此篇是海淘科技编者,为大家提供,app页面设计中 “如何设计一个理想的「空状态”文章。详情请看下面。
重视空状态,因为它们不是用户体验的临时或次要部分。

页面内容为空时,我们把它称为“空状态”,也就是说应用程序没有用户内容的那些时刻。即使指引只有一个步骤,也会让用户放心的使用。

在使用一个新的东西或者功能时,我们要利用屏幕来教育吸引用户,把一无所有的页面,变得饱满。
设置要发生的事情的期望。一般是文字+视觉的表达。
创建愉快的用户体验:功能(解决用户问题)、可用(容易学习,易于使用)、愉快的(空状态是创建愉快的绝好机会,个性化的设计点)
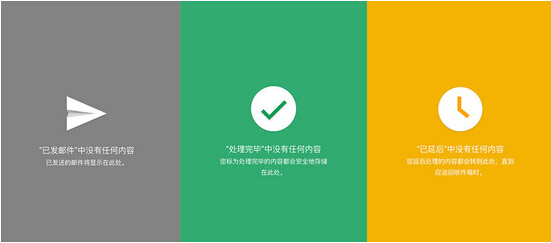
用户在使用一个产品 完成一个从未用过的功能,不能让用户进入死胡同,造成额外和不必要的错误。没有示例 – 只有一个死胡同。

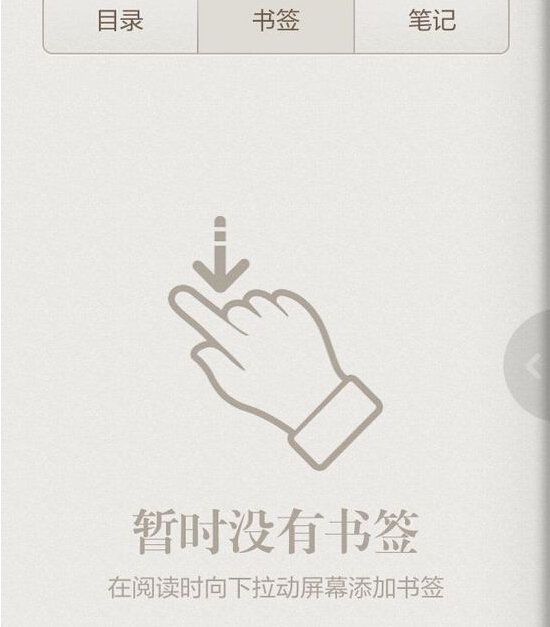
通过引导用户沿着箭头将使其开始的动作,来减少摩擦。

一个伟大的空状态设计的美丽是它的简单。您应该使用极简设计方法,以便将最重要的内容放在最前面,并尽可能减少干扰。文案的精心描写与恰当的视觉结合。

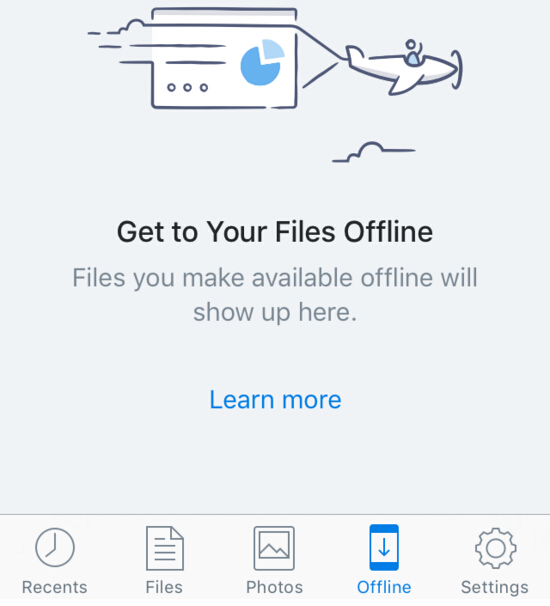
不要忘记,“空状态”不仅仅是视觉美学。他们还应该帮助用户理解上下文。即使它只是一个临时的步骤,您应该为用户最大化其传递价值,并提供如何将“空状态”更改为“活动状态”的说明。
要告诉用户:当前页面是什么?改如何获得?

说服用户尽快做某事,提现好处+引导操作
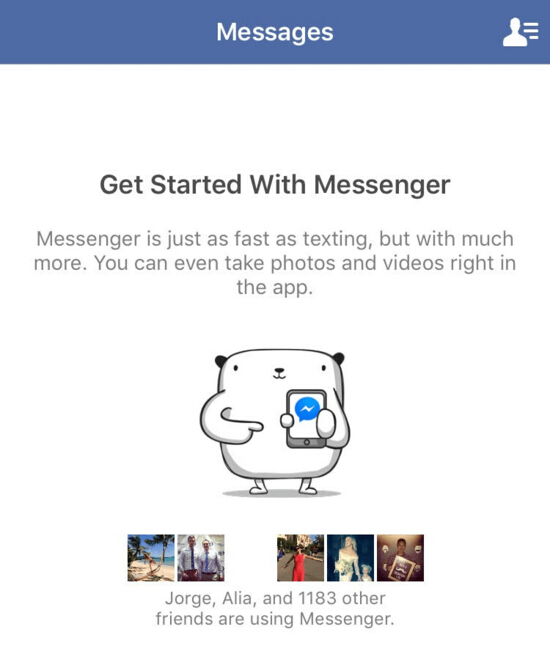
Facebook Messenger的安装屏幕。当用户到达此屏幕时,他们会受到鼓励 – 屏幕让用户知道产品的优点(用户可以使用Messenger拍照或录制视频),并告诉他们有多少Facebook的朋友已经在使用该应用程序。“安装”按钮引导用户进行清除空状态所需的下一步。用户根本没有其他选择,只需触摸安装。

当您为用户个性化您的应用时,您会更快地展示您的产品的价值。个性化的主要目标是提供符合特定用户需求或兴趣的内容,而不需要目标用户的努力。请考虑提供初始内容,以便用户立即浏览您的应用。

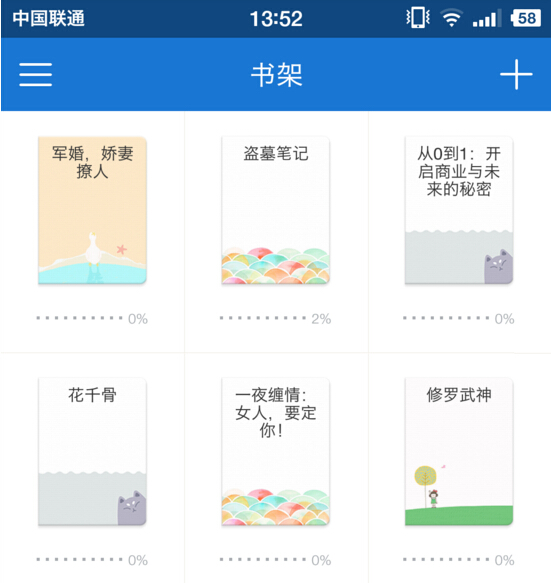
例如,书阅读应用,首次打开为用户提供几本书。让用户更快的了解你的软件,体验看书的方式。
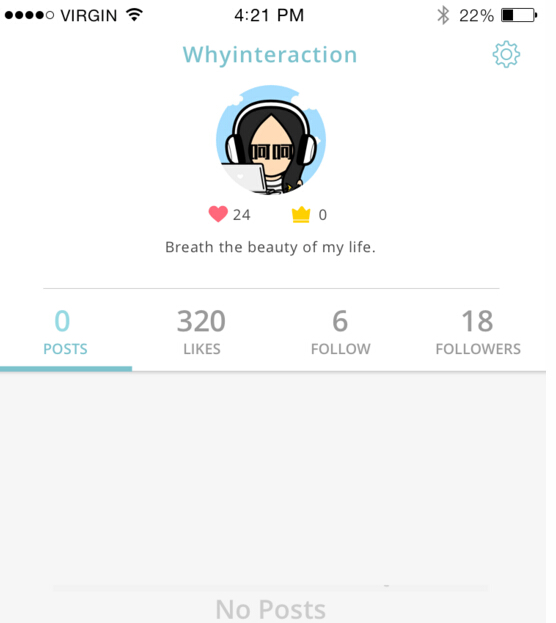
空状态可以帮助您显示您的业务或产品的人性化方面。积极的情绪刺激可以建立与用户的互动感。什么样的感觉,你的空状态传达,取决于你的应用程序的目的。要避免错误的情感传达,尽量避免和用户情感冲突。下图的情感视觉太过兴奋,情感表达错误。

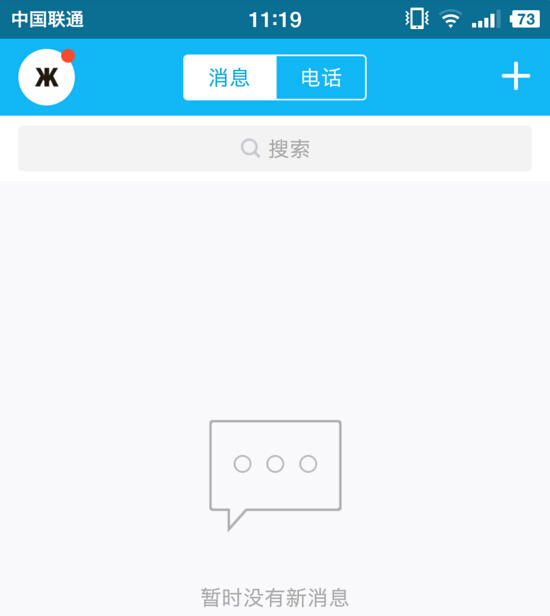
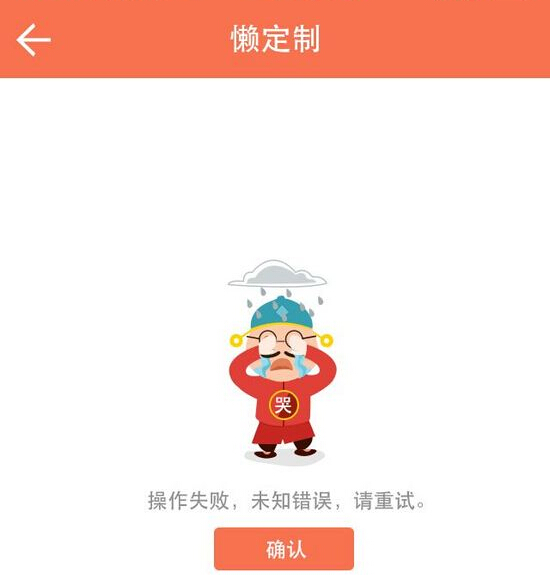
下图是关于加载错误的“空状态”,情感表达准确。

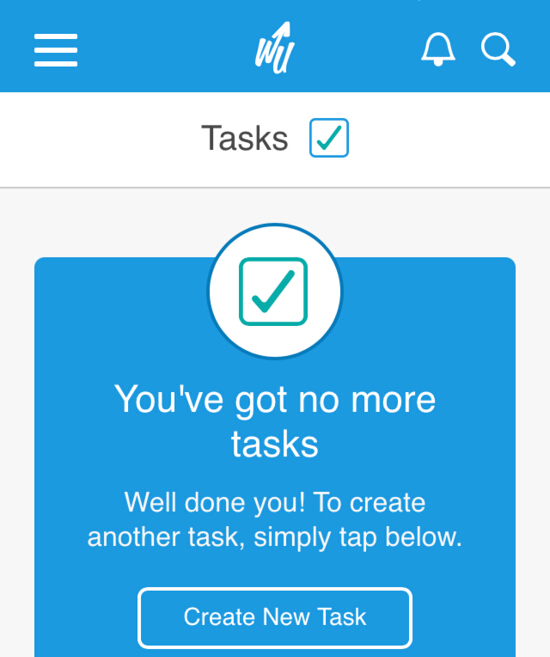
第一次用户完成重要任务的时刻是您创建他们与您的产品之间积极情感联系的绝佳机会。让您的用户知道,他们做得很好,承认他们的进步,庆祝成功与用户。成功状态是一个惊人的机会,祝贺用户完成的工作,并提示他们新的互动。例如,在苹果市场中的应用Writeupp,清除任务列表肯定是用户的一个积极的成就。应用程序提供祝贺,“做得好!”作为积极的加固。这种成功状态令用户满意,并提供了继续使用的后续步骤。

你的“空状态”不应该是空的。不要让用户在第一次打开应用时面对空白屏幕。重视空状态,因为它们不是用户体验的临时或次要部分。事实上,他们与其他设计组件一样重要,当他们刚刚注册,让用户充满了潜在的驱动、参与和喜悦。
想看更多的app设计资讯,可直击点击跳转,找app开发服务、app设计服务可直接联系海淘科技客服。