星直播app是一款泛娱乐视频直播产品,依托雄厚的游戏用户资源,星直播在诞生起就无需担心用户拉新问题,可以集中精力维护用户的促活、转化、留存工作。本次设计,新增了星闻版块和活动版块,完成关键页面的交互和视觉设计。
作为面试题,需求方的app还处于开发阶段,招聘单位的要求是时尚大气简洁明亮的秀场直播产品。由于对方未说明具体的内容形态,因此需要自行构建整个产品的架构。我主要从以下几个方面着手:
1.理解秀场直播的概念,体验竞品加深对直播产品的认知,并对竞品的内容进行归类。这样做的目的是为了搞清楚秀场直播的定义和内容形态,初步划分为才艺(唱歌、跳舞、小品、脱口秀)、互动(与粉丝交流)、生活;
2.深入体验竞品,包括与主播进行互动,了解产品的体验流程及运营模式,发掘机会点。
3.在信息架构层面解构竞品,研究其产品运营与信息架构的关系,也为星直播的信息架构搭建提供有用的思考方向。
4.制定星直播的产品策略,确定以构建完善的主播发掘与成长机制,推动并鼓励主播生产优质内容为核心,并以差异化策略进入移动视频直播行业市场。为进一步证明差异化策略的必要性,我引入了经济学的行业生命周期理论,分析移动视频直播行业当前的外部环境,得出移动视频直播行业正处于成长期的高速成长阶段的结论,这一阶段的策略,除了提升内容质量外,还应当在内容形态上有独特性的优势,以区别于同行,我还查阅了相关权威报告以佐证这一结论。
5.基于前期做的竞品分析,提炼星直播的内容形态。星直播的内容包含泛娱乐分类的才艺、生活、互动,其中生活分类选取旅行和美食作为主要的内容方向。
再美好的愿景也需要落地才能实现,否则就只是空谈。因此,需求的梳理十分有必要。我依据用户、场景和路径的需求梳理流程开展工作。
1.用户行为分析
星直播的用户角色有主播、观众,其中观众可以再度细分为粉丝、路人。
主播是星直播的内容生产者,有权威报告表明,42.4%的主播将分享生活作为直播的主要动机,而6.4%的主播则是出于获利。星直播提倡PUGC的内容输出模式,主播由松散个人向规范管理转变,网红经纪公司成为内容提供者。对于分享生活动机的主播,物质奖励的措施不足以鼓励主播生产优质内容,强化专业程度,这一类型的主播更倾向于精神激励,例如星直播提出授予优秀主播称号等措施;对于获利动机的主播,粉丝的打赏占比较大的比重,但不稳定不均衡,甚至出现了主播为了打赏刻意违反平台规定,因此仅依赖打赏的方式鼓励主播生产优质内容并不可靠,应该着重于提高主播自身的商业价值,完善主播的挖掘与成长机制。
观众是星直播的收入贡献者,根据过往的生活经验,观众用户中有可能会部分转化成为广告客户。有权威报告表明,站内互动方式以评论、关注、分享为主,27%的观众私信主播,站外68.8%的用户会关注主播。对于一般观众,除了提供良好的观看体验外,提高转化率和降低跳出率很关键。对于潜在广告客户,更注重的是主播的投资价值,例如人气、影响力、专业方向匹配度、主播形象是考核主播投资价值的重要因素。
2.场景分析
主要是把每个角色的场景、需求、目标都一一列出来,然后把需求打碎、重组,最后规划出有关功能。
举个栗子:
星闻模块的需求:定期选择最优质的文章汇总,然后推送给用户,以节省读者筛选优质文章的时间,并增加潜质主播的曝光率以提升路人用户的转化率。
文章资源从哪里来?星闻的文章均由主播发表,直播平台通过完善的评审机制,对特定时间区间发表的文章进行评审分级,选择最优质的文章集合在一起推送给用户。那每次推送多少条?人们在阅读列表的时候,往往会快速扫描,直至感兴趣的话题出现,才点击进去阅读更详细的内容。精选文章页面设计的目的是为了节省用户筛选的时间,推送的内容在感知用户偏好的基础上,将符合用户兴趣的文章预先筛选,评审出优异品质的文章。因此,每次推送的文章不宜过多,减轻用户的眼球运动量,缩短拉取信息的路径,列表长度控制在两屏内比较合适。
用户观看直播的主要动机是放松心情和打发时间,还有部分用户观看直播的动机是为了获取知识。这可能会造成不同内容的主播所获得的关注度差异比较大,冷门内容的优秀主播可能会因此无法获得更多关注,甚至是零关注。星闻精选栏目和首页推荐直播栏目设计的初衷是为了解决这一问题而开设,通过平台官方精选文章的方式发掘潜在的优秀主播,从而达到鼓励优秀主播生产更多优质内容,最终提升整个直播平台的内容质量。
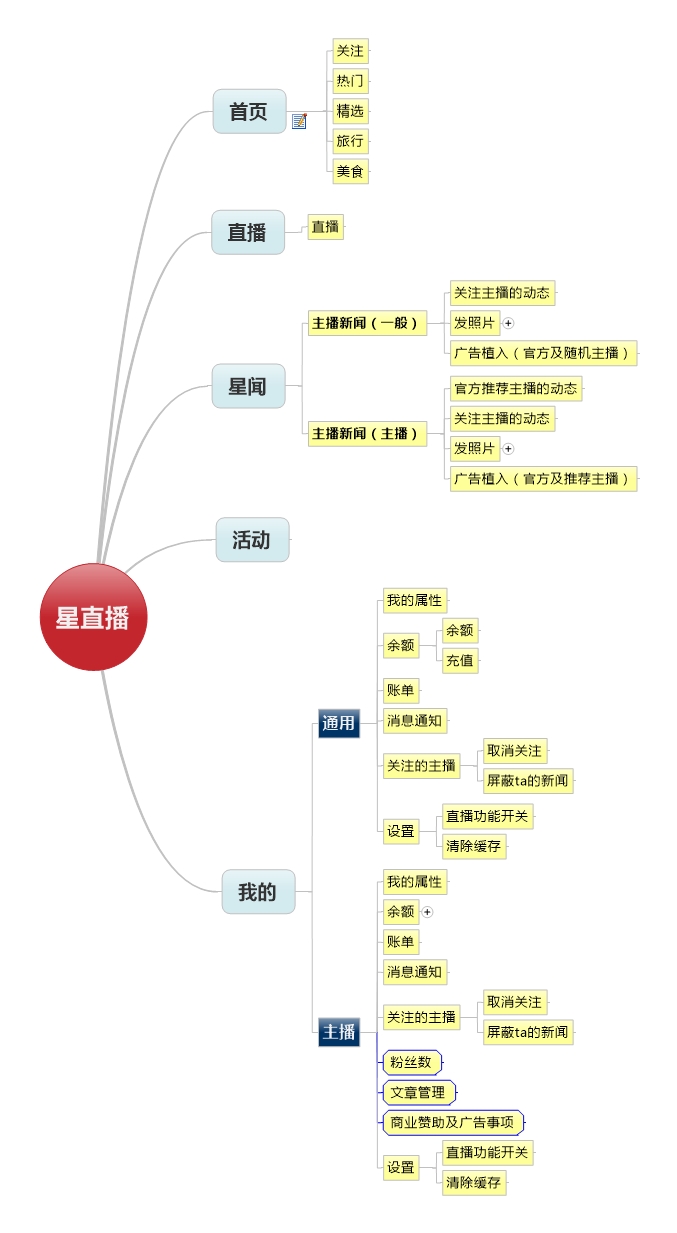
1.构建信息架构
星直播期望通过优质专业的内容策略吸引及留住用户。主播用户是星直播的内容生产者,根据有关报告,用户的直播动机有分享生活、获利等。根据马斯洛需求层次理论,不同动机的用户有不同的需求,仅仅物质层面的激励只能满足以获利为主要动机的用户,因此需要在精神层面给予用户肯定及认可的奖励。目前国内的移动视频直播竞品的激励方式大部分以物质层面的观众打赏为主。而国外的竞品,打赏只是其中一种物质激励方式之一,此外还有广告植入、付费优秀内容等。星直播引入广告植入模式,尝试通过增加商业变现渠道的方式,完善主播的激励机制,推动内容的可持续优质输出。

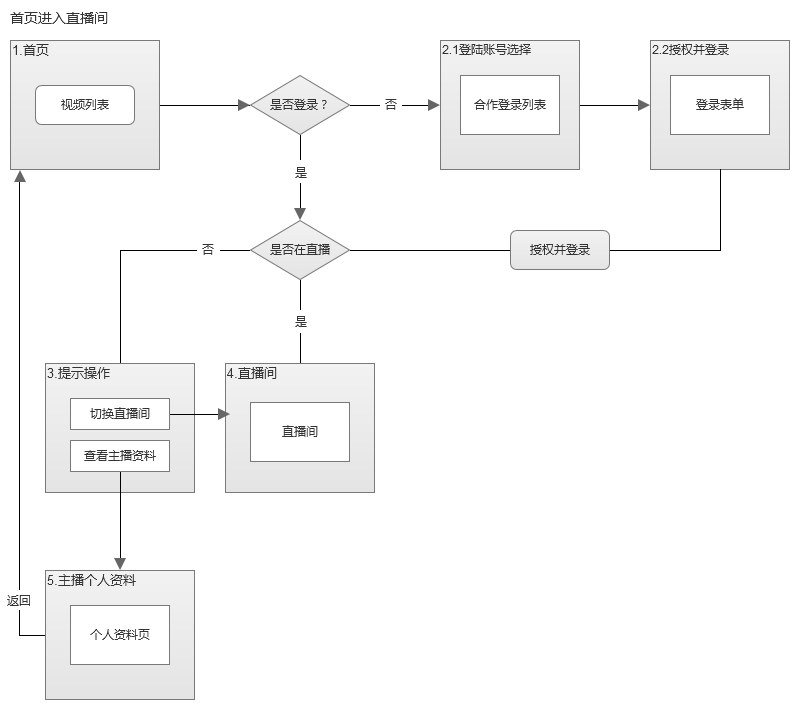
2.分析需求,绘制页面流程图
页面流程图(flowchart)用于表现页面之间的流转关系,规划用户行为路径,引导用户达成目标和完成任务。
例如进入直播间的流程,主要通过首页和直播频道进入两种方式,这里是首页访问的方式。

3.梳理信息层级,绘制线框图
星直播app通过多种激励措施鼓励主播生产更多品质较高、更加专业化的内容,进而进一步提升直播平台的内容品质。为提高激励措施的吸引力及持续推动力,星直播尝试从主播激励体系着手,分析竞品及其他类型app的用户激励机制,梳理适合星直播的主播激励体系,即精神奖励捆绑物质奖励的模式,鼓励主播努力提升内容品质,从而提高自身的商业价值。
(1)下面我以直播间为例,阐述我的观点。
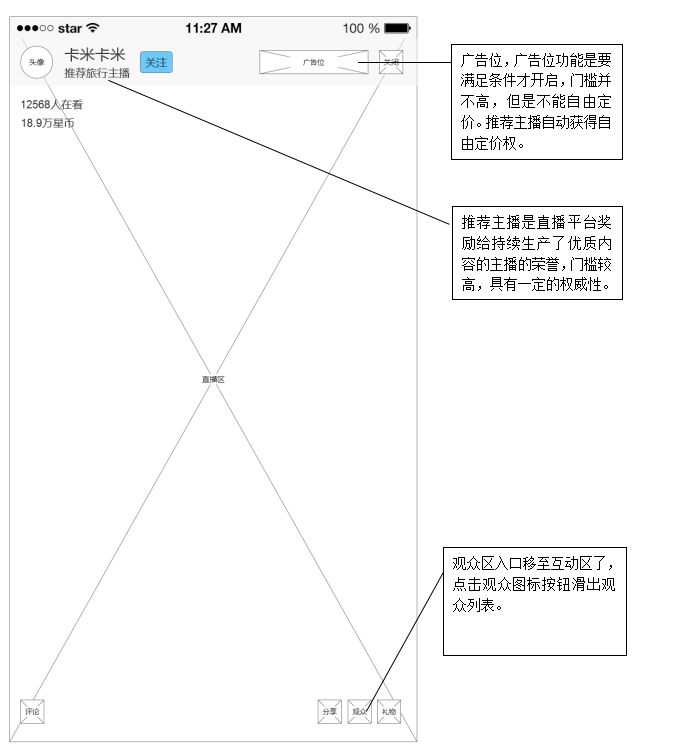
在直播间页面,与竞品一致的是,均由主播属性区、互动区及观看区组成。除此之外,星直播将竞品均独立设置的观众头像区收纳至滑出列表里,入口放置到互动区,而原来的观众头像区则改为图片广告栏。

广告植入是主播除观众打赏外的另一种直接收入来源。原则上,广告的销售价格由客户与主播自行协商,主播掌握着定价的主动权,往往能制定出符合自身期望的价格。将广告的自由定价权作为激励措施,促使主播努力提升以达到成为推荐主播的标准,使主播在获得推荐主播荣誉的同时,获得自由定价权的奖励。
根据艾瑞咨询的移动直播用户报告显示,各种类型的用户对广告的接受度普遍较低,尤其是需要跳转后才展示的纯文字广告(24.2%)和对直播间氛围影响较大的评论广告(27.9%),用户的接受度显著下降。用户对广告的排斥,主要在上网体验、广告内容及网络安全三大因素,因此需要在广告内容审核进行加强,并关闭外链,降低用户的焦虑。
在上网体验方面,广告的排布位置必须谨慎地权衡对比,选择既满足商业价值最大化,又对用户的观看与互动体验影响最低的方案。这意味着广告位置必须具有高度能见性,不容易被用户无视,但又不能影响用户的观看体验和互动体验。我分别从视觉流程规划、握持方式及中央视觉三个方面探索广告位置排布的最适合方案。
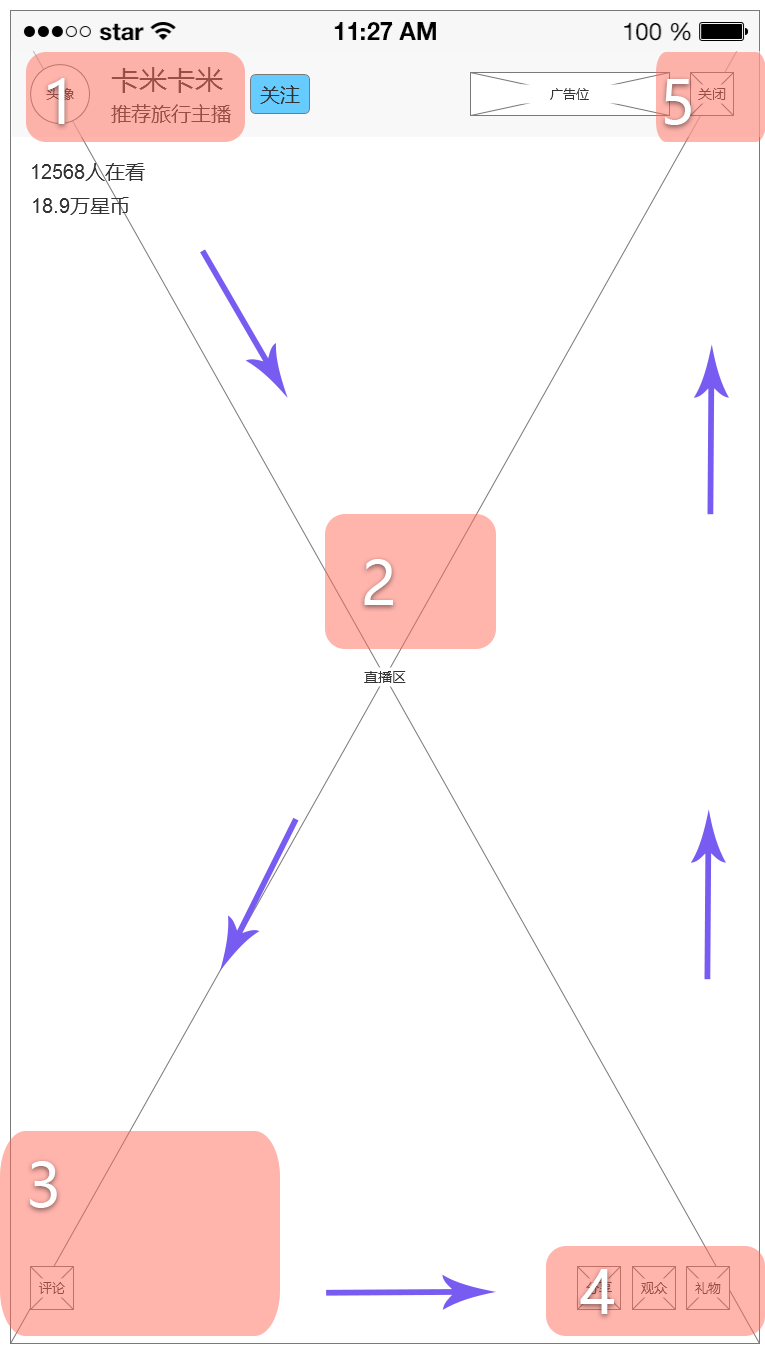
视觉流程是指界面设计对于用户的视觉引导,第一眼看哪,第二眼看哪,哪里多看一会,哪里少看一会,这些都可以通过页面视觉流程的规划来实现。要保证广告位置的高度能见性,广告位置必须离视觉流程线较近距离,使用户在视线移动过程中自然而然地发现广告的存在。一般的视觉流程简单的说是“从上到下”“从左至右”,心理学认为上方和左方易受到重视。在刚进入直播间的一定时间内,用户的视觉流程遵循主播属性-观看区(直播区)-互动区评论部分-互动区打赏部分-关闭按钮的流程。随后,随着时间的推移,用户进入了稳定的观看状态,视觉中心停留在屏幕中心略微偏上的区域,视线会主要在观看区与评论部分来回流动,偶尔会往打赏部分流动,我将在中央视觉方面进行具体分析。
下图是用于描绘此视觉流程:

图中,流程2和流程3显然不合适排布广告位,会增加用户的反感,排除。剩下流程1、流程4和流程5可选。
良好的互动体验应该是不容易诱发误操作的,又能让用户使用最低成本触达目标。如果广告位排布在流程1的位置,由于靠近关注按钮,很大几率会触发误操作,用户犯错的成本比较低,因此,流程1也不是合适的位置。那么就剩下了流程4和流程5可选了。
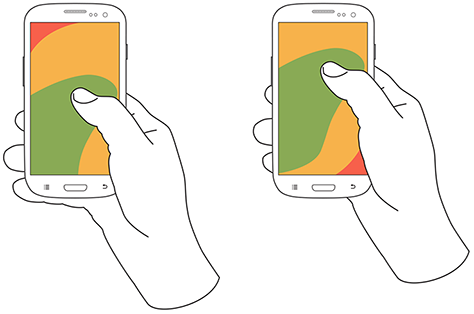
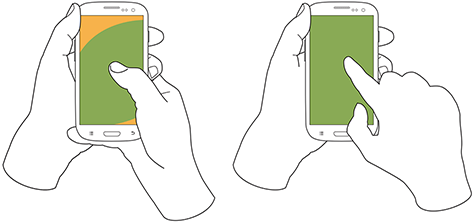
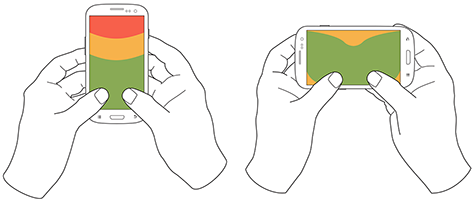
来自Steven Hoober的一篇文章指出,与手机进行交互的用户,无论是操作触屏或是手机按键,主要是以下面三种基本的方式持握的:单手 - 49%,环握 - 36%,双手 - 15%。手机握持方式影响着用户在屏幕上的可触及范围,绿色表示该区域是用户可以很轻松就操作到的,黄色则是需要用户进行一些手势的屈伸,而红色区域代表了用户需要变换手持方式才能够触及。
单手握持方式:

双手环握方式:

双手使用方式:

双手使用方式中,竖屏占90%,横屏占10%。
星直播的界面固定为竖屏模式,所以横屏的情况可以不考虑。综合以上三种基本握持方式,用户触及目标的成本较低的区域均集中于屏幕的下半部分,这意味着排布广告位于此区域内,触发误操作的几率大大增加,所以流程4理应排除。
那么我再继续分析流程5是否合理。
一般来说,广告商业价值与它所处位置受到的关注度成正比,越容易被用户看见,其商业价值越高。前面提到,用户在进入直播间一段时间后,便会进入稳定的观看状态,用户的视线会在观看区(直播区)与互动区来回移动。用户在观看直播时,即进入注视影像的状态,观看区(直播区)成为视觉中心。当人们注视一个点目标时,点目标成像在视网膜的中央凹处,所以视线应该是点目标与中央凹的连线,无论单眼还是双眼,在视野范围内都会形成中央清晰视觉区和周围模糊视觉区。所以此时观看区会处于中央清晰视觉区,这个范围大约是水平视野范围内以中线为中心的75度到95度间,但水平和垂直视野中只有2度范围内是最清晰的。
虽然眼睛清晰观看的角度很小,但对于观察清晰度很低的区域,还是很容易发现出现的运动的、清晰度变化的或者新的观看对象。这时,可以适时的将注意力转移到相应的空间部位上,将视线投向该处。
因此,流程5的位置在通过轮播的方式,依然会被用户注意到。
我不敢说流程5的位置排布广告位置是商业价值最高的,但却是平衡了用户观看与互动体验和商业价值的结果。
(2)内容决定形式,版式设计应当满足功能需要。
我将以星闻模块-精选页面的设计为例,阐述我的思考过程。
精选页面的内容来源于主播所发布的文章,经过直播平台精心挑选,并匹配用户兴趣推送给用户。精选页面的文章仅凭内容品质获得展现机会,推荐主播荣誉并不能帮助主播获得更多展示在精选页面的机会。
精选页面的内容按照限时限量的原则推送给用户,每次推送的内容都必须经过人工评审。这是因为,随着直播平台的发展,平台上内容的量会变得越来越多,而用户发现好内容的成本则越来越高,基于这一点考量,精选的内容必须体现“精心挑选”“限量”的要求。我从图文列表排版和限量两方面分析,寻找精选页面的版式设计方案。
采用图文列表的排版是基于两点考虑:图形的感染力和用户扫视列表过程中的视觉暂留。
图形具有强大的感染力,是版式中吸引眼球、唤起情感、表达内涵最重要的视觉符号,照片还具有真实性和说服力。在文字列表中加入图片,能吸引用户的注意,同时,图片还具有良好的视觉流程导向作用。
用户在阅读文字列表时,眼球做扫视运动,扫视的速度非常快,速度高达每秒1000度。这有可能会造成平台期望用户阅读的信息被用户忽略掉。因为图片具有吸引眼球的作用,用户在扫视过程中,会被图片所吸引,从而在图片上暂时性的驻留,并阅读旁边的文字信息。
对推送给用户的信息做数量上的限制,那么限制在多少条内合适呢?
人类认知活动的机制是感知系统接受来自环境的刺激,将其进行编码后递交给记忆系统,与记忆中的信息加以比较和匹配。美国心理学家乔治·米勒教授通过大量的实验证据表明,随机刺激单元组块的记忆广度是5-9个组块。由于精选的文章是经直播平台评审过,内容品质方面较有保证,并根据用户的喜好进行推送,所推送的文章比较符合用户的期望,不需要用户花费大量的时间进行筛选,因此推送的文章数量必须体现少量。所以,精选文章每次推送的数量在设定在5-9条内是比较合理的。
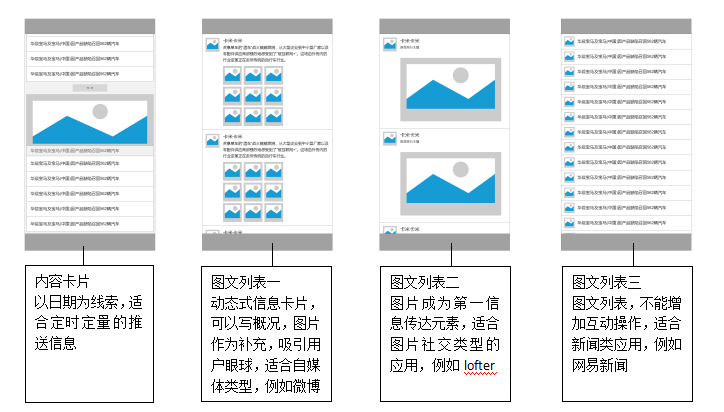
我从以下4四种常见的图文列表版式中对比分析:

精选页面的文章具有定时推送,每次推送的文章较少,故而选择内容卡片比较合适。
卡片是包含一组特定数据集的纸片,有可变的高度和固定的宽度,最大高度限制于可适应平台单一视图的内容。卡片不适合需要快速扫视的列表。精选页面每次推送的文章限制在5-9条,不需要用户快速扫视,一般的图文列表不太适合。
星直播鼓励主播们努力提升内容品质以提高自身商业价值,成长为推荐主播。由普通主播成长为推荐主播,人气并不是唯一的考核因素,亦不是最重要的,因此,一名主播要成为被认可的推荐主播,必须从内而外的改变自身,提升优质内容的生产力,用化茧成蝶的词语来形容一点都不为过。因此,星直播的logo形象选择了蝴蝶作为形象以阐释这一理念。

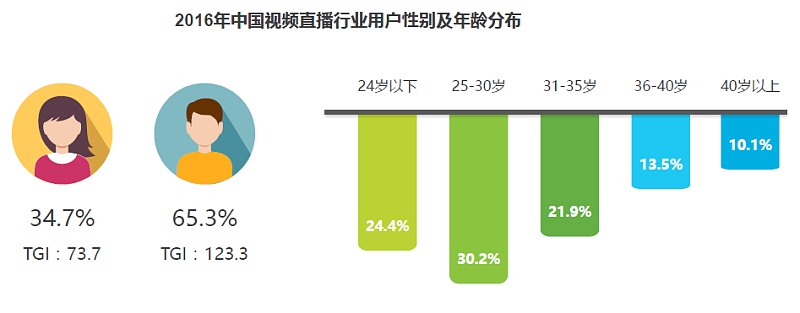
在探寻星直播的视觉形态过程中,我加入了用户数据作为参考,提炼视觉设计的关键词。根据艾瑞咨询的用户报告显示,中国视频直播用户中,年龄以25-30岁人群占比最高,此外,35岁以下用户群体占比超过75%,年轻化趋势明显。用户特征可以概括为年轻、活力、阳光。

基于以上的用户数据和星直播的特点,我得到了视觉设计的方向,将视觉设计关键词确定为:激情、清晰、轻快。

根据设计关键词,我定义了色彩、图标及界面元素和整体视觉风格。
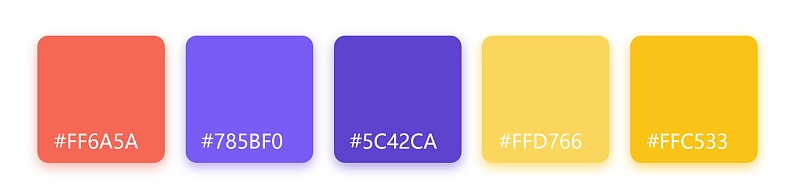
(1)强调品牌色,配以平衡色彩特性的辅助色
星直播强调用激情做直播事业,因此选择了红色作为品牌色,由于星直播的用户群是非常具有活力的年轻群体,在红色的基础上,我加入了少许代表活力的橙色,使红色增添了活力的色调。为平衡红色在页面中过于浮躁,以及高饱和度暖色调亮色不利于长时间观看的问题,我加入了冷色调饱和度降低了的蓝紫色。此外还加入了代表年轻的黄色作为点缀色,在部分场景下使用这一颜色。

(2)图标轻质感,简洁易识别
设计过程中,对图标的造型、风格、质感进行了探索,结合视觉关键词,所有的图标都沿用了统一的质感表现方式,使图标简洁易识别的同时,更具有品质感觉。另外,根据应用场景定制不同的设计策略,例如一级导航、辅助图标等。
(3)适当增加留白,保持页面干净、清晰
迎合现在的趋势,减少不必要的元素,适当增加留白,使用大量高清大图以吸引用户注意力及提升界面的品质感。为使页面更统一及可读性,所有的图片尺寸比例都被统一定义为最适合人眼观看的16:9,使单一视图内,能展现更多的直播内容,缩短了用户拉取信息的路径,除此之外,为响应星直播的产品策略,即鼓励主播输出优质内容,在直播间的封面图方面也遵循这一比例,并鼓励主播上传优质图片作为封面,使封面图成为内容的重要组成部分。
写总结,是为了吸取经验教训,更好的指导今后的设计工作。设计过程中,由于时间限制的关系,视觉设计方面没有深入打磨,虽然不会影响观瞻,但也显得比较普通,这是比较遗憾的。