大概在一年前,我遭遇了设计生涯中最重要的一个挑战,当时我需要为Facebook的商业产品设计一个具有凝聚力的视觉系统,它将应用在给全世界成千上万的企业用户所用的企业服务当中。
虽然Facebook 下面的每个工具都能很好地工作,履行职责,拥有符合预期的工那阿阁,但是它们并不具备令人满意的整体体验,也难以给予那些期待成长的企业以信心。从一个产品到另外一个产品,UI模式、色彩、图标、甚至字体样式都不一样,整体的体验就显得颇为过时了,同Facebook 用户如今的日常个人生活也显得比较脱节。

所以,我们希望制作出拥有一致且满意用户体验的产品,让Facebook 真正服务与商业用户,也产生足够的情感关联。我还希望通过这些他们所使用、依赖的工具,来展示我们对于这些业务的承诺。
虽然我知道这个项目将会是一个团队项目,但是真正开始的时候,我依然被吓到了。截至目前,我曾为模拟人生设计过UI,为 SFMOMA创建过泛用型的风格指南,但是这些项目大多都是面对单一用户或者是单一产品。可是想在我要面对的,是一项横跨多类型用户群体、囊括了数百万小企业、大品牌和代理机构、涵盖不同广告工具、迎合多样营销需求的一个视觉系统,这甚至和我们日常所面对的各种极端挑战还来的复杂。简单的说,我们所需要设计的产品,需要匹配上体验完全不同的多个产品,统一150位设计师的设计,协力完成。

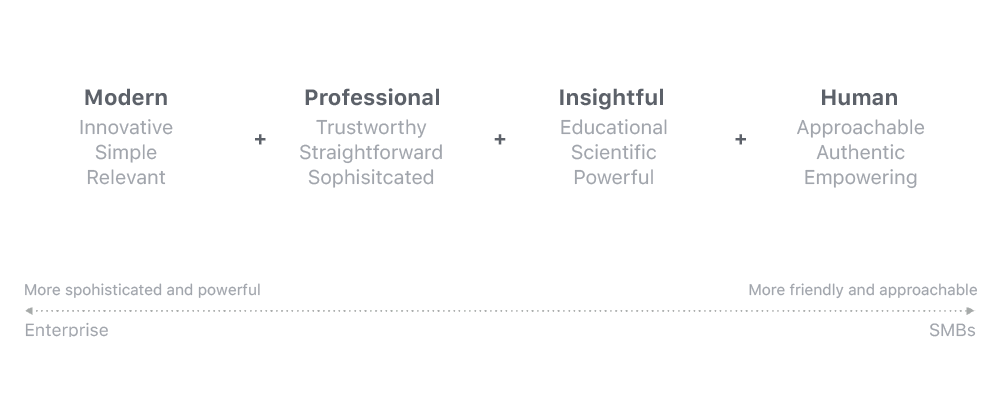
我不知道最终这个设计系统会是什么样子,但是我清楚它一定不能太精确,不能限制得过死。它需要是可扩展的,灵活的,并且拥有优秀的成长性和可进化性。在真正开始视觉设计之前,我希望知道我们对于产品和用户之间的交互有怎么样的预期。我们想到了一系列不同的语汇来对其进行描述,比如人性化、专业、值得信赖、友善等。
接下来,我将所有Facebook 旗下的商业产品、消费者侧写以及色彩进行了基本的审核。随后,我将整体体验和视觉上的脱节之处,展现给了相关的所有团队。之后,我们针对不同的团队展开了研讨会,并且通过投票和贴纸填写意见的方式,快速地统一并协调出了我们共同认为的成功的设计。
当我们在大方向上达成一致的时候,我们基本上就敲定了我们所要的风格——“抽象几何风格”,并且之后我们在此基础上进行了多轮修改。现在我们有了一个明确的方向,但是我们仍然需要寻找一条通用的方法来将它应用到不同的产品,重塑整体的体验。

接下来我将这个系统当作一个整体来审视。我试着重新访问重塑之后的每一个部分,我发现整个体验已经被协调到比较一致的程度,接下来只需要针对特定的用户和产品进行微调即可。
举个例子,我们希望 Power Editor 是一个主要由广告代理商和专业人事使用的广告界面工具,所以它的界面应该被设计的更为先进、进阶,同时,主要面向中小型企业的Pages 则需要做的更加简单、平易近人。
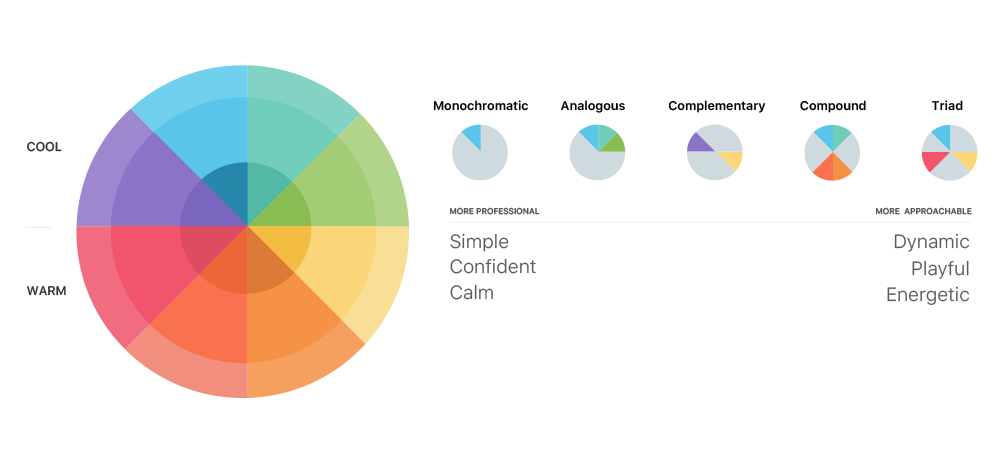
在色彩上也是一样。一部分访客可能需要的是值得信赖和沉静的界面,有的则向看到感觉友好的控件。所以,我研究过整个色彩系统之后,尝试将它映射到Facebook 真个业务体系中。我将各个项目的用户需求维度和相应的配色匹配起来,这使得我们可以一致和系统地针对所有客户进行有规律的调整。不过这个事情并不那么容易。
开发一套能够覆盖所有的客户也用户的配色系统,并且还要保持其中一些部分的个性和特色,这无疑是一项巨大的挑战。为了满足这些条件,多个团队之间进行了大量的协作。
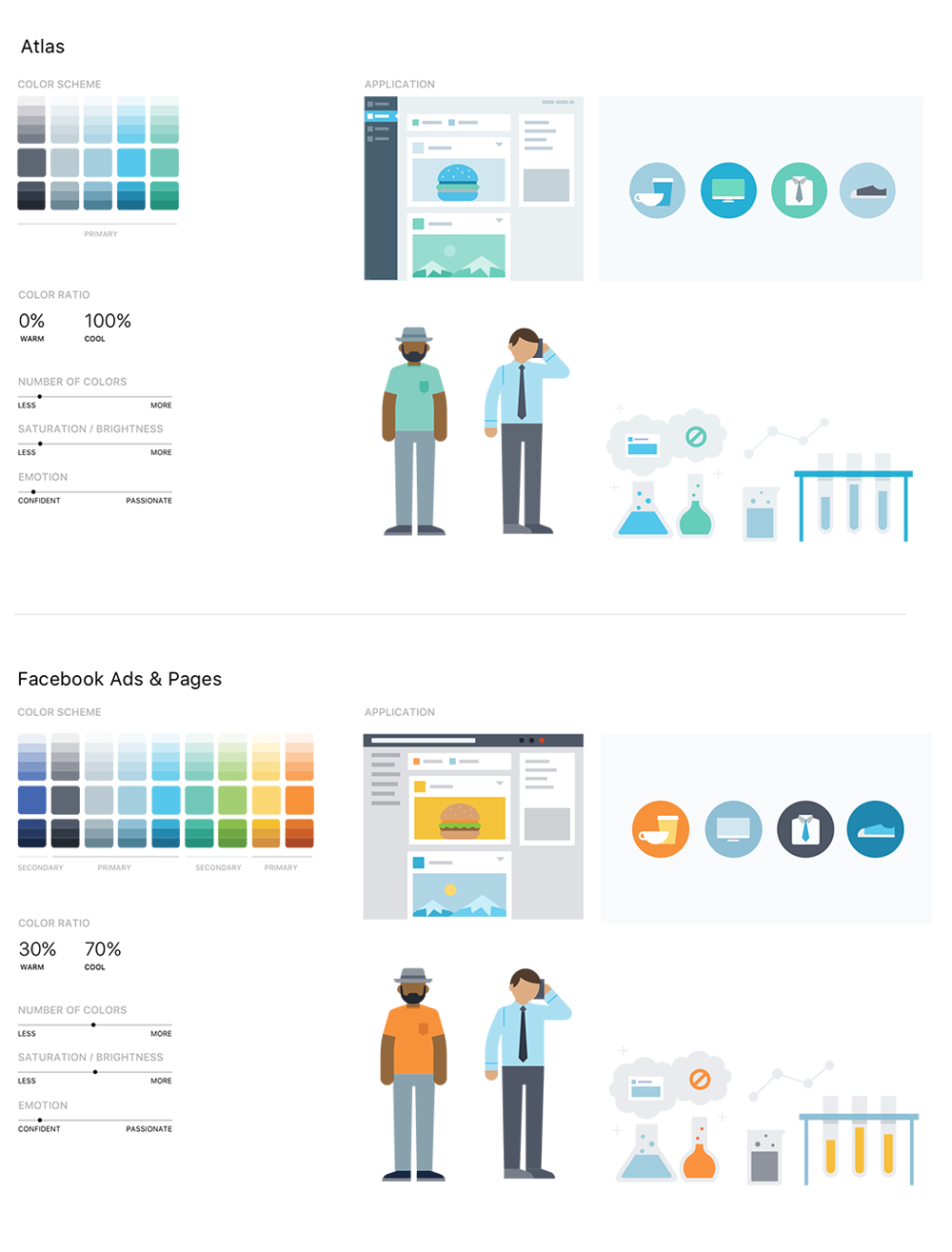
我们通过色调和色调之间的协同来强化 Facebook 的品牌,并且尽力在消费者和商业需求之间创造一致性的特征。在整体方案中,我们尽量让不同的产品拥有不同的配色方案,创造出让用户易于辨别的明显差异性。



配色这件事,只是我们为这些商业工具带来不同体验保持适当差别的诸多努力中的一项。Facebook 本质上是为了连接不同的人,如果我们的商业工具——即使是最先进的那种——都让人感觉和人有距离感,它们就开始出离于我们所熟知的Facebook了。
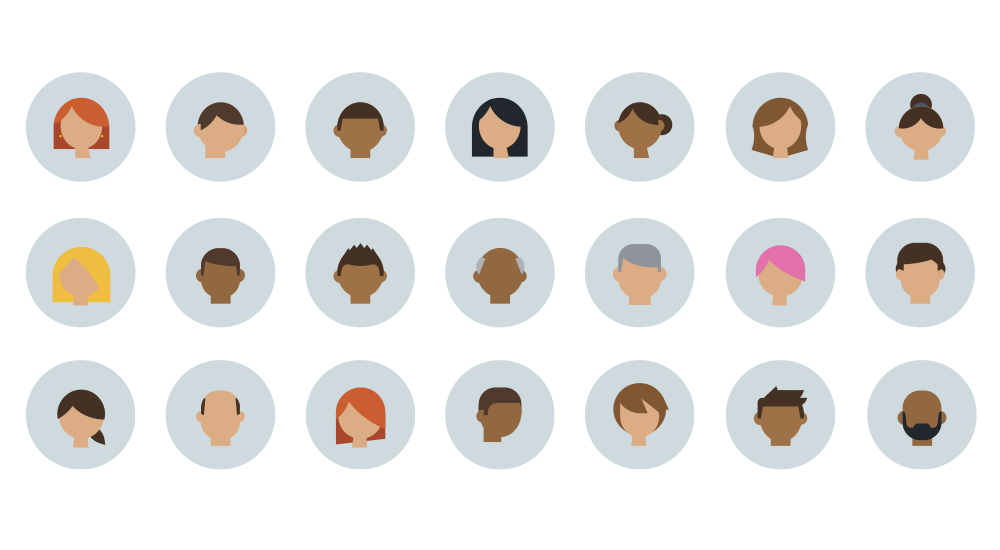
我希望我们的新的视觉体系是通用而简单的,传递出足以同世界上绝大多数用户能够产生共鸣的情感。我在视觉设计规范中写明了许多代表性的用户的相关指南,涵盖了肤色、发型等信息,具备多样性的特征。

人相关的因素也不得不涵盖了用户的工作场所。而于消费者相关的参数则应该像日常我们所熟知的各种真实的人类一样,描述不应该类似冷硬的机器人。在所有的产品当中,人们都习惯使用故事来呈现信息,永远不要使用随机信息作为占位符。每个案例都应该清晰地阐述他们和产品之间的关联。

随着项目的推进,越靠后我能从中获得的经验和教训就越多。其中有一些和Facebook 这个独特平台有关系,但是我希望我从中获得的经验教训能够为大家服务,这样在你进行大型的视觉系统设计的时候,不再走我走过的弯路。下面是我获得5个关键性的经验:
·和多个团队协作的时候,要尽早界定明确的目标。我所参与的这个项目有许多模糊的地方,也有许多产品、服务是相互关联的。在研究阶段,我们同每个设计团队和业务团队进行了极为密集的研讨会议。在此过程中我们获得了许多建议和意见,这对于制定明确的目标和指导规则非常有帮助。
·负责。一旦这些规范和原则得到了确认,就不要随意更改了。漫长的、情绪化的讨论会让设计中混合太多的个人想法和情绪,如有疑问,参考第一条。
·和演进的目标保持联系。许多产品和业务随着设计的推进会逐步变化。在整个设计过程中应该和这些团队以及团队利益相关者保持联系,密切沟通,这和他们的工作内容息息相关,而我们的设计需求也与之有关。
·推广与普及。对其他人普及这个设计体系以及解释它的重要性是我所要做的最重要的工作之一。我们通过不同的设计团队来广泛传播这个系统和它相关的Q&A 来推广。
·保持参与。无论这个设计系统的连贯性和灵活性有多突出,我相信它是需要持续地关注和维护的。所以,为了确保这个设计体系始终正常运转,我并没有单纯作为一个信息源而存在,而是尽量作为一个倾听者,并且提供意见和反馈。我会常常同设计团队沟通,了解他们所面临的挑战和解决、实现的方法,确保设计系统在正常有效的演进。
并不是Facebook的每一个产品都能在独特性和统一性之间保持平衡,但是这个视觉设计系统确实让Facebook 向前越近了一大步。越来越多的业务也已经不再是单纯的工作,用户会觉得它们确实好用,实用,也更加贴近用户所需要的那种方式,企业、用户和产品之间的联系更加紧密了。
以上就是类似于品牌视觉设计关键要素有哪些的内容,如果想要了解关于建网站的基础知识及竞价推广技术,可直接点击查看