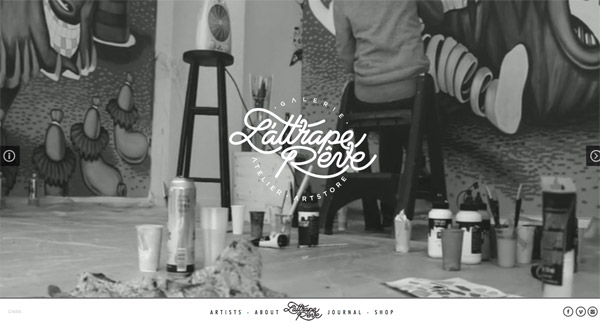
下为大家展示了一组非常优秀的大视频头部的网页设计案例,助你灵感迸发,走起!
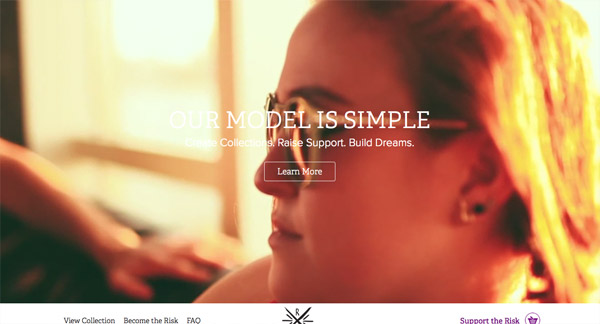
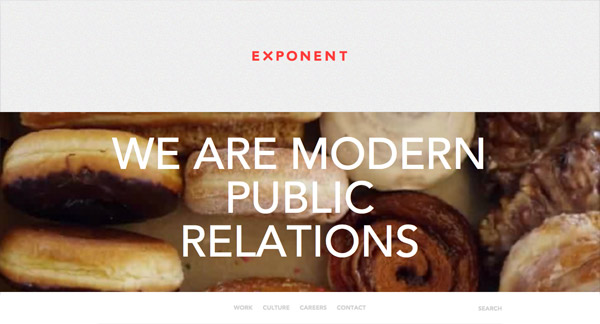
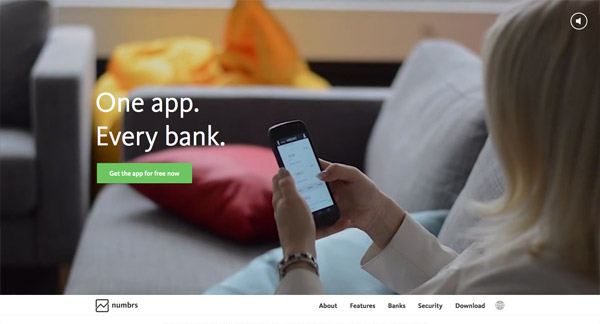
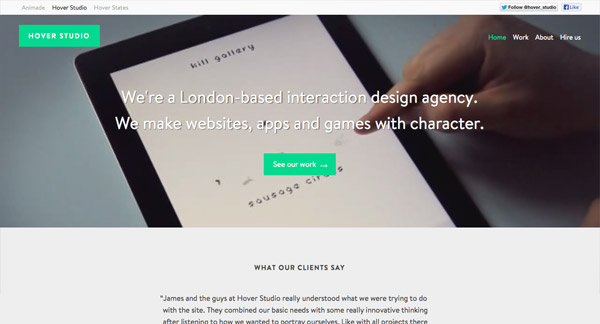
紧接着我最近一篇文章 全屏视频作为背景的网页设计案例,今天我们一起来关注大视频,作为网页头部的“次—潮流“。HTML5和JQuery可以让你在网站轻松的加入动态视频而不至于像flash那样导致浏览器卡死,这就意味着设计师现在可以开始将视频制作作为网页设计的一部分。接下为大家展示了一组非常优秀的大视频头部的网页设计案例,助你灵感迸发,走起!










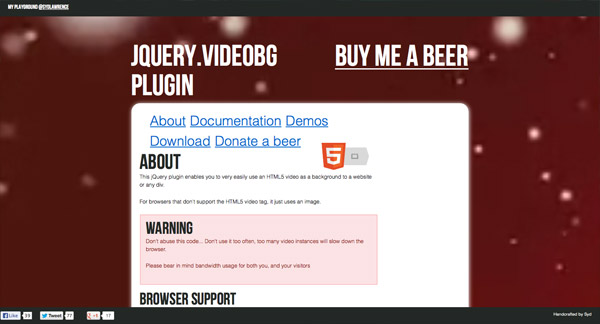
Responsive(响应的) HTML5/CSS3 Video Background In div No Javascript Needed!


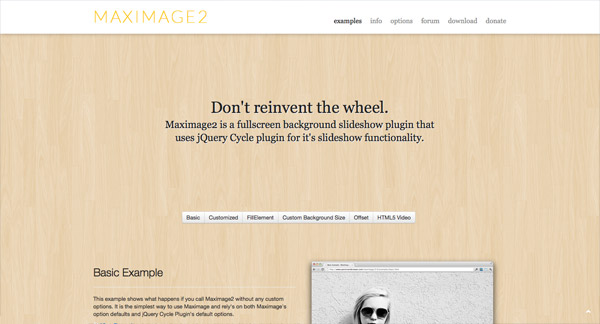
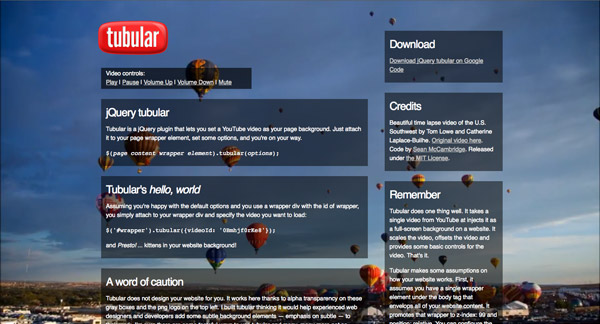
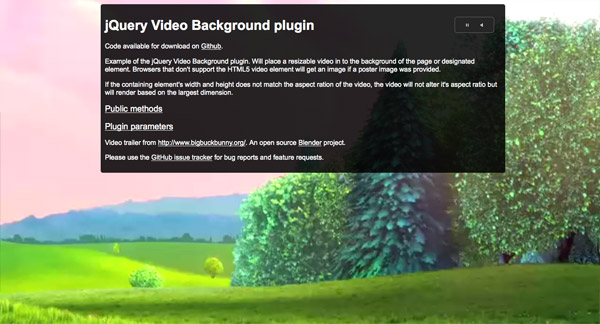
Video Background jQuery Plugins

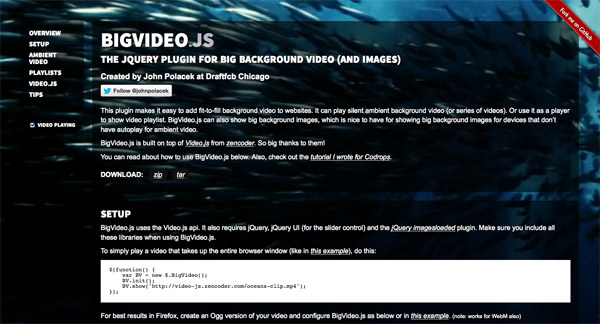
BigVideo.js




以上就是海淘科技为你整理的类似于2017「Make Me Pulse」网页设计案例的内容。如果想要观看:SEO研究报道,以及其他精彩的数字营销公司可直接点击查看。