页面规划中最抢手的窍门之一,海淘科技表示即是高清布景图,这得益于高清显示屏的遍及。

本文中,咱们来展望一下页面规划的将来。高清页面规划是不是能主导网络,这现已不是问题了,关键是高分辨率显示屏何时能够遍及,这是提高视觉规划的必备条件。
下面开始,咱们即将探究怎么运用图像、视频、或是动画来创立高清布景,而且把一切内容有层次地组合。
图像
以上几个词,最适合用来描绘现代页面规划的布景图像。规划师们对高清规划不只停留在思考层面,他们将其发挥到极致,用布景图占有了整个画面。

这种规划窍门很有用,由于用户天然生成即是视觉动物。
究竟咱们理解周围世界时,视觉在主导潜意识。而且,令人愉悦的图像在必定程度上能发明非常好的用户体会,由于咱们天经地义认为有吸引力的东西非常好。这看似极点浅薄,但在规划中,感知即是真相。

高屏幕分辨率发明了绝佳的机会,让用户能看到早年无法发觉的细节。图像中的小细节——例如Junction Moama所用的Macquarie公园的多色彩纹理(上图的两种)——提高了界面的精密程度,对至关主要的第一印象大有协助。

使主画面变成视觉焦点——虽然图像是作为布景,不代表它就能占有舞台中心。优异的相片能与用户建立情感衔接,学习图像的精妙之处,看它怎么影响规划的视觉层次。
思考运用多图——运用咱们在页面UI形式中说到的幻灯片或卡片个性的构造,来应对内容丰富或相片集类型的规划。
在图像上添加作用——模糊或色彩叠加,能够添加或是改动一张图像的调性(例如全用红色彩会愈加活跃)。这在高清图像上很管用,由于基层的图像画质够高,细节仍明晰可辨。
思考图像在纷歧样屏幕尺度下的作用——组织各种尺度下的布景图,使之能习惯任何断点,不会显露纯色块(那其实是真实的布景)。
打破限制——相片布景不必定要遵从标准的1:1.5相机比例,也能够运用从各自布景中裁剪出来的图像。
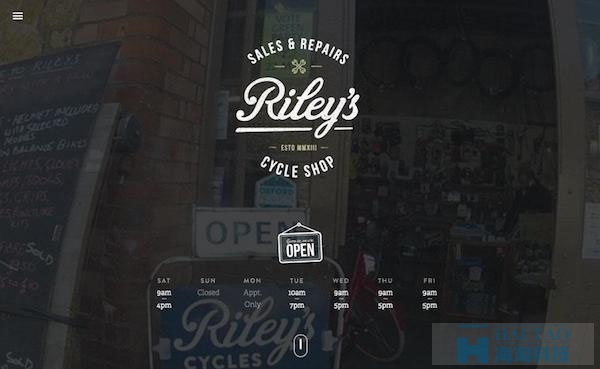
布景相片能发明简略的视觉吸引。选用优异的相片强化品牌、产品或信息时,作用最好。记住,有时会用多张布景相片,要确保这种规划构造和周遭元素能与每张图调配良好。
高清视频布景可能是今年最盛行的窍门之一——尤其是有着张狂感的很多快镜头动作。从AirBnB这么的伟人,到简直一切类型的小网站,视频敏捷变成了页面规划中主要的一道风景线。

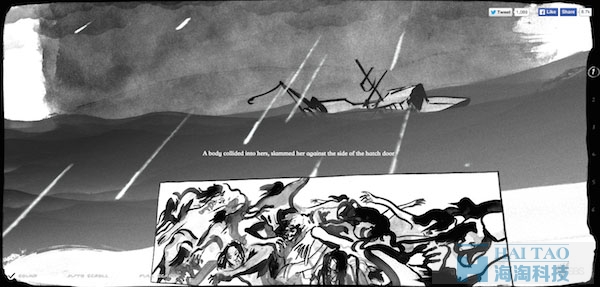
开始一批运用布景视频的网站,恰是影片网站。例如《少年派的奇幻漂流》官网,用了一段影片预告作为布景(而且仍是可下载的格局)。

视频作为一种规划窍门的出现,与它自身的新奇性毫无联系。在HTML5(还有能播映高清视频的智能手机)推出以前,很多阅读器与网络衔接环境底子无法处理全屏视频布景。
任何关于高清视频的评论,都应当围绕最终制品。无论是像Dunckelfeld’s这么的超实际主义是非办法,仍是像AirBnB这种愈加实际的蒙太奇短片,你都需求来回调整它的饱和度和帧速率,让视频更吸引人,而不会使人分神。
光有一段视频可不行。一切拍照优异影片的窍门——取景、变焦、平移——在页面视频中相同主要,即便是用作布景。

Brindisa Tapas Kitchens做得非常棒,它编排了很多短片来展示它的食物与环境。视频从多个视点拍照,有些片段用了缩时摄影的个性加速,另一些则刻意调慢来营建适宜的空气。
相同,在规划中运用高清视频也有5条主张:
留意视频长度——布景视频应当在几秒钟内出现一段视觉故事,让用户感受到空气。最好循环距离是10到30秒。
关闭声响——关于大都用户而言,声响仍是一种很极点的自动播映元素。假如想要运用声响,也要默许设成静音。
重视加载时刻——虽然高清视频很有意思,但不能因此拖慢网站加载速度。假如用户在加载进程中就退出了,视频再精彩都没有用。
思考备选计划——有些设备无法渲染高清视频。在Goolge计算中检查访客最常用的设备,依据状况进行规划。一般,你会选择一张静态图像作为备选计划。
坚持高质量的视频——不管是不是自个拍照,为了明晰出众的画质,最好雇人来做这个工作,或许运用版权视频。不只仅由于它要用在高清的环境中,也由于需求相当好的画质。就像相片相同,假如超越原片分辨率运用,视频就毁了。
页面规划,尤其是运用布景视频的页面,都在营建一种影片般的体会。网站中的高清视频,发明了一种完好的多媒体体会,在运动的布景之上层层传递信息。
高清布景动画存在于固定图像的规划中,由于这些动画通常同时包括固定与运动元素。
它与加载动画相同盛行,数十年来规划准则简直没有改动。唯一改动的是高清显示屏能出现的画质水平。

成功的高清动画,关键在于时刻操控。动画应当有着流通无痕的作用。一切的循环动画都要首尾相接。

坚持简略的动画——太杂乱的故事与动作可能会加重认知担负,假如能实现完美的根本动画,就不要制造杂乱的作用。
运用亮色彩来有关界面——例如,能够从简略的鼠标悬停作用下手,改动连接色彩。思考选用配色中最亮的色彩作为鼠标悬停色,让人留意到这个动画作用。悬停时扩大文字也是一种视觉线索,能够起到额定的着重作用。这些简略的手法有助于突显特定的用户操作。
利用高清屏幕的特性——为了最好的视觉作用,运用可缩放的图像格局,例如矢量图。
用视频的办法制造动画——相同的精妙之处也适用于动画。应当防止不和谐的运动和物体,例如声响,那会令用户感到厌烦。
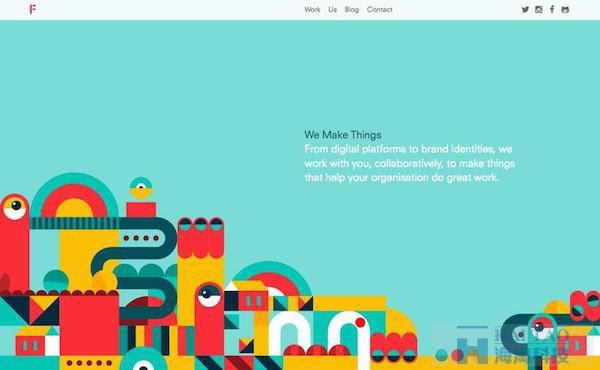
为适宜的观众制造动画——虽然很多规划师常把动画和插画合为一体,但这未必适用于每个网站。
相同,要留意细节。依据网站与用户的纷歧样,动画可所以卡通式、视频个性,或许仅仅是插画环境中的一系列运动感。动画能够经过用户操作触发——点按、翻滚或是鼠标点击——或许就简略地自动播映。
层层构筑:融合一切内容
高清布景只要作为某一层信息时才有用果。精彩的图像、视频或动画力不从心——你得思考它与屏幕上别的内容的联系。
以下是3个简略的事例研究,这几个网站都将它们融合得非常好。
Adidas规划工作室用了各种窍门处理鲜明的大尺度图像,号召大家参加。

全屏布景实际上连接到一段视频,翻滚操作还有视觉差作用,引导用户阅读整个产品线和有关信息。明晰的图像调配相同明晰的文字。经过一种温文的方法,用色彩构建了视觉的层次。
Flipboard娴熟运用固定布景图的技艺,这高度依靠传统的摄影艺术。

高清图像包括很多细节,却不会盛气凌人。图像还延伸到了屏幕以外,让人幻想餐桌还会向各个方向延伸,在纷歧样的屏幕分辨率下也的确如此。整个色彩将这张图像塑造成布景元素,使留意力坚持在其上更亮堂的举动号召信息上。
5 Eme Gauche的特色是具有多层元素的大布景图,包括底部导航、交际媒体图标,还有屏幕中心的品牌logo和主页连接。

每层内容都与布景有互动,而且有所区分,让你一眼就能看出屏幕上的分层联系。这个网站的内部层级很明晰,由于一切页面都采用相同的分层格局和翻滚动画。
虽然高清布景这些年正逐渐盛行,但不能仅把它当作一种潮流。它们的产生,是可用性总算跟上科技开展的成果。
这意味着大家不会有一天厌恶网页设计的高清规划,转而寻觅下一股潮流。作为日渐生长的视觉职业,这种创作窍门肯定值得一学。