流畅的动效设计可以提升UI操作过程中的舒适体验,减少因等待造成的烦躁感,而且适当的动效设计更加易于被使用。

虽然这是一篇非常重要的APP设计干货,而且知识点也有一点老旧。但是这四招减少用户等待感的设计技巧还是到目前为止,还是让大部分app设计小白受益匪浅的。
闲话少说,我们就来看看是哪四招APP设计技巧可以减少或者忽略 用户的等待感。

等待感是一种负面情绪。
大部分心理学实验表明,负面情绪会导致人在从事智力活动时效率降低、出错率提高。
尽管我们可能无法减少绝对的等待时间,但是通过采用一些界面设计技巧,我们将能够有效地减轻等待感所带来的负面情绪,从而保证用户使用软件完成任务时的效率以及主管满意度。
以上可以算是用户的等待感的解释。
第一招、使用模态加载
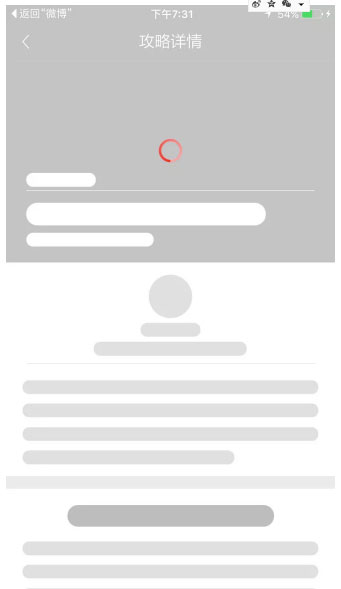
尽量使用非模态的加载方式,在加载的过程不打断用户,不需要等待加载完就可以做别的事情的,而不用傻傻等待数据加载完成,大大降低了等待的焦躁感,提升用户体验流畅度。

以上为最新app模态设计界面,目前很多app使用了这样的加载方式。

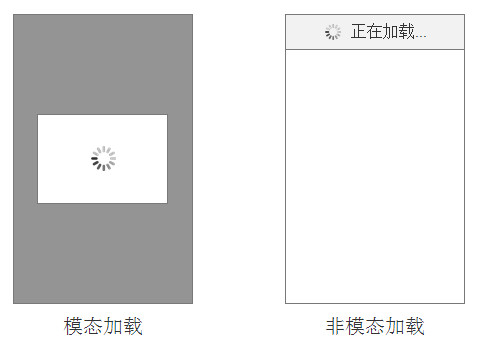
解释什么是app模态加载和非模态加载
模态加载:app在触发加载后,出现模态提示层,防止用户在加载过程中进行其他操作,导致当前加载出错。
如果采用模态加载,会因为网络原因或内容过多导致长时间处于加载状态,建议提供一个“取消”的操作。同时在安卓中的后退按钮能关闭模态提示。
第二招、情感化的APP加载动画设计
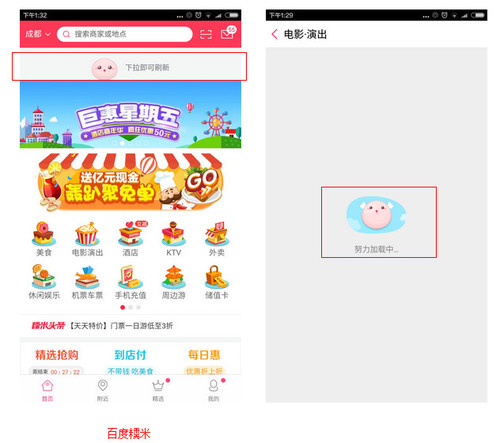
通俗点说就是只要有可能,就把部分的处理结果先让用户看到,然后在随后逐渐地显示更多的结果,即以一种渐进的方式显示结果;
用户等待加载的过程是相当痛苦的,因为他迫切的想看到页面内容,通过设计一些呆萌可爱的加载动画,让用户在等待的过程中享受动画的愉悦感,让产品情感化,在心理层面上去减少用户的急躁感。

第三招、进度条提示。目的就是分散用户在等待过程中的注意力;
如果是时间较长的加载过程,最好能清晰的告知过程进度,让用户有更加明确的知情权,和加载的时间预期。一个非常经典的体验设问,同样是3s的加载时间,匀速的进度条、先慢后快的进度条、先快后慢的进度条,哪个让用户感觉上最快?经过科学的实验证实,先慢后快的进度条是让用户心理感受上最快的设计。
这是因为用户最容易记住最后一瞬间的感觉,如果最后一瞬间,感知到了快,就觉得顺畅了。

第四招、 尽量提前加载完成
或是说是降低用户对于操作完成速度的期望值
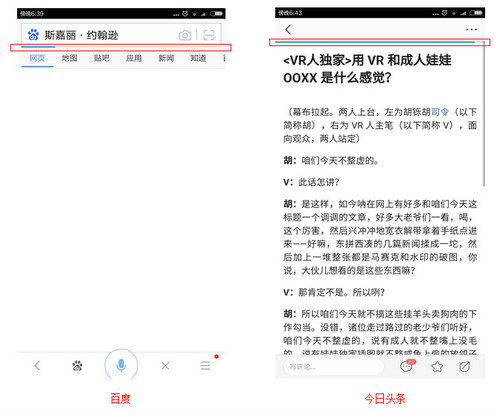
尽可能的利用预加载或有WiFi的情况下离线缓存的方式,把内容提前加载下来,这样能做到最大限度的降低加载给用户带来的卡顿感。如果能判断出来用户下一步 要做的事情,提前帮用户加载相应的内容,肯定是最符合需求场景的事情。
当我开始读第一页的时候,第二页第三页就开始陆续缓存下来了。
总的来说:流畅的动效设计可以提升UI操作过程中的舒适体验,减少因等待造成的烦躁感,而且适当的动效设计更加易于被使用。所以,作为一名专业的APP设计师,想一些办法来减少用户等待感。设计出我们自己独特的创意设计作品。