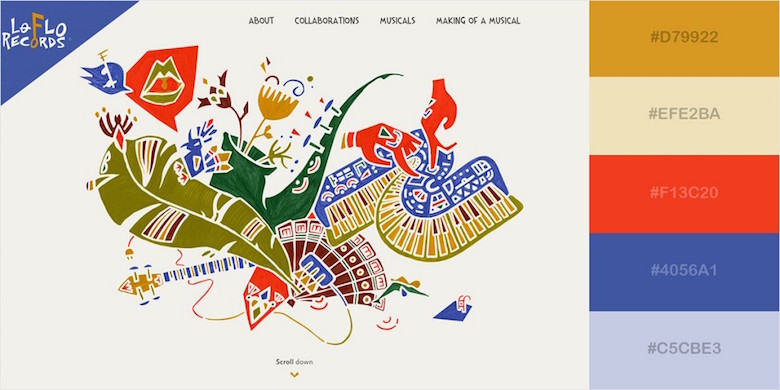
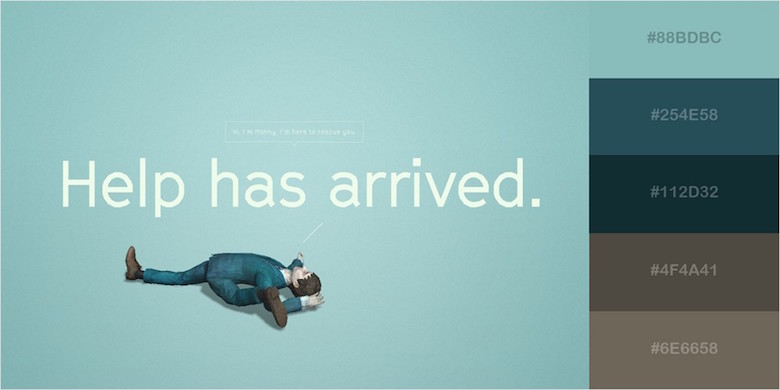
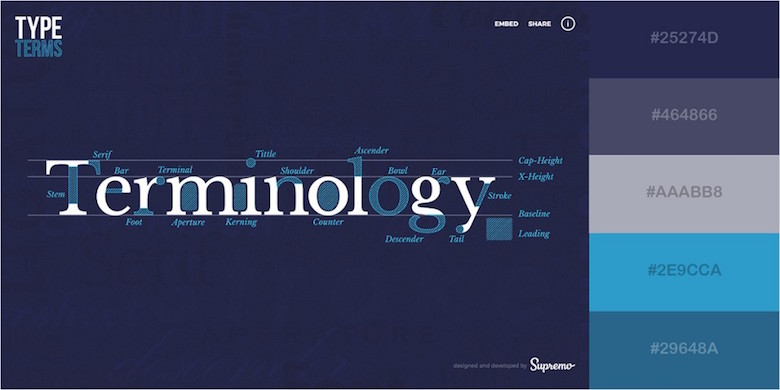
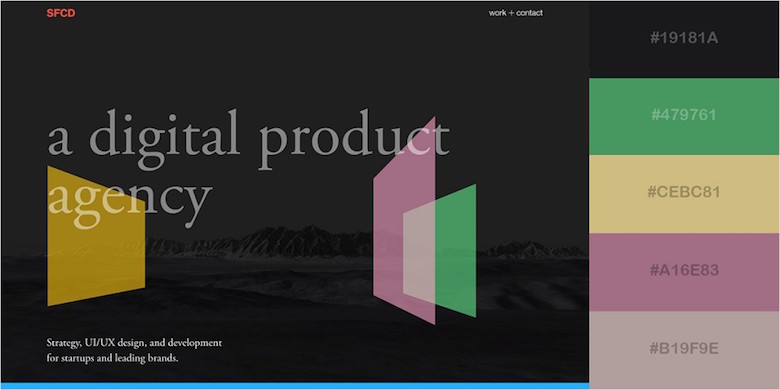
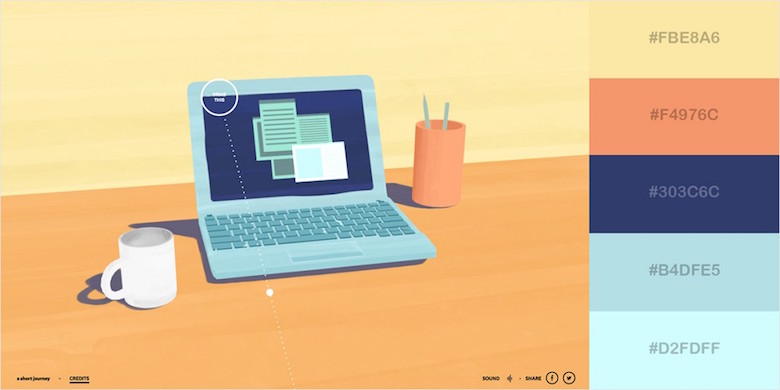
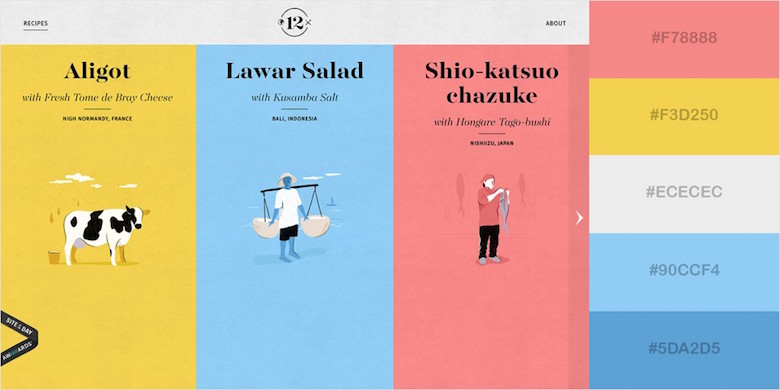
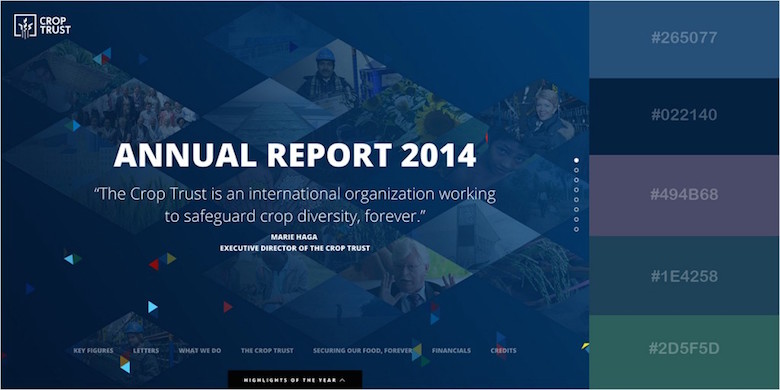
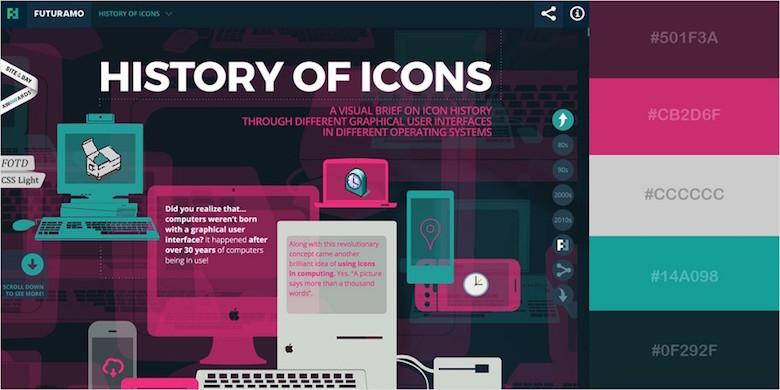
还在寻找网站或 UI 设计的配色方案?Visme 是一个制作演讲和信息图形的在线工具,它的设计团队从 Awwwards的获奖网站中整理了一个配色方案清单,希望给你带来一些灵感。
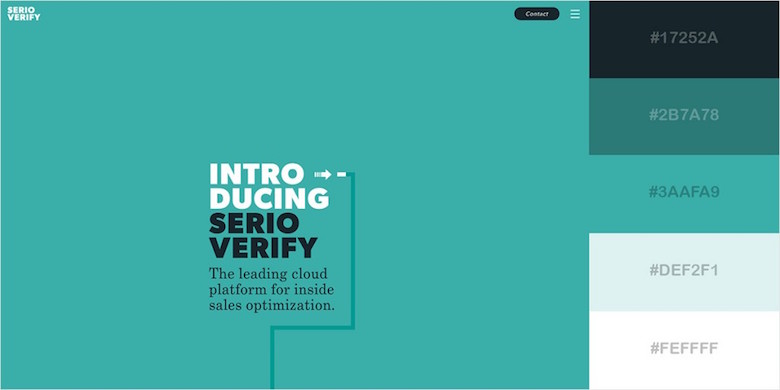
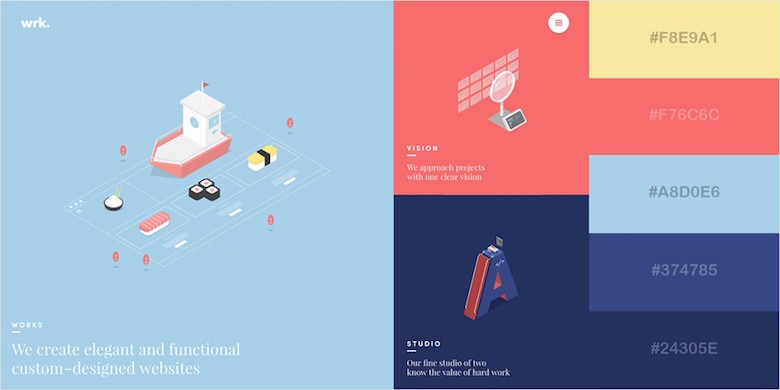
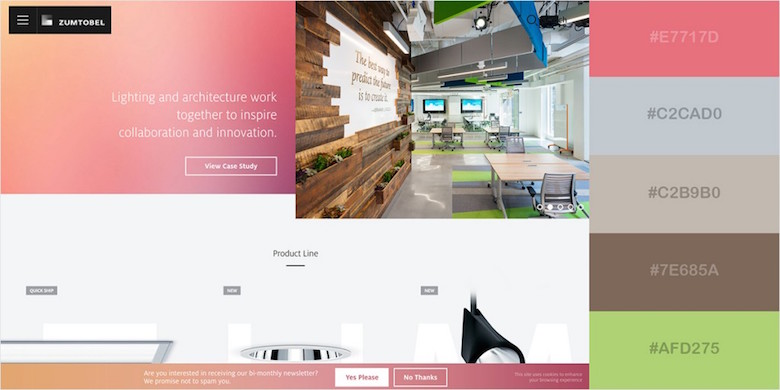
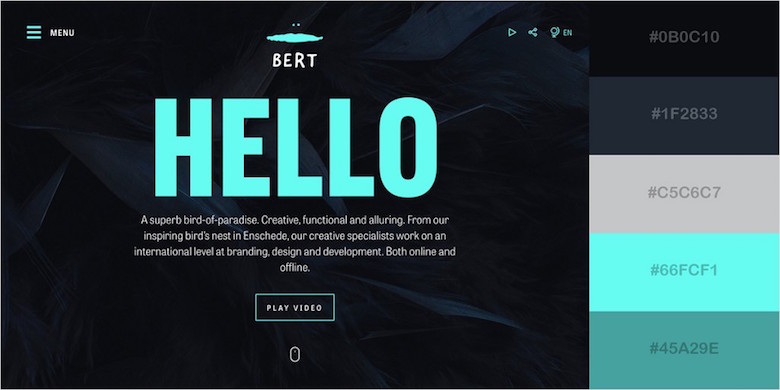
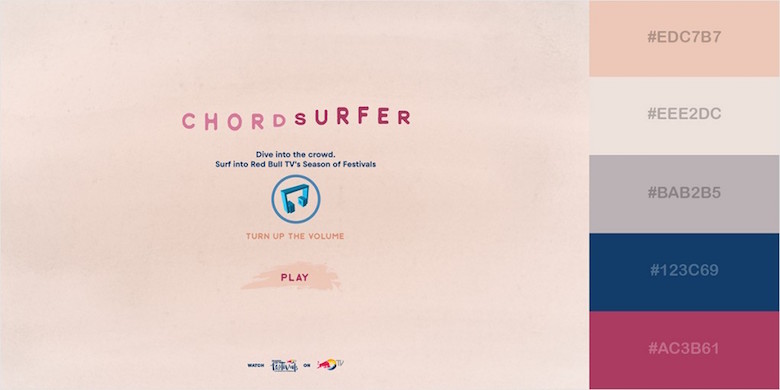
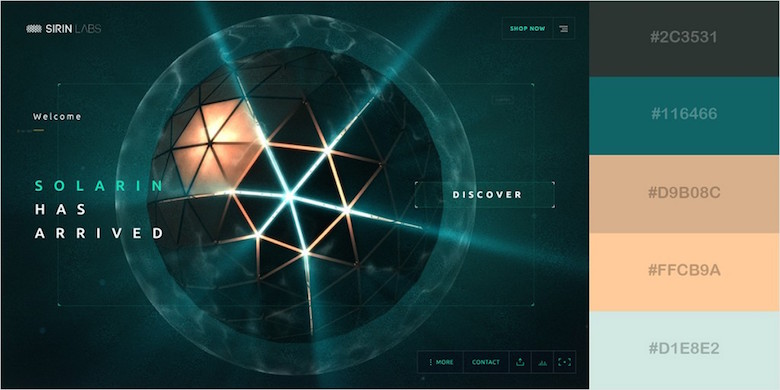
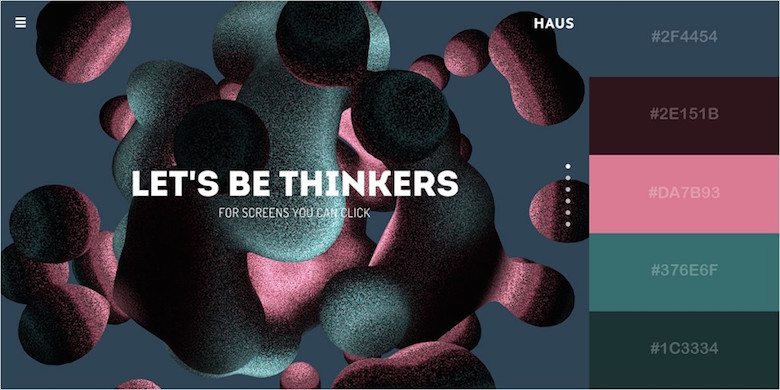
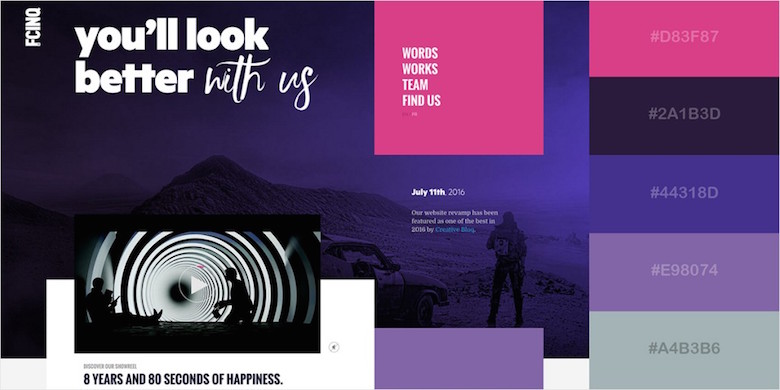
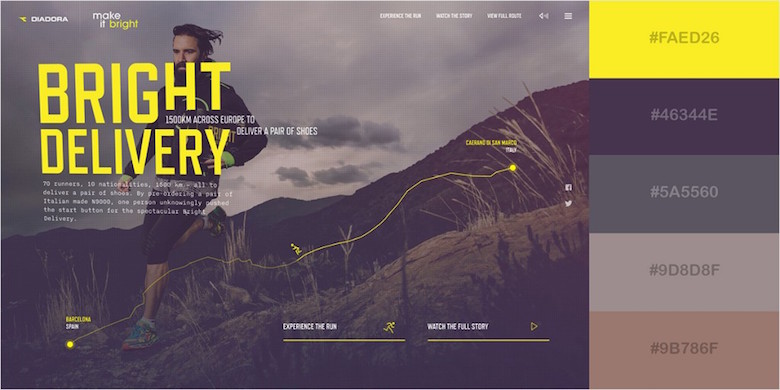
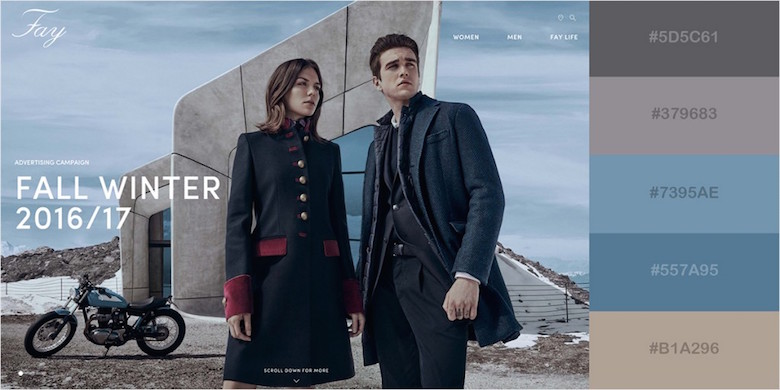
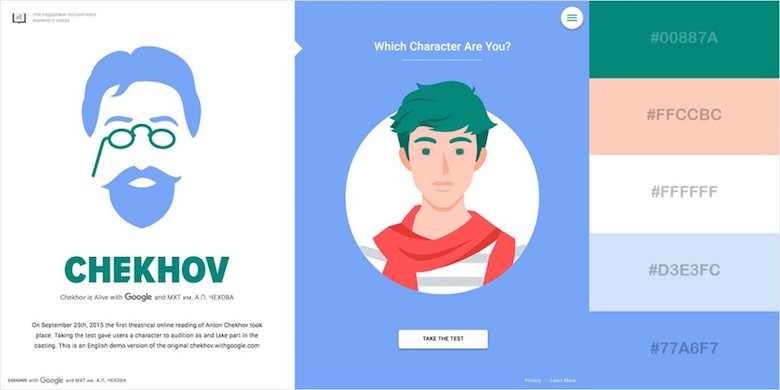
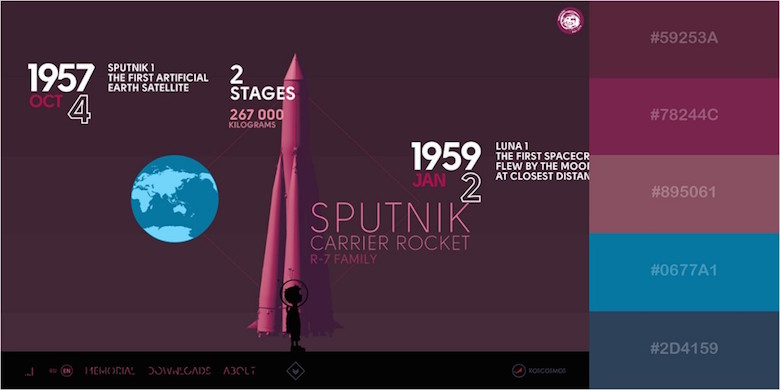
这份清单囊括了各式各样的配色方案,自然、朴实、现代化、狂野、优雅、未来感、极简主义等等。以及不同种类的网站,包括科技、商务、时尚、游戏、工作室、建筑等等。
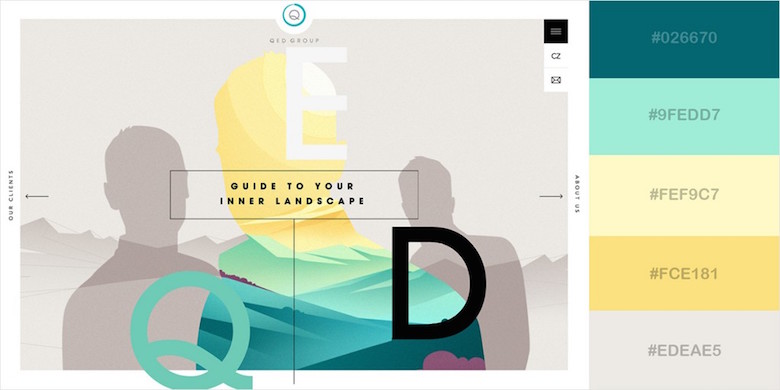
别看这些网站的首页看起来普普通通,除了配色值得参考,打开网站后,你会发现互动体验和许多小细节设置也非常棒。





























以上就是上海网站建设公司——海淘科技为你整理的《网页设计怎么选配色》全部内容。如果想要观看网站建设案例:上海室内设计网站建站赏析,以及其他精彩的微博营销策划方案可直接点击查看。