一个互联网设计团队,每年都会产出大量的产品设计、运营设计的作品。及时整理和总结这些作品,对于团队和设计师的成长都很有裨益。善于总结设计思路和方法,能够提升设计师的工作效率,更好的为需求服务。

春节是一年中最为重要的节日之一,也是各大电商最为重视的节日之一,围绕着促销的核心目的,产出了大量的运营方式和活动,红包就是一个热门的方式之一。红包,一方面让用户在新年中一个好彩头,一方面可以通过发福利增加拉新量和达到营销目的。红包这个题材已经被广大互联网公司给做滥,怎么玩好红包这个题材,我们想了很多。
通过游戏派发红包,积累用户。

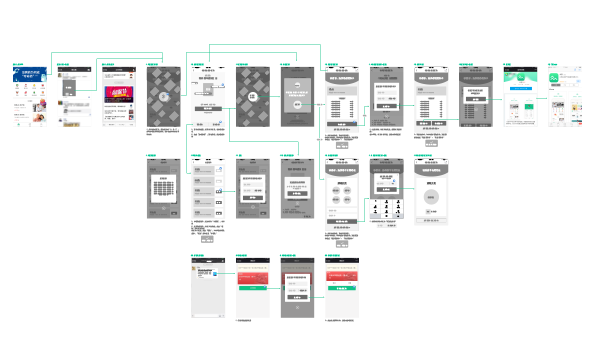
经过与业务方多次讨论,我们这次红包活动提供“专属”红包的概念,通过春节各个场景的幽默漫画,带来一些不一样的感觉。根据业务流程,绘制详细的交互图,主要展现页面跳转流程、功能和信息排布,所有的信息展示的位置和面积,以及简单的动画实现。与运营和技术交流数次后,确认了交互,开始进一步的设计。
设计师主导与业务方一起,进行小型的头脑风暴,提出本次活动的关键词,最后归纳为以上几点,红包活动要与新年的整体氛围相符。

确定了关键词后,就开始考虑具体呈现出一个什么样的风格了,收集了一些电商春节的运营风反复斟酌,决定使用扁平线条+剪纸+版画效果的风格,这种风格在以往的春节活动中出现的频率较低,同时也符合众安保险App的金融定位,较为稳重。

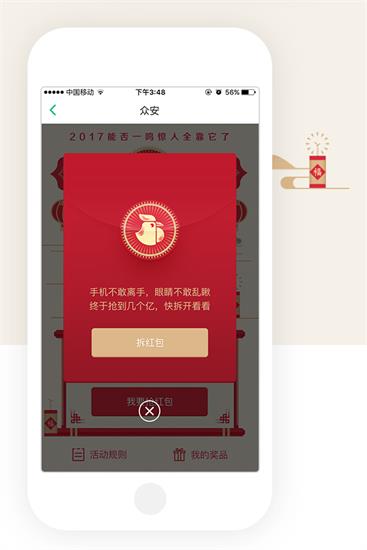
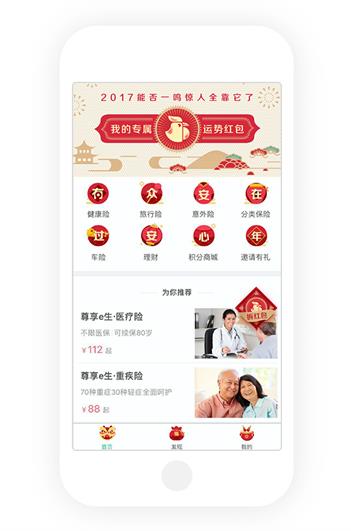
1. 活动主页
目的:引导用户抢红包。
视觉思考:营造出春节的喜庆氛围,加入弹幕等元素进行引导用户点击抢红包,增加红包雨的动态视觉效果。主界面中“我要抢红包”是最重要的Button,所以用最重的颜色进行引导;点击后出现拆红包界面。


2. 创意红包页
目的:以图的有趣味来打动用户,引导用户分享传播。
视觉思考:总结为一下两点。
笑点,让用户看到就觉得好笑。
槽点,营造场景,春节期间常见且特别想吐槽的场景。本页中插画的运势图是最为重要的内容。


3. 创意红包插画
创意红包插画是这次活动的最重要差异化的内容,所以在画面和文案上,我们花费了很多心思。整个画面创造的是无厘头幽默氛围,结合春节的种种笑点和槽点,引起用户的共鸣。画面的表现方式跟主界面保持一致,都是运用描边+局部填色+局部点状网;颜色上,沿用了主界面的颜色。

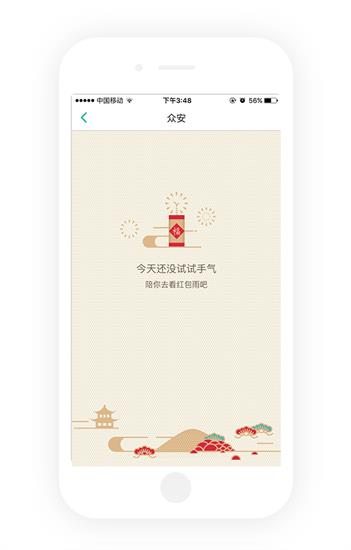
4. 弹框
多种状态下的弹框,在不变中又包含特异,每个弹框上半部分都是有细微调整。


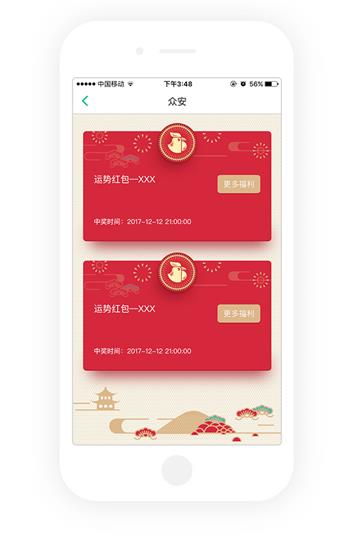
5. 我的奖品
我的奖品页面的两种状态,与主界面的视觉元素相呼应。


6. 图标设计
首页活动图标:


活动横跨春节长假,为了配合春节氛围和首页的整体氛围决定将入口图标和底部Tab导航栏图标都替换成春节活动图标,同时增加悬浮图标,悬浮图标配合简单的交互动画,目的是增加用户点击量,最后数据表明,悬浮图标的点击率高于Banner,达到了最初的设计目标。
视觉元素选择的是春节比较常见的物件,风格延续主页,但是在颜色方面,图标的金色比较靠近黄色,为的是要在整体中拉开细微的区别,以增加层次感,同时整体保持一致。



开屏页的设计依旧以单线小面积着色为主,增加了鸡年的福字招贴,加强画面的主体,配合福字,下面的主标题选用“颜真卿字帖字体”。构图选用传统的居中构图,主视觉集中展现,信息明显。
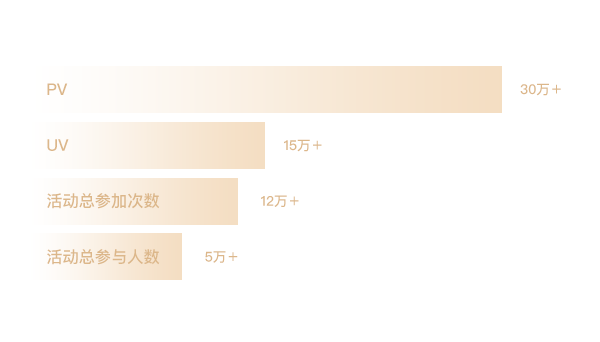
活动的数据高于预期,在经费为0的情况下,pv、uv高于同期有营销成本的活动,完成目标。
注册转化率达到20%以上,数据如下:

春节红包设计开发的过程基本顺利,但是还有很多可以提升的空间,比如:设计预留时间不够,导致红包页内容不够丰富;活动机制未涉及用户间的互动,没有引起很好话题传播效果。
现有几个设计方面的问题总结如下,供大家参考。
1. 充分与开发交流
本次活动要上两个平台:App和微信,两个平台的流程大相径庭,前期没有充分沟通,导致后期需要多次修改。前期会议时一定要与开发多交流,包括流程、动效实现等,在构思的时候把一些问题都解决,节省成本。
2. 减少不必要的效果
为了减少文件大小,在不影响整体的情况下,一些不必要的效果就不要加,否则影响H5加载速度。
3. 使用默认字体
需要抓取的文字一定要使用默认字体,所以在设计的时候就要充分考虑到字体的问题,标题类可以使用个性的字体,但是如果需要配置和抓取的文字一定要使用默认的字体,否则后期修改会出现问题。
4. 与业务沟通预留足够的时间
预留足够的时间,可以把设计打磨的更加精细。本次活动的设计开发时间很短,最开始计划的活动是现在的2倍体量,由于时间不够,所以只能压缩需求,导致实际上线的活动不如当初计划的丰富。
以上就是上海网站设计提供的内容,如果想要了解关于上海旅游网站设计案例及建站基础知识,可直接点击查看