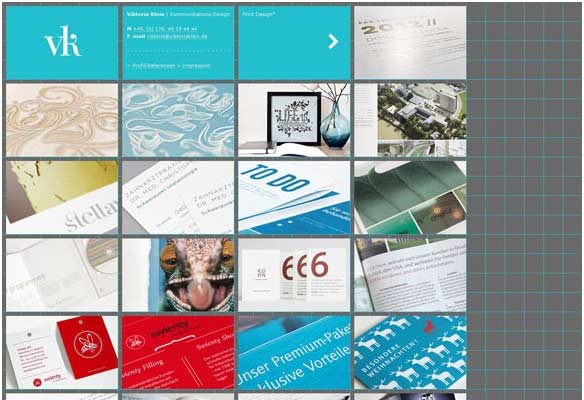
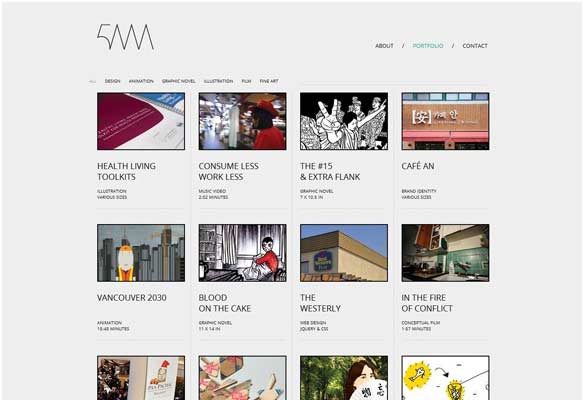
看上去像是很简单的布局,但当然滑动滚动条或点击不同的链接,会有意想不到的效果哦!

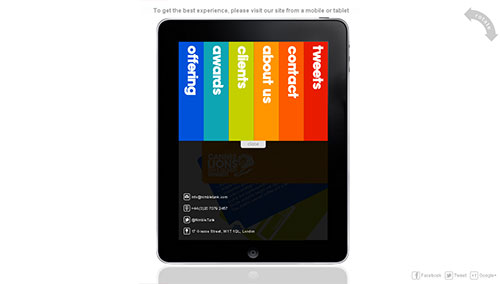
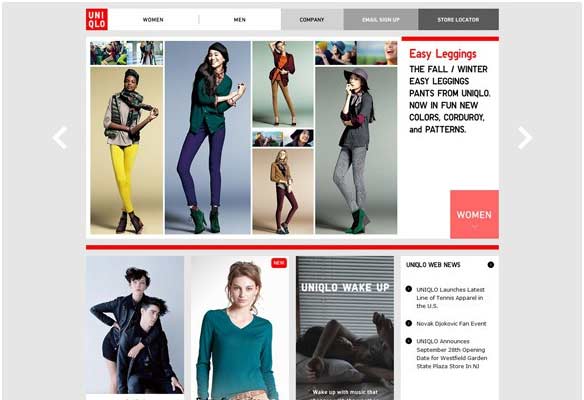
这个网站可以让你在桌面PC、平板电脑、手机端上访问,点子不错。

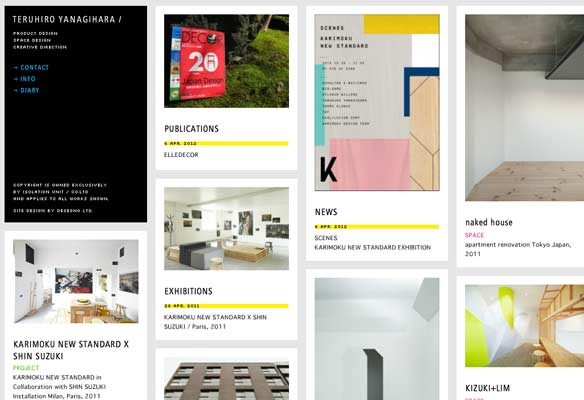
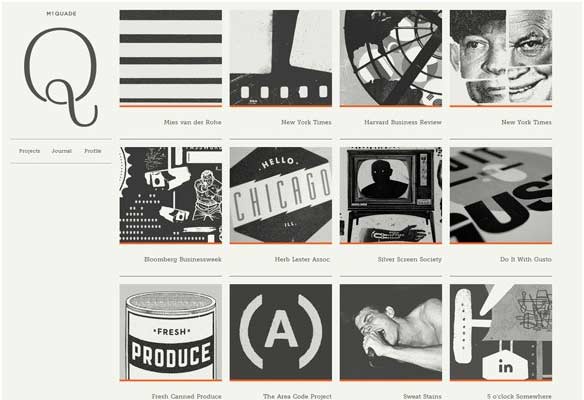
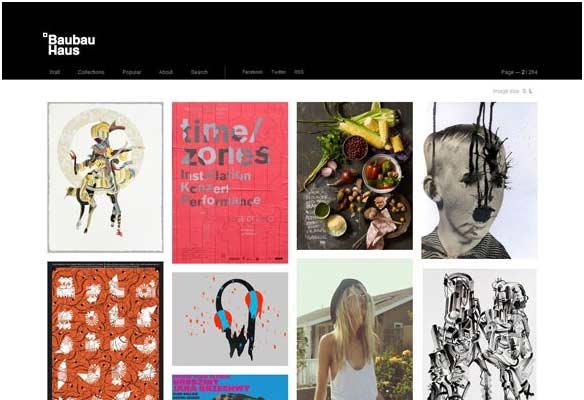
以两栏布局方式展示,这样的排版设计很好看,值得学习。

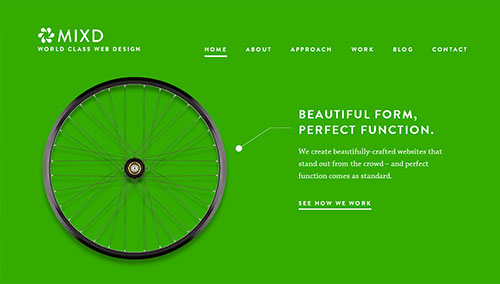
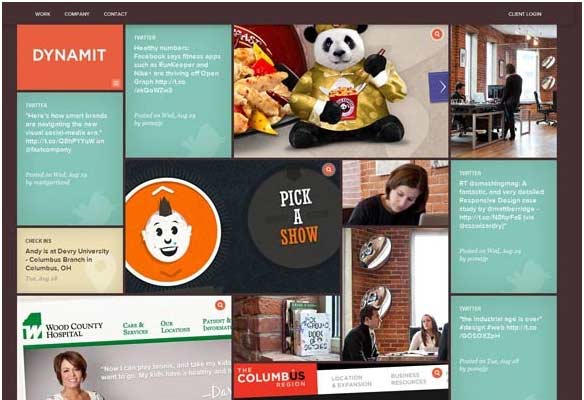
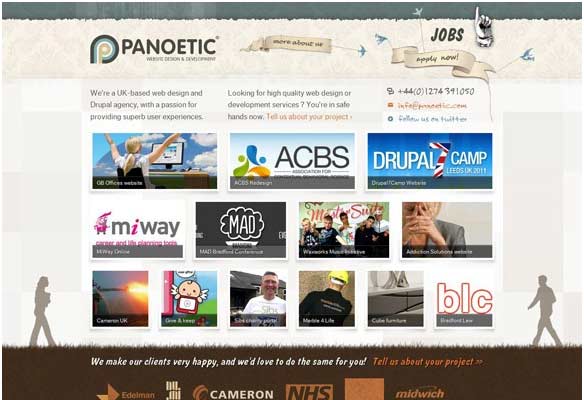
这是英国的一家设计公司网站,现在扁平化设计才是王道啊,看人家的扁平化设计运用得多漂亮。首页每刷新一次也不同的内容。

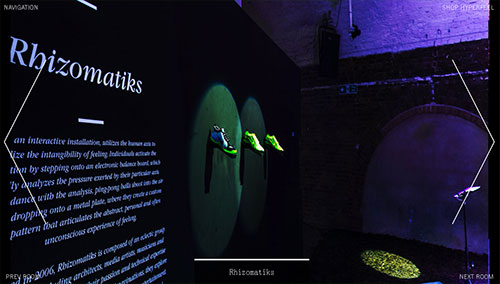
NIKE的专题网站,利用CSS3实现的3D特效,很强大吧?








































以上就是《50个创意网页制作欣赏》,更多精彩内容,点击《25个卡通风格网站设计欣赏》,了解更多。