参与整个商业B端app的产品设计,最大的感受除了产品本身界面设计的打磨和探索之外,更多的是与各角色的合作与沟通,并对时间与视觉做出平衡,在有限的时间里产出更好的设计。
什么是滴滴试驾商业B端平台App
商业B端平台app是滴滴出行旗下试驾针对厂商内部开发的一款app,通过进入试驾B端,厂商能够快速的获取相关数据。app内有滴滴试驾在c端的基本数据和画像分析。合作厂商还可以查询具体与试驾合作项目的基本情况、画像分析、车辆情况等数据。
简单的来说就是从滴滴试驾c端提取数据到B端以供厂商查寻。

需求收集
跟试驾合作的厂商越来越多,我们需要开发一款app方便厂商每天可以查阅合作进度,能够详细的看到我们在合作期间都具体做了哪些运营活动以及合作进度。
产品定位
先说下滴滴试驾的产品定位,滴滴试驾定位于创造以体验为核心的营销方案,整合平台车源、调动车主能力、降低成本,向用户提供高效高质的试驾服务,提高试驾对消费决策的影响力,打造一个“移动4S店”。
逐渐地,以出行为入口,覆盖用户练车、买车、用车、车后、卖车全流程。
未来,综合线上数据、线下行为,提供全面的用户反馈和场景化精准营销方案,为厂商打造产品迭代和推广销售的闭环服务。
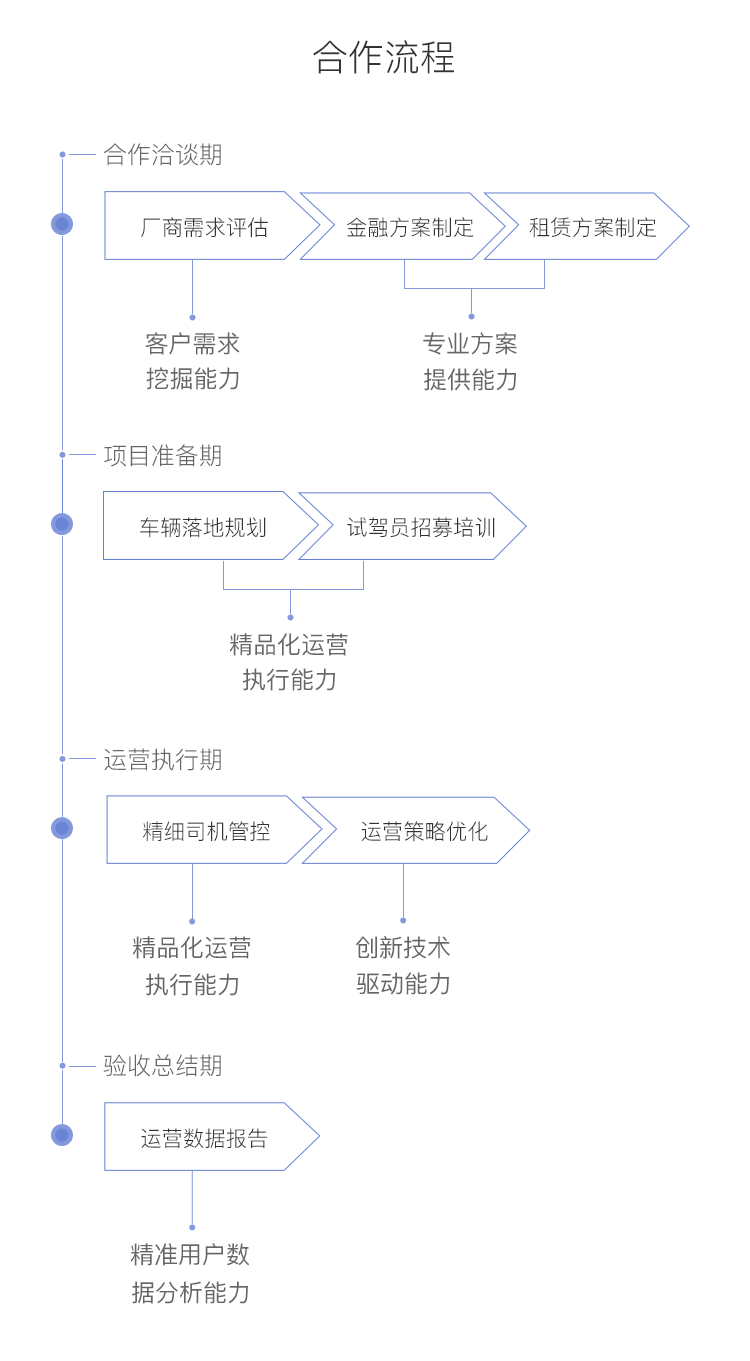
试驾B端商业app是根据厂商需求评估去挖掘客户需求,并制定专业方案,精品化运营执行,合作进度数据化报告给厂商。

滴滴试驾B端商业App 产品定义
目标用户
合作厂商用户、 内部运营 、销售 、BD

产品目标
为合作厂商了解项目合作进度以及过程数据提供便捷的查看平台。
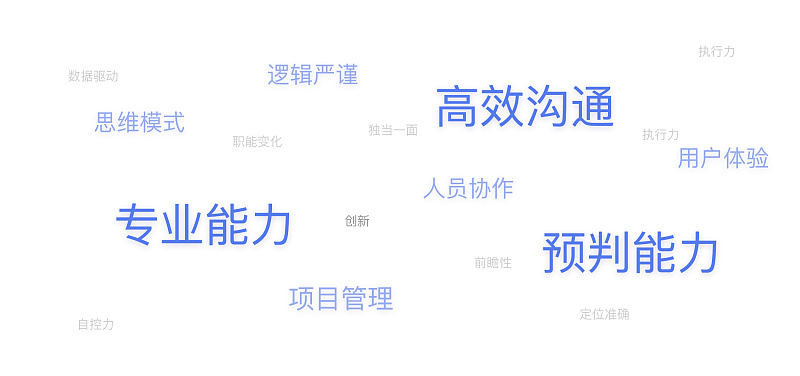
用户定性研究
我们明确了目标用户,并对目标用户进行定性研究,以便创建人物角色,研究用户的真实使用场景,以用户为中心创建合理的流程和功能。
以合作厂商用户为例
使用场景(典型)
1. 查看项目进度
场景一:合作厂商用户通过平台查看项目合作进度,核心指标以及真实用户对车型的评价数据
需求点(痛点):直观的项目进度数据呈现,连贯完整的查看体验
2. 查看最关心的数据
场景二:不同用户关心的数据有些不同,在功能层级度的情况下每次都要进来查找
需求点(痛点):在下钻层级多的情况下经常去二,三级找关心的数据
考虑点
根据上述场景分析,此平台设计中应该考虑以下三点:
数据直观
查看流程完整
常用功能外露
基本流程
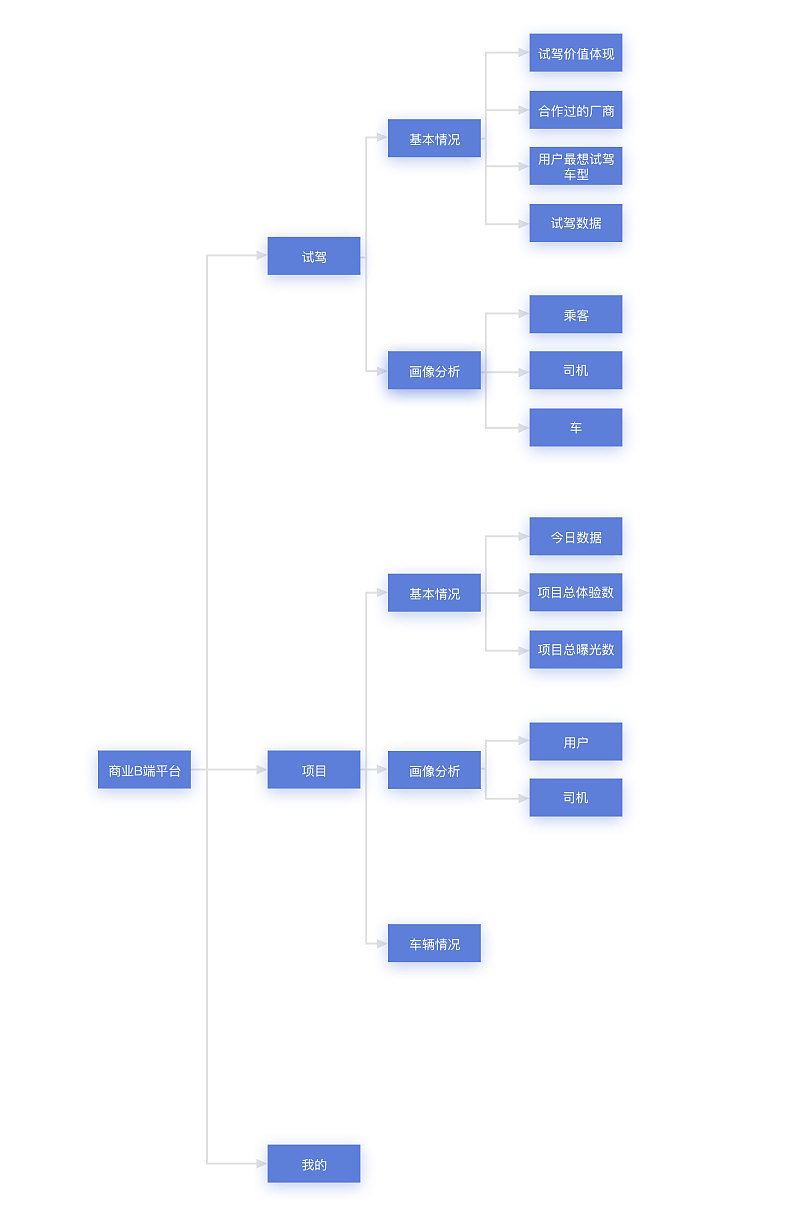
与产品经理共同分析了典型使用场景之后,我们拆分出主要功能,并参考前期的调研数据,构成了B端商业app业务流程。分为:试驾、项目和个人中心。

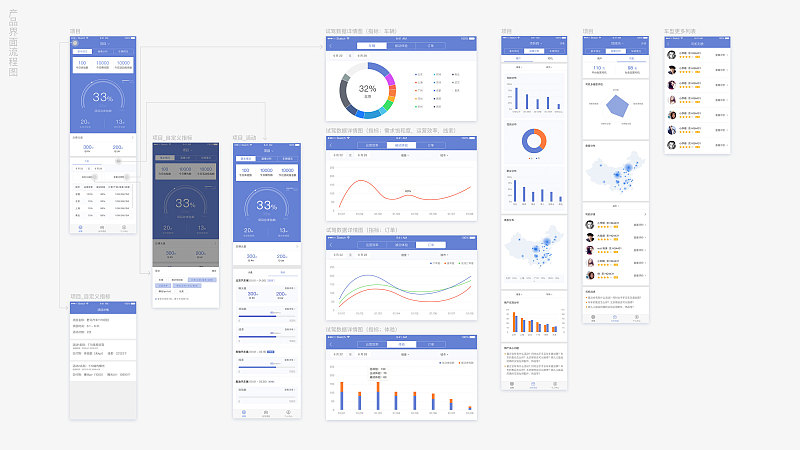
确定了主流程之后,再根据产品需求,以页面为单位,对各个流程节点进行细化,产出以页面为单位的功能流程图,并查看各个功能的层级,同时也便于与产品之间的讨论。
滴滴试驾B端商业App产品设计
原型图表达产品思路,便于沟通
我们与产品确认了需求后,同视觉设计师一起协同工作,以原型图的形式产出了关键的功能性页面,确定基本功能点。原型图用来进行详细设计和开发的评审,同时细化功能,每天迭代更新。
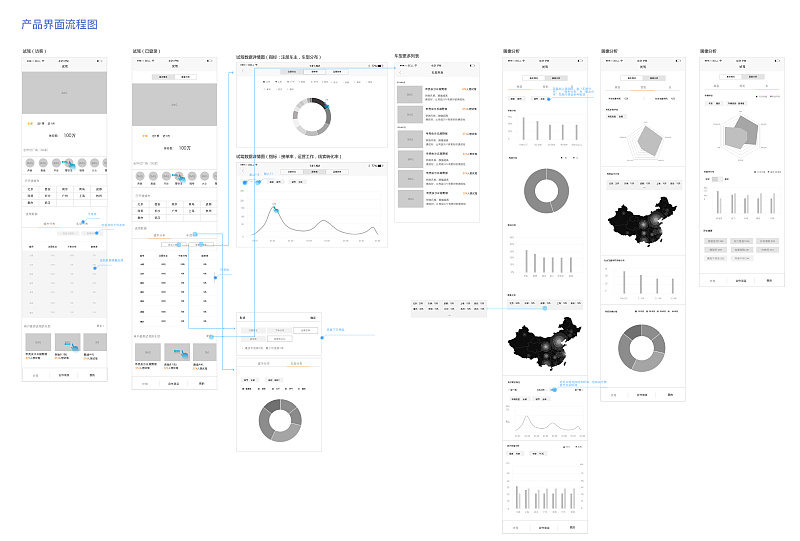
高保真原型走查全流程,查缺补漏
将所有的功能点拼接起来,绘制高保真原型。在此阶段的产出,着重于各个功能点是否可以走通,有没有功能的遗漏,操作逻辑是否合理,操作反馈等,并且在原型完成后召集了设计师们进行测评。

设计差异化和一致性
设计过程中,要让用户体验做到最优,保持我们自己独特的功能和使用感受;同时又要和滴滴出行平台的设计风格保持一致。
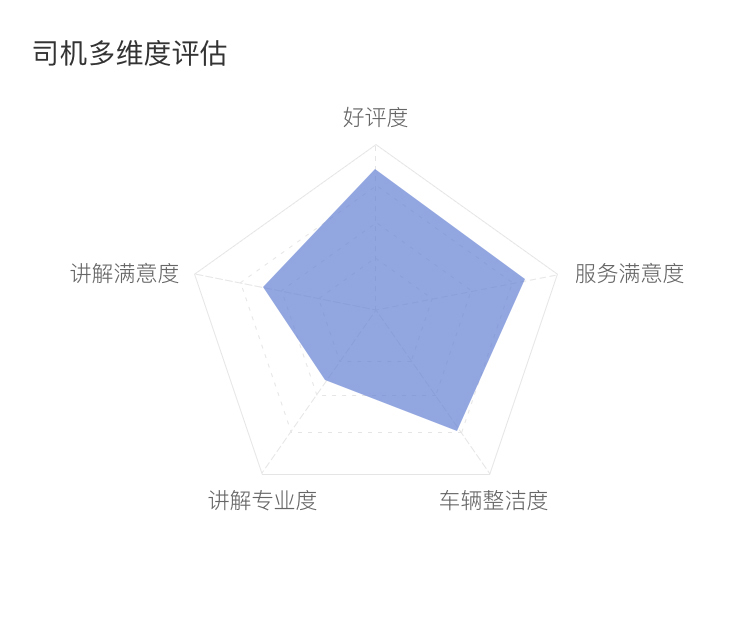
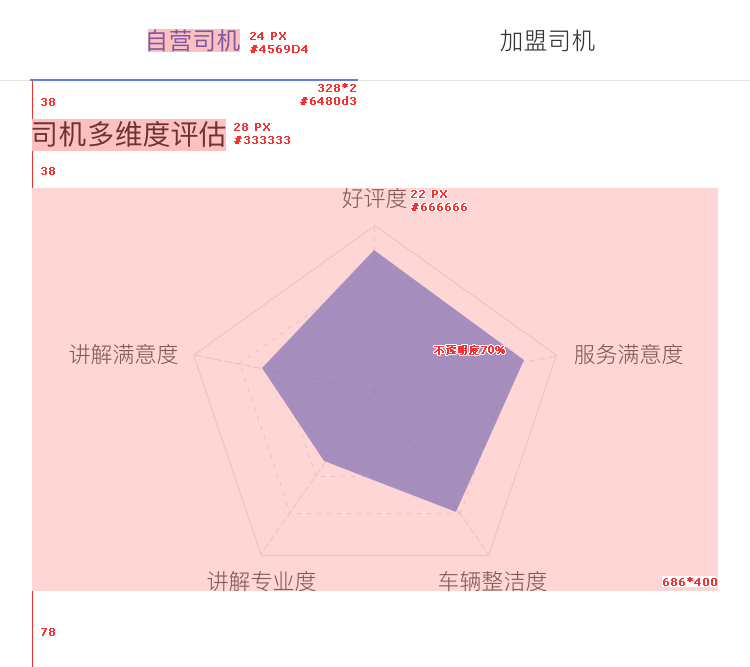
以首页为例,前文已经说明了从产品角度的规划,设计师们按照需求的优先级,定义了首页的信息架构和排版。除此之外,我们还在一些细节上进行了求同存异的设计,以突出B端商业本身的需求,例如体验的多维度设计,卡片的信息结构,以及项目查看数据的使用等

总结
参与整个商业B端app的产品设计,最大的感受除了产品本身界面设计的打磨和探索之外,更多的是与各角色的合作与沟通,对时间与视觉效果做出平衡,在有限的时间里产出更好的设计。

在产品设计的前半段,交互设计师就是半个产品经理,参与产品需求的讨论,研究竞品,提炼功能。
在确定了需求和相关流程之后,接下来的设计阶段,设计师加入了理性的用户体验分析,并站在公共规范的立场上,去审视一些新的功能。
在设计的后期,是参与人员最多的阶段,从产品经理到设计师,再到开发,同一件事,不同的人往往有不同的角度去看待,吸收不同人员的看法,并站在自己专业的角度去分析和解决问题,是合作的最优结果。
到了开发阶段,由于需求的不断优化和开发中遇到的一些困难,设计师需要评估不同的方案,选取最适合当前排期和目标的解决办法,并协调相关人员,跟进各个开发环节,确保产品能够高质量的上线。
设计一款app,第一步就是定主色调。
到底如何来选择APP的主色调?
从目标用户的角度选取
从公司或品牌企业文化的角度选取
从产品特有属性来选取
依照以上三条我们定下了#6480d3为app的主色调,蓝色系代表着商务,冷静,庄重,专业,服务等。

界面设计初期
设计师拿到交互稿应该把?己的想法加入产品设计中。那怎么加入想法?怎么体现设计师的价值?笼统的说,交互的?作重点表现在前期制定产品大框架的布局及功能模块的复?和扩展。相比交互,设计师更需要用视觉语言去表现一个?面的重点,信息的层级和整体风格。设计师产?所有设计想法的来源有三点:
对产品和交互方案有足够的了解。
花时间不断打磨设计。
大量设计案例的积累。
交互输出低保真原型图后,界面设计师需要从整体到细节仔细的分析。
整体,指哪些模块或者信息和按钮是复用的,在设计过程中就要保持他们的统一性。
细节,指每一个模块的信息都要做到足够清楚的了解,包括文字限定的字数,最好以限定内最多文字进行排版。
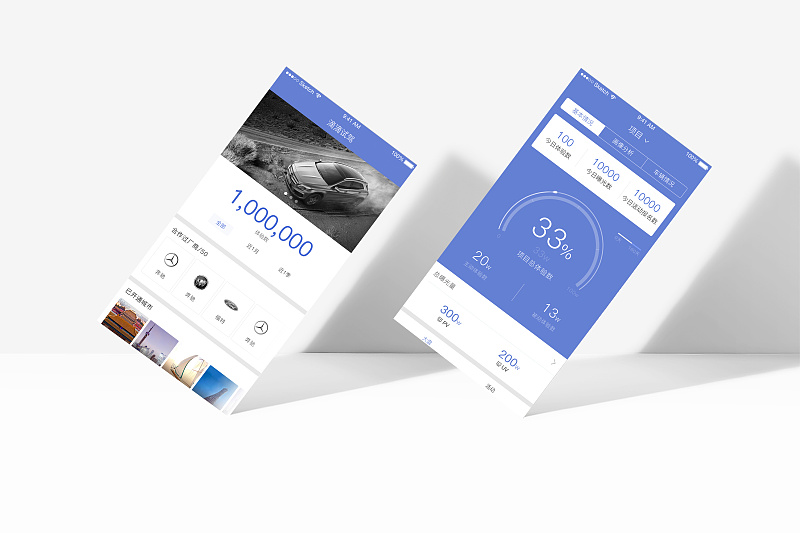
高保真设计设计产出
以iPhone6尺寸做设计。
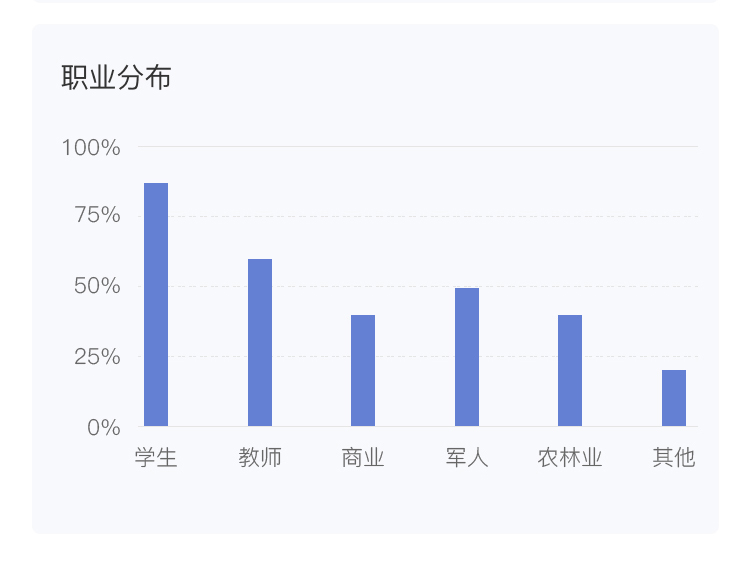
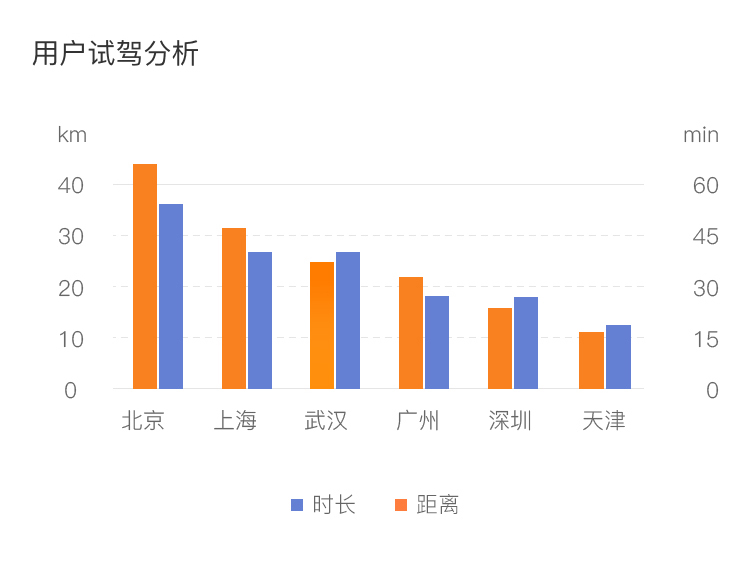
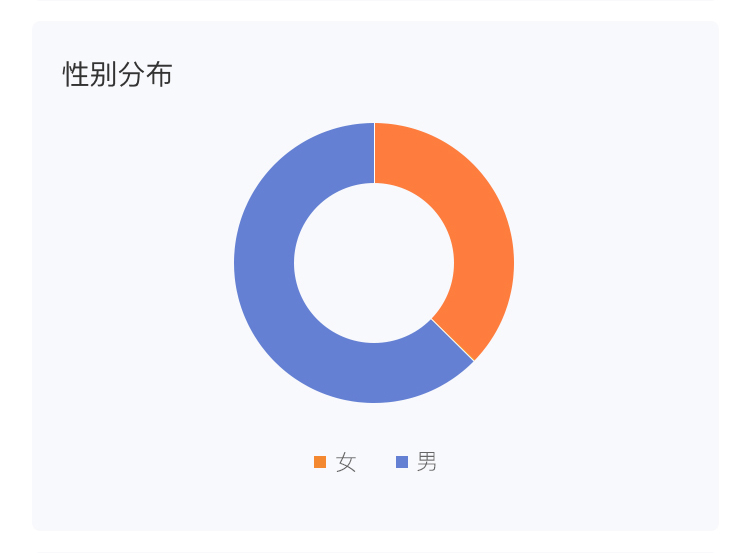
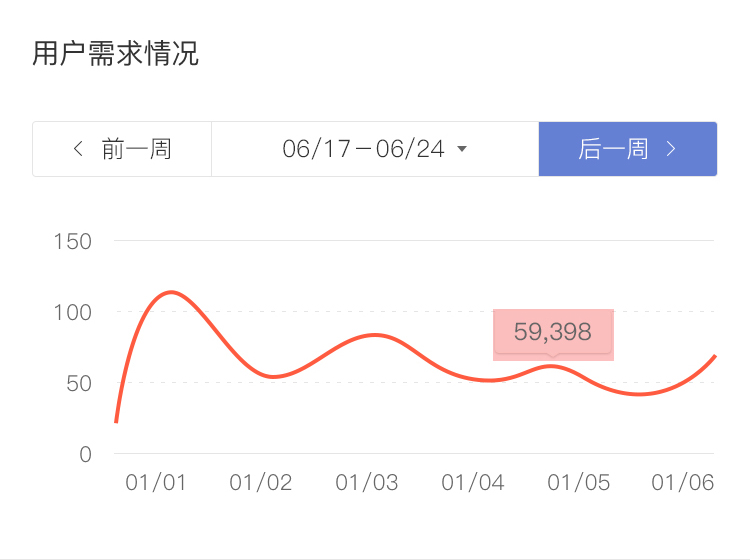
直观数据可视化。
界面设计中含有很多数据可视化的图例设计,整个项目开发时间特别短,所以界面设计师需要平衡开发成本和视觉效果,所以设计的图例都以简约为主。







整理成一个整张的流程页面,审查视觉元素是否同意。并且方便后续沟通。

输出的过程:
输出效果图的切图及标注之前,需要找开发同学确认复杂?面的实现方式。标注与切图的正确输出形式。
切图:OS的750的设计稿倒出@2x、@3x的图片,在750 x 1334的设计稿上标注即可。
细心整理输出设计文件的文件夹(如图),提高工作效率的同时也方便之后的查找和更改。

标注:这个部分是很容易被忽略的部分,但标注做的好不好关系到上线前连调的成本。同时标注细致而明确也会提高开发的工作效率。
例如:关于文字间距的标注,以文字的大小做一个同样高度的框,再细化框与框之间的间距。例如?字是36px,那就做?个36px?度的框,如图中的粉色矩形。

UI 跟进与推动
开发在初期把设计稿写进代码完成后,放出来的第一个安装包我们进行验收,这个时候?家坐在一起包括rd、pm、qa。测试同学纪录并了解问题,明确需要修改的问题,约定下一个包的走查时间。
第二个安装包问题应该要少了很多,沿用第一阶段的模式,测试同学继续记录,明确rd需要修改的ui问题。这个阶段ui、rd和qa更紧密的配合,这时坐在一起更效率些。
上线前,需要时间参与项目的所有人坐在一起来优化和调整。
最后上线。
小结:
2016年七月中旬,整个app的界面设计,我们四个人用了一周时间完成,这里面包括切图和标注,现在想来那段时间还是记忆犹新,在有限的时间内,我们快速响应设计。
数据直观是最大的挑战,设计的美观度和开发时间成本做均衡,做完这款app之后也总结下数据可视化有哪些特征?
数据直观:提高数据可读性,加强用户对数据的感知能力。
交互性:允许用户对感兴趣的内容进行点击查看,更好的促进用户与数据之间的互动。
实时:网络和大数据背景,数据的实效性尤为重要。
在此次设计中,最大的收获是与各角色的合作与沟通,以及协调资源,并提升了对项目的预判能力。
以上就是海淘科技为你推出的全部内容。想看更多的内容,可点击:怎样设计不一样的app交互层面,于此同时,海淘科技还提供了相关内容,可点击:竞价推广技巧,电商网站开发