之前的知识科普说了好些基础的概念,本篇将会结合之前我们讲到的数个概念来谈谈图为什么要这样切,标注为什么要这样做。
跑 iOS 的设备主要两种,iPhone 和 iPad。(iPod touch就不讨论了,基本上跟 iPhone 一样。)
iPhone 方面我们从非 retina 显示屏的 iPhone3G/S 讲到 iPhone 7/Plus。
苹果在推出 iPhone 4/S 的时候首次为自己的智能手机产品配备 retina 显示屏。需要注意的是它的屏幕尺寸与 iPhone 3G/S 一样,都是 3.5 寸,但分辨率却整整提升了四倍,也就是说同样大的屏幕塞进去了四倍的像素,PPI 是前者的两倍,达到了 326,视网膜屏第一次被用在 iPhone 之上。
iPhone 5/S/C 的屏幕达到了 4 英寸。值得注意的是,iPhone 5/S/C 屏幕横向还是与 iPhone 4/S 一样保持有 640 颗像素,横向物理尺寸也没变,同样都是 2.0 英寸,变的是纵向的尺寸。屏幕边长了一点点,PPI 维持不变。
iPhone 6/7(Plus)屏幕分别为 4.7 英寸和 5.5 英寸。前所未有的尺寸,前所未有的分大小屏,前所未有逻辑分辨率,同时也是前所未有的物理分辨率。非 Plus 机型维持了 326 PPI,而 Plus 则去到了 401 PPI。更大的屏幕,更高的分辨率,iOS的设计师也是从这个时候开始需要输出 @3x 的切图了。


关于 Plus 机型,不得不仔细说说它的一个小特点
说到在 iPhone 6/7 上,系统会根据 350*667pt 的逻辑画布进行一个二倍渲染,变成 750*1334 之后再将界面投射到屏幕上面去。Plus 机型也差不多,它的逻辑画布的最佳大小是 414*736pt(由于与非 Plus 机型的逻辑分辨率并不太悬殊,所以平时我们只是用一倍画稿进行设计也没有产生太大的问题,误差将由程序员使用一些技术上的布局手段减小) 然后系统进行了一次三倍的渲染变为 1242*2208px。但 Plus 机型的分辨率是 1080*1920px 的,逻辑画布渲染出来的大小怎么跟这个不一样,那还怎么准确投射,充满整个屏幕啊!
在 Plus 机型上,渲染出来的 1242*2208px 会先降低采样变成 1080*1920px 然后再投射到屏幕上面去。我们还是来看图吧。

1080*1920px 相较于 1242*2208px 大约缩小了 15%,那么很多尺寸都会出现小数,比如说 131.3244px 这样恶心数字,出现小数的话图片的边缘就会出现模糊的状况,而 Plus 机型上几乎所有图片都不是整数的,但得益于高分辨率的 retina 显示屏,我们的肉眼可能看不出来端倪(凑近一点看的话有可能能够看得出来大家不妨试试)。绝大部分情况下 Plus 的降低采样机制不会对我们的设计造成什么太过巨大的影响,记得输出 @3X 图即可,不过要说的是,越是细小的元素影响就会越大。
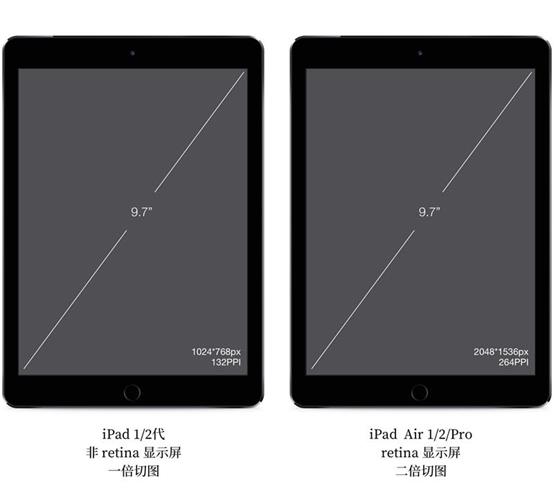
iPad 方面我们从非 retina 显示屏的第一代 iPad 到想要代替电脑的 12.9寸的 iPad Pro 再到 iPad mini 1/2/3/4。
苹果在推出第二代 iPad 的时候为 iPad 配备上了 retina 显示屏。iPad 2/Air/Air 2/Pro 都维持了 2048*1536 的分辨率,PPI 一直保持在 264。7.9英寸的 iPad 的屏幕一直维持了这样的配置。
说出来你可能不信,除了第一代的 iPad mini 是非 retina 显示屏之外,其他(2 至 4 代)mini 的屏幕的分辨率都跟 7.9 英寸的 iPad 一模一样,物理分辨率都是 2048*1536,逻辑分辨率都是 768*1024,而由于屏幕变成了 7.9 英寸,所以 PPI 去到了 326。
12.9 英寸的 iPad Pro 配备的超大屏幕的物理分辨率为 2732*2048,逻辑分辨率为 1366*1023 ,而 PPI 则去到了 264。由于逻辑分辨率与其他机型实在太过悬殊,我们没办法还用跟普通 iPad 一样的画稿来做设计,是的老铁,你最好重开一稿重新设计。


有些小伙伴可能会留意到,无论是 iPhone 还是 iPad,好几代了屏幕的参数好像没怎么变化过,PPI 不是越高越好吗?苹果是好久没升级自己屏幕,一块祖传屏幕忽悠消费者?不是的,因为人眼对于像素密度的要求会根据人眼距离屏幕的距离变化而变化,RMBP 的 PPI 是 109,被手机完爆,但是我们平时用起来还是觉得非常清晰锐利,因为我们用电脑的时候眼睛距离屏幕会比手机远,不需要那么高的像素密度也可以消除颗粒感。相应的使用距离配制相应的 PPI,所谓够用就好。过高的 PPI 并不会带来多大的画质提升,反而会导致一连串不好的后果,加大处理器渲染负担,加大电池负担,不利于设计开发人员设计,屏幕的制造成本也会增加。早年安卓阵营出现了一些 2K 屏甚至 4K 屏的产品,现已销声匿迹,消费者根本不需要这么高分辨率的屏幕。苹果在相应的设备(无论从电脑到智能手机再到智能手表)上维持一个稳定的 PPI 是很明智的选择,稳定的屏幕参数非常非常有助于设计开发人员工作的开展,这种稳定性对开发者造成的便利恐怕超过了所有人的想象的。
标注与切图——以 Chrome 浏览器为例

在苹果尚未推出 Plus 机型的那段时间里设计师们一般都只需要输出一倍图和二倍图。一倍图针对的是没有配备 retina 显示屏的 iPhone 而二倍图针对的是配备 retina 显示屏的 iPhone。Plus 机型推出后就开始要输出三倍图了,且不配备 retina 显示屏的 iPhone 已经过于老旧,不再需要考虑。一般我们会在文件名后面加上 @2X 或 @3X 的后缀以标明文件的尺寸,就如上图所示,这是 iOS 的规范,还是值得准守一波的。
至于 iPad 版本,规则也差不太多,只是 iPad 不需要三倍切图。
@2X,@3X,相应的素材请务必加上相应的后缀。
针对目前市面上的的屏幕尺寸而言,一倍图已经没有必要再输出了,而二倍、三倍图则必须要输出。
二倍三倍图的文件名必须是一样的,不然会被开发砍死。
以一倍画稿做设计,以一倍画稿输出标注文档,最后输出二倍、三倍图。
如无特殊情况,请确保文件都是 .png 格式。
一倍画稿输出的标注文档的单位应该为 pt,而不是 px。
MDPI, HDPI, XHDPI, XXHDPI 以及 XXXHDPI
大家都知道 Android 是一个开源系统,不像 iOS 只有苹果自家的机器能跑,屏幕尺寸一直以来也比较稳定,而运行 Android 系统的设备的屏幕却各式各样非常跳脱,这也就是以往大家经常说 Android 设备碎片化严重的原因之一。不过这种碎片化严重的情况来到今天已经改善了非常之多,纵使 Google 对于 Andorid 开源的策略从来没有变过,但 OEM 们开始不约而同地开始使用不那么“奇形怪状”的屏幕了,且某些低分辨率的机型随着时日变迁也已经被淘汰殆尽了。倒是 iOS 在推出 Plus 机型之后 iOS 屏幕碎片化的问题也开始凸显起来了,个人认为目前两大平台的屏幕碎片化问题都存在且大家都差不多,大家在对 Android 产品进行设计的时候大可不必那么担心。
与 iOS 相似的是,设计师们同样也是需要输出不同倍率的切图,只不过需要输出的倍率更多罢了。程序员将会把所有不同倍率的切图都装在同一个安装包里面,在运行的时候系统会根据屏幕的分辨率来自动选用正确倍率的切图。
坦率地讲,假如我们要纠结到每块屏幕的逻辑分辨率的话,那么Android 阵营的碎片化真的是无比严重,但是我们知道,只要逻辑分辨率差的不太远的话,我们能够用同一个稿来进行设计、输出切图,其中的误差必不可能避免但将会在一个可接受的范围之内。对于Android 产品来说,一般我们都使用 360*640px 作为一倍稿进行设计。


目前为止还需要我们输出切图的分辨率有五种:代表 1 倍的 MDPI, 1.5 倍的 hdpi, 2 倍的 xhdpi, 3 倍的 xxhdpi 以及 4倍的 xxxhdpi(三星最近发布的 S8 就是这个倍率)。ldpi 和 tvdpi 以及可以不予考虑了。有一点需要提出的是,被淘汰的 tvdpi 这种分辨率目前被很广泛地使用到了 运行 Android 系统的可穿戴设备上,例如前阵子很火的 Moto 360 智能手表,假如要设计手表上面的产品的话那么就得输出这个倍率的切图。
下面给出一张图,让大家看看各个档次的 DPI 的代表机型,某些机型年轻一点的小同学(例如我自己)可能连听都没过,大家看看就好,开拓开拓眼界,无需过分在意。






与 iOS 一样,我还是建议大家使用一倍稿进行设计,然后再输出各种倍率的切图就好,但是 Android 系统要求图片资源的命名与管理图片资源的方式是和 iOS 是完全不同的。
上篇我们简单的介绍了下 iOS 的图片资源的命名方式,很简单,就是文件名加上 @2X、@3X 这样的小标记。然而来到了 Andorid 平台我们就不这样命名了。
以下这张长图是 Android 工程文件管理图片资源的方式,我们可以看到里面有从 drawable-hdpi 到 drawable-xxxhdpi 数个文件夹,你没猜错,这些文件夹里面就放着设计师们精心设计出来的各种 .png 切图。

Android 系统会自动根据屏幕的属性来选择使用哪个文件夹里面的那套切图。譬如说在新出的盖乐世 S8 上面运行的话,那么系统就会自动选择使用 drawable-xxxhdpi 文件夹里面的图,新出的小米 6 的话,就会自动选用 drawable-xxhdpi 文件夹里面的图。
并且,我们输出的图片的名字全部都要是一样的,安装不同的倍率进行导出,并且不能带有后缀或其他标记,同个图切出来不同倍率五张资源,分别被放入了相应的文件夹里面。使用神奇 Sketch Measure 进行批量导出,程序员会跪着感谢你的。
看起来可能会是这样的:
drawable-mdpi/[文件名].png
drawable-xhdpi/[文件名].png
drawable-xxhdpi/[文件名].png
drawable-xxxhdpi/[文件名].png
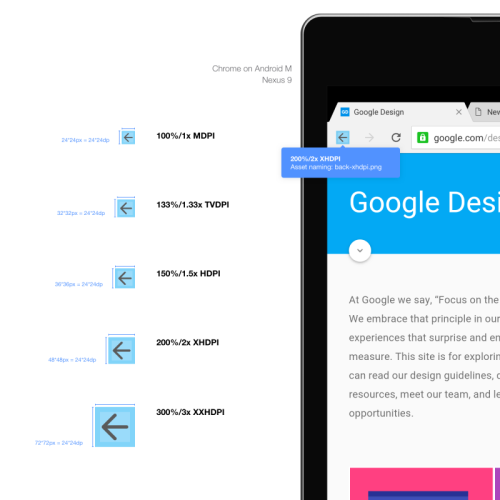
以下拿运行于 Android 平板 Nexus9 上的 Chrome 浏览器作为例子。Chrome 的安装包里面带有了这五种倍率的切图,然而运行在 Nexus9 这台平板电脑之上的时候,它选用了 xhdpi 这一档分辨率的切图来对自己进行适配。

说是说有七种分辨率的图要切,但是就目前市面上的设备来讲你只要关注 mdpi、hdpi、xhdpi、xxhdpi、 xxxhdpi 这五种已经够了。如针对可穿戴设备的话,那可能会用到 tvdpi。
360*640px 作为一倍稿进行设计。
做标注时使用 dp 作为单位(iOS 使用的是 pt,但实际上差不多一个意思)
输出 .png 格式的图片资源。
记住命名规则,同个图片资源的各个倍率的文件名都是一样。
以上就是上海网站制作公司——海淘科技为你推出《IOS+ANDROID的UI切图与标注方法》的全部内容。想看更多的内容,可点击:创意的教育培训网站设计案例