编者按:如何给用户制造信赖感和惊喜感,一直是体验设计的难题,这篇好文作者总结了关于这两方面的经验,建议阅读。
近和业务方讨论产品体验目标时,「可信赖」一词被多次提到,那么都有什么因素会影响到产品的可信赖感?如何通过体验设计手段,打造能赢得用户信任的产品呢?在此抛砖引玉,欢迎探讨。
专业与信赖的关系密不可分,展现出产品的专业程度,有利于快速获取到新用户的信任,在高质量的内容基础上,我们也可以通过设计进一步固化「专业」的印象。
1. 氛围渲染

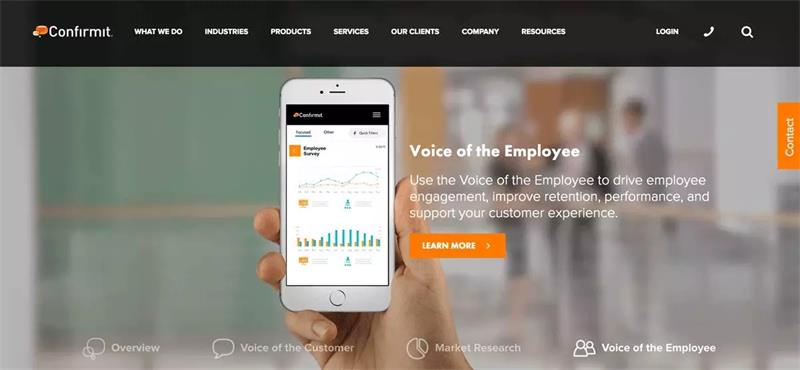
在上图这个案例中,产品关键功能的截图并不是孤立展示的,而是嵌入在具体的使用场景(老板和员工正在交谈)之中,通过高质量的场景图/视频,可以有效强化用户对产品专业性的印象,这种方式在不少 B 类产品首页都能见到。

除了以上这种形式,在页面中透露出产品当前已经取得的成就,比如具体的数据、来自已有用户的正面评价等,也是常用手段之一。
2. 关注细节
细节上的设计心思虽然不是所有人都能感知得到,但也是有效表达产品专业态度的手段之一,粗糙的界面、令人困惑的文案、糟糕的一致性、直接暴露的系统错误信息,不专业的设计表现,影响的是用户对产品整体的信任。
3. 适当保守
虽然我们平时都讲要设计创新、要突破常规,但对于专业可信赖有着高要求的产品,一味追求酷炫的交互视觉表现,有时反而容易引发用户的疑虑,并非所有人都是热爱新鲜事物的年轻一族,适当的保守对于营造产品专业印象还是有积极作用的。
1. 坦诚透明
处于个性化推荐等功能需要,产品有时会要求用户提供个人信息、系统权限等,但不够妥当的索要方式则会让用户感到不安、担心隐私泄漏。
更合适的做法是,首先和业务确认需要让用户提供的内容是否一定必要,在合适的场景下(比如不提供就无法进行下一步操作,而非一打开应用就要求)向用户请求,并表达清楚为什么需要个人信息/权限等内容、提供后的具体用途,承诺保障隐私权、不会对用户利益造成损害。
除此之外,涉及到多流程、多状态等场景,及时反馈给用户最新动态,让用户第一时间产生感知,也有利于赢得更多信任。
2. 井然有序
秩序,意为有条理地、有组织地安排各构成部分以求达到正常的运转或良好的外观的状态,映射到产品设计中,则是清晰有条理的浏览操作体验。
内容层面,信息组织需要有一条清晰连贯的逻辑主线,杂乱无章的堆积则很容易令人迷失;交互层面,操作逻辑环环相扣,适当外化整体进度,对当前所处位置有比较好的感知;展现层面,保持用户注意力的聚焦,比如当有多个模块都存在切换动效时循序执行,而不是每个模块都在切换,令人无所适从。
3. 品牌背书
同等条件下,大公司、大品牌更容易获取信任,产品设计中也可以利用这一点,在界面里嵌入展示品牌信息,增加权威印象。

当然,我想营造信赖感的方法还有很多,文章也只是片面地总结了一部分,有更多想法的话,欢迎补充交流哦~
在平时的设计工作中,我们有时候会陷入一种「千篇一律的平淡」式苦恼,觉得类似的产品基本都是差不多的信息架构、布局风格、界面元素……自己按照各种方法推导下来的结果也难逃窠臼;而如果想要做一点不一样的创新突破,又容易走进「为设计而设计」的误区,非但不能讨得合作方和用户的欢心,还会招来类似「为啥不按 xx 产品那样做」的质疑。
过去几个月来,我一直在试图驱动自己多思考怎么赋予自己的设计以更多的「惊喜感」。首先要明确的是,「打破常规」只是「创造惊喜」的充分非必要条件,相比盲目追求「为了不一样而不一样」,尝试有逻辑多维度的联想发散,带给了我更多有意思又具备一定说服力的灵感启发,下文中就我就举近期几个思考的例子来说明。
1. 谐音联想
在背单词、想文案、译商标时,「谐音联想法」经常被有意无意地用到,很多流行一时的网络用语也源于一些内涵的谐音词汇。而在设计工作中,谐音联想则可以帮助我们把一些抽象或无味的词汇,可视化成生动有趣的形象。
前段时间组队参加部门的 Hackathon 活动,需要设计一个类似「压力指标」的数据图表,最开始的时候我想到的是可视化成气压计、仪表盘之类的形象,比较直观和常见,但也偏于平庸、没什么惊喜感。
转机发生在一次用拼音输入「压力值」的时候,无意间瞥到输入法的建议列表中给出了「鸭梨」一词,瞬间想到几年前的流行网络用语「鸭梨山大」,于是我想:为什么不直接把压力值可视化成一个梨子的形象呢?还可以进一步拓展:压力值越高梨子个头越大,给梨子加上各种微表情,可以像「切水果」一样切碎梨子来「释放压力」等……这下可比气压计仪表盘之类有趣多了,方案也得到了小组内伙伴的一致肯定(虽然还是遗憾地没能获奖哈哈~)。
2. 行为联想
动效设计研究是我这半年来一个主要的专业沉淀方向,也没少搜集体验各种界面动效设计案例,但感觉大部分的动效设计还是停留在诸如「让体验衔接更流畅」、「吸引你的注意力」之类的阶段,对于深层次一点的有温度、有情感的动态行为挖掘并不太深入。
之前听公司里一位资深设计专家的分享时,他举了一个设计案例,为了在产品中体现出「主动积极」的商务礼仪设计语言,为左右切换 Banner 的箭头入口做了一个小动效,当鼠标 Hover 到箭头附近时,后者会主动向鼠标靠近,就像商务场景中对方主动来向你握手一样。虽然只是一个很小的细节,但却能给人以触动。
最近在做对话式交互产品的案例搜集工作,在 Dribbble 上看到了一个 Google 用来招聘实习生的作品,是一个类似 Google Allo 的对话界面,效果如下:

虽然对话气泡出现的动效用在实际产品设计中,会显得略于浮夸,但这却给了我一个启发,是不是可以考虑给对话气泡赋予一些有情感的动效呢?比如当我给这个气泡的内容点了赞,气泡会感到「高兴」而蹦蹦跳跳一下;当我觉得气泡里的回答没有任何帮助,气泡会因为「沮丧」而瘫软成一团烂泥;当我表达了愤怒生气的情绪时,气泡会因为「害怕」而瑟瑟发抖……把设计的对象看成一个有血有肉的人,再去思考怎么赋予它的行为以意义,也许可以更好地帮我们做出「触动人心」的动效设计。
3. 通感联想
「通感」是我们在中学时就学过的一种修辞手法,「将人的听觉、视觉、嗅觉、味觉、触觉等不同感觉互相沟通、交错,彼此挪移转换,将本来表示甲感觉的词语移用来表示乙感觉,使意象更为活泼、新奇」。
在体验设计中我们同样可以运用「通感」,不过受限于平台,嗅、味、触觉的施展空间不大,大部分情况下主要都依赖视觉与听觉元素的转换。比如说给用户操作以反馈的场景,大部分设计可能只考虑了视觉一个维度,可能做出水波扩散、烟花绽放、漫天彩纸片飞舞一类的特效,如果再加上符合感觉的对应趣味音效,也许就能把氛围渲染得更上一层楼了;而对于FM、音乐播放器一类的应用,则可以反过来把声音具象为视觉元素,比如把声波具象为一轮轮扩散的涟漪,挖掘声音中的情感等……
以上就是上海网站建设公司——海淘科技为你整理的《页面如何设计增加用户信赖感和惊喜感》全部内容。如果想要观看网站建设案例:银来集团金融网站设计案例,以及其他精彩的微博营销注意事项可直接点击查看。