如果有人问你:你怎样定义“流程”这个词,或者说举一个案例来进行描述,你会怎么说?这篇译文,作者给出了详细的解答。
在看原文之前,阁主有几句话说:
一是外文文章一般与当地的文化有关,所以翻译成中文很多时候都失去了它原来的味道,让中国读者感到有点不顺畅,这个是很正常的,很多小说翻译成中文阁主也不爱看。所以为减少这个情况的影响,阁主会在文章后加上阁主自己对文章的总结和建议~以下是原文~
如果有人问你怎样定义“流程”这个词或者说举一个案例来进行描述,你会怎么说?你会马上想到关于用户体验或者交互设计吗?也许会…但是,更多的应该是不会吧。
在这篇文章里面,我将依据作为一个交互设计师的经验,来描述怎样创建顺畅的用户流程。你可能想到水的流动。比方说,雪水流进水流和小溪,然后汇聚到一起,融汇到水库,湖泊和海洋。

你可能也会想到空气的流动。你知道高尔夫球表面的凹槽是让空气呈旋涡状围绕在身边(用来减少阻力),比光滑的球飞得更远一些。

您还可以在效率方面,去衡量流程的成功率。 来看看美国宇航局和波音公司,今年四月在风洞合作解决的一个流程问题。
这些队伍配备了一架在尾部,可以使飞行流程更有效率的特殊技术波音757。 这有什么影响? 它可以降低燃料燃烧的使用数量,可能会节省数百万美元的航空费用,反过来可以节省机票费用的数百甚至数千美元。
听起来对我们普通大众也是极好的!
所以,这些“流程”的概念有哪些共性呢?
流程描绘运动:运动通过水,通过空气,通过网站,通过APP等进行体现。
流程是多种多样的:流程的多样性可以导致一个高尔夫球飞得更远(或者落得更短);一个飞机飞得更快(或者有更多的阻力);并且使一个在线购物者更容易付账(或者说导致更不愿意付账)
长话短说,流程的概念很重要。您网站或者APP的成功往往取决于您模型流如何满足您的目标用户(或者用户画像)的需求,同样以及您商业的需求。
因为低保真原型缺少视觉细节,用户流程是原型的核心。低保真原型帮助你聚焦在创造对用户来说完成他们目标的最顺利流程。
在脑海中建立用户流程
当你建立了一个用户流程,你应该想的第一件事是什么?
这很显然…当然是你的用户!
比方说,如果你在设计一个商业智力工具,它可以让用户创建报告并且分享他们,将至少有两个流程:一个是为用户数据(比方说用户接收/反复查看报告)设计的流程,和整个数据分析(比方说用户建立/分享报告)的流程。

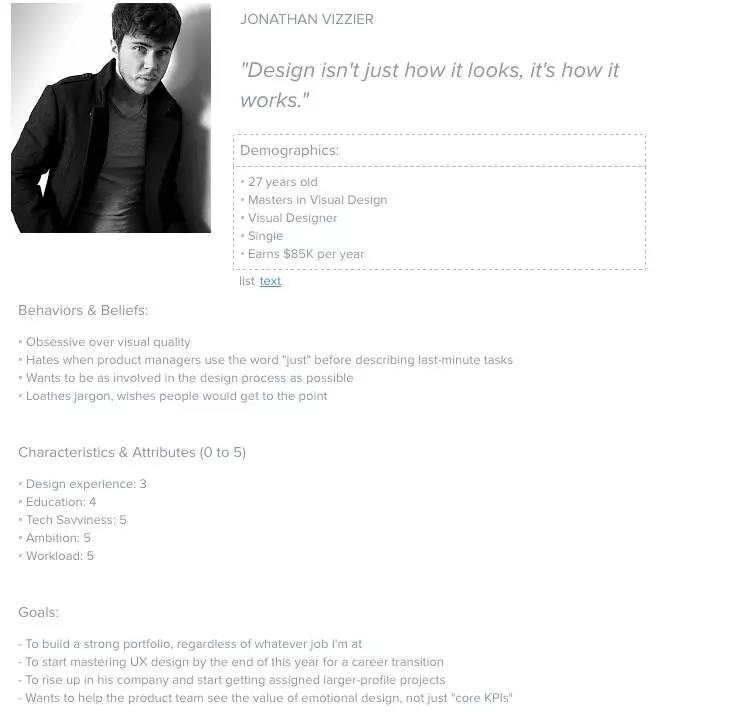
编者建议:如果你想建立你自己的用户画像,你可以在UXPin进行免费试用。在你开始创建原型流程之前,你应该清楚地知道你目标用户的动机和需要。问问你自己,是什么在驱动我的用户以及他们正在试着完成什么?
一旦你创建了你的用户画像,你可以更好地捕捉到用户的目标。指出目标的两面需求,这样就知道你的原型需要做哪些进行完成。
如果你在设计一个网站的用户体验,在创建流程之前另一个好的建议是:查明并且画出您的用户从哪里而来。基于Morgan Brown在《停止设计页面开始设计流程》一文中的建议,我们建议您开始思考如下您的网站或者手机原型的各种用户来源:

不同的入口决定不同的用户行为。查看如下如果某人准备在亚马逊买一部智能手机的假想场景的不同之处。
进行搜索功能的用户:
直接购买者:
现在,我们不是在说购买经验的简单比较(直接购买和进行搜索行为的用户,它们之间总是来来回回穿插着进行的)。我们在说,可是,你必须画出这些不同的流程,为了去做出一个更让人理解的流畅体验。
为查看一些基于这些入口的样例流程,请查看文章《将用户放在心里去建设:怎样设计用户流程》。作者,Peep Laja,建立了三种不同的用户流程,每个流程起源于不同的入口,并且符合具体用户和商业目标。
创建一个概念流程
在这一点,你应该知道:
现在你可以想想一个用户在来自一个页面前与后会发生什么。就像在《交互设计最佳联系》所描述的,你可以将你的页面连接起来并且创建尽可能多的你所需要的流程。
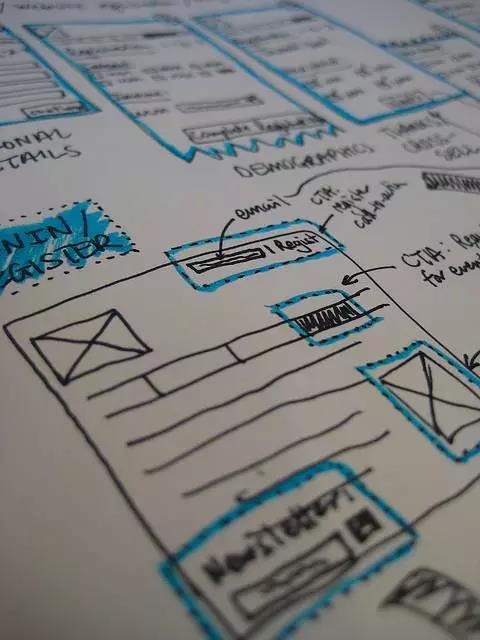
一个快速的方法你可以体验不同的页面流程就是创建一个简单的概念流程。在搭建原型之前进行打草稿,用笔画一个草稿可以帮助你体验你APP或者网站最重要的部分 ——即内容。围绕着内容搭建流程将给你一个用户体验所需页面总数更准确的估算。
笔述优先的方法来概述一个流程:
你可以使用笔述优先的方法,Jessica Downey在她的文章《Jumpstarting Your App Conception Without Sketching UI.》中写到过。 这个概述方法可以帮助您了解应用程序或站点每个页面的想法并构建一个“共识”。
让我们创建一个,例如,一个银行APP。场景:有人想打开自动存款功能。注意在下面的大纲中,[括号]里面的内容代表着行动按钮或者链接。
第一步:您想建立自动存款?
[建立自动存款]
第二步:选择存款频率
[每月一次][每月两次][每隔一个星期][每个星期]
第三步:每月一次存款
[选择日期]
第四步:选择数量
确定数目
[建立自动存款]
概述流程的速记方法
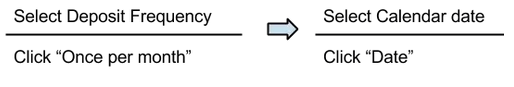
你也可以使用Ryan Singer在Basecamp上使用的一种速记方法。Ryan的方法将流程作为持续性的对话。
对于上面的银行APP的例子,我们可以在第二步和第三步的时候创建一个案例,就像这样:

为了知道Singer是怎样展示为Basecamp速记的方式以及他是怎样用这个概述过程说明复杂的流程的,查看这篇文章《 A Shorthand for Designing UI Flows》
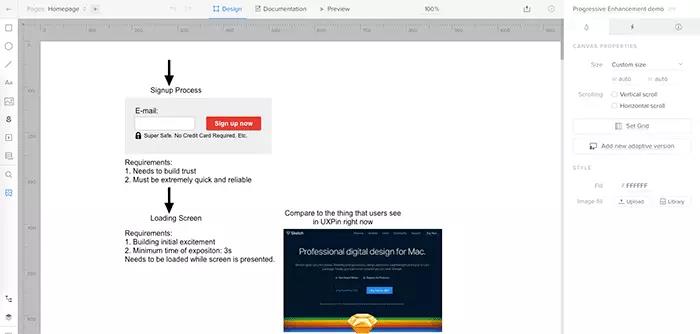
现在我们已经准备好为我们框架流程或者速记流程中的每一个页面,创建一个低保真草稿。这些草稿将是你的想法,用更多页面的细节和结构活生生地展现在你的面前。只要你创建了草稿,一个简单的低保真原型可以帮助你使用这些想法去与用户进行沟通。

你可以使用很多种方法草稿出用户流程,就像这些文章所示,比方说《these examples of user flows》和在Wireframes Magazine发表的《wire flows》。然而,在承诺任何特定流程之前,请创建一个简单的原型来验证其与用户和商业目标的一致性。 它不需要任何想象力 – 你的原型可以在纸上完成,所以你可以开始了解用户如何在内容和动作之间流动。

从那里,您可以继续对纸上的草图进行迭代,并将其剪切出来用于纸张原型,或者转到像UXPin这样的数字原型设计工具。

现在,我们向您展示了创建自己的用户流程并将其转换为草图和低保真原型的过程,我们将为您展示一些用户登录的真实交互流程有趣案例。

用户登录是一个很好的场景,它需要特殊的技能来平衡用户需求和商业需求。 用户希望直接进入应用程序,越简单越好。 商业显然也希望用户登入,但他们也希望轻轻推动用户升级他们的计划。为查看我们正在讨论的解构示例,我们强烈建议您使用查看这篇文章《User Onboarding》。
您当然需要掌握有说服力的设计艺术,以创造流动,教育用户,同时帮助他们发现升级的优势。
下一步
掌握用户体验方面,绝对不能代替实践。
我建议您从基本流程开始,如思维导图(使每个框代表用户操作中的一个步骤)。 一旦您感到满意,请随时为每个页面构建线框,然后添加交互,使你的流程用原型进行生动起来。
文章交代了流程的概念和共性,以及在建立流程前先要想到用户。考虑用户的不同来源,以及这些来源可能会产生的不同使用场景用户的不同目的与行为。然后再介绍了,创建流程的时候最好先用笔去打草稿,然后再用文字进行过程描述,最后用登录流程来进行了举例,以及建议大家要开始动手开始实践。