移动端设计中有三个名字经常被提到:Dialog、Toast 和 Snackbar,大部分同学从 Google 设计规范中第一次了解它们。
原本无论作为系统规范还是应用组件它们都已足够成熟,我也自以为对它们有足够的了解。但最近工作、交流中发现对这三者尤其 Snackbar 的了解非常浅,所以花了一点时间重新学习了一下。
我并非专业工程师,更多仅从设计师角度来阐述自己的心得。

作为应用中承担“操作反馈”和“信息传递”的组件,Dialog、Toast 和 Snackbar 三者很相似但又各有不同。尤其从 Snackbar 被提出之后,网络上有很多文章讨论它们三者的应用场景和使用方法。
Toast 翻译过来叫“吐司”,非常形象的一小片;Snackbar 则是“快餐店”,听起来就比吐司要牛逼一点。
众所周知,iOS 规范中是没有 Toast/Snackbar 这两个名字的,但由于设计“跟随操作且超轻量”的反馈交互比较困难,所以直接将文字、icon 在操作后甩到用户脸上成为了一种简单、有效的做法。
理想的反馈是发生在操作空间自身,如 Twitter 的 Favorite 按钮,触发与否都用动画来表达。第一做到了操作与反馈一体,第二避免了 按钮被反复点击触发多个 Toasts 所引起的坏体验。

最初我想当然的以为,那些出现在屏幕正中间、黑色半透明底色,显示文字或图案的东西叫做 Toast;而那些自带操作项,可以滑动或点击删除消息的东西则是 Snackbar。但实际上,通过位置、颜色、是否带操作和如何消失都无法准确定义它们。
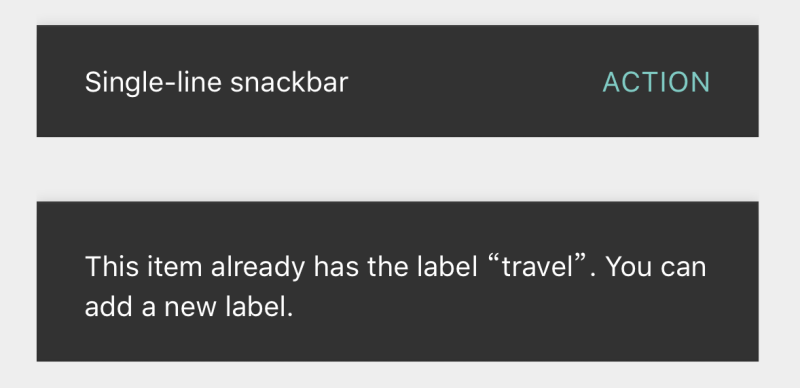
首先,来复习一下 Material Design 的官方说明。(值得注意的是,现在 Snackbar 和 Toast 在同一个文档中,但谁能告诉我为什么这两个单词要用复数?)
contain a single line of text directly related to the operation performed. They may contain a text action, but no icons.
Only one snackbar may be displayed at a time. Each snackbar may contain a single action, neither of which may be “Dismiss” or “Cancel.”
Snackbars animate upwards from the bottom edge of the screen.
译文:
1. Snackbar 包含一条简单的、与操作行为相关的文字消息,它也可以包含一个文字操作项目,但不能包含 icon。
2. 同一时间只能出现一个 Snackbar,每个 Snackbar 可以包含。
3. Snackbar 从屏幕底部向上移动出现。
Toasts (Android only) are primarily used for system messaging. They also display at the bottom of the screen, but may not be swiped off-screen.
译文:
Toast(Android only?显然已经不是了…)主要用于传递系统消息,展示于屏幕底部并且不能滑动消除。
可以看到,官方设计规范对 Toast 的描述已经很少了,似乎更倾向于让大家使用 Snackbar,而且它们的定义也非常含糊,显然大多数 App 都不是这么设计的……
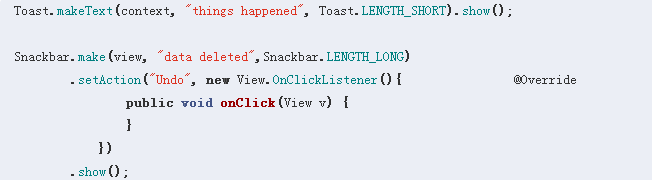
从代码层面我们可以看到关于它们更多的特性 [1]。

首先,与 Dialog不同,Toast 和 Snackbar 都不属于模态。这意味着它们不获取当前屏幕焦点,用户依然可以操作屏幕中的其他内容,这也正是所谓的“轻量化信息和反馈”。当设计者不希望用户任务被打断时,使用它们比 Dialog 更轻量。
其次,Toast 默认是展示在当前屏幕内所有控件之外,Snackbar 则是在控件的最顶层。从我的角度来看,似乎 Snackbar 更像应用的一部分而 Toast 则更接近系统消息。这可能就是官方所谓的“Toast are primarily used for system messaging”。
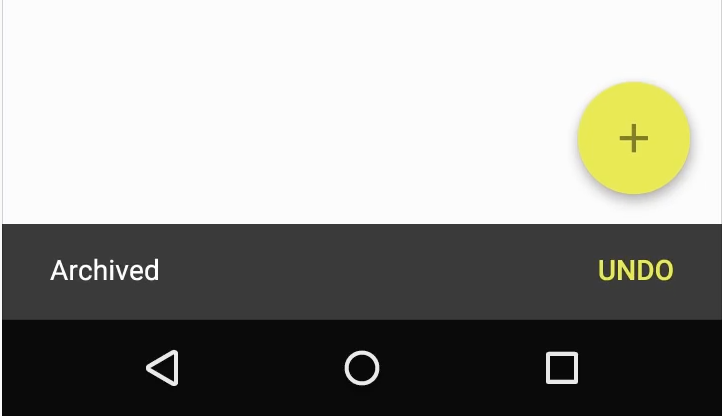
实际效果上,Toast 不会改变已有控件的布局,而 Snackbar 常常把悬浮按钮往上推。

再次,很多人会问,这两个消息显示多长时间比较合适?虽然设计规范中没有给出具体的时间建议,但代码却已经告诉我们。
在 Toast 和 Snackbar 的参数中,有 LENGTH_SHORT 和 LENGTH_LONG 两个状态,测试后分别为约1.8s和3s [2]。所以,即便可以自己想办法设置时间,不如遵从官方1.8s/3s的建议比较合理。
然后,颜色、位置、操作和带不带 icon 真的很严格吗?答案是否定的。为了应对变态且任性的需求,有两篇文章 [3][4] 详细介绍了如何花式使用 Toast 和 Snackbar,简而言之就是技术上要做到给它们换个底色、加个 icon、换个位置都是很容易的。
比如你想要的话,可以做到这样:

但是,设计师还是要有基本的节操,在追求最流畅用户体验的时代,不要轻易给用户太多的干扰。
1. 关于差别。从用户感知层面,Toast 和 Snackbar 的最核心区别在于后者可以带一个操作项,并且可以主动消除。这样看来 Toast 似乎没有什么优点了,完全可以用 Snackbar 取代。当然,大部分用户对 Toast 更加熟悉,认知成本会更低。
2. 它们真的只是给你展示轻量级信息的。我见过有人在 Toast 里写小作文的,大概三四十个字。如果真的有这么多事要说明,真的应该考虑一下是否可以从流程上来解决交互问题,而不是单纯靠文字来说明操作反馈。或者如果必要,请使用 Dialog,不然用户真的来不及看,也显得消息并不重要。
3. 关于时间。能直接通过动画交互反馈的请不要使用 Toast 或 Snackbar,如成功加入购物车、成功收藏、成功发送消息等。如果要用,请将时间控制在1.8s或3s,我觉得1.8s就足够了。
4. 规范只是建议。技术层面上大概可以做到你想要的一切改变,不过作为设计师还是要慎重。毕竟 Google 的设计规范是经过大量用户测试和试验确定的,除非你自认为你的设计更加合理。
5. 才疏学浅,欢迎大家批评指导,也欢迎指出错别字和语病。
以上就是上海网站制作公司——海淘科技为你推出《最常见的网页交互控件怎么用》的全部内容。想看更多的内容,可点击:营销市场分析,于此同时,海淘科技还提供了网站建设案例,可点击:高端建材网站制作成功案例