说到情感化设计相信大家或多或少都有些了解了。
那么我们该怎么将它运用到UI设计中来呢?
要了解上面的问题首先我们得清楚什么是情感?
《心理学大辞典》中认为:“情感是人对客观事物是否满足自己的需要而产生的态度体验”。情感在人类的日常生活中扮演着极其重要的角色,它能帮助评价处境的好坏,安全或危险。
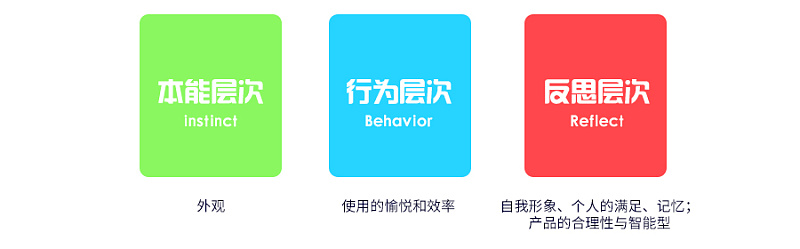
唐纳德.诺曼在《设计心理学3-情感化设计》中将他分为三个层次,
以及其区产品之间的关联

本能层次是先于意识与思维的,它是外观要素和第一印象形成的基础,
更多强调的是产品给人的初步印象,着重与产品的外观、触感
行为层次与产品的使用及体验相关,包括:功能、性能及可用性。
反思层次则是意识和更高级的感觉、情绪及知觉;也只有这个层次才能体验思想和情感的完全交融。在更低的本能层次和行为层次,仅仅包含感情,没有诠释或意识。诠释、理解和推理来自反思层次。而在这三个层次里,反思层次最容易随着文化、经验、教育和个体差异的不同而变化,并且超越了其他层次。因此对于同一件事有的人喜欢有的人却讨厌。
本次文章重点介绍的其实是情感化设计中的一小部分——插画设计在
情感化设计中的作用,但是为了便与理解,这里还是简单的解释一下这三个行为层次,
以及在app产品中的对应关系
本能设计和第一反应有关
其最好的情况是,当人们第一眼看到设计,就禁不住叫道“我想要”。你是否有因为看到一款关于app截图的结束,就立马跑去appstore下载?你是否因为一款app的视觉设计非常美观,即使不用也没有卸载呢。就是这个道理啦
唐纳德说:具备视觉和平面艺术家以及工艺工程师的技能,才能进行有效的本能层次设计。(这里指的是工业产品设计)
当然也需要视觉和平面艺术家的技能,不过说的通俗一点即:icon绘制、界面排版、插画绘制、颜色搭配、动效等等...

行为设计和使用有关
这时候外观就不那么重要了,唯一重要的是功能的实现。如果这个功能不吸引人,那么谁会在意他多棒呢?
这是那些注重使用性的实践主义者所保持的设计观点。
优秀的行为设计有四个要素:功能、易理解性、易用性和感受。也就是说了除了产品的功能痛点之外,其界面展示、交互方式、用户体验也是十分重要的。
良好的行为层次设计的第一步,就是了解顾客如何使用产品。
而产品设计的真正挑战在于“最终了解用户那些未被满足和未明述的需求”

不过小黄车的开锁和还车体验实在是有点糟糕~

反思层次设计涵盖诸多领域,他与信息、文化以及
产品的含义和用途息息相关
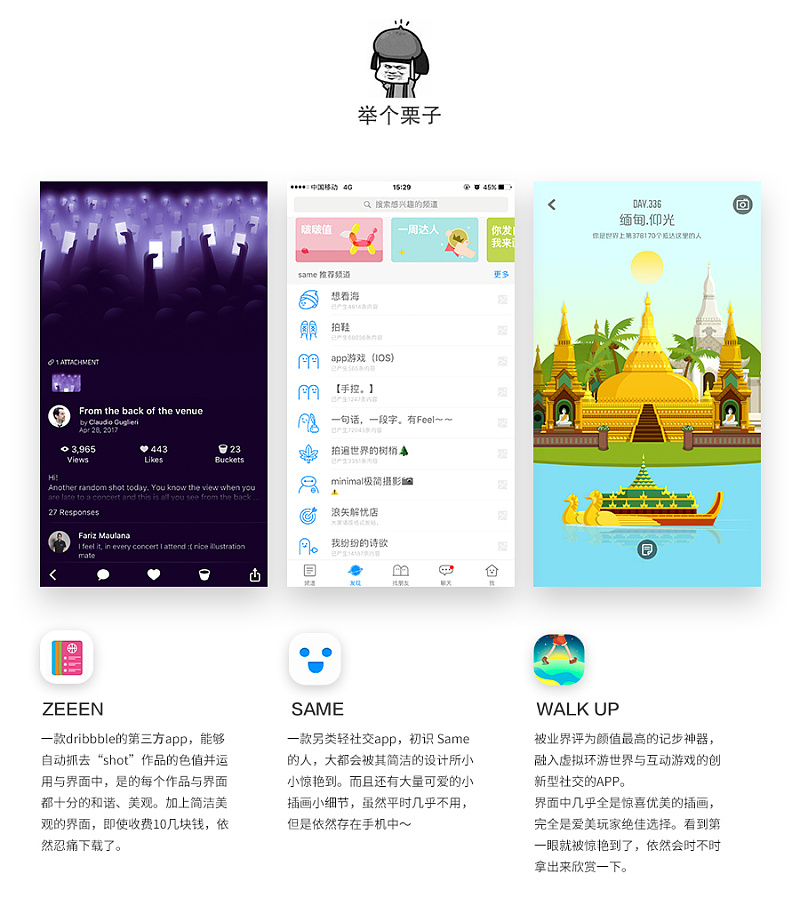
你有时候会不会因为自己的喜好而选择某一款app?或者因为某些事情卸载不再使用某款app?这些都是属于反思型的决定。唐纳德说:产品不仅是所有功能的集合,他们真正的价值可以是满足人们的情感需求,而其中最重要的需求就是建立自我形象与社会地位。
反思层次的活动常常决定着一个人对某件产品的整体印象。当你在该层次上回想这件产品,思及它的所有魅力和使用经历时,许多因素将一起作用;同时,它在某一方面的缺陷可能被另一面的有点所掩盖。在整体评价中,一个小缺点可能被忽略(或放大),完全打破它原本应占的比重。
目前app store 上有大量的相近或者功能类似的app,那么我们最终选择使用的是同类型中的哪种产品,反思层次气到了决定的作用,他包含并超越了前两个层次。

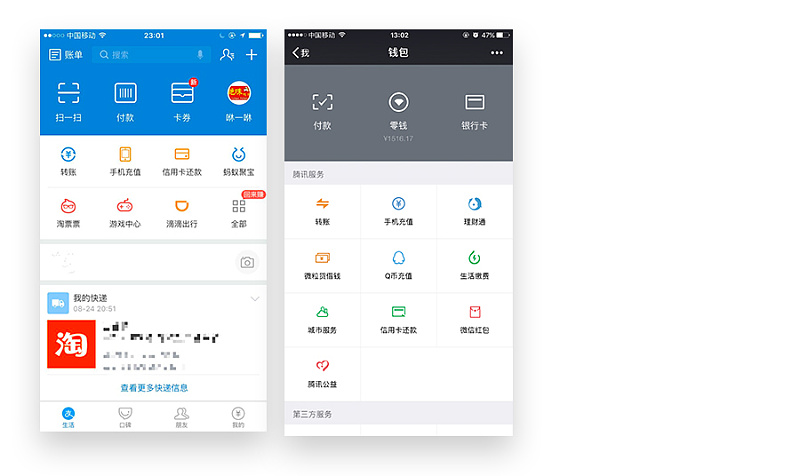
随着不停的迭(hu)代(chao),支付宝和微信也可以说是越来越像,最主要量大功能则是支付与社交;但是并不是他们给了我们什么功能,我们就会去用。我们会去权衡利弊,哪个安全性高?哪个适宜理财?哪个方便社交?哪个方便朋友间aa聚餐或者转账等等。

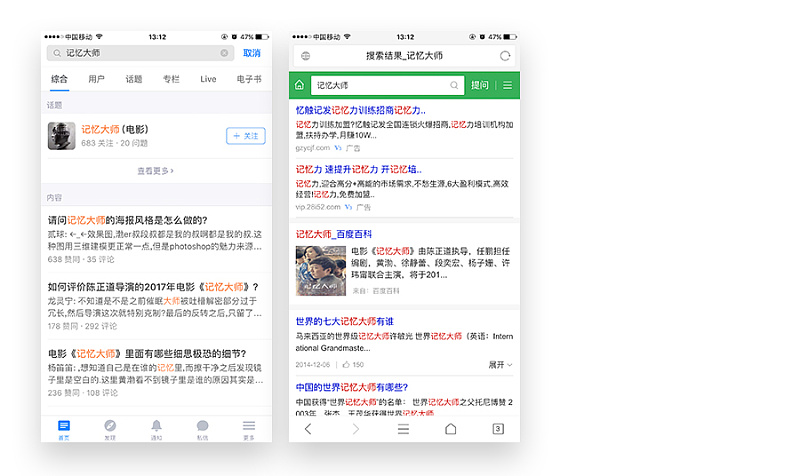
知乎与百度知道,表面上看同为问答社区,在百度巨头的压力之下,为什么现在知乎能够做的这么火?真如前面所说:“产品不仅是所有功能的集合,他们真正的价值可以是满足人们的情感需求,而其中最重要的需求就是建立自我形象与社会地位。”自从接触了知乎,我们发现原来世界上有这么多我们不知道的事情、原来这部电影还能这么解读、我终于知道老婆为什么那么爱生气了等等等;同时也给了一些大v答主们被崇拜被夸张的虚荣心(人都会有虚荣心,此处非贬义)。当然并不是说“百度问答”就完全不好,当我单纯的只想知道某个问题的答案时,我可能会选择百度知道;可是当我还想知道一些延伸的内容时,“知乎”无疑时更好的选择。这就是反思层次对我们的影响。

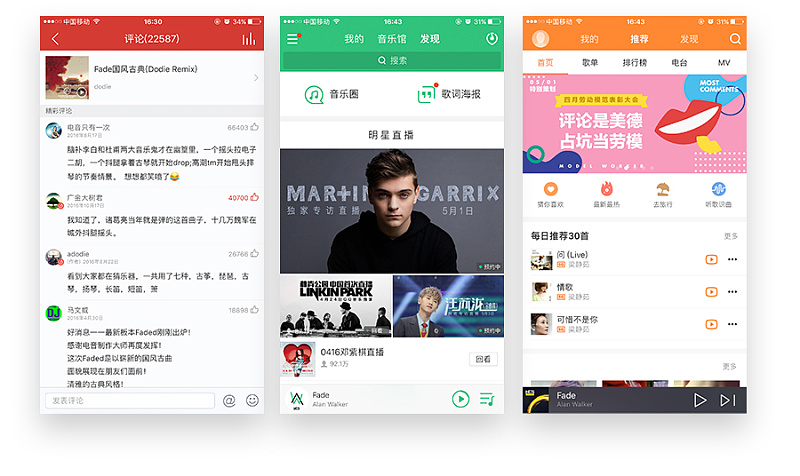
音乐市场的竞争也是十分激烈,我们可以看到无论是外观还是功能其实大家都差不多,但是他们的用户量和用户群却又不同。例如:我喜欢的歌曲版权归属、整个平台的用户氛围、平台的逼格属性等等;用户通过选择自己喜欢的产品建立自我形象,甚至用某一个产品的用户还是鄙视用其他产品的用户,这些都是反思层次所做的决定。

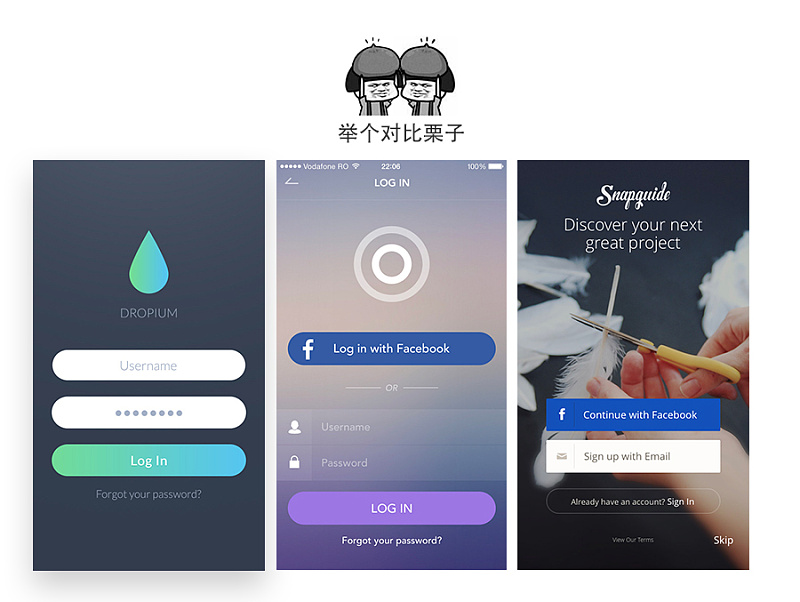
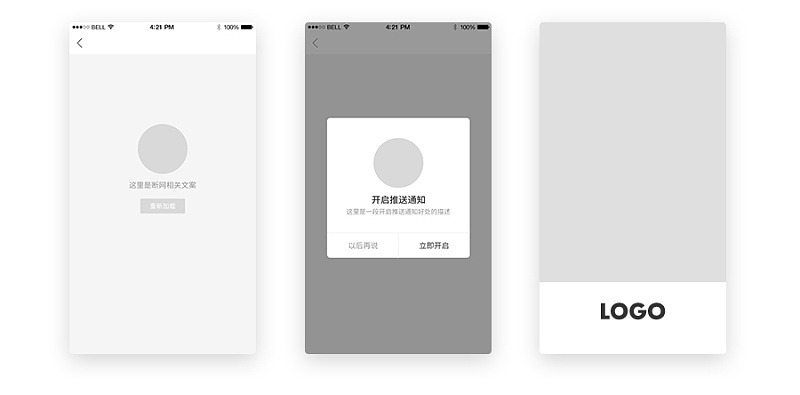
这边我们可以看到三个登录页在本能层次都很漂亮,可是行为层次上,图1则考虑的比较少,图二图三都加入了第三方登录及注册等功能,体验更好;而图三更是加入了“skip”以及一张高清的背景图片,而这正是在反思层次所做的决定,考虑到用户是否可以先浏览产品再决定是否注册,已经一张优美的背景图和slogan相结合给用户描述一个简单美丽的小场景,引起情感共鸣。
好了说了这么多我们正式进入主题,插画设计在情感化设计中的运用;
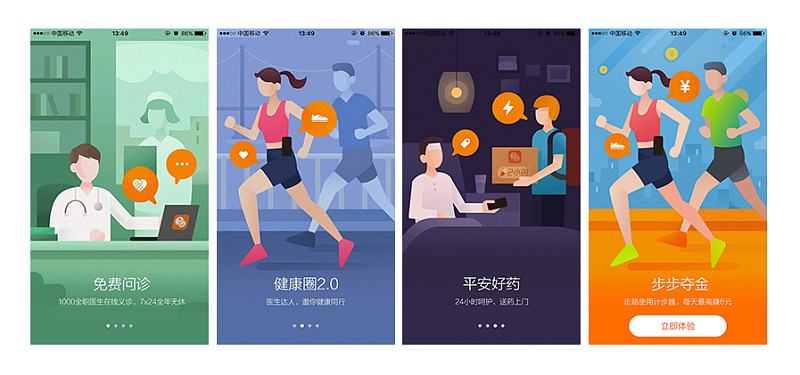
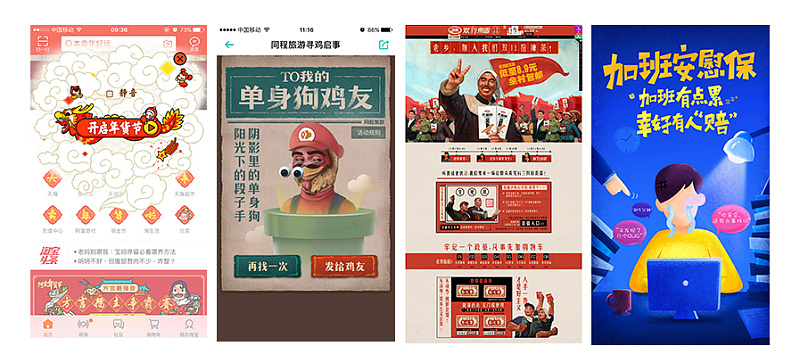
01 引导页
图片来自老东家同事(马师傅)

现在几乎大部分app的启动页都会采取插画的形式,将产品的内容、功能、或者是升级的亮点表现出来。人们对于接受陌生事物过程中会产生紧张与不安,引导页的作用就是短时间内让用户对这款产品有一个大概的了解,缓解用户的焦虑与不安,让用户更快的进入使用环境。而且人们都是视觉动物,好看的插画更会获得用户本能的好感。所以我们在制作引导页时应该紧扣产品功能的痛点,表达时需要易于理解、符合产品调性且风格统一,可以通过一个个小场景、小故事、或者元素等方向来绘制插画。
02启动页

一款成熟的产品,肯定少不了百变启动页啦。每当节假日或者一些特殊的活动时,都可以欣赏到各大厂赏心悦目的启动页。既是对外宣传,也是在用户心中建立品牌形象,拉近与用户的距离。启动页只有短短的几秒钟,所以需要画面能足够的吸引眼球以及获得用户情感上的共鸣。这时插画则是一个绝佳的选择了,丰富的色彩、精致有趣的插画比真实的场景多了一层想象的空间,勾起用户的某段回忆或者感受,且更加亲切易于接受。绘制此类插画时需要考虑活动或节日面向的人群、产品调性、并且需要紧扣主题元素,让人能够在短暂的世界内理解其传单的含义。
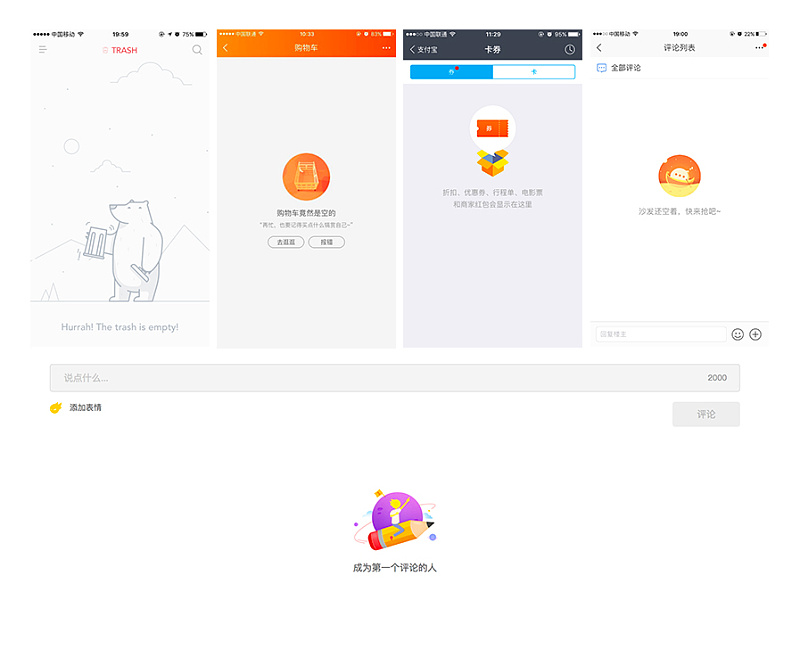
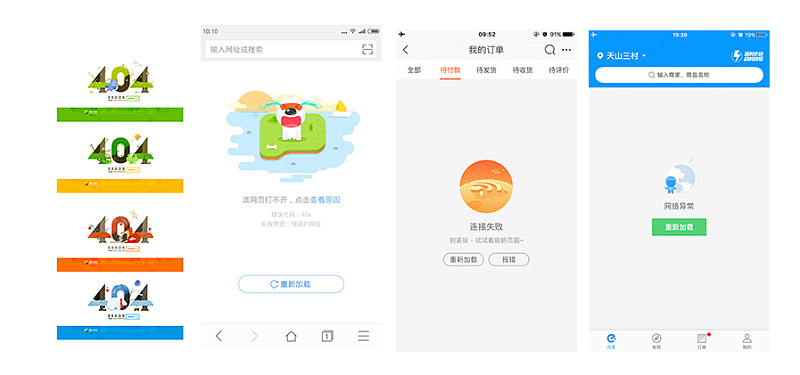
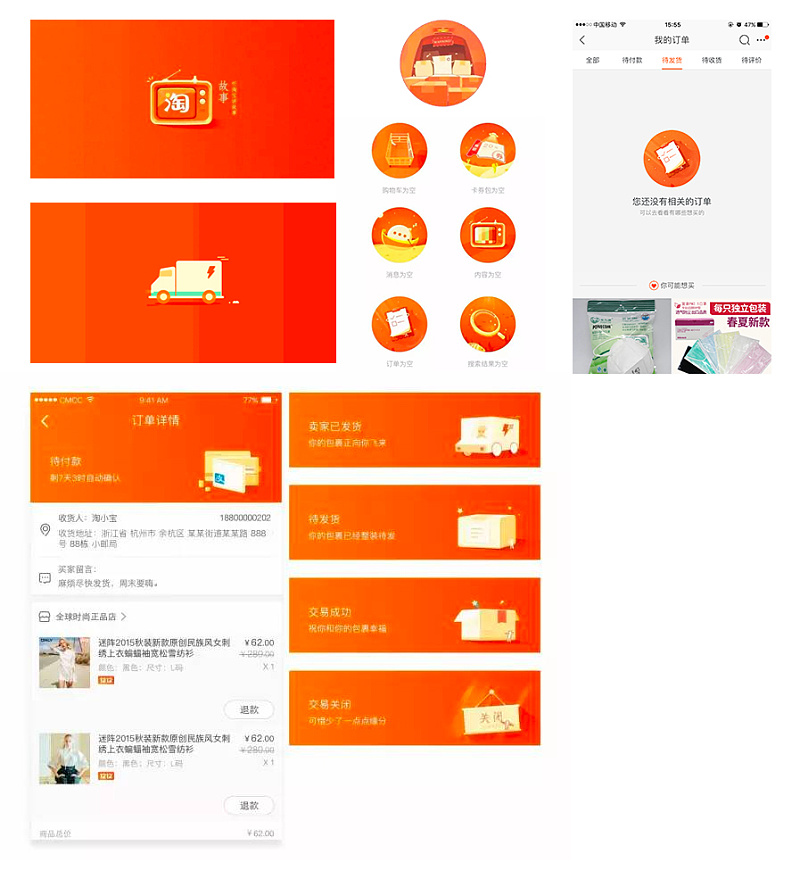
03空态页面

当用户刚刚使用app不久时,肯定会遇到很多还未涉及的功能。可是空空的页面对于用户来说过于冷漠及不友好,这时候则需要去引导用户或者说明状况。而用户对于图片的接受程度明显高于文字,通过简单的插画直接表达此页面目前的状态,或者用户去使用某项功能,让用户易于接受和理解。此类插画应该简单易懂,与页面内容和文案相对应,并且不能和app整体风格出入太大。话说这次站酷的改版似乎也有一些这类型设计~
04出错页面

即使我们以产品体验毫无bug,但是实际的使用中依然会遇到一些无法预测的情况打断用户,例如断网、404等。这时候插画就体现了其特有的作用了,减少用户的挫败感,拟人化我们的app,使其更具有人情味。此处使用的插图与“空态”的要求一样,简单易懂为首要前提,同时提高其可观赏性和趣味性。如果产品有吉祥物,那围绕着吉祥物来设计,既能减少用户负面情绪,也能不断的增强品牌在用户心中的形象。
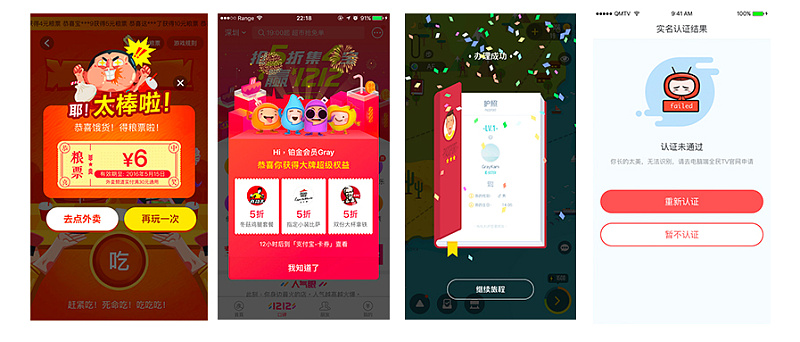
05结果通知

用户在使用app完成自己“任务”时会得到不同的反馈,成功、失败、或者惊喜等。此时插画可以很好的传达出这些信息,通过对于氛围场景的绘制让用户即使不看文字也能知道大致的意思,同时精致的插画可以让用户有更好的带入感,不像单纯的文字提示那么枯燥乏味。此类插画与界面的设计需要符合整体所要传达的氛围及信息,不管是成功、失败或者是获的优惠等;加强用户的参与感,使产品与用户的对话更加有人情味。
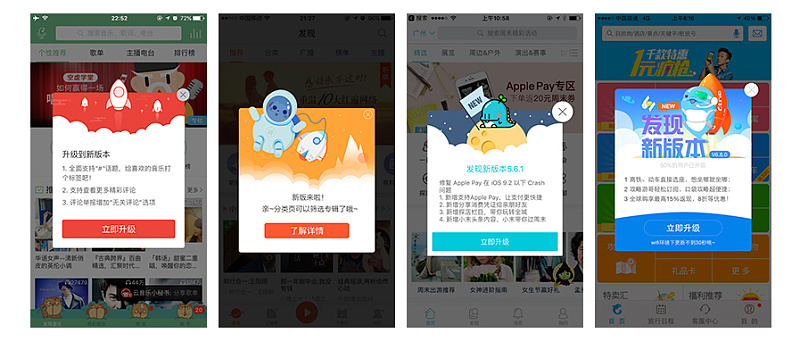
06升级提醒设计

为了能够尽快让用户体验新功能、以及不断优化用户体验,我们会经常更新迭代我们的产品。可是想要用户乖乖听话去升级也并不是那么容易,一般来说用户看到一个满是文字的弹窗,根本就没有耐心去看就关闭了。而一副出彩的小插画却可能瞬间吸引用户的眼球,进而浏览其简略的文字信息,从而决定是否升级,从反思层面来说可以让用户看到产品的用心和提升友好度。可以从几个案例看到大部分升级插图都是通过选择表现速度和探索的方向来设计,此类插画大家可以自由发挥,只要能体现出趣味性即可。
07 loading刷新设计

当我们浏览微博等一些会实时发生一些变化的app、以及加载新页面时,都不可避免的会出现加载动画来缓冲。单调的“菊花”和“箭头”以及有些让用户觉得单调和乏味了,我们可以看到这些有趣的loading不仅能够提现产品的差异性,同时有趣生动,可以减少用户在等待过程中的负面情绪,而且与品牌和业务息息相关。我们在考虑此类小插图动效设计时,可以考虑从公司的业务、吉祥物和所传达出的价值观入手。
08 运营活动

除了一些产品上的功能场景,在一些大的运营活动和h5推广时也是插画得以大展身手的好机会。从前两年淘宝双十一、元旦等节日时首页各种优美的插画特效开始,让我们发现原来app还可以这么玩;还有一直火爆到现在的h5,可以发现大部分都是以插画为主,只是风格各异、各有千秋。优美有趣的插画可以在第一眼就获取用户好感,吸引用户耐心的浏览查看活动页,同时加强活动氛围及用户的带入感,在反思层次引起用户的共鸣和好感,吸引用户主动去分享参与。这一类插画则没有太多限制,主要看活动需要提现什么样的氛围,神秘、喜庆、幽默、炫酷等,围绕着活动主题创作一段小故事或者场景,使用户能够体会到其所传达出的情绪进而引发回忆产生共鸣。
-----
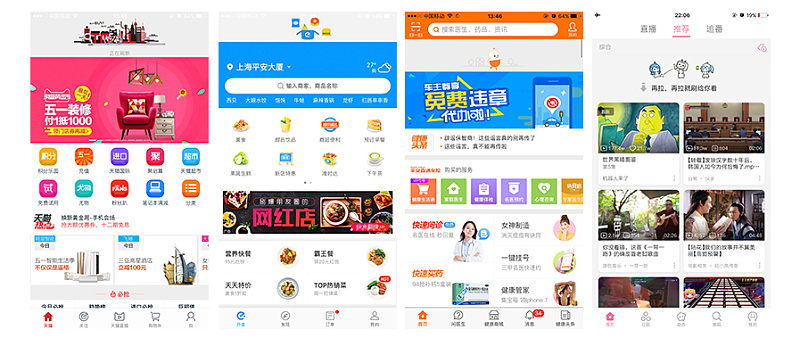
特别要提的就是前段时间比较火的关于淘宝新的改版
淘宝这次的改版除了绚丽的色彩,内容结构上也做了一些调整,就在我写文章的时候我老婆突然还和我说了一句她觉得淘宝越来越人性化了,我想这应该就是用户最真实的心理感受吧。除了这些变动,还有一个比较出彩并且与我们主题息息相关的就是插画的设计啦。
淘宝通过和谐小插画传达自己的“小情绪”,将这些有趣故事叙说给用户,为用户带来更好的购物心情和体验。在界面中文字总是很容易被忽略,这些统一的小插图,塑造除了一个有个性的产品,更加拟人化有人情味,相比冷漠的文字更能拉近与用户的距离、引发情感上的共鸣。大家也可以搜索一下《淘宝2017UI设计风格改版升级》这篇文章了解淘宝团队具体的执行方案。以下图片也是来自文章。

OK.虽然前面说了一大堆,但是纸上得来终觉浅~
现在我来列举一个自己做的飞机稿帮大家加深印象吧
前面已经介绍了插画的多种应用,内容比较多,这里我筛选了几个方向。
为一款音乐类app设计一个空态页面:“无网络”;一个通知确认页面“开启app推送”;一个启动页:可以任选一个节日,例如最近的“儿童节”。(尺寸:750x1334)

第一步:确定产品调性和方向
因为是虚拟产品,这里我选择的方向是有趣、爱玩
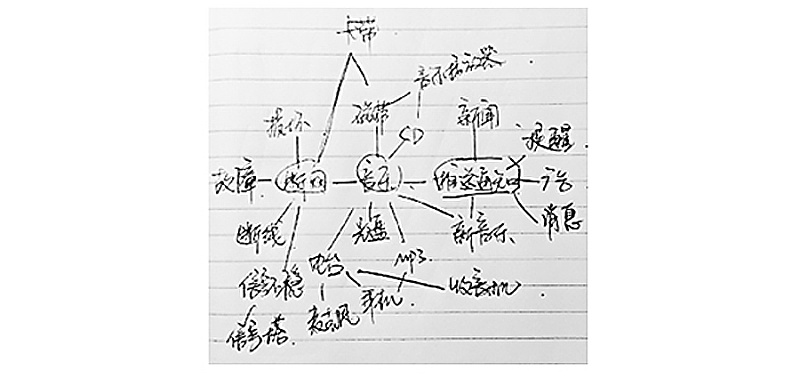
第二步:关键词联想
根据产品及要设计的插图寓意进行关键词联想;启动页的设计一般则与活动主题密切相关,这次我选择的是“六一儿童节日”,其制作流程也基本一致,不过其场景则需要更具细腻,故事感要更强,以引起人们的共鸣。

第三步:草图方案
根据联想出的关键词,进行串联结合,打开脑洞绘制草图方案,同时还需要给对应的创意构思文案,保证意思明确的同时,可以进行一些艺术加工。

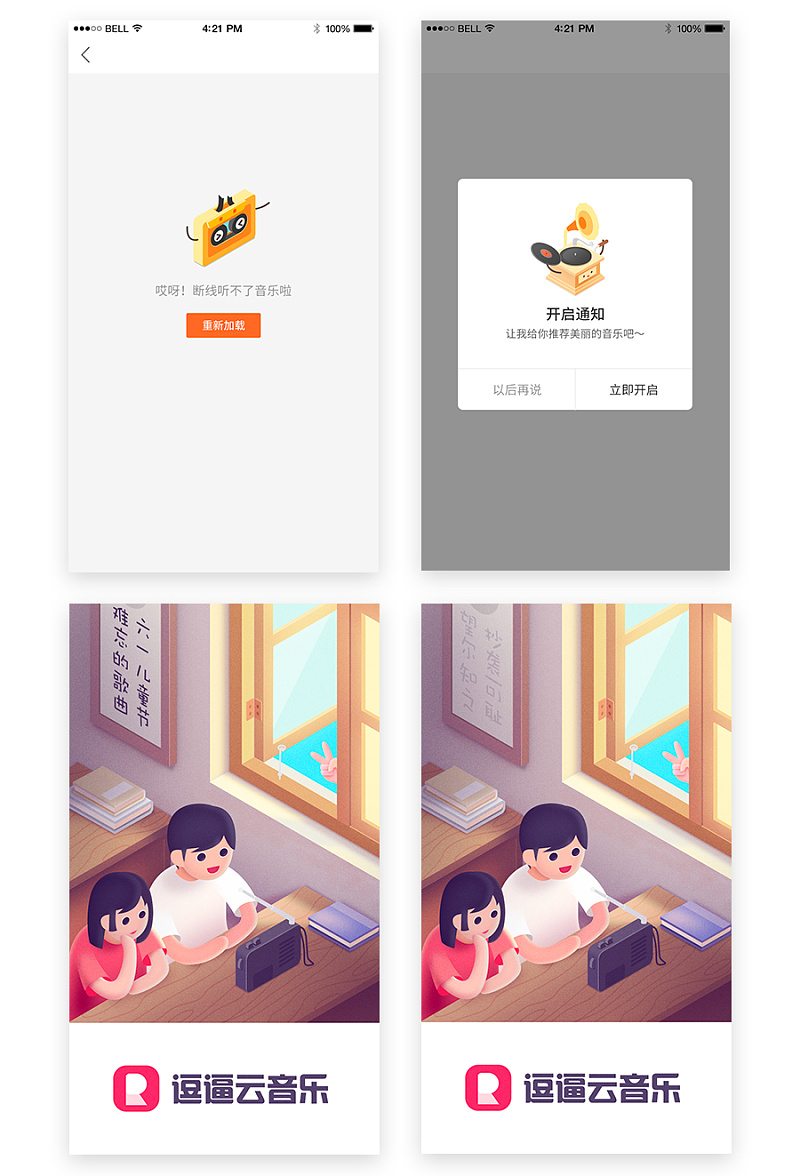
第四步:输出效果图
选择最佳方案进行执行、输出,(这里需要注意的是对于技法并不限制,符合产品定位和整体风格即可)
因为本篇文章不是软件技能类教程,所以就不介绍具体过程啦,有兴趣的可以看我主页教程~

ok,大功告成!
感兴趣的同学也来练习一下加深理解吧~
有疑问可以一起沟通~

具有一定的手绘基础对于ui来说也是一个加分项,但是我们在绘制产品相关的插画时,
不能盲目炫技,应该需要一定的理论支持,通过反思层次的设计来满足其他所有层次的需求,进而完成一套优秀的情感化设计。
以上就是上海网站制作公司——海淘科技为你推出《UI设计中的插画与情感化设计》的全部内容。想看更多的运营方案,可点击:微博营销怎么做,于此同时,海淘科技还提供了网站建设案例,可点击:上海医疗器械网站建设案例