北京时间6月6日凌晨1点,苹果在加州圣何塞McEnery(麦克恩利)会议中心召开了第28届WWDC 2017全球开发者大会。

此次大会发布了一系列硬件新品,包括Macbook、Macbook Pro、iMac、iMac Pro和iPad Pro等。此外,大会还公布了最引人关注的macOS High Sierra和iOS 11,由于它们尚未正式发布,须等到秋季新品发布会时才揭晓,因此现在我们只能在官网上看到一些细枝末节——但我们还是能从中捕捉到一些重要信息,那就是苹果主导的未来的设计趋势。
苹果设计向来都是设计趋势的风向标,从最早的拟物化设计到今天的扁平化设计,从面形图标到线框图标,我们始终踏着巨人的脚步向前迈进。

今天,B哥就带领大家从iOS 11中对未来扁平化设计趋势作出预测,它也许正在发生着。
为什么这样说?因为早在两个月以前,在我的《进阶版零基础学UI》(出版中,预计9月发售,和苹果秋季新品发布会差不多时间)一书中就对扁平化设计模式进行了整理和概括,其中就包括了本篇我所要讲的扁平化设计趋势,许多App都已经开始了这些设计风格。
一起来看看吧。
-
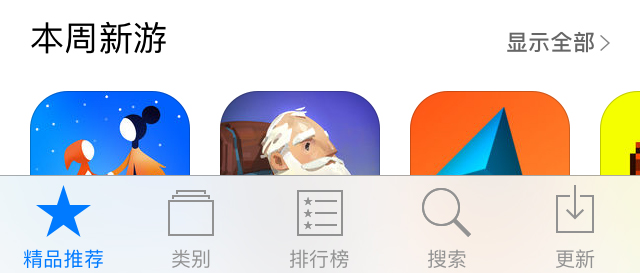
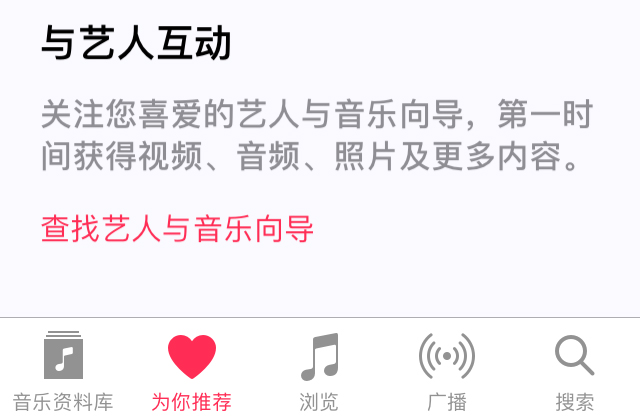
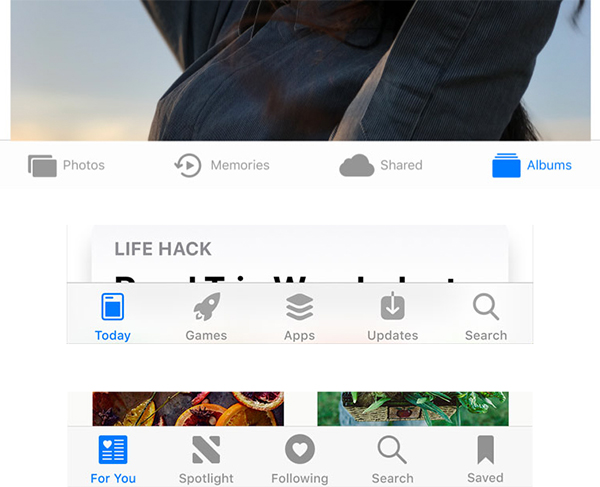
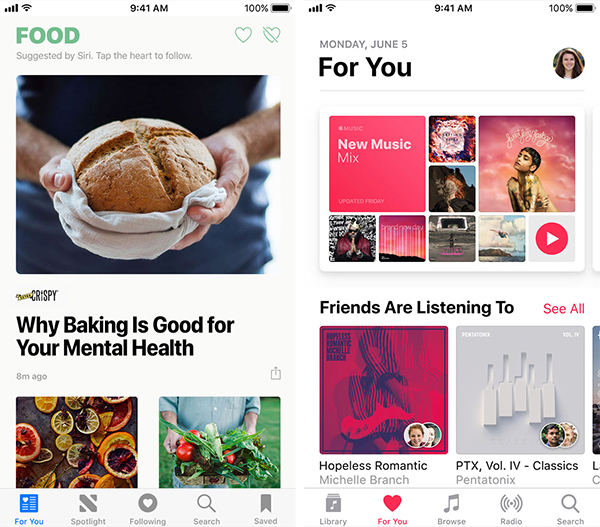
我们都知道,自iOS 7开始,苹果就规范了2px的线框图标,这样的图标精致轻巧,具有一致的设计语言——2px线框。细心的设计师可能发现,在iOS 10中,系统音乐等应用放弃了线框图标设计,而是一种轻量化的面形图标,带有较圆润的外观,更加有亲和力,我们暂且称之为面形2.0图标。在标签栏上,线形图标的选中态为背景填充样式,而在最新的iOS 11中选中态和非选中态只有颜色上的区分。

2px线框图标

2.0面形图标
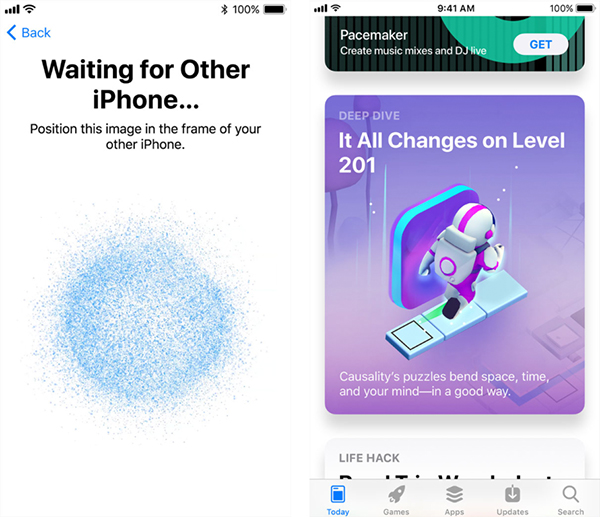
这样的改变在未来的iOS 11中被延伸到更多应用,例如系统照片应用和全新改版的App Store,以及其他应用。

-
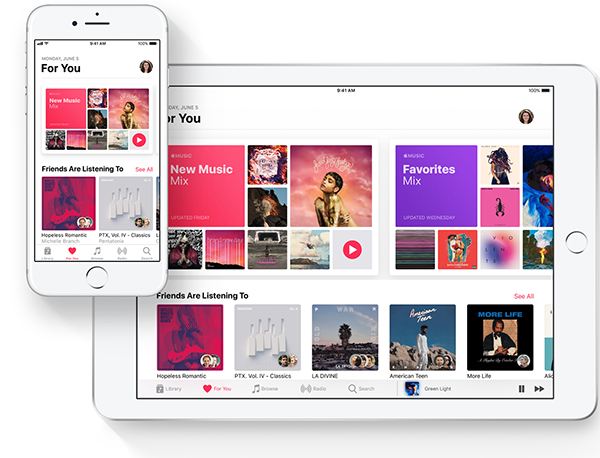
在iOS中,控制面板等控件采用了不通栏的大圆角卡片设计,它不像Material design的小圆角卡片那样呆板,大圆角让iOS的视觉更轻快。而在应用内,则采用了通栏的卡片设计。在iOS 11中,卡片化的设计越来越多地出现在图文排版中。

-
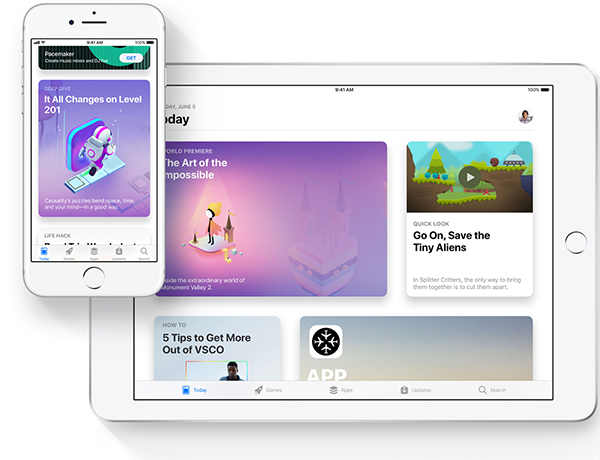
哈哈我模仿了苹果风格的标题。大投影,或是微投影,是指轻微的、若有似无的投影,它不易被立刻察觉到,因为不会给人厚重的写实感,反而增加了设计元素的深度,更好地表现了扁平化操作层级。在iOS 11全新的App Store中就使用了大投影的卡片设计,它令设计元素更加独立醒目,极好地抓住用户的注意力。

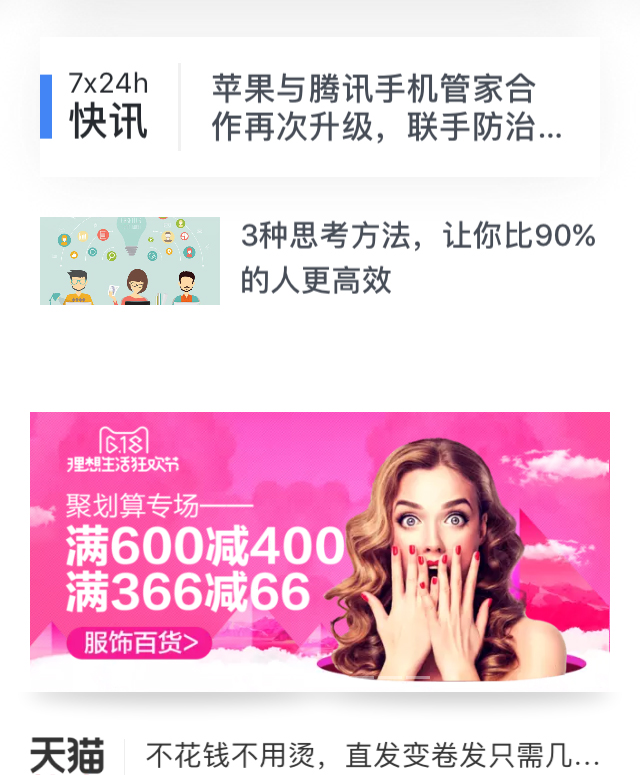
36Kr和最新改版的天猫也都采用了大投影的卡片设计,还有DAKA也是。其实,这种设计风格很早就在Dirbbble上流行开来。

-
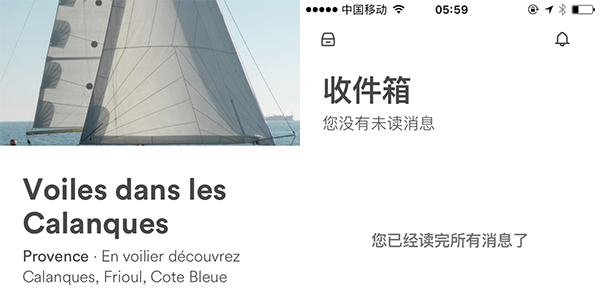
设计元素和元素之间保持足够的间距,可以减少用来区分层级关系的不必要装饰元素,例如分割线、边框等,利用元素的排版、文本的对比和色彩的搭配建立一种更加简单的设计风格。大间距的设计能让界面具有呼吸感,大量的留白可以增加或减少元素的易见性,元素周围的间距越大,元素和元素之间的独立性就越强,每一个元素就越显得醒目突出,有助于用户把视觉聚焦在内容本身。

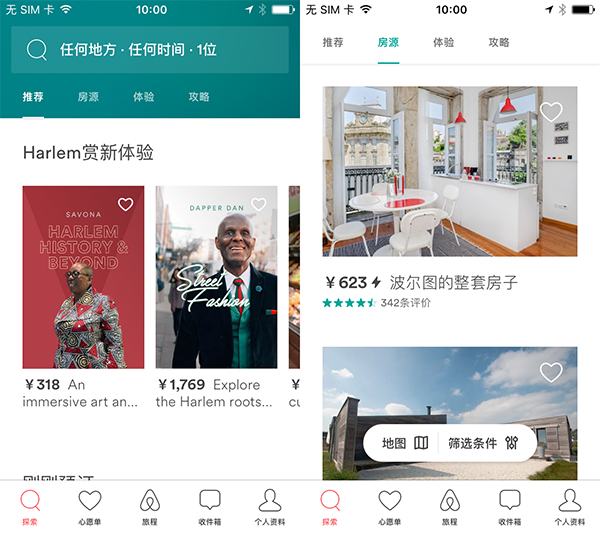
Airbnb是极佳的范例,它采用了一种既不是列表设计也不是卡片设计的极简设计,大标题文本包含一组带有图片和描述的元素,组元素和组元素之间保持较大的间距,既保证了它们互不干扰,又不会令界面看上去显得松散,因而带给用户非常轻松的浏览体验。

-
iOS 10系统音乐应用的粗标题肯定被设计师们吐槽过,那犹如大字报的粗黑标题着实醒目。在扁平化设计中,文字排版影响着信息层级展示的清晰与否,通过文字的字号、字重、颜色等的对比去建立清晰的信息层级,而不用太多的装饰元素。

同样的,Airbnb也采用了粗标题设计。

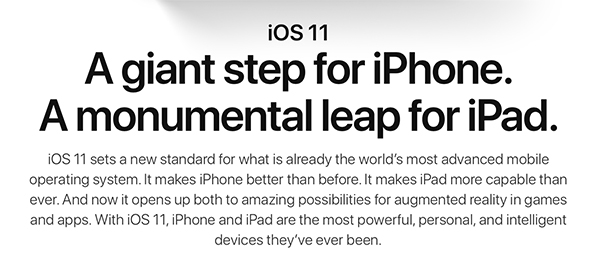
粗标题在iOS 11中重新优化并大量使用,甚至我们从苹果官网设计中也能看出这一设计风格将成为苹果的重头戏,它所有的标题都从以前的纤细字体变成厚重的粗体。

以上,就是通过iOS 11目前的信息所能窥探出来的关于未来扁平化设计趋势的一些粗陋的看法,如有说错,还请指正。
其实,如果你熟悉Material design,就会发现iOS和Android在设计上慢慢地靠拢,iOS继续保持着轻量化的设计并不断改善,而Android固守着材质化设计语言不放,不用站队争论孰好孰坏,我们身为设计师应积极地吸取它们的优势,创作出更多优秀的设计作品。
以上就是上海APP开发——海淘科技为你整理的《从iOS 11看页面扁平化设计趋势》全部内容。如果想要观看网站建设案例:移动端H5制作案例,以及其他精彩的企业自媒体运营可直接点击查看。