许多人可能认为搜索框不需要设计,毕竟这只是两个简单的元素。然而,在内容繁杂的网站中,搜索框通常是最常用的设计元素。当用户遇到相对复杂的网站时,他们会立即寻找搜索框,已达到最终目的。搜索框的设计及其可用性就显得尤为重要。
1. 即时搜索:
结果立即显示在用户界面上,不需要按钮,放大镜仅显示为一个图标,输入时立即搜索。
2. 常规搜索:
通过用户点击搜索按钮后才开始执行搜索。
1. 目标对象很难找到时
对象很多时;
可能的目标对象不在同一个位置时;如在磁盘中查找某类型文件时。
数据很难找到时;如在一篇长文本中搜索某个字符串时。
2. 需要查找特定的内容时;比如我们在淘宝中搜索匹配某种特征的商品时。
3. 需要的结果不能在5秒找到时。
1. 它是界面的一部分,所以要放在一个显眼的位置,要容易找到;
2. 在同一应用中,它们应该有统一的外观;
3. 它的功能应该是有效的,它的结果应该是准确的,它的速度应该是尽可能快速的。
1. 不需要使用标签,使用一个可选的提示;
2. 提示可以是一个指令(如搜索类型),或者一个范围;
3. 提示语要简短;
4. 即时搜索时,提示首字母大写;常规搜索时,首字母小写。
1. 使用放大镜图标
根据定义,图标是对象,动作或想法的可视化表示,并且有几个图标是用户记忆最深刻的,也是通用的。放大镜图标就是其中之一。即使没有文字标签,用户也可以识别放大镜图标的作用。

2. 将搜索框放在用户希望找到的地方
如果搜索对于你的应用或网站来说是重要的功能,那么搜索框必须放在显眼的位置,让用户一眼就能找到。
研究发现,搜索框放置的最佳位置是你网站上每个页面的左上角或右上角,用户可以使用常见的F形扫描模式轻松找到它。理想情况下,搜索框应该完美匹配网站的整体设计,并在用户需要时轻松展现。
3. 为搜索框提供搜索按钮
搜索按钮可以帮助人们了解还有额外的触发操作 – 即使他们通常使用Enter键。
4. 将搜索框放在每一页上
始终提供对每个页面的搜索框的访问权限,因为如果你的用户找不到他们正在查找的内容,他们将会使用搜索功能,无论他们处于你网站的哪个位置。

5. 使搜索框简单
如果你设计一个搜索框,请确保它看起来像一个搜索框,并尽可能简单的使用。根据可用性研究,默认情况下没有显示高级搜索选项,这样更加显示用户友好。高级搜索选项可能会混淆将尝试使用它的用户。
6. 自适应字段大小
输入字段太短是设计人员常见的错误。当然用户可以键入长查询,但只有一部分文本可见,部分文字被隐藏,这意味着可用性差。因为用户无法轻松查看和编辑其查询。实际上,当搜索框能够输入的文本有限时,用户被迫使用短的文本进行查询,这样就不能精确的查询。如果输入字段根据其预期输入进行大小调整,那么它们更容易阅读并给用户提供良好的用户体验。
经验法则是具有27个字符的文本输入(它可以容纳90%的查询)。

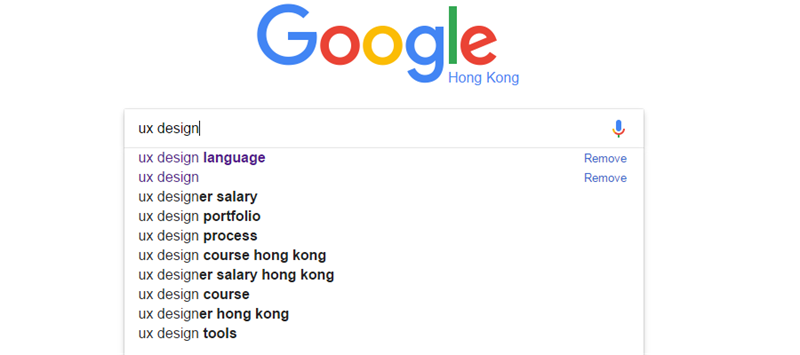
7. 使用自动建议机制
自动建议机制可以帮助用户通过输入的字符进行预测来找到正确的查询。自动建议机制不是加快搜索过程,而是关于指导用户并帮助他们构建搜索查询。用户在查询配置方面非常差:如果在第一次尝试时没有获得良好的结果,他们可能就放弃了。自动建议机制可以帮助用户更好地表达他们需要的搜索查询。
Google早在2008就掌握此项技术。由于用户倾向于多次搜索相同的内容,通过记住搜索记录,Google可以节省时间并创建更加便捷的体验。
以上就是上海网站建设公司——海淘科技为你整理的《网页搜索框设计的8个技巧》全部内容。如果想要观看网站建设案例:装饰类网站制作案例,以及其他精彩的企业自媒体运营可直接点击查看。