海淘科技为你分享2017年最流行的网站设计趋势,如果你一直在关注新的设计趋势,你会发现流行开来的是屏幕侧边导航设计和隐藏式的导航设计,这种设计趋势出现,意味着页面更加时尚,更加兼容,也更加智能化。


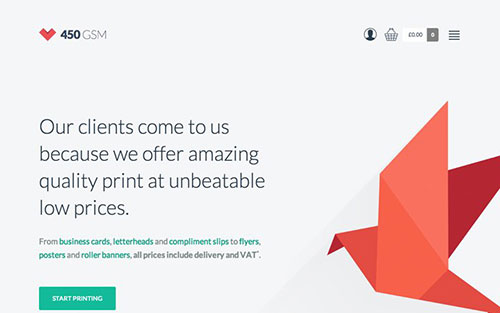
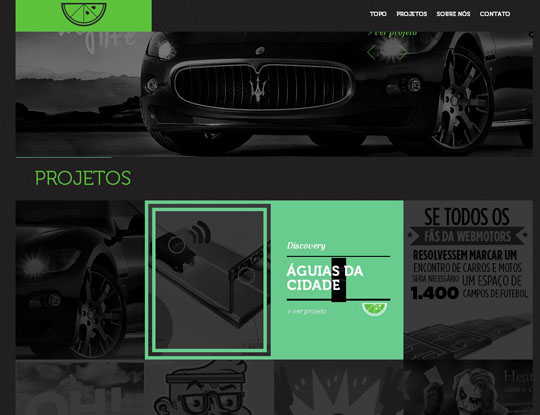
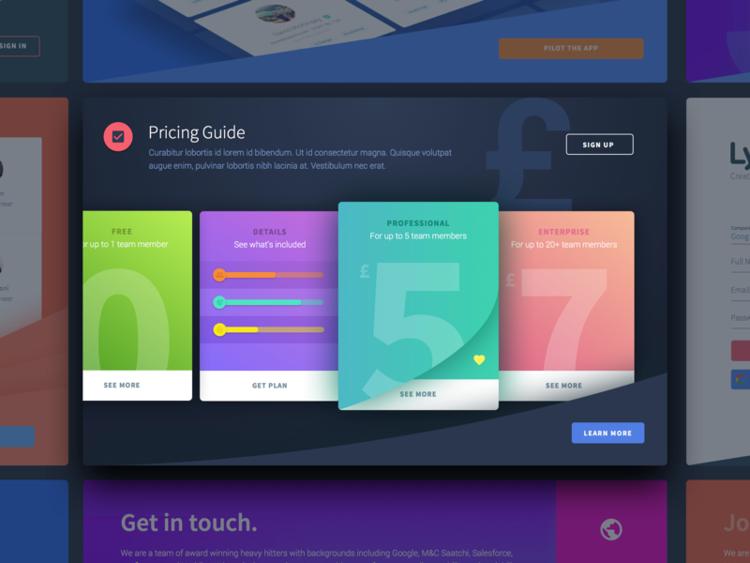
从矩形到三角形,从方形到圆形,几何图形已经越来越多地出现在网页设计当中。好的设计不会让这些几何图形在整体中过于突兀,而是尽量融入,为用户提供视觉引导,强化交互体验,提供行动召唤,或者让整个视觉更加有趣。


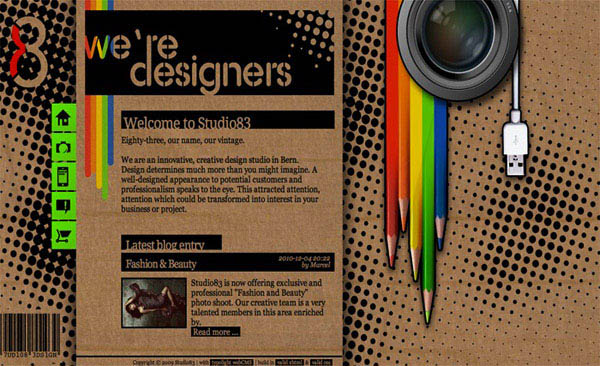
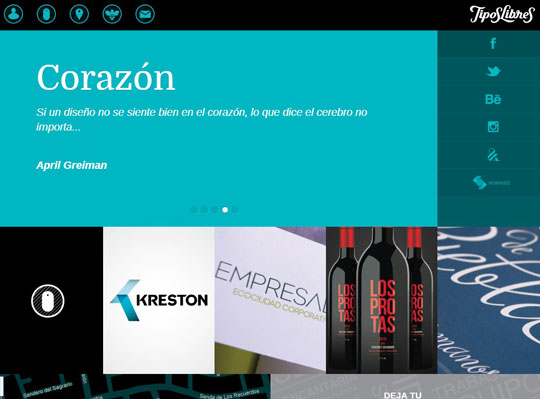
个性化的排版,比较突出的是个性字体,个性也意味着出众。


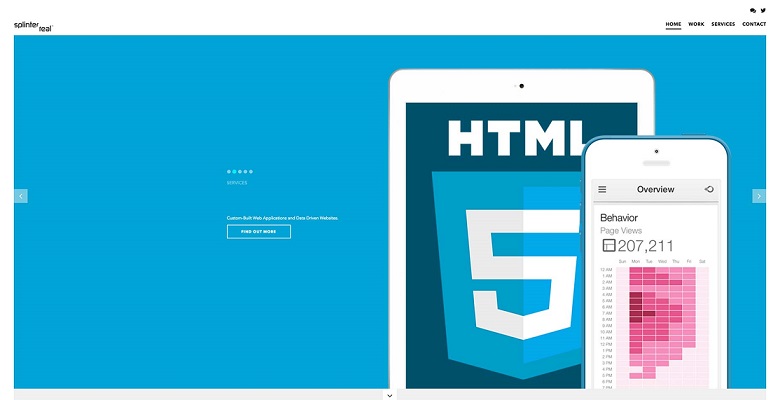
扁平化设计在在iOS7中明显更加简化的图表替代了原本精致的描绘,更加突出应用的实际效果,反应使用应用的感受,而不是局限在某个应用的外在形象上。


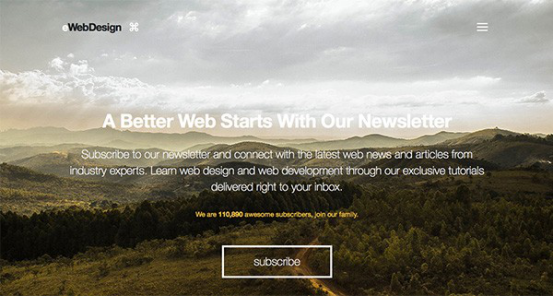
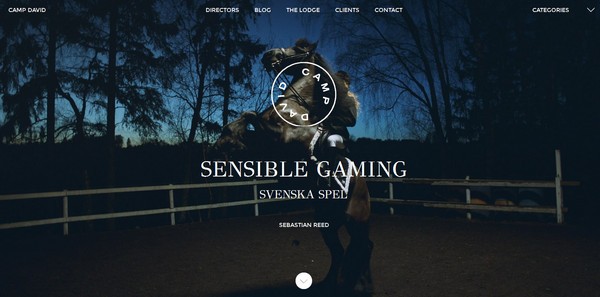
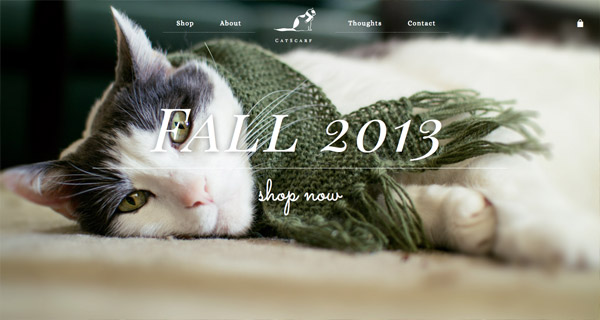
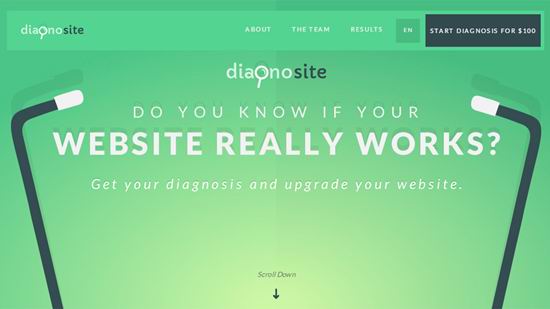
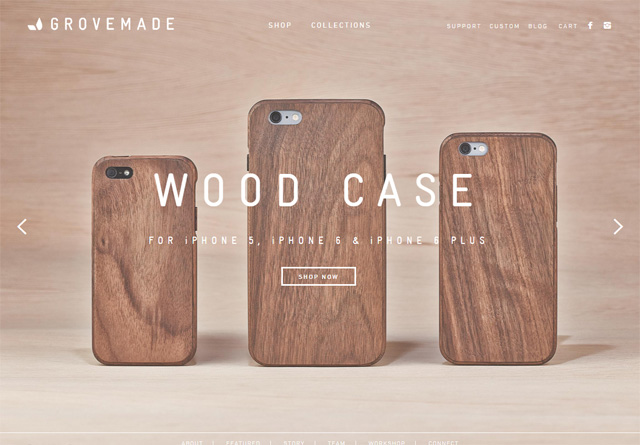
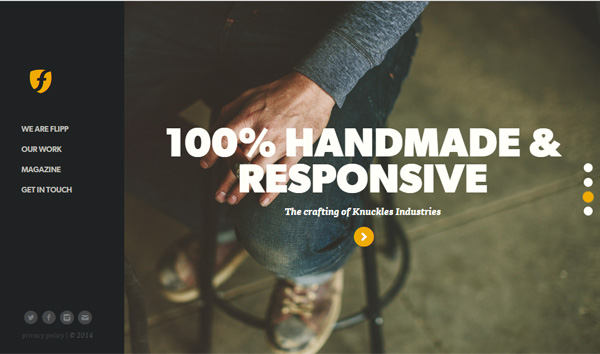
要说网络设计最大的趋势,大概是大背景图片的使用,预计这种大图片设计的流行趋势在2017年仍将持续。


交互网页设计越来越普遍,网页设计顺应人们对手机的依赖,变得越来越像手机的交互界面,屏幕尺寸的差异对用户体验的影响也将被纳入网页设计的考虑范围,此外,融合社交媒体功能,提供订阅邮件,借助滚动条设计浏览的“长”网站,快速加载网页等都将让网站设计的互动性增加,用户界面更加友好。


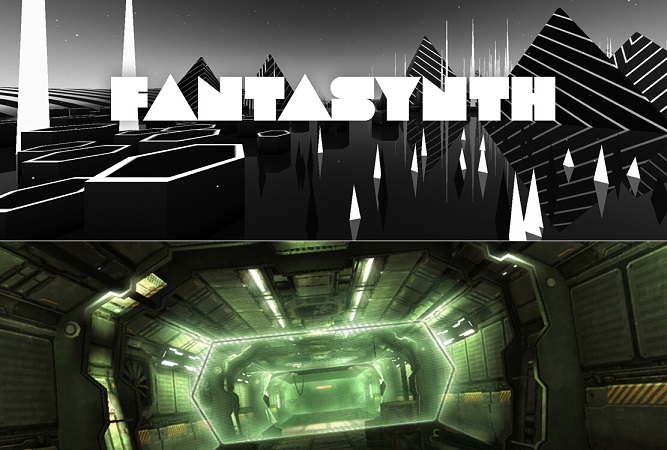
许多设计师已经开始在他们自己的网页中尝试设计类似虚拟现实的效果。从游戏到360度视频,设计师试图让用户无需VR眼镜而拥有环绕的真实视野。虽然技术上和VR几乎完全不沾边,但是它同样是追求真实的体验。
目前,这种设计还没有完善的规则,许多类VR的网页设计还是需要设计师动脑子想办法来实现,非常考验设计技巧。

手机让人们习惯用“滚动条”控制的方式阅读网页、寻找资讯,这样的阅读习惯也影响了网络设计,页面出现更多两侧留白与更多的交互设计。


网页设计的配色改变反应了人们审美需求的改变。2017年预计同色系网站设计将成为主流,而“简化配色”的概念,则是把参与网站设计的颜色局限到1到2个。


除开我们所熟知的Helvetica,占据我们屏幕首页的各种非衬线体字体还有很多。在过去几年中,高清大图的流行和跨平台设计大行其道,这两种客观需求之下让设计师惯于将加粗、易读的非衬线体和大图结合起来使用。但是随着高清屏幕的流行与普及,非衬线字体一家独大的局面将会发生改变。


信息内容的简化以为着篇幅的缩短,文章采用Twitter风格来适应人们注意力的缩短。注意到现在网络上很少再出现长于250字的介绍,太长的内容已经不再适应人们快速浏览的阅读习惯。


单栏模式常见于博客或杂志样式的网站,但采用这种模式的网站正在增加,放弃分栏,重新整合内容已经成为当下网络设计的发展趋势之一。


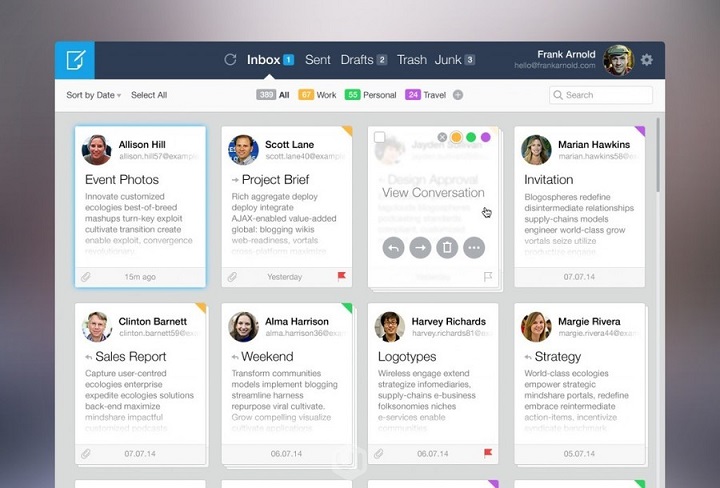
一直以来,卡片式设计都在移动用户界面设计中占有重要的位置,卡片式设计是一个通用的用户界面模式,小到移动端的信息浏览,大到重要的会议演讲。它最大的好处大概就是,能在同一个时间内,尽可能地、分门别类地展示大量的信息。它能够让用户进行更为快速的浏览并做出选择。


未来必定还会有更加新奇的网站设计元素来满足我们的视觉体验......
更多精彩,点击《建站知识》,了解更多。