数字设计从未像过去十年一样发生巨大变化,在此之前,从未有人预测到用户界面设计的兴起,而不可否认的一点是,苹果在其中有着举足轻重的作用。
苹果公司在世界各地拥有超过十亿台设备,这家公司完全有潜力使任何想法或设计成为主流。
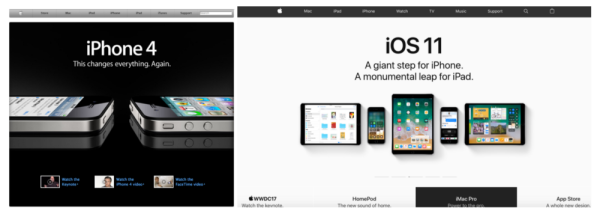
首先,这是苹果官网六年前的照片与今天样子的对比。

有没有发现有些地方发生了变化。
我注意到的第一个不同点是光泽,并且这种光效在苹果网站的各个部分都完全消失了。标题是平的,而且都没有任何分界标识。搜索栏现在也有点「大隐隐于市」,完全简化成一个放大镜的图标。
在光泽部分取而代之的新特性是阴影,比如上图 iPad 图片旁边的阴影效果。
事实上,苹果用户界面的三个商标就是阴影(shadows)、焦点(focus)和半透明(translucency)。设计就是一项减法的艺术。
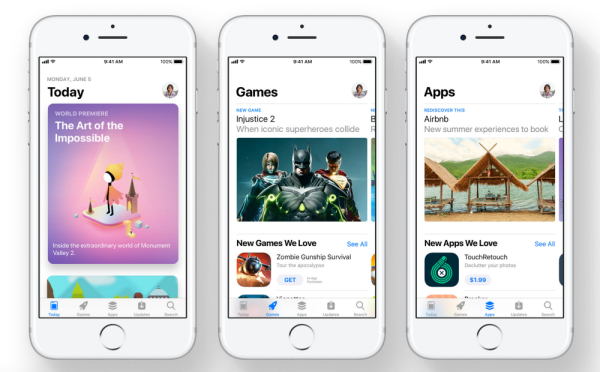
6 月 5 日苹果在圣何塞发布了 iOS11。我们来看看 App Store 的变化:
喏,你能看到图标变得更简单了,没有了外面的圆环,字母「A」变得很大,渐变也更精细。

iOS 10(左)和 iOS 11(右)中的 App Store 图标

App Store 的未来
对于应用程序本身,也可以注意到几个变化。首先,它看起来更像新闻应用程序,而我们也知道这是苹果正在采取的方向。在底部菜单中出现了更多的阴影以及半透明度,就连字体也采用加粗的形式。
那么,这对于未来 UI 的走向又有什么启发呢?
Gal Shir 无意是正确的,「Colors are too bland」。App Store 图标的变化就是一个很好的例子,让设计师们看到渐变的可用性,或者能将其作为自己一个主要的设计要素。
我们可能认为新晋的 flat UI 已经是设计简洁的最佳形式,其实不然。现今,世界上人口的流动性越来越大,因此更少的细节是完全必要的,它能让不同文化圈子的人对同一事物的理解更加一致,而不会出现较大的理解偏差。因此不必要的细节在未来可能都会消失,就像前文 App Store 图标的例子一样。
简约是极致的复杂(Simplicity is the ultimate sophistication)
—— Leo
为了让文本内容更加突出,有些东西可能需要变化。这便是字体了。纤薄字体作为标题的日子已经结束了。像 Oswald 和 Lulo Clean 这样的字体一直是品牌关注的焦点,苹果也是其中之一。

Oswald and Lulo posing for a family photo
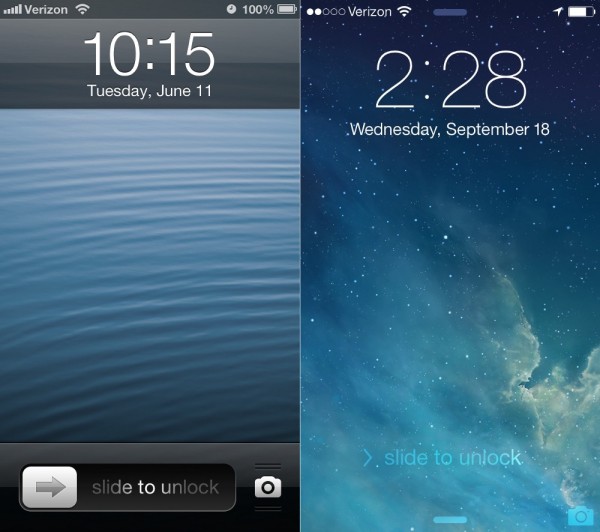
如今越来越有种演变的趋势 —— 图像将填满我们的屏幕,白色文本将直接叠加嵌入在图像上。到目前为止,Facebook、Instagram、WhatsApp、Skype,甚至连苹果都加入了这种设计潮流中。

iOS 6 到 iOS 7 苹果锁屏的变化
在这几年的设计回顾中,苹果其实并不总是(甚至大多时候都不是)所处时代的数字先锋,但它总能作为普及趋势并使其成为主流的一种角色。
有句话怎么说来着,「a trend does not have to be popular to change mobile design, it only has to be on iOS」。
以上就是上海网站设计提供的内容,如果想要了解关于家庭装修设计网站建设案例及几何与网页设计,可直接点击查看