近年来的设计风格一直在变化,设计师们在这方面的喜好和倾向性以及网页设计趋势方面的话题一直争论不休。例如,Flat design vs. Material design这对欢喜冤家。但是我们今天不做比较,他们之间的恩怨让设计师自己解决吧。今天的主题是给大家介绍一些优秀的扁平化设计的案例。
在学习扁平化设计案例之前,我们先给大家科普一下什么是扁平化设计。根据维基百科权威解释:“扁平化设计是一种简约的UI设计理念,现被广泛应用于图形用户界面上(例如网络应用程序和手机应用程序),在图形材料,例如海报,艺术作品,指导文档,各类出版物等方面尤为常用。”
“Flat Design”为“扁平化设计”的英文名,这个概念在2008年由Google提出。但围绕“Flat Design”这个名字则存在着诸多争议,现在你所看到的这个名称“Flat Design”也并未被大家所完全认可。扁平化设计起初是受到了国际印刷风格新兴风格的影响。上世纪50、60年代的设计风格被认为是扁平化设计的开山鼻祖,但到后来的数码时代却又销声匿迹了。
2002年,美国微软公司发布的Windows媒体中心和2006年发布的Zune MP3播放器都包含了扁平化设计的元素。Zune的界面设计风格显得十分简约,其界面出现了大号的小字体排版,剪影风格的LOGO和纯色风格的字体颜色。之后在2010年发布的Windows Phone 7里,微软延续了Zune MP3这一设计理念,其中出现了大尺寸、清新明亮的风格、无衬线字体、扁平化的图标,以及网格状的菜单。Windows Phone 7的界面设计大获成功、广受好评。2013年美国苹果公司发布了iOS 7,其界面首次采用扁平化的设计,一改之前旧版本的仿真设计风格。
关于扁平化设计的优劣,设计师们各执一词。
优点:
1. 降低移动设备的硬件需求,延长待机时间;
2. 可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生;
3. 随着网站和应用程序在许多平台涵盖了越来越多不同的屏幕尺寸,创建多个屏幕尺寸和分辨率的skeuomorphic设计既繁琐又费时。设计正朝着更加扁平化的设计,你可以一次保证在所有的屏幕尺寸上它会很好看。扁平化设计更简约,条理清晰,最重要的一点是,更好的适应性。
缺点:
扁平化反对者认为:
1. 降低用户体验,在非移动设备上令人反感;
2. 缺乏直观,需要一定的学习成本;
3. 传达的感情不丰富,甚至过于冰冷。
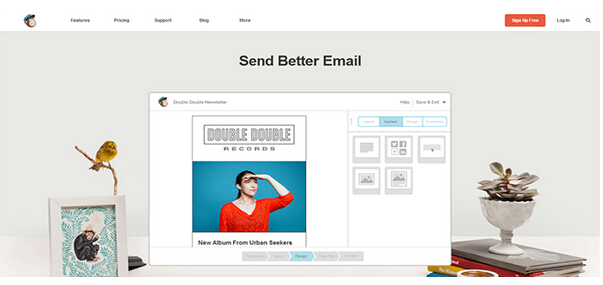
生活中处处可见扁平化设计作品,比如苹果手机,采用棱角分明的线条,加上苹果的部分应用设计界面,单色鲜明的对比,非常漂亮。这里Mockplus的小编给大家精选了一些国外的非常棒的扁平化设计的案例,大家可以临摹学习。










以上就是上海网站设计提供的内容,如果想要了解关于佳帮家政电商网页设计案例及营销研究分析,可直接点击查看